
방금 vue를 시작했는데 궁금한 점이 많습니다. vue 프로젝트가 시작된 후 http://ip:port를 입력하면 브라우저에 주소 표시줄이 표시됩니다. 실제로는 http://ip:port /#/인데, 이 "/#/"가 뭔지 몰라 바이두에서 확인해봤습니다.
이유: Vue에서 개발한 단일 페이지 애플리케이션의 경우 다른 페이지 간에 전환할 때 항상 HTML이 하나만 있다는 것을 알 수 있으므로 이를 단일 페이지라고 합니다. vue-router의 기본 해시 모드는 URL의 해시를 사용하여 완전한 URL을 시뮬레이션하므로 URL이 변경되면 페이지가 다시 로드되지 않습니다. 일반 페이지의 경우 URL을 변경하면 반드시 페이지가 변경되며, URL의 쿼리 문자열과 해시 값이 변경된 경우에만 페이지가 다시 로드되지 않습니다.
#을 원하지 않는 경우 라우팅 기록 모드를 사용할 수 있습니다. 이 모드는 History.pushState API를 최대한 활용하여 페이지를 다시 로드하지 않고도 URL 점프를 완료할 수 있지만 #은 없습니다. 일반 URL처럼 접근이 가능합니다.
const router = new VueRouter({
mode: 'history',
routes: [...]
})추가 지식: vue가 실행 중이며 동시에 localhost와 IP 주소로 액세스됩니다
index.js 파일에서 호스트 콘텐츠를 수정하고 localhost를 로컬 IP로 변경하세요
host: '192.168.X.XX',// can be overwritten by process.env.HOST port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined autoOpenBrowser: true, errorOverlay: true, notifyOnErrors: true, poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
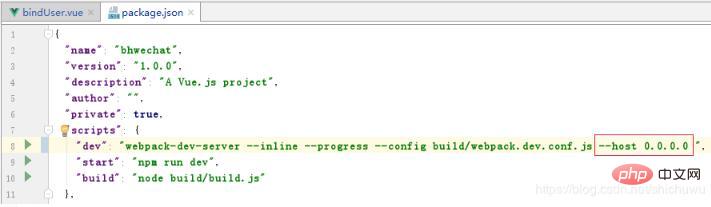
In package.json 파일의 dev 콘텐츠 끝에 –host0.0.0.0을 추가하세요

관련 학습 권장 사항: js 비디오 튜토리얼
위 내용은 Vue 프로젝트, 경로 접근 문제에 대한 자세한 설명 #의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!