VSCode+PHPstudy를 사용하여 PHP 개발 환경을 구성하는 단계에 대한 자세한 설명

[관련 학습 권장사항: php 그래픽 튜토리얼]
1단계: VSCode 편집기 다운로드 및 설치
2단계: PHPstudy 통합 환경 다운로드 및 설치
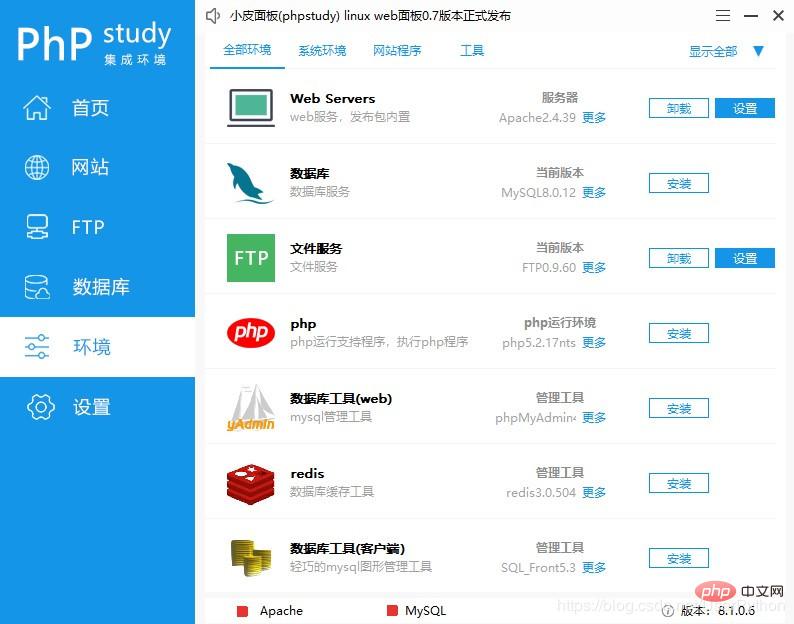
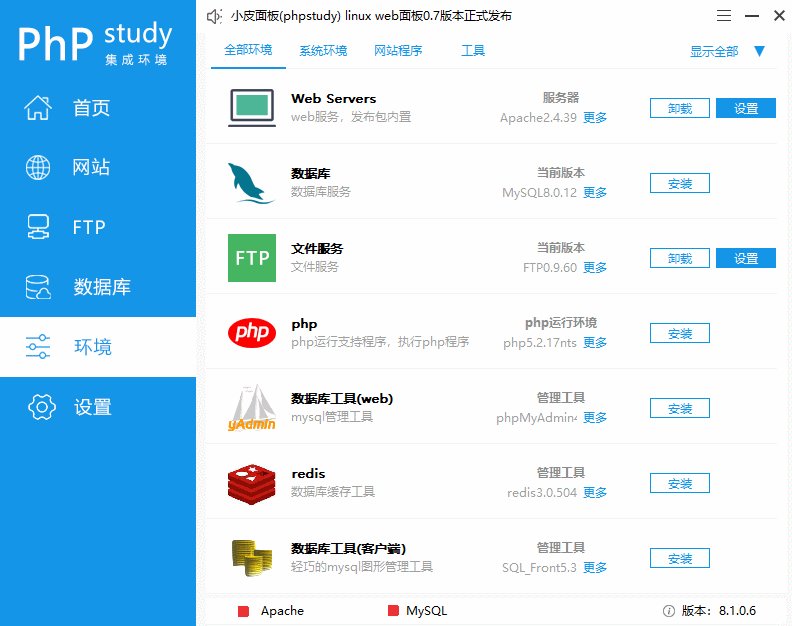
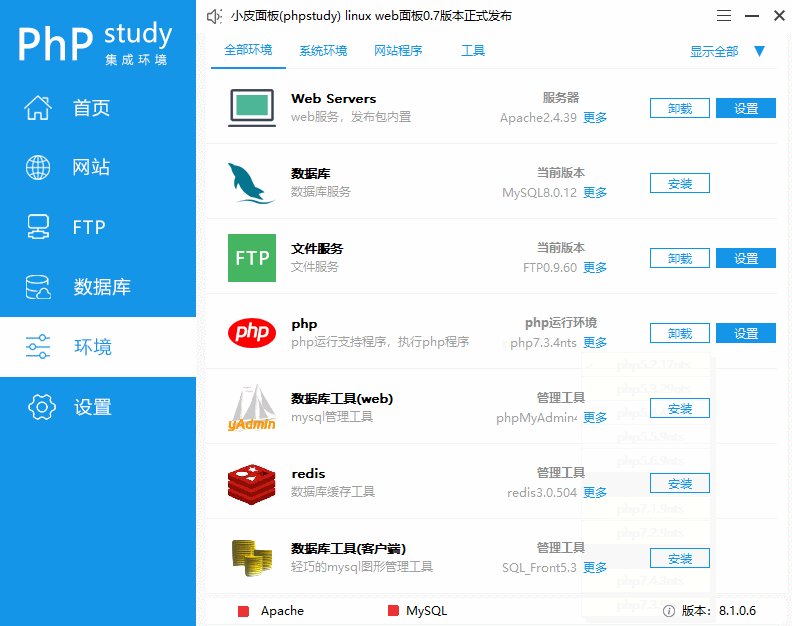
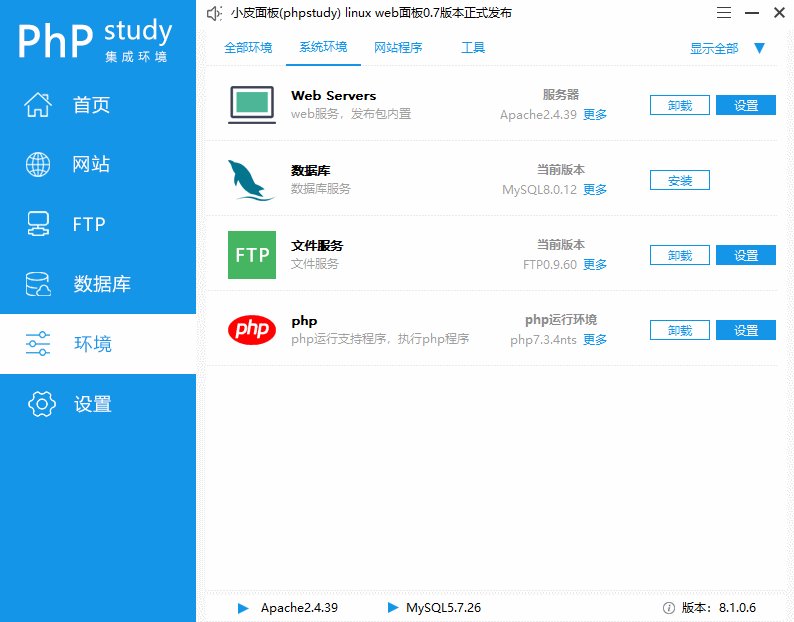
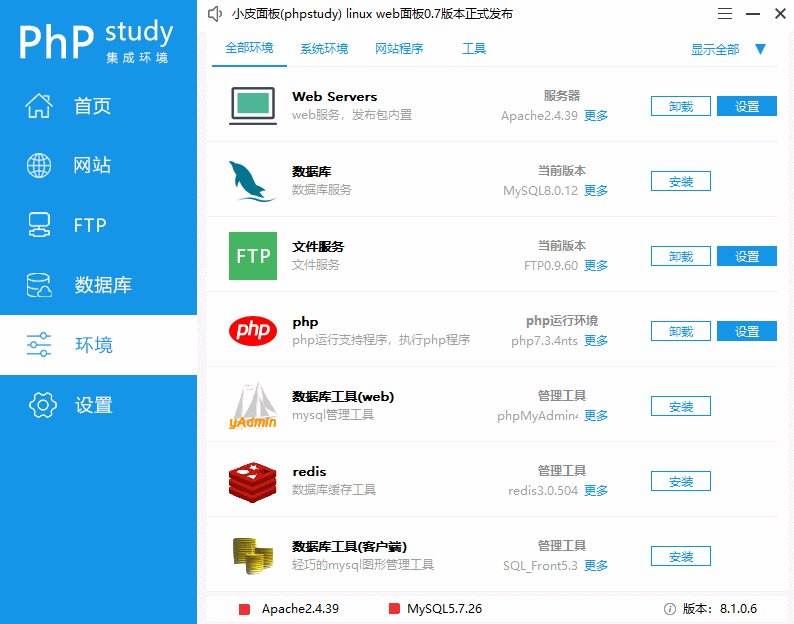
3단계: PHPstudy 열기 , 인터페이스 왼쪽에서 환경을 선택하세요

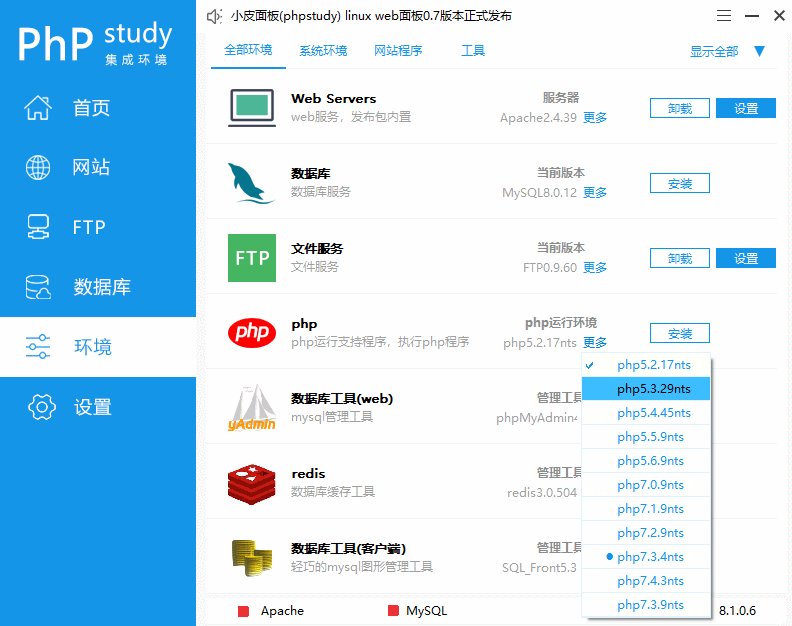
