프런트엔드와 백엔드 분리란 무엇입니까?
프런트엔드와 백엔드 분리의 의미는 다음과 같습니다. 프런트엔드와 백엔드 분리는 단순한 개발 모델이 아니라 아키텍처 모델이 업계 표준 방법이 되었습니다. 인터넷 프로젝트 개발. [nginx+tomcat]을 통해 중간에 nodejs를 추가하여 효과적으로 분리할 수도 있습니다.

【관련 학습 추천 : 프런트엔드 동영상 튜토리얼】
프런트엔드와 백엔드 분리의 의미 :
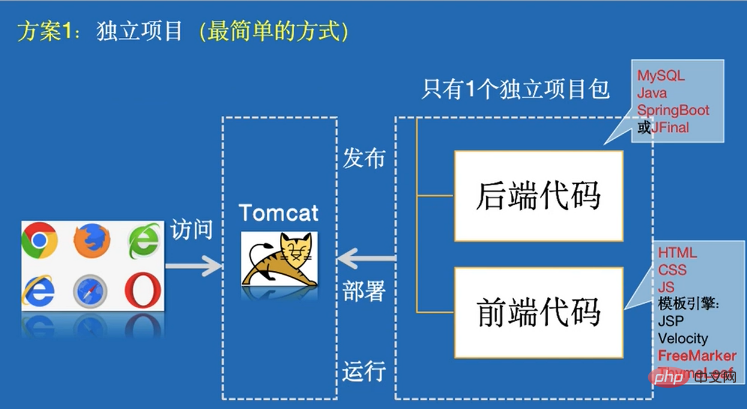
1. 프론트엔드와 백엔드 혼합 개발 모델 (SSR)

1. SSR
1. 검색 엔진 크롤러가 완전히 렌더링된 페이지를 직접 볼 수 있으므로 SEO가 더 좋습니다.
2. 특히 느린 네트워크 상태나 느리게 실행되는 장치의 경우 콘텐츠 출시 시간이 단축됩니다. 서버 렌더링 마크업을 표시하기 전에 모든 JavaScript의 다운로드 및 실행이 완료될 때까지 기다릴 필요가 없으므로 사용자는 완전히 렌더링된 페이지를 더 빠르게 볼 수 있습니다. 이는 일반적으로 더 나은 사용자 경험을 제공하며 콘텐츠 도달 시간이 전환율과 직접적인 관련이 있는 애플리케이션에 중요합니다.
3. 프로세스:
1) 클라이언트가 서버에 요청을 보내고, 서버는 페이지의 HTML과 데이터를 반환합니다(템플릿 엔진).
2. SSR의 한계
1. 서버의 부담이 큽니다
렌더링은 원래 클라이언트를 통해 완료되었으나 현재는 서버 노드 서비스로 통합되었습니다. 특히 동시 액세스가 많은 경우 서버측 CPU 리소스를 많이 차지하게 됩니다.
2. 개발 조건이 제한됩니다
서버측 렌더링에서는 componentDidMount 이전의 라이프사이클 후크만 실행됩니다. 프로젝트에서 참조하는 타사 리소스 라이브러리는 다른 수명 주기 후크를 사용할 수 없으므로 참조 라이브러리 선택이 크게 제한됩니다.
3 학습 비용이 상대적으로 높습니다
webpack 및 React에 익숙합니다. , 마스터 노드, Koa2 등 관련 기술도 필요합니다. 클라이언트 측 렌더링과 비교하면 프로젝트 구성 및 배포 프로세스가 더 복잡합니다.
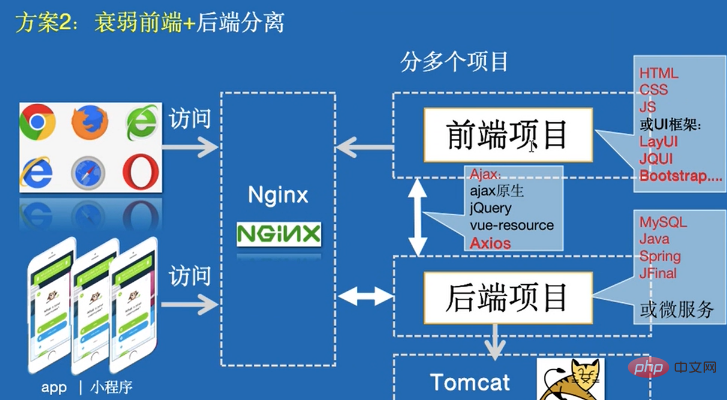
2. 약한 프론트엔드 + 백엔드 분리 (ajax 사용)

1. 장점
프론트엔드는 백엔드 코드를 삽입하지 않으며 개발에만 집중합니다. HTML, CSS, JS를 사용하며 백엔드에 의존하지 않습니다. Json 데이터를 시뮬레이션하여 페이지를 렌더링할 수도 있습니다. 버그를 발견하면 문제를 빠르게 찾을 수 있습니다
2. 제한 사항
1) JS에는 중복성이 많습니다. 비즈니스가 복잡하면 페이지 렌더링 부분의 코드가 매우 복잡해집니다.
