node.js 설치 및 구성 환경 소개와 프로젝트 배포 방법(Windows 시스템)

1. 작동 단계 steps ① ① 다운로드 node.js
➢ 환경 변수 설치 및 구성 ③ 프로젝트 배포 시작 액세스 [권장 비디오 튜토리얼 :nodejs 튜토리얼 ] 2. 자세한 내용
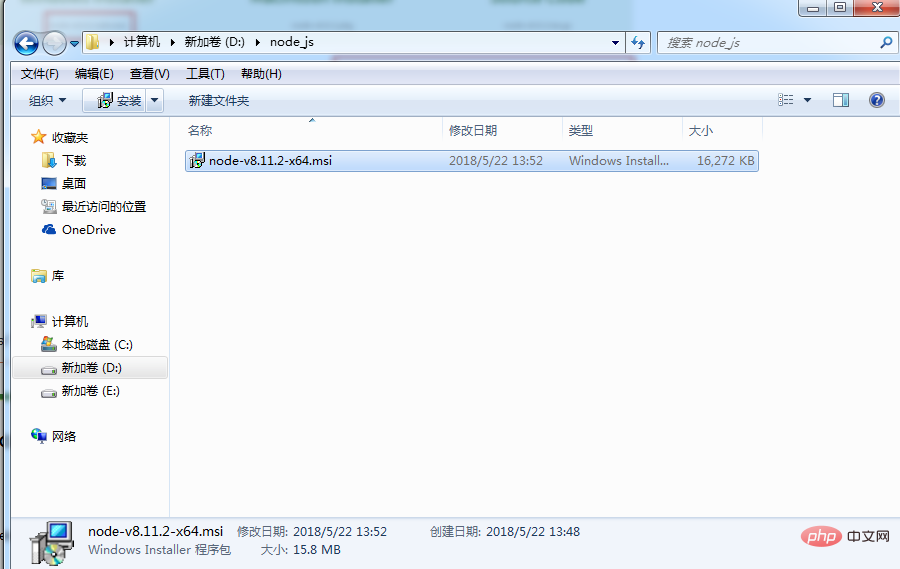
1. 해당 시스템 다운로드를 선택하세요:https://nodejs.org/en/download/

2번 클릭하여 설치







 3.
3.
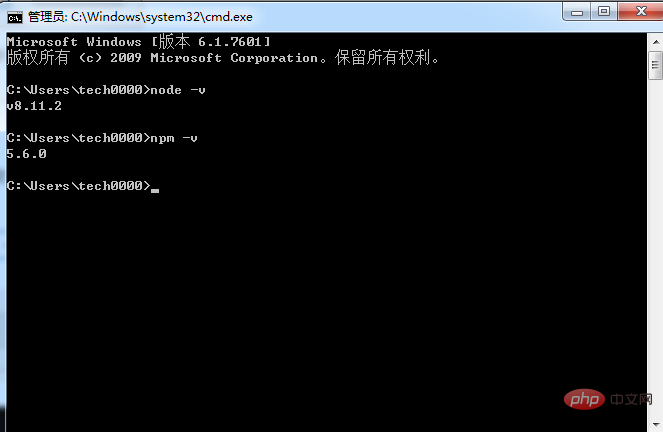
node -v 显示Node.js的版本说明已经安装成功 npm -v 自带的npm已经安装成功