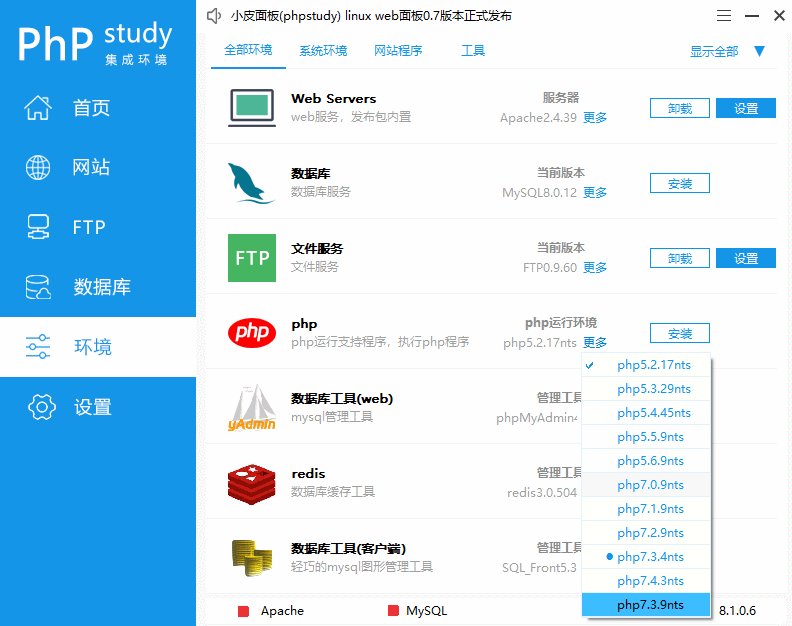
4단계: 오른쪽 PHP 실행 환경에서 더보기를 클릭하고 적절한 PHP 버전을 선택하세요

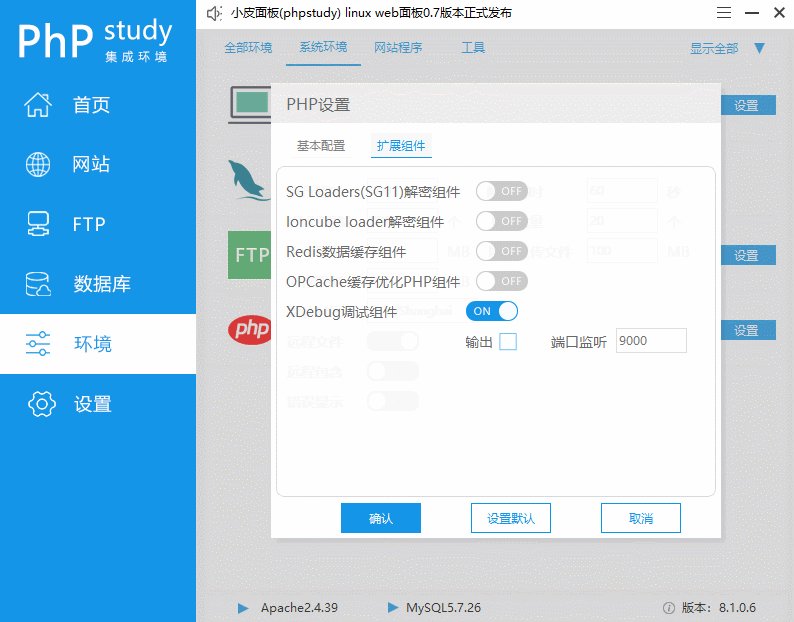
5단계: 다음을 클릭하세요. PHPstudy Side 환경 왼쪽에서 오른쪽 PHP 옵션에서 설정을 클릭하고 팝업 인터페이스에서 확장 구성 요소를 선택한 다음 XDebug 디버깅 구성 요소를 클릭하고 포트 수신 대기 번호가 무엇인지 기억한 후 마지막으로 확인을 클릭하세요

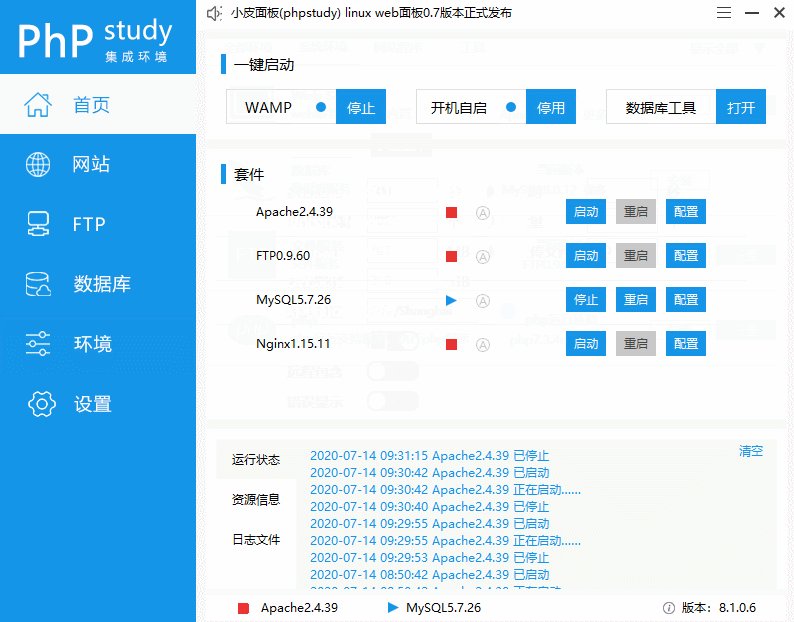
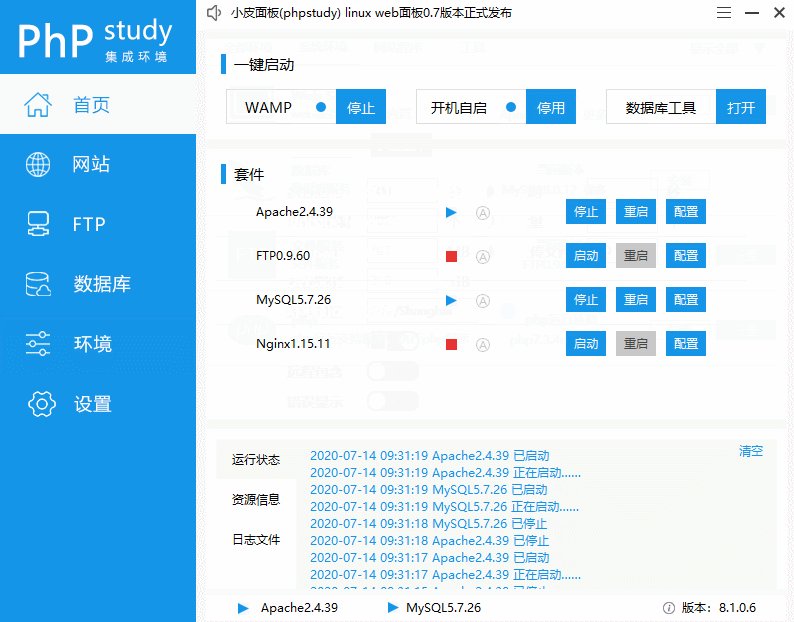