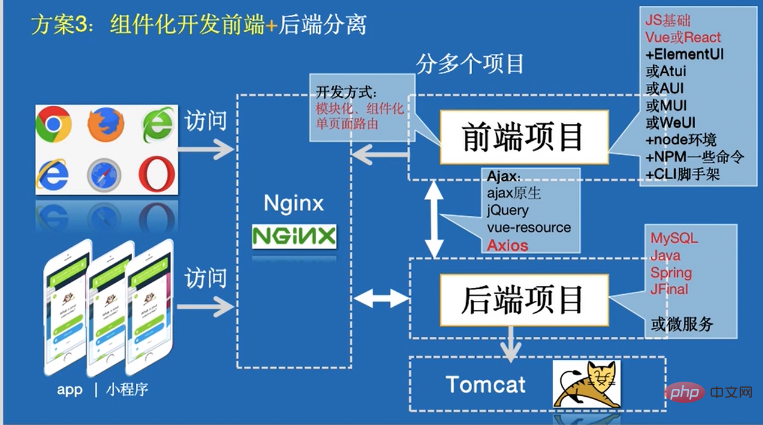
2) Json에서 반환되는 데이터의 양이 상대적으로 크면 렌더링이 매우 느려지고 페이지가 정지됩니다. 3) 검색 엔진 크롤러가 데이터를 크롤링할 수 없기 때문에 SEO(검색 엔진 최적화)가 매우 불편합니다. JS에 의해 비동기적으로 렌더링되면 해당 페이지에 대한 SEO에서 특정 문제가 발생할 수 있습니다. 4) 복잡한 비즈니스의 경우 페이지 렌더링을 완료하려면 페이지가 여러 HTTP 요청을 시작해야 할 수 있습니다. 일부 사람들은 불만족스러워서 PC 측에서 여러 HTTP 요청을 설정해도 괜찮다고 생각할 수 있습니다. 모바일 단말기에 대해 생각해 보셨나요? 모바일 단말기에서 HTTP 요청을 설정하는 데 얼마나 많은 리소스가 소모되는지 아시나요? 3. 프로세스1. 웹을 열고 CSS, JS 등의 기본 리소스를 로드합니다. 2. Ajax 요청을 시작한 다음 서버에 데이터를 요청하고 동시에 로드를 표시합니다. 3. json 형식으로 데이터를 가져옵니다. 그런 다음 DOM 문자열을 렌더링하는 논리에 따라 템플릿을 선택합니다. 4. DOM 문자열을 페이지에 삽입하면 웹 보기가 DOM 구조를 렌더링합니다. 컴포넌트 기반 개발 프론트엔드 + 백엔드 분리(SPA)1. 장점
1. 전환 시간 단축 3. -엔드와 백엔드 분리
3. -엔드와 백엔드 분리
4. 그러나 일련의 성능 문제도 발생합니다.
2. 제한 사항1. 첫 번째 화면의 공백 시간이 깁니다.
3. 페이지가 반환되면 데이터가 수동적으로 다시 가져옵니다
3. 프로세스1) 브라우저가 서버 측 NodeJS를 요청합니다.
2) NodeJS가 JSP를 요청합니다. ) JSP는 그대로 API를 통해 NodeJS에 JSON을 출력합니다. 4) NodeJS는 JSON을 수신한 다음 HTML 페이지를 렌더링합니다.
5) NodeJS는 HTML을 직접 변환합니다.