그림과 같이 설치되었습니다. 
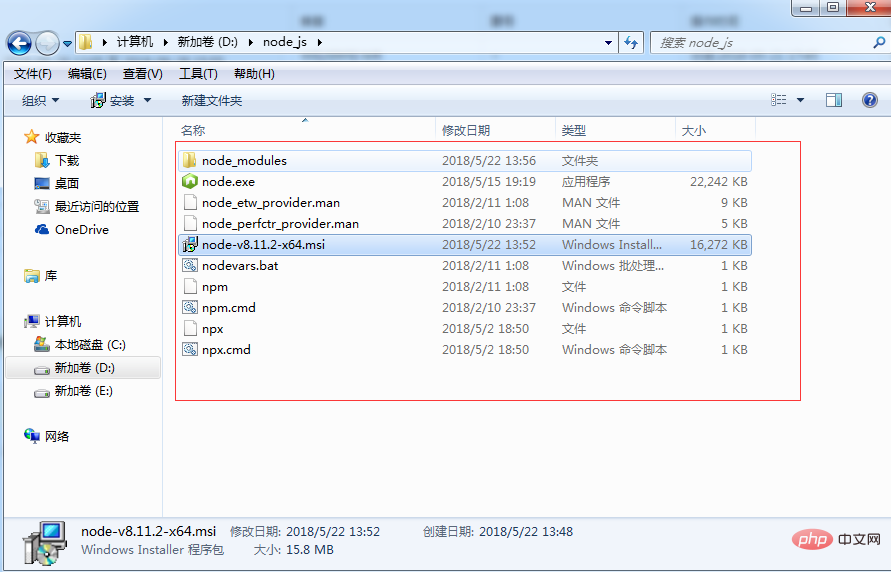
4.
환경 변수 구성
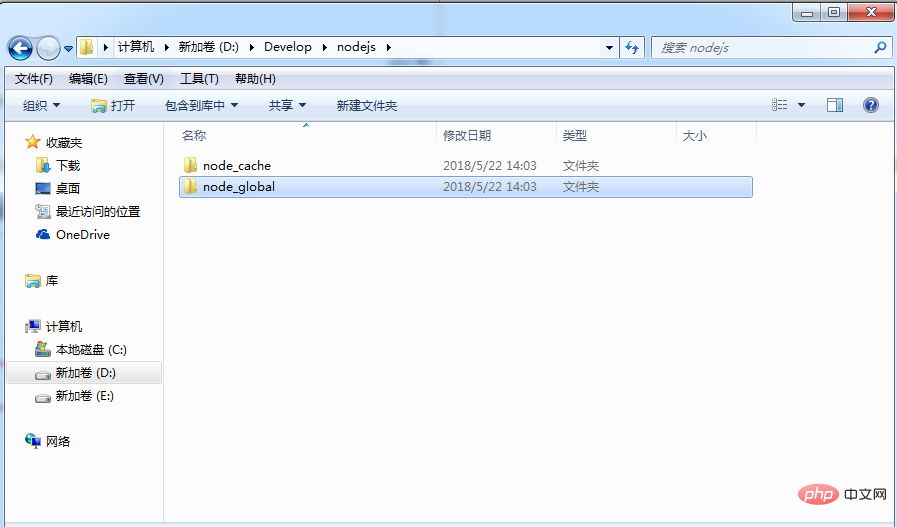
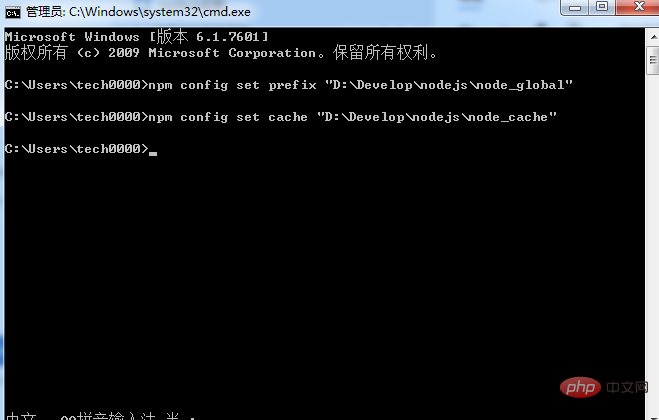
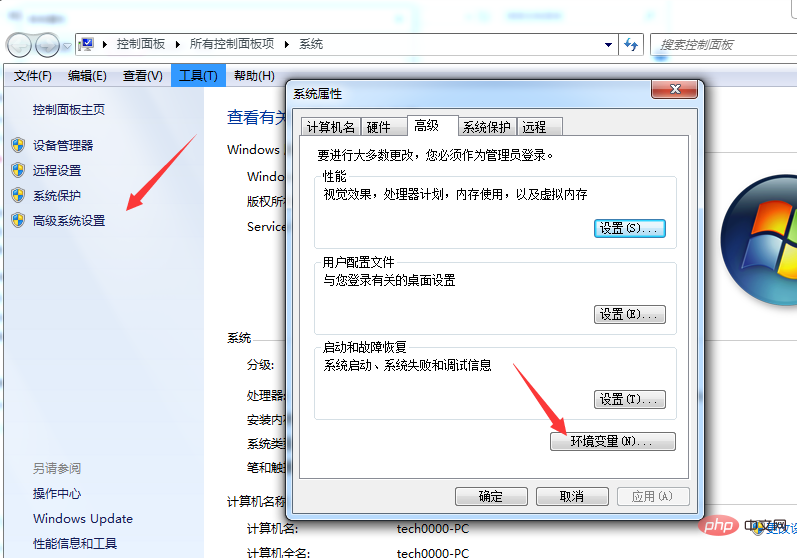
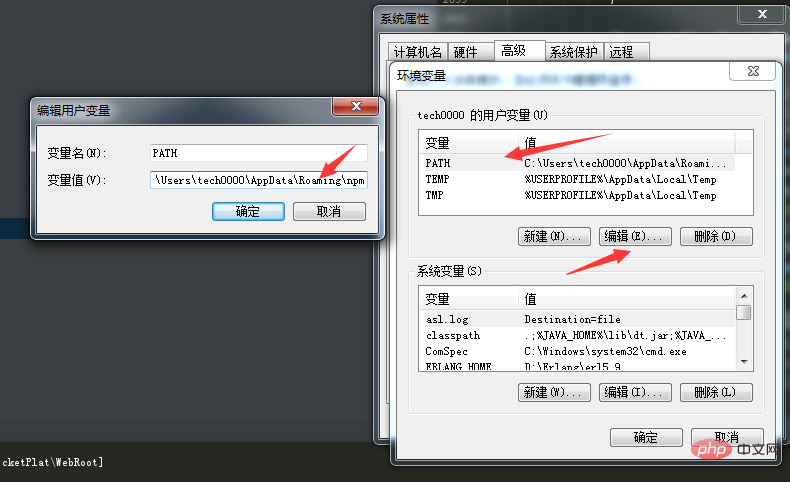
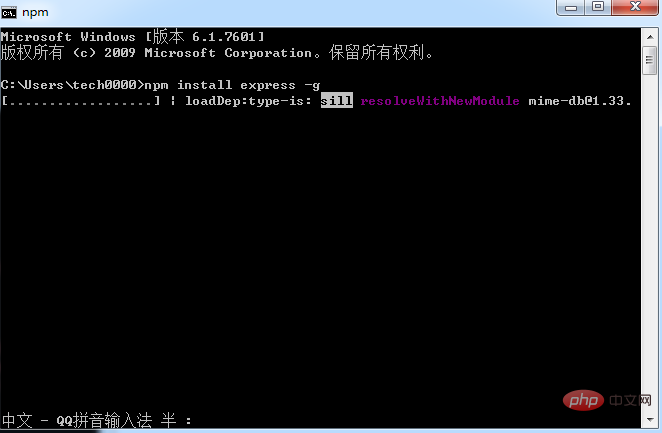
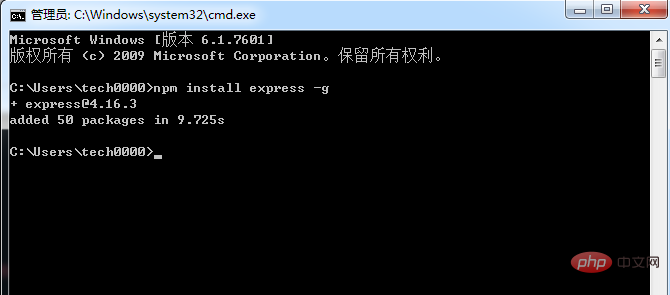
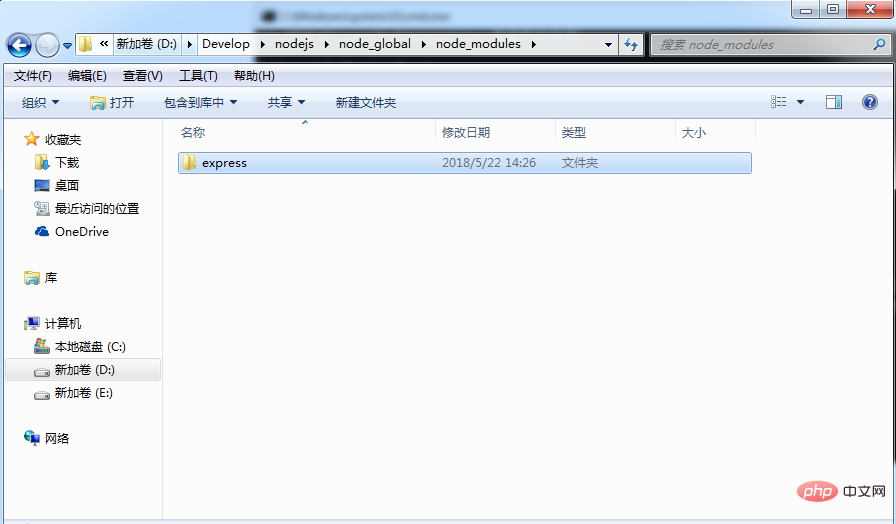
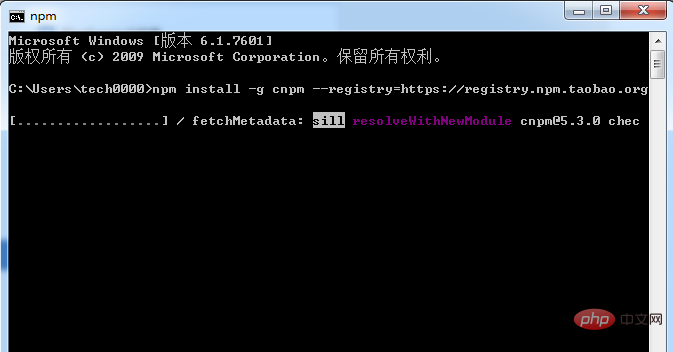
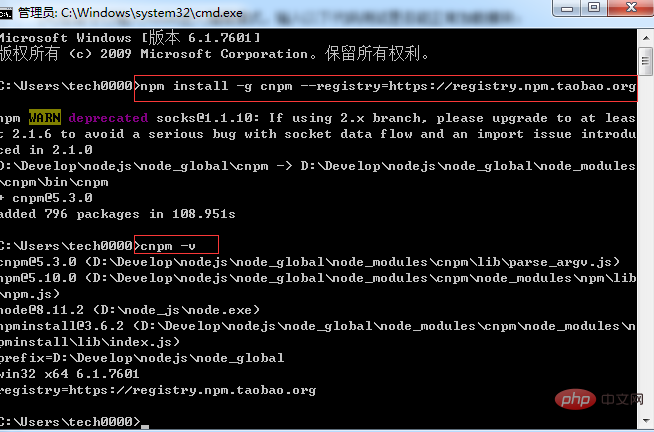