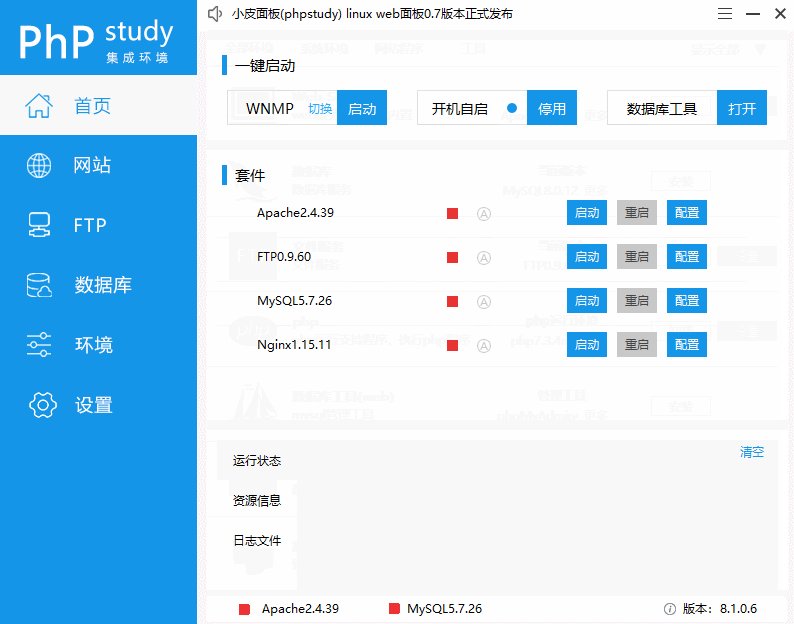
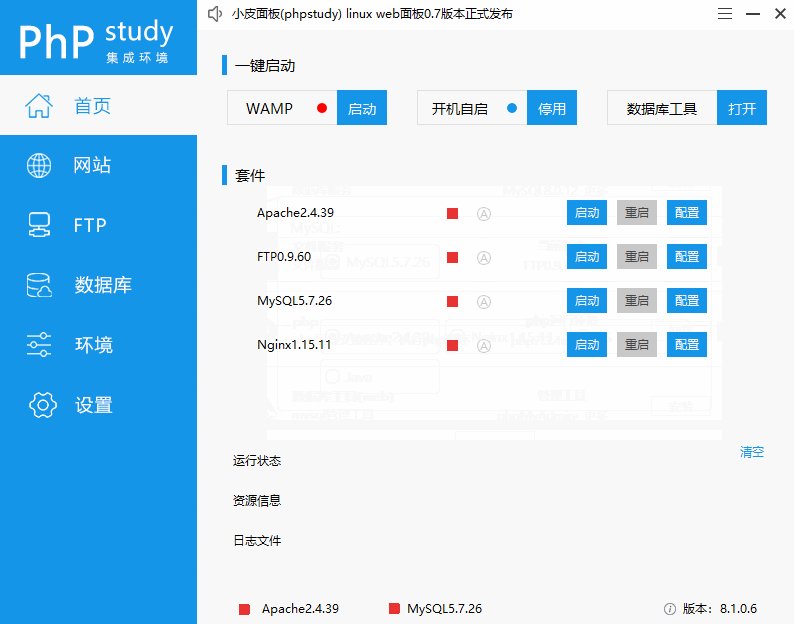
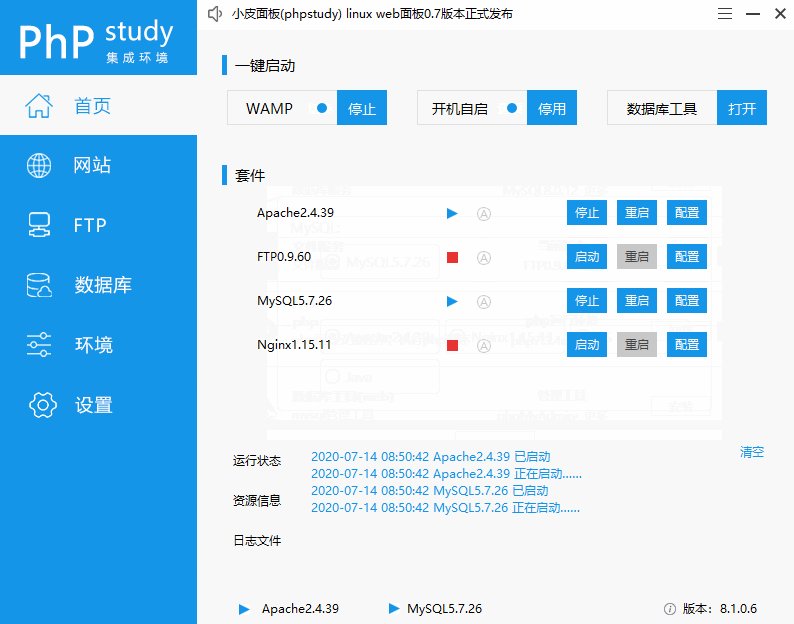
6단계: PHPstudy 왼쪽에 있는 홈 페이지를 클릭하고 WNMP 빨간색 점을 클릭하여 해당 웹 서버로 전환한 다음 시작을 클릭합니다.

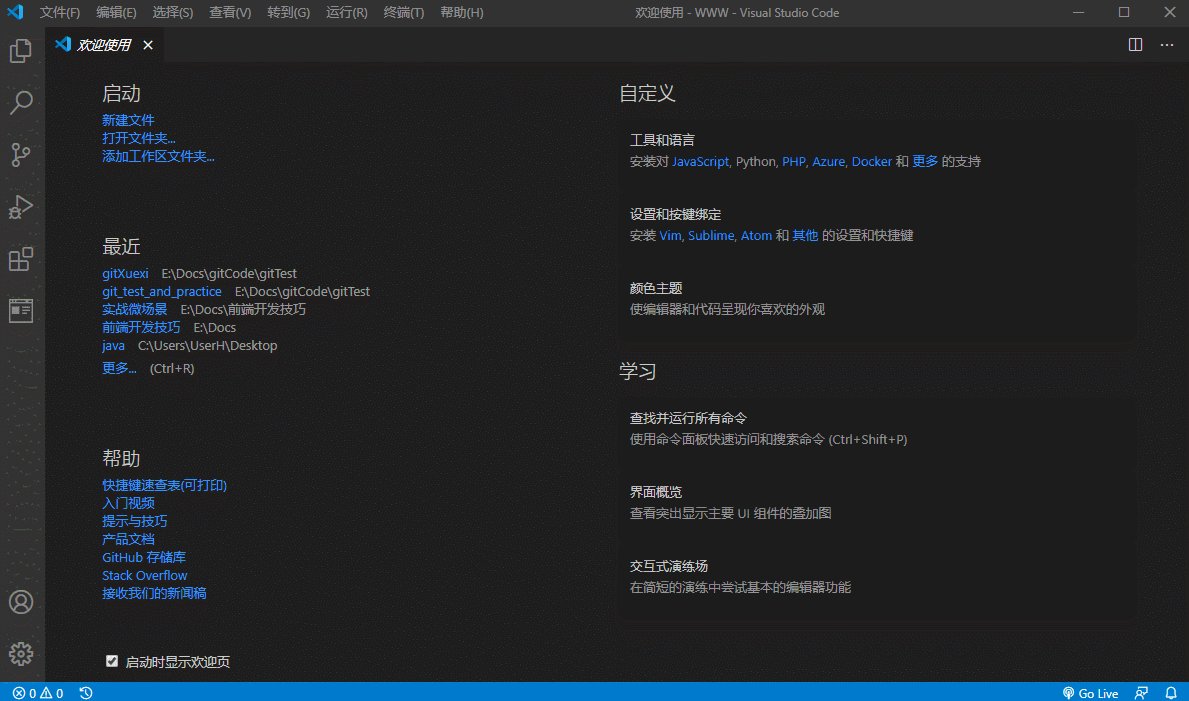
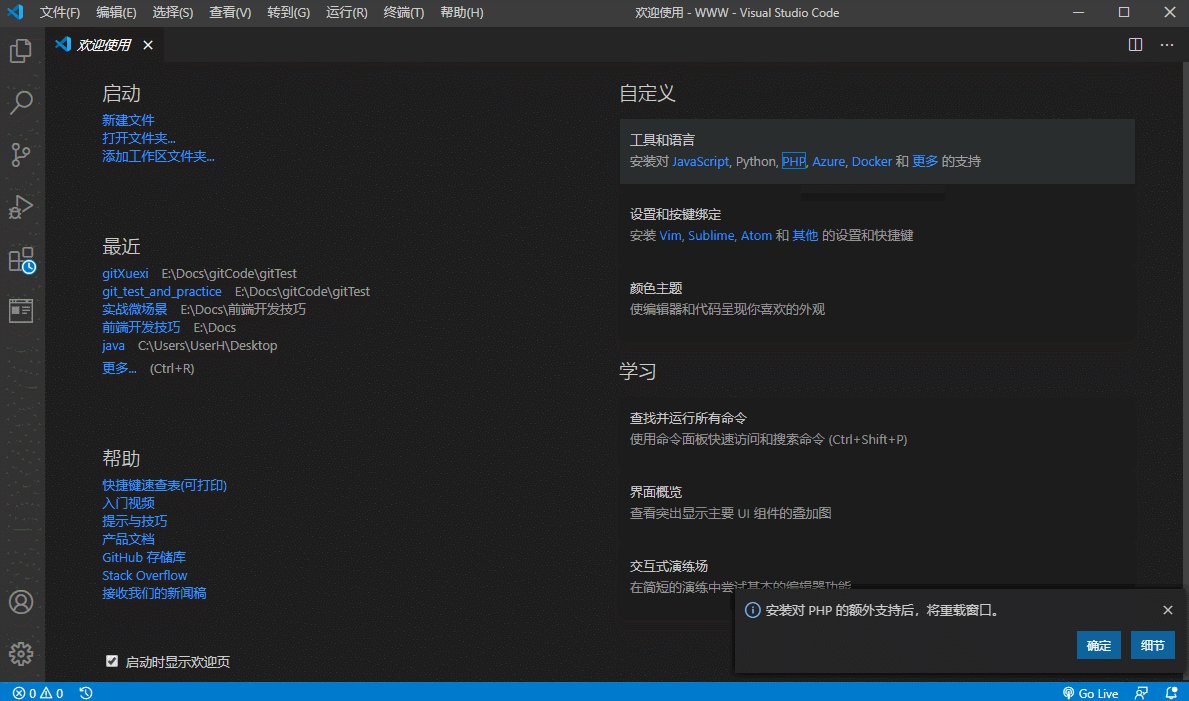
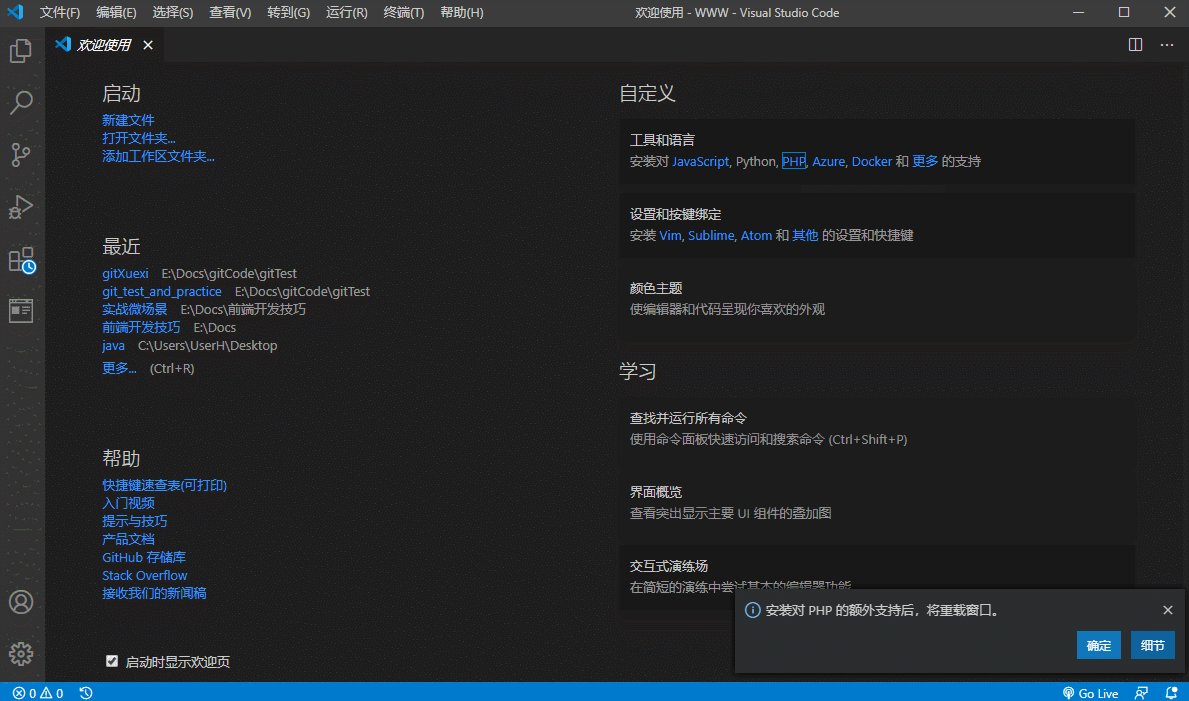
7단계: VSCode 편집기 열기 , 환영 인터페이스에서 사용자 정의 프로젝트에 대한 도구 및 언어를 찾고 PHP

