
【추천 관련 글: ajax 동영상 튜토리얼】
본 글의 예시는 참고용으로 ajax 제출 시 양식을 확인하는 방법을 공유합니다.
방법 1:
코드 예시 :
기발한 디자인: Ajax를 제출하면 검증 및 차단이 불가능하므로 판단하기 위해 플래그를 설정합니다.
function inserts(){
var flag = checkForm();
if (flag == false) {
return;
}
$.ajax({
//几个参数需要注意一下
type: "POST",//方法类型
dataType: "json",//预期服务器返回的数据类型
url: "<%=path %>/soldier/inserts" ,//url
data: $('#form1').serialize(),
success: function (data) {
alert(data.msg);
window.location.reload(true);
},
error : function() {
alert(data.msg);
}
});
}
function checkForm(){
var name = $("#name").val();
if (name.trim() == '') {
alert("请输入姓名!");
$("#name").focus();
return false;
}
var sex = $("#sex").val();
if (sex.trim() == '') {
alert("请输入性别!");
$("#sex").focus();
return false;
} else if (sex.trim() != '男' && sex.trim() != '女') {
alert("请输入合法性别!");
$("#sex").val('');
$("#sex").focus();
return false;
}
var age = $("#age").val();
if (age.trim() == '') {
alert("请输入年龄!");
$("#age").focus();
return false;
}else if(age.trim()==0 || age.trim()<=0 || age.trim()>150){
alert("请输入合法年龄!");
$("#age").focus();
return false;
}
var politics_sstatus = $("#politics_sstatus").val();
if (politics_sstatus.trim() == '') {
alert("请输入政治面貌!");
$("#politics_sstatus").focus();
return false;
}
var tel = $("#tel").val();
if (tel.trim() == '') {
alert("请输入联系电话!");
$("#tel").focus();
return false;
}else if(tel.length<11 || tel.length>11){
alert("请输入合法联系电话!");
$("#tel").focus();
return false;
}
var id_card = $("#id_card").val();
if (id_card.trim() == '') {
alert("请输入身份证号码!");
$("#id_card").focus();
return false;
}else if(id_card.length<18 ||id_card.length>18){
alert("请输入合法身份证号码!");
$("#id_card").focus();
return false;
}
var appeal = $("#appeal").val();
if (appeal.trim() == '') {
alert("请输入主要诉求!");
$("#appeal").focus();
return false;
}
return true;
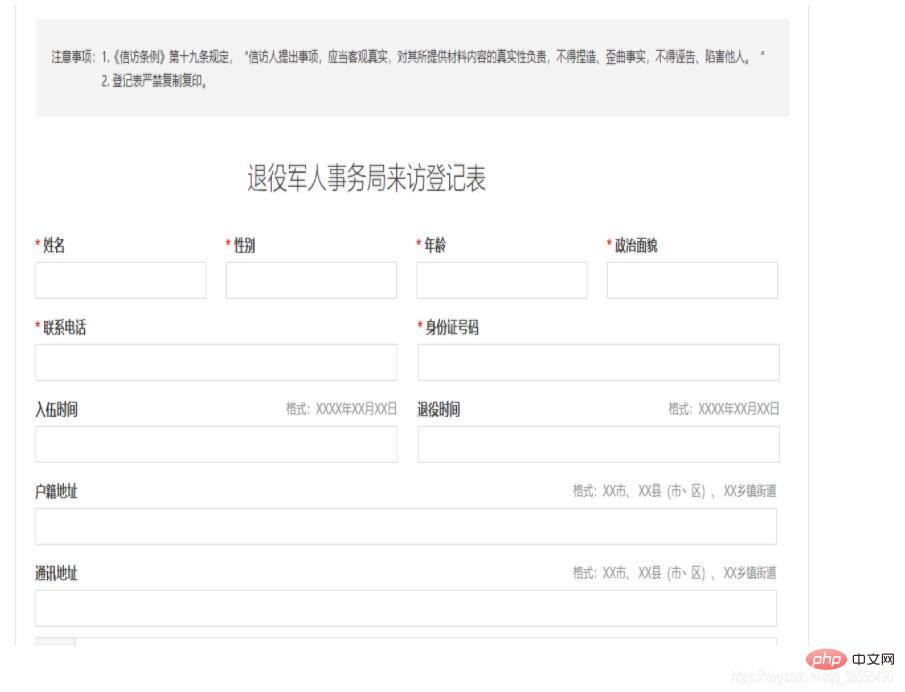
}페이지 효과:

방법 2:
로그인 Ajax 확인입니다.