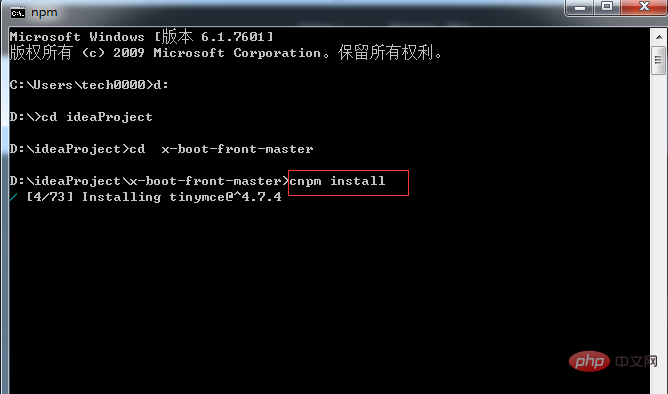
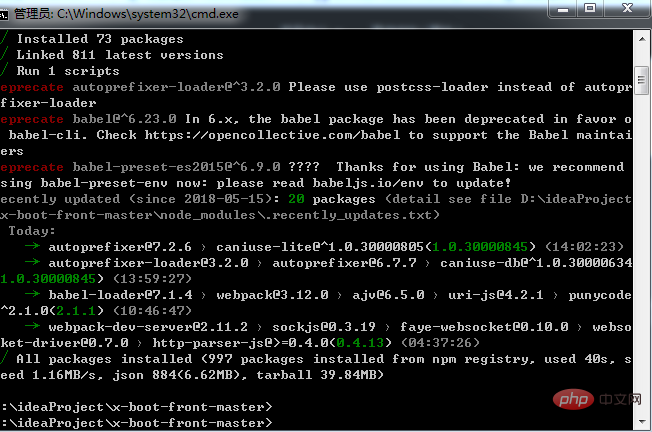
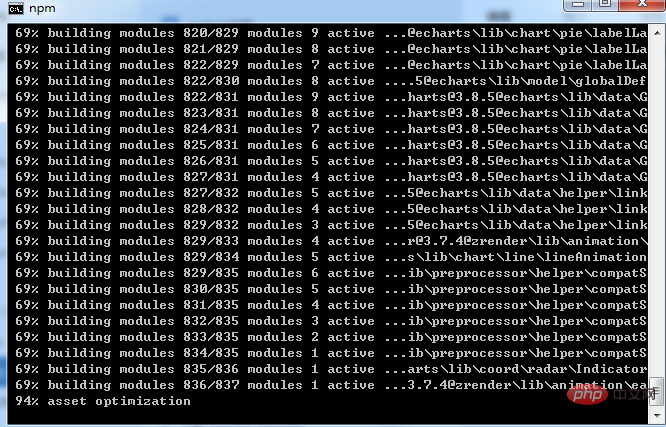
참고: 여기서의 환경 구성은 주로 npm이 설치한 전역 모듈이 있는 경로와 캐시의 경로를 구성합니다. 앞으로는 npm install express [-g](다음 선택적 매개 변수 -g, g는 전역 설치를 나타냄)와 유사한 설치 문을 실행하면 설치된 모듈이 [C: 사용자 사용자 이름 AppDataRoamingnpm] 경로, C 드라이브 공간을 차지합니다. 例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图: 创建完两个空文件夹之后,打开cmd命令窗口,输入 接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量” 5、测试 配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口, 输入如下命令进行模块的全局安装: 安装完可以看到express版本 6、安装cnpm 下载国内资源 输入cnpm -v输入是否正常 如果有错 添加系统变量path的内容 因为cnpm会被安装到D:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。 7、部署项目 8、启动项目 启动成功 访问项目 이제 Windows에서 node.js 설치, 환경변수 설정, 프로젝트 배포는 모두 끝났습니다. 궁금한 사항이 있으시면 댓글 남겨주시면 최대한 빠르게 답변해드리겠습니다. 더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! ! 
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"