에 대한 추가 지원을 설치하려면 8단계: VSCode 파일 열기-> ; Extensions-> PHP 플러그인 찾기

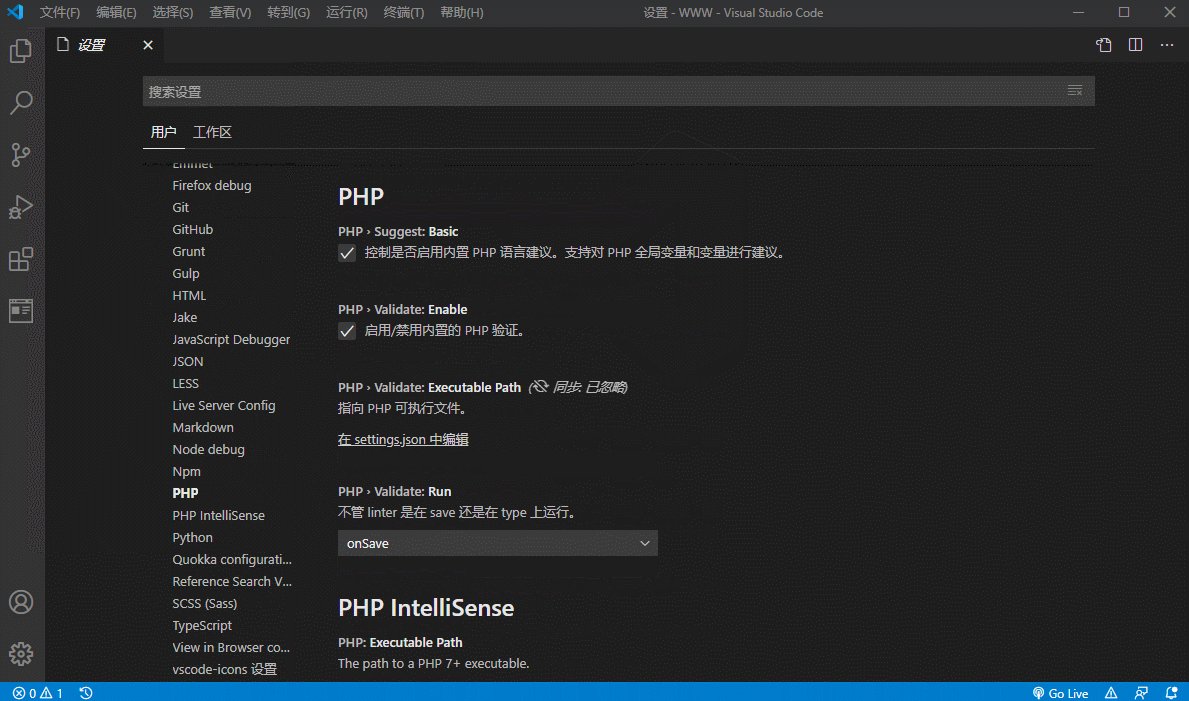
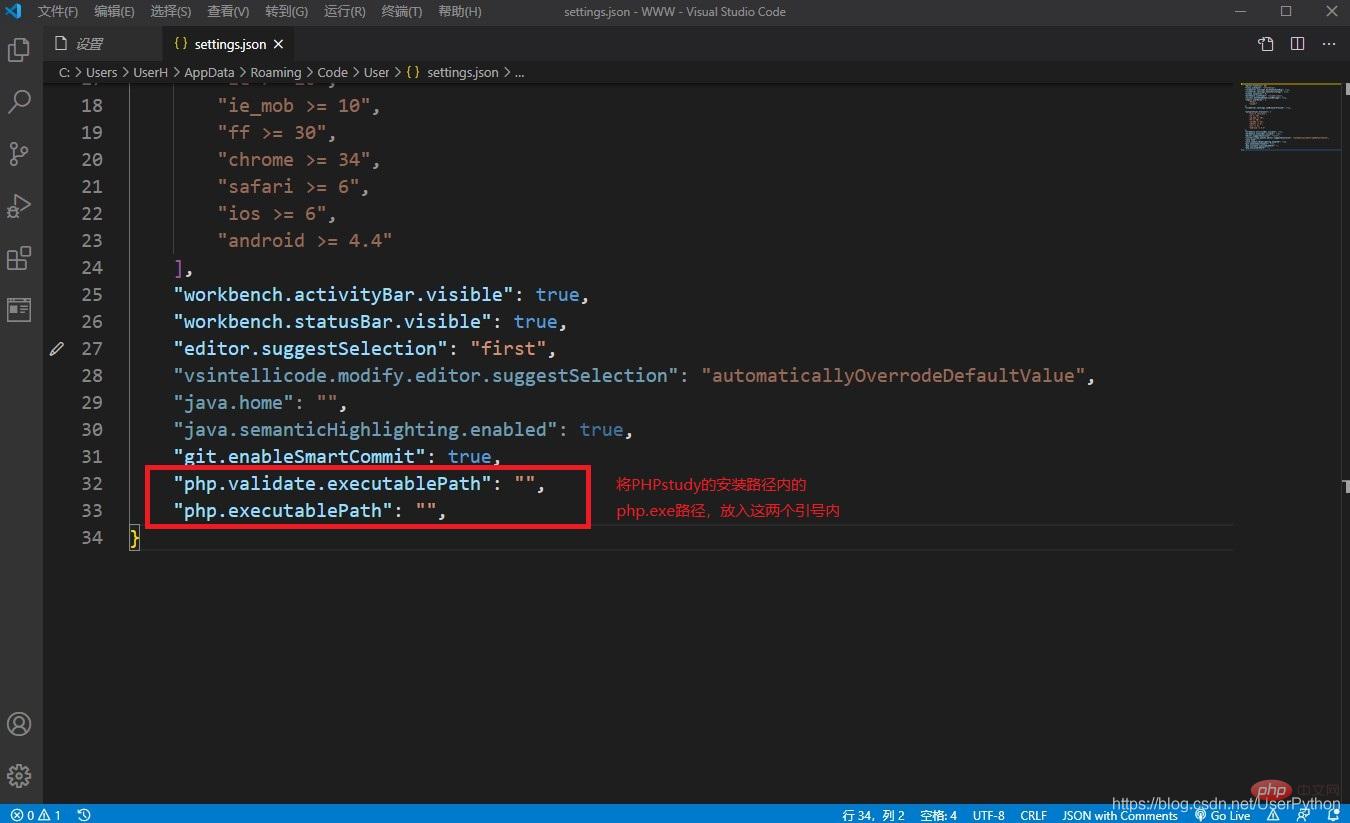
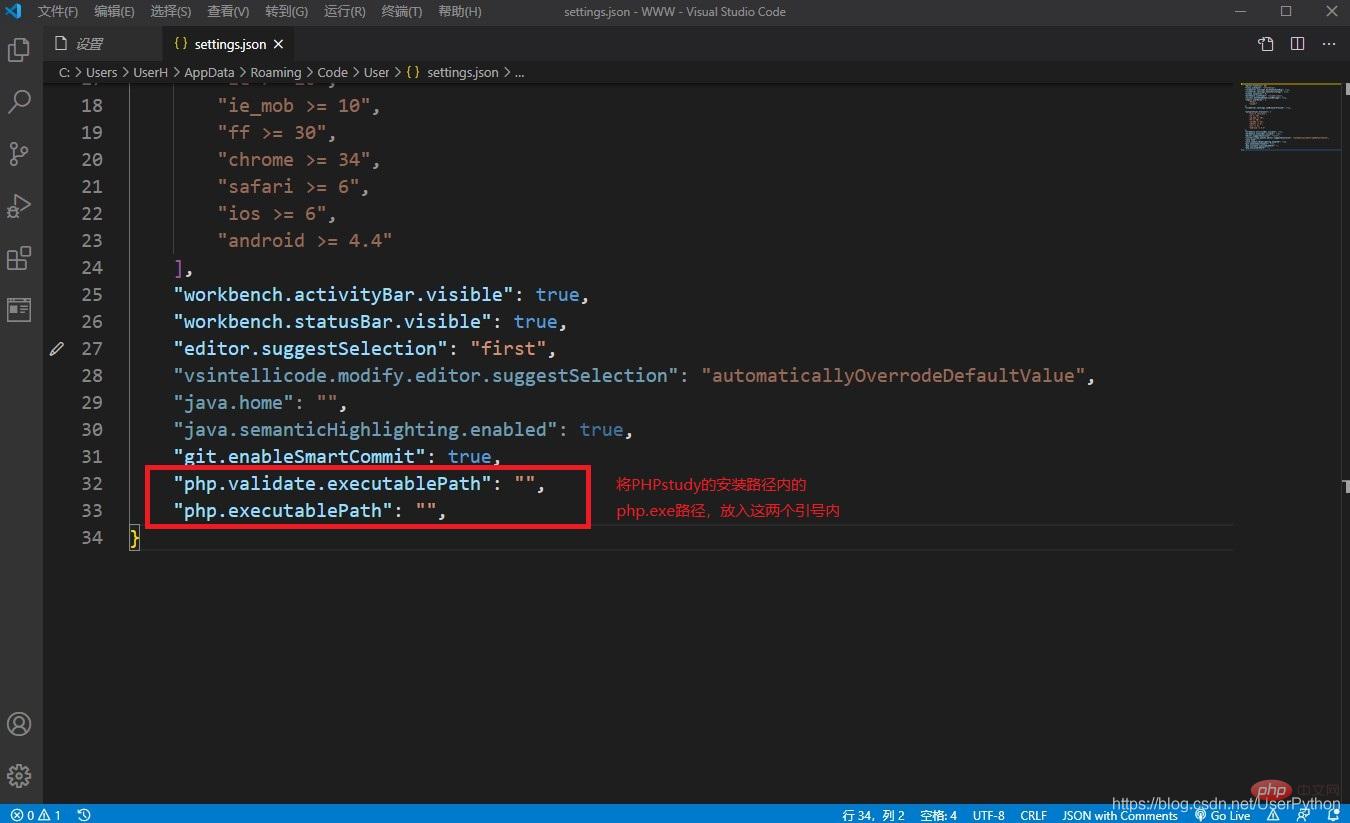
9단계: PHP 및 PHP IntelliSense 플러그인의 settings.json 파일을 각각 클릭합니다. 10단계: php 찾기 phpstudy 설치 경로의 .exe 파일 경로:
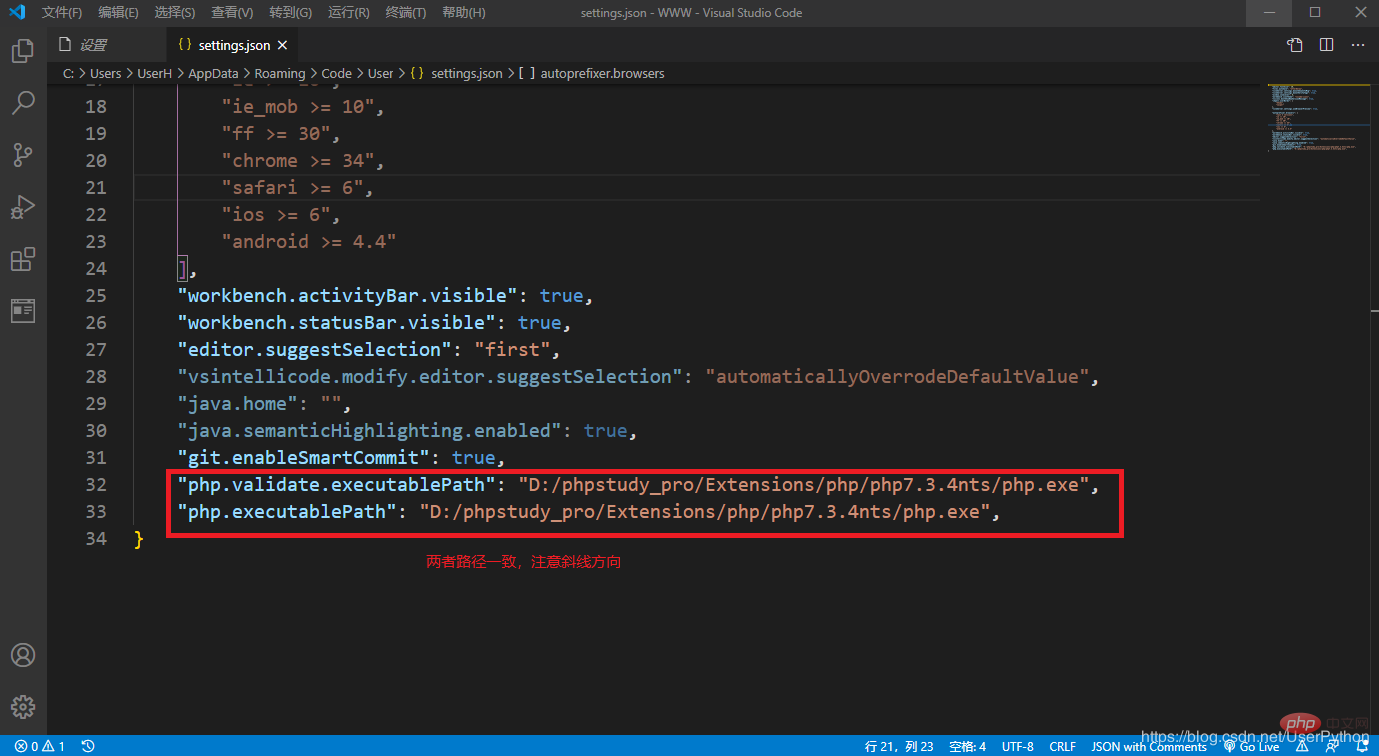
D:/phpstudy_pro/Extensions/php/ php7.3.4nts/php.exe이 경로를 php.validate.executablePath 및 php.executablePath 속성에 복사합니다. 이전 단계에서 찾은 json 파일의 값