요약:JSP+Servlet+JavaBean의 클래식 MVC 시대부터 SSM(Spring + SpringMVC + Mybatis) 및 SSH(Spring + Struts + Hibernate)의 Java 프레임워크 시대, 프런트엔드 프레임워크(KnockoutJS, AngularJS, vueJS, ReactJS)를 중심으로 MV* 시대를 거쳐 Nodejs가 주도하는 풀스택 시대에는 기술과 아키텍처가 발전해 왔습니다. "NodeJS 기반 풀스택 개발" 모델은 매우 흥미롭지만, Node 기반 풀스택 개발을 안정적이고 모든 사람이 수용할 수 있는 것으로 바꾸려면 아직 갈 길이 멀습니다. 혁신의 길은 멈추지 않을 것입니다. 프런트엔드와 백엔드 분리 모델이든 다른 모델이든 모두 더 편리하게 요구 사항을 해결하기 위한 것이지만 단지 "환승역"일 뿐입니다. 프런트 엔드 프로젝트와 백엔드 프로젝트는 두 개의 서로 다른 서버에 배치된 두 개의 프로젝트로, 독립적인 배포, 두 개의 서로 다른 프로젝트, 두 개의 서로 다른 코드 베이스 및 서로 다른 개발자가 필요합니다. 프런트엔드는 페이지 스타일과 동적 데이터의 구문 분석 및 렌더링에만 중점을 두는 반면, 백엔드는 특정 비즈니스 로직에 중점을 둡니다.
위 내용은 프런트엔드와 백엔드 분리란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 Java를 사용하여 프런트엔드 및 백엔드 분리와 함께 양식 데이터 상호 작용을 처리하는 방법은 무엇입니까?
Aug 10, 2023 pm 01:01 PM
Java를 사용하여 프런트엔드 및 백엔드 분리와 함께 양식 데이터 상호 작용을 처리하는 방법은 무엇입니까?
Aug 10, 2023 pm 01:01 PM
Java를 사용하여 프런트엔드 및 백엔드 분리와 함께 양식 데이터 상호 작용을 처리하는 방법은 무엇입니까? 프런트엔드와 백엔드 분리 아키텍처의 인기로 인해 프런트엔드에서 AJAX 요청을 통해 양식 데이터를 백엔드로 보내는 것이 일반적인 방법이 되었습니다. 이 기사에서는 Java를 사용하여 프런트엔드와 백엔드 분리를 통해 양식 데이터 상호 작용을 처리하는 방법을 알아봅니다. SpringBoot를 백엔드 프레임워크로 사용하고 간단한 예를 통해 전체 프로세스를 보여드리겠습니다. 먼저 SpringBoot 프로젝트를 생성하고 관련 종속성을 추가해야 합니다. p에서
 프런트엔드와 백엔드 분리의 본질을 빠르게 이해(아키텍처 다이어그램 포함)
Aug 05, 2022 pm 04:37 PM
프런트엔드와 백엔드 분리의 본질을 빠르게 이해(아키텍처 다이어그램 포함)
Aug 05, 2022 pm 04:37 PM
프론트엔드와 백엔드의 분리는 소프트웨어 기술과 비즈니스가 어느 정도 발전할 때 프로젝트 관리에서 반드시 수행해야 하는 업그레이드입니다. 이는 우연이 아닌 필수입니다! 직설적으로 말하면 회사의 부서 구조를 조정하는 것입니다.
 Vue.js와 Java 언어의 결합으로 프론트엔드와 백엔드의 별도 개발이 가능합니다.
Jul 29, 2023 pm 03:25 PM
Vue.js와 Java 언어의 결합으로 프론트엔드와 백엔드의 별도 개발이 가능합니다.
Jul 29, 2023 pm 03:25 PM
Vue.js와 Java 언어의 결합: 프론트엔드 개발과 백엔드 개발의 분리를 실현하기 위해 프론트엔드 프레임워크인 Vue.js와 백엔드 언어인 Java는 현재 매우 인기 있고 널리 사용되는 기술입니다. 프론트엔드와 백엔드 개발에 강력한 능력을 갖고 있습니다. Vue.js와 Java 언어를 결합하면 프런트엔드와 백엔드를 별도로 개발할 수 있어 프로젝트 개발을 더욱 효율적이고 유지 관리하기 쉽게 만들 수 있습니다. 이 기사에서는 프런트엔드 및 백엔드 분리 개발을 위해 Vue.js 및 Java 언어를 사용하는 방법을 소개하고 해당 코드 예제를 제공합니다. CreateV
 Vue를 사용하여 프런트엔드와 백엔드 분리 및 인터페이스 도킹을 달성하는 방법은 무엇입니까?
Jun 27, 2023 am 10:09 AM
Vue를 사용하여 프런트엔드와 백엔드 분리 및 인터페이스 도킹을 달성하는 방법은 무엇입니까?