코드 예:
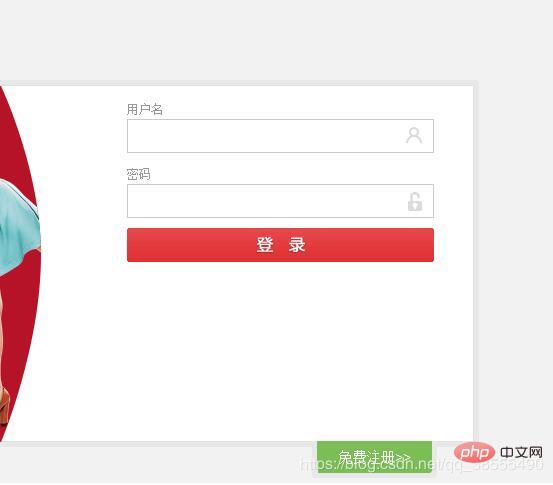
페이지의 제출 버튼:
<input type="button" id="loginsubmit" value="登录" />
js 로직:
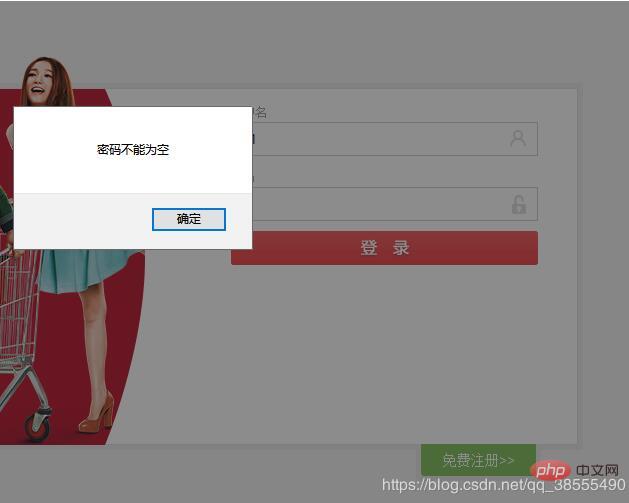
분석: 사용자가 버튼을 클릭하면 효과는
<script type="text/javascript">
var redirectUrl = "${redirect}";
var LOGIN = {
/*
3、进行账号密码的校验
*/
checkInput:function() {
if ($("#loginname").val() == "") {
alert("用户名不能为空");
$("#loginname").focus();
return false;
}
if ($("#nloginpwd").val() == "") {
alert("密码不能为空");
$("#nloginpwd").focus();
return false;
}
return true;
},
/*
4、进行登录
1.当账号密码校验不为空的时候进行后台校验
*/
doLogin:function() {
$.post("/user/login", $("#formlogin").serialize(),function(data){
if (data.status == 200) {
alert("登录成功!");
if (redirectUrl == "") {
location.href = "http://localhost:8082";
} else {
location.href = redirectUrl;
}
} else {
alert("登录失败,原因是:" + data.msg);
$("#loginname").select();
}
});
},
/*
2、进行登录校验
*/
login:function() {
if (this.checkInput()) {
this.doLogin();
}
}
};
/*
1、页面初始化的时候校验表单的数据
1.当用户点击登录的时候,绑定一个click事件
2.调用LOGIN对象的login方法,进行账号密码校验
*/
$(function(){
$("#loginsubmit").click(function(){
LOGIN.login();
});
});
</script>:

관련 학습 권장 사항: js 비디오 튜토리얼
위 내용은 제출할 때 양식 확인 방법을 구현하는 Ajax를 배우십시오.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!