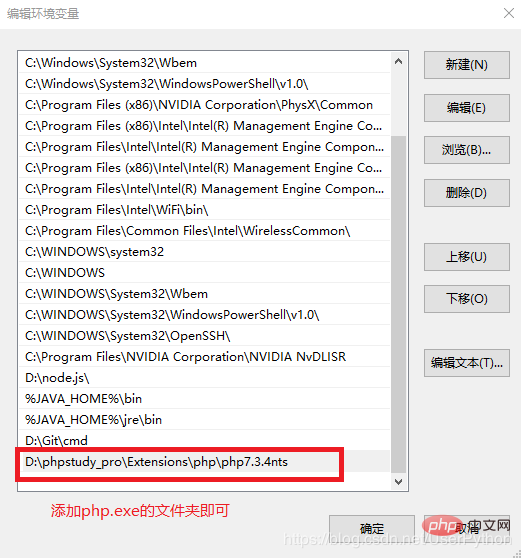
11단계: php.exe의 폴더 경로를 환경 변수에 추가
D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe;将这个路径复制到上一步找到的json文件中的 php.validate.executablePath 和 php.executablePath 属性值里

第十一步:将php.exe的文件夹路径添加到环境变量中

第十二步:打开cmd,输入
php -v;如果出现php版本信息,代表添加成功,否则重新添加

第十三步:打开VSCode,选择打开PHPstudy安装路径下的WWW文件夹:
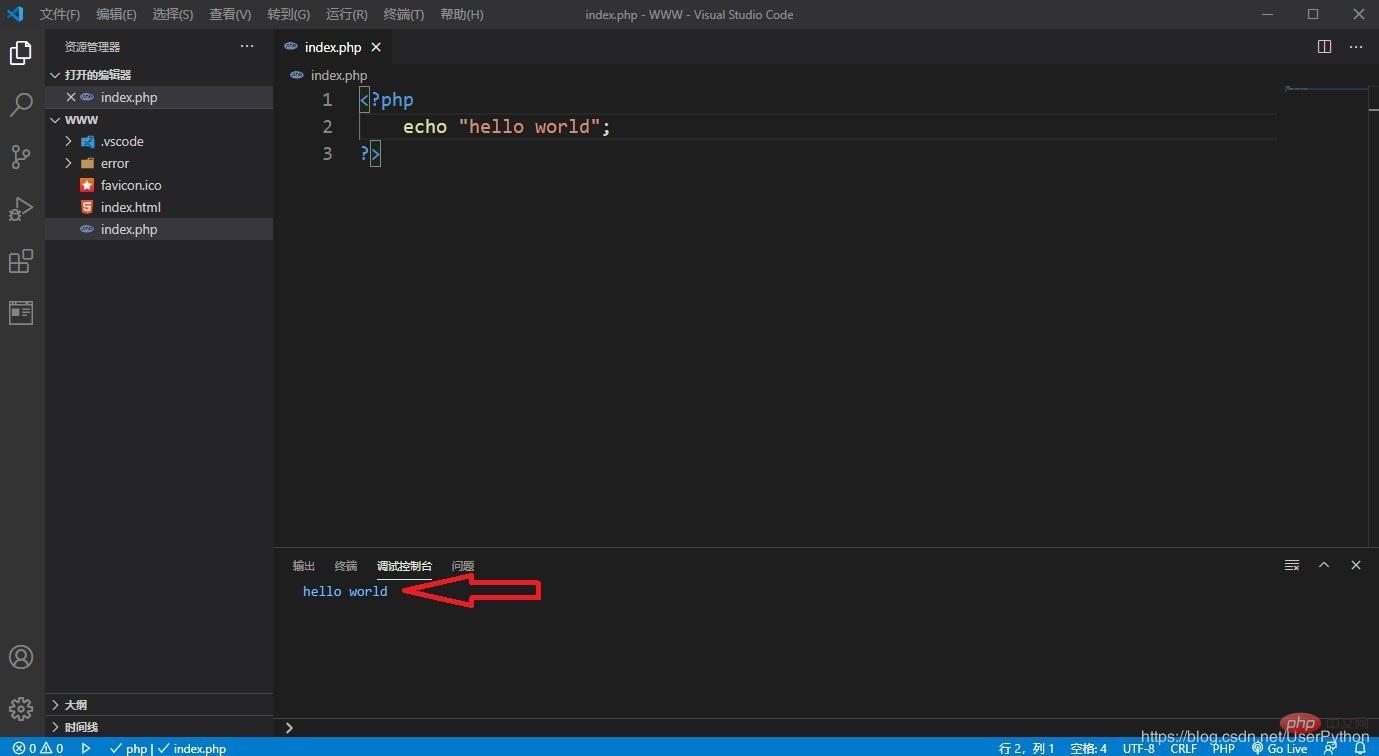