Jun 27, 2023 am 10:09 AM
프론트엔드 기술이 지속적으로 발전함에 따라 프론트엔드와 백엔드를 분리하는 아키텍처 모델이 점점 더 대중화되고 있습니다. 프런트엔드와 백엔드 분리의 장점은 분명합니다. 프런트엔드와 백엔드는 각각 고유한 기술 선택과 개발 리듬을 사용하여 독립적으로 개발할 수 있으며, 이는 시스템의 유지 관리성과 확장성을 향상시킬 수 있습니다. 널리 사용되는 프런트엔드 프레임워크인 Vue는 더 나은 사용자 경험을 제공할 수 있습니다. 이 기사에서는 Vue를 사용하여 프런트엔드와 백엔드 분리의 아키텍처 패턴을 구현하는 방법을 자세히 소개하고 인터페이스 도킹 방법을 시연합니다. 1. 백엔드 구현 백엔드 구현을 위해 다음을 선택할 수 있습니다.
 Nginx 역생성 데이터베이스에서 프런트엔드와 백엔드 분리를 달성하는 방법
Jun 10, 2023 pm 12:01 PM
Nginx 역생성 데이터베이스에서 프런트엔드와 백엔드 분리를 달성하는 방법
Jun 10, 2023 pm 12:01 PM
인터넷 기술의 급속한 발전으로 인해 프런트엔드와 백엔드 분리라는 아이디어가 개발자들 사이에서 점점 더 널리 사용되고 있습니다. 프런트엔드와 백엔드의 분리는 프런트엔드와 백엔드 개발을 분리하고 병렬화할 수 있으며, 개발 효율성을 높이고, 개발 복잡성을 줄이고, 시스템 성능과 확장성을 향상시킬 수 있습니다. 프런트엔드와 백엔드가 분리된 아키텍처에서는 프런트엔드가 인터페이스를 통해 백엔드에 데이터를 요청하고, 백엔드가 요청된 데이터를 처리한 후 프런트엔드로 반환한다. 이 과정에서 Nginx는 역방향 프록시 기술을 통해 데이터를 전송하고 전달하는 역할을 할 수 있습니다. 이 문서에서는 다음 방법을 설명합니다.
 프론트엔드와 백엔드 분리를 통한 PHP 프로젝트 개발 실습
Jun 27, 2023 am 08:15 AM
프론트엔드와 백엔드 분리를 통한 PHP 프로젝트 개발 실습
Jun 27, 2023 am 08:15 AM
인터넷의 급속한 발전과 수억 명의 사용자 수가 증가함에 따라 고품질, 고성능 웹 애플리케이션에 대한 요구도 증가하고 있습니다. 이러한 맥락에서 프런트엔드와 백엔드를 분리하는 PHP 프로젝트 개발 모델에 대한 선호도가 높아지고 있습니다. 이 기사에서는 개발 프로세스, 기술 선택 및 주의 사항을 포함하여 프런트엔드와 백엔드가 분리된 PHP 프로젝트의 개발 사례를 소개합니다. 1. 프론트엔드와 백엔드 분리의 개념 프론트엔드와 백엔드 분리는 웹 애플리케이션의 프론트엔드와 백엔드를 별도로 개발 및 배포하고, 인터페이스를 통해 데이터 상호 작용과 비즈니스 로직을 수행하는 것을 의미합니다. .
 프론트엔드와 백엔드 개발 분리 속에서 Go 언어, PHP, Java 중 하나를 선택하는 논쟁
Sep 08, 2023 pm 06:48 PM
프론트엔드와 백엔드 개발 분리 속에서 Go 언어, PHP, Java 중 하나를 선택하는 논쟁
Sep 08, 2023 pm 06:48 PM
프론트엔드와 백엔드 분리 개발에서는 Go 언어, PHP, Java 사이의 선택에 대한 논쟁이 모바일 인터넷의 급속한 발전과 함께 프론트엔드와 백엔드 분리 개발 모델이 점점 더 많아지고 있습니다. 인기 있는. 이 개발 모델에서 프런트 엔드는 사용자 인터페이스의 표시 및 상호 작용을 담당하고, 백 엔드는 논리 처리 및 데이터 영구 저장을 담당합니다. 백엔드 언어 선택과 관련하여 현재 시장에 나와 있는 가장 일반적인 언어로는 Go 언어, PHP 및 Java가 있습니다. 그렇다면 Go 언어, PHP, Java 중에서 어떻게 선택해야 할까요? 이 기사에서는 성능, 개발 효율성 및 생태학적 환경에 중점을 둘 것입니다.




