Angular와 Anglejs, React와 Vue의 간단한 비교

Angular 관련 소개
angular는 Google에서 관리하는 오픈 소스 JavaScript입니다. Anguar1.5는 angleJs라고 하고, Angular4.0은 Angular라고 하며, Angular1.5에서 Angular4.0은 완전히 재작성되었습니다.
angular는 단일 페이지 애플리케이션이자 구성 요소 애플리케이션입니다. TypeScript 구문을 사용하여 재사용률이 높은 구성 요소를 구축하는 데 중점을 둡니다. AngleJs에는 코어가 없다고 할 수 있습니다. Angle의 핵심은 컴포넌트이고 React의 핵심은 가상 DOM입니다.

AngularJ와 Angular의 비교
AngularJs의 장점:
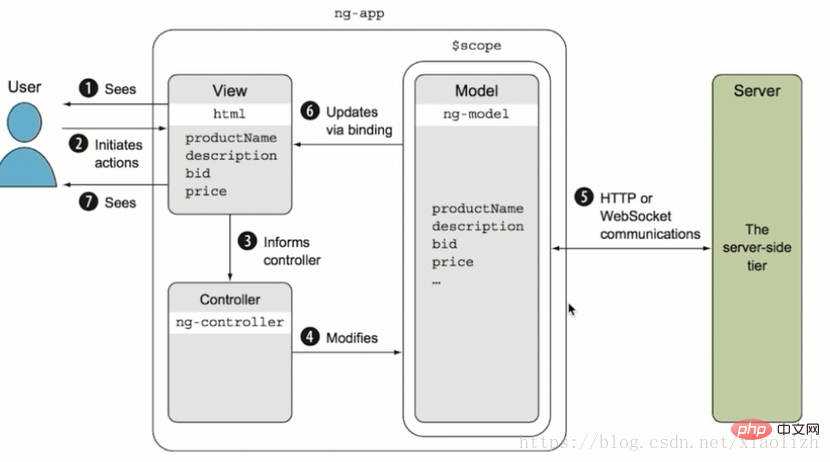
- 템플릿은 강력하고 풍부합니다: 양방향 바인딩에 반영됨
- 상대적 완전히 완벽한 프런트엔드 MVC 프레임워크
- Java 도입 일부 개념
AngularJs 문제:
- 성능: 양방향 바인딩, 더티 검사, 데이터가 변경될 때마다 리바인딩이 필요한지 여부 검사에 반영됩니다. Angular는 개선되었으며 기본적으로 더티 검사를 수행하지 않습니다.
- Routing
- 범위: 브라우저 및 angularjs 실행 환경 격리
- 양식 유효성 검사: 각도는 템플릿을 사용합니다.
- javascript 언어: 각도는 Microsoft에서 개발한 TypeScript 구문을 사용합니다. High Learning Costsolular의 기능 :
new 명령 줄 도구 AngularCliserver-Side 렌더링 SuMobile 및 데스크탑 호환성 : 크로스 플랫폼 모바일 애플리케이션 지원
- 아키텍처의 차이점:
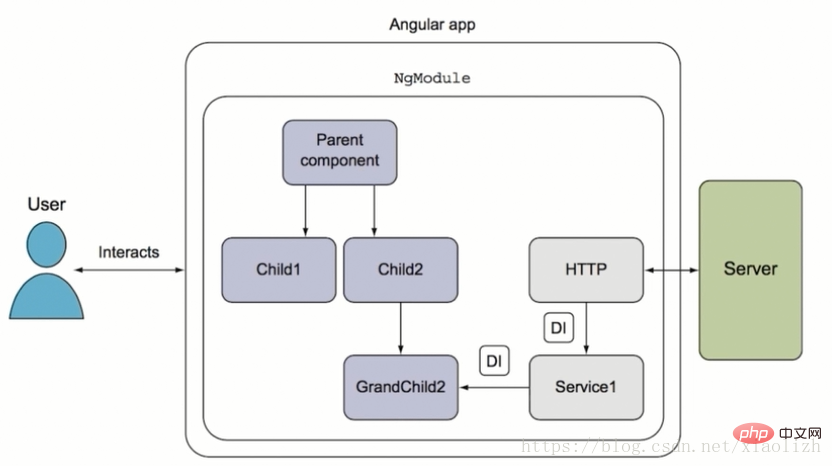
angular의 아키텍처: 각도는 구성 요소 아키텍처이며 사용자는 구성 요소와 상호 작용할 수 있으며 구성 요소는 서로 라우팅됩니다. 서비스는 종속성 주입을 통해 호출되며 서비스는 webSocket을 호출하여 http를 통해 서버와 통신합니다.