D:phpstudy_proWWW,在打开的文件夹里新建一个test.php文件进行测试;然后点击菜单栏的运行下的启动调试,在下方的调试控制台可以看到输出结果;如果没有显示调试控制台,可以打开菜单栏的终端里的新终端即可

第十四步:如果第十三步中vscode终端控制台没显示,可以确认一下PHPstudy是否开启服务,然后打开浏览器,在网址栏中输入:
http://localhost/index.html
 12단계: cmd를 열고
12단계: cmd를 열고 php -v를 입력합니다. php 버전 정보가 나타나면 추가되었다는 의미입니다. 성공, 그렇지 않으면 다시 추가

13단계: VSCode를 열고 PHPstudy 설치 경로 폴더: D:phpstudy_proWWW에서 WWW 파일을 엽니다. 열린 폴더에 테스트용으로 새 test.php 파일을 만든 다음 시작을 클릭합니다. 메뉴바의 Run에서 디버깅을 하고, 아래 디버깅 콘솔에서 출력 결과를 확인할 수 있습니다. 디버깅 콘솔이 표시되지 않으면 메뉴바의 터미널에서 새 터미널을 열면 됩니다
14단계: vscode 터미널 콘솔이 표시되지 않는 경우 13단계에서 PHPstudy가 서비스를 활성화했는지 확인한 후 브라우저를 열고 URL 표시줄에 http://localhost/index.html를 입력하면 다음 그림이 표시됩니다. 동일한 구성이 성공하면 나중에 PHP 파일을 PHPstudy 설치 디렉터리의 WWW 폴더에 배치할 수 있습니다🎜🎜 🎜🎜🎜🎜🎜구성 성공🎜🎜🎜🎜관련 학습 권장 사항: 🎜php 프로그래밍🎜(동영상) 🎜 🎜🎜위 내용은 VSCode+PHPstudy를 사용하여 PHP 개발 환경을 구성하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
코드에서 코드 실행은 6 단계 만 가져갑니다. 1. 프로젝트 열기; 2. 코드 파일을 작성하고 작성합니다. 3. 터미널을 엽니 다. 4. 프로젝트 디렉토리로 이동; 5. 적절한 명령으로 코드를 실행하십시오. 6. 출력을 봅니다.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE)는 Microsoft에 의해 개발되었으며 Electron Framework를 사용하여 구축되었으며 주로 JavaScript로 작성되었습니다. JavaScript, Python, C, Java, HTML, CSS 등을 포함한 광범위한 프로그래밍 언어를 지원하며 확장을 통해 다른 언어에 대한 지원을 추가 할 수 있습니다.