Angular와 React 및 vue의 간단한 비교

React와의 비교:
속도: React는 DOM을 덜 자주 업데이트하고 가상 DOM을 업데이트하므로 매우 빠릅니다. Angular는 React와 동등하다고 할 수 있는 새로운 변경 감지 알고리즘을 채택합니다. FLUX 아키텍처: es6 구문 지원, 단방향 데이터 업데이트 등, Angular가 지원합니다. 서버 측 렌더링: 단일 페이지 애플리케이션의 단점은 검색 엔진에 큰 제한이 있다는 것입니다.
- react는 일반적으로 다른 프레임워크와 함께 사용해야 하는 UI 구성 요소이며 완전한 프레임워크만으로는 적합하지 않습니다. Angular만큼 타사 구성 요소가 많지 않습니다.
- vue와의 비교:
vue의 장점: 간단함: 국내 전문가가 개발, 중국어 설명서, 쉽고 빠르게 시작 가능
Flexible: 유연한 구성성능: 유사하게 사용됨 반응 가상 DOM은 빠르게 처리되고 성능이 좋습니다.
- vue 단점:
- 개인적인 지배력
웹에만 집중: 각도는 웹 및 클라이언트 애플리케이션을 개발할 수 있음 서버 측 렌더링: vue는 타사 플러그인으로만 구현할 수 있으며 각도는 렌더링됩니다. 지원을 제공하면 프런트엔드 프레임워크가 해결할 수 없는 몇 가지 문제점을 해결할 수 있습니다.
- 요약 Angular:
추천 학습: angular 튜토리얼
위 내용은 Angular와 Anglejs, React와 Vue의 간단한 비교의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkCalled "Gibbon"BuiltonReact, NotreactorVuedirectly.1) TeamExperience : 2) ProjectComplexity : vueforsimplerProjects, 3) CustomizationNeeds : reactoffersmoreflex.4)
 React를 통한 프론트 엔드 개발 : 장점 및 기술
Apr 17, 2025 am 12:25 AM
React를 통한 프론트 엔드 개발 : 장점 및 기술
Apr 17, 2025 am 12:25 AM
React의 장점은 유연성과 효율성이며, 이는 다음과 같이 반영됩니다. 1) 구성 요소 기반 설계는 코드 재사용 성을 향상시킵니다. 2) 가상 DOM 기술은 특히 다량의 데이터 업데이트를 처리 할 때 성능을 최적화합니다. 3) 풍부한 생태계는 많은 타사 라이브러리와 도구를 제공합니다. React가 어떻게 작동하고 사용하는지 이해함으로써 핵심 개념과 모범 사례를 마스터하여 효율적이고 유지 관리 가능한 사용자 인터페이스를 구축 할 수 있습니다.
 반응 및 프론트 엔드 : 대화 형 경험 구축
Apr 11, 2025 am 12:02 AM
반응 및 프론트 엔드 : 대화 형 경험 구축
Apr 11, 2025 am 12:02 AM
React는 대화식 프론트 엔드 경험을 구축하는 데 선호되는 도구입니다. 1) 반응은 구성 요소화 및 가상 DOM을 통해 UI 개발을 단순화합니다. 2) 구성 요소는 기능 구성 요소 및 클래스 구성 요소로 나뉩니다. 기능 구성 요소는 더 간단하고 클래스 구성 요소는 더 많은 수명주기 방법을 제공합니다. 3) RECT의 작동 원리는 가상 DOM 및 조정 알고리즘에 의존하여 성능을 향상시킵니다. 4) 주 경영진은 usestate 또는 this.state를 사용하며 ComponentDidMount와 같은 수명주기 방법은 특정 논리에 사용됩니다. 5) 기본 사용에는 구성 요소 생성 및 상태 관리가 포함되며 고급 사용량은 사용자 정의 후크 및 성능 최적화가 포함됩니다. 6) 일반적인 오류에는 부적절한 상태 업데이트 및 성능 문제, 디버깅 기술은 ReactDevTools 사용 및 우수
 React의 생태계 : 라이브러리, 도구 및 모범 사례
Apr 18, 2025 am 12:23 AM
React의 생태계 : 라이브러리, 도구 및 모범 사례
Apr 18, 2025 am 12:23 AM
React Ecosystem에는 주정부 관리 라이브러리 (예 : Redux), 라우팅 라이브러리 (예 : Reactrouter), UI 구성 요소 라이브러리 (예 : 재료 -UI), 테스트 도구 (예 : Jest) 및 Webpack과 같은 빌드 도구 (예 : Webpack)가 포함됩니다. 이러한 도구는 개발자가 애플리케이션을 효율적으로 개발하고 유지하고 코드 품질 및 개발 효율성을 향상시킬 수 있도록 함께 작동합니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.