npm install express -g # -g是全局安装的意思




npm install -g cnpm --registry=https://registry.npm.taobao.org

cnpm -v

cnpm install


npm run dev



위 내용은 node.js 설치 및 구성 환경 소개와 프로젝트 배포 방법(Windows 시스템)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Windows 7에 MySQL을 설치할 수 있습니까?
Apr 08, 2025 pm 03:21 PM
Windows 7에 MySQL을 설치할 수 있습니까?
Apr 08, 2025 pm 03:21 PM
예, MySQL은 Windows 7에 설치 될 수 있으며 Microsoft는 Windows 7 지원을 중단했지만 MySQL은 여전히 호환됩니다. 그러나 설치 프로세스 중에 다음 지점이 표시되어야합니다. Windows 용 MySQL 설치 프로그램을 다운로드하십시오. MySQL의 적절한 버전 (커뮤니티 또는 기업)을 선택하십시오. 설치 프로세스 중에 적절한 설치 디렉토리 및 문자를 선택하십시오. 루트 사용자 비밀번호를 설정하고 올바르게 유지하십시오. 테스트를 위해 데이터베이스에 연결하십시오. Windows 7의 호환성 및 보안 문제에 주목하고 지원되는 운영 체제로 업그레이드하는 것이 좋습니다.
 PS의 로딩 속도 속도를 높이는 방법?
Apr 06, 2025 pm 06:27 PM
PS의 로딩 속도 속도를 높이는 방법?
Apr 06, 2025 pm 06:27 PM
느린 Photoshop 스타트 업 문제를 해결하려면 다음을 포함한 다중 프론트 접근 방식이 필요합니다. 하드웨어 업그레이드 (메모리, 솔리드 스테이트 드라이브, CPU); 구식 또는 양립 할 수없는 플러그인 제거; 정기적으로 시스템 쓰레기 및 과도한 배경 프로그램 청소; 주의를 기울여 관련없는 프로그램 폐쇄; 시작하는 동안 많은 파일을 열지 않도록합니다.
 PS의 수직 기준선을 당기는 방법
Apr 06, 2025 pm 08:18 PM
PS의 수직 기준선을 당기는 방법
Apr 06, 2025 pm 08:18 PM
Photoshop에서 수직 가이드를 당기기 : 통치자보기 (보기 & gt; inuler)를 활성화하십시오. 통치자의 수직 가장자리 위로 마우스를 마우스로 덮은 다음 커서는 이중 화살표가있는 수직선이되고 마우스를 잡고 드래그하여 참조 라인을 꺼냅니다. 가이드를 드래그하거나 십자가로 가져 가서 삭제를 클릭하십시오.
 MySQL을 해결하는 방법은 로컬 호스트에 연결할 수 없습니다
Apr 08, 2025 pm 02:24 PM
MySQL을 해결하는 방법은 로컬 호스트에 연결할 수 없습니다
Apr 08, 2025 pm 02:24 PM
MySQL 연결은 다음과 같은 이유로 인한 것일 수 있습니다. MySQL 서비스가 시작되지 않았고 방화벽이 연결을 가로 채고 포트 번호가 올바르지 않으며 사용자 이름 또는 비밀번호가 올바르지 않으며 My.cnf의 청취 주소가 부적절하게 구성되어 있습니다. 1. MySQL 서비스가 실행 중인지 확인합니다. 2. MySQL이 포트 3306을들을 수 있도록 방화벽 설정을 조정하십시오. 3. 포트 번호가 실제 포트 번호와 일치하는지 확인하십시오. 4. 사용자 이름과 암호가 올바른지 확인하십시오. 5. my.cnf의 바인드 아드 드레스 설정이 올바른지 확인하십시오.
 터미널에서 MySQL에 액세스 할 수 없습니다
Apr 08, 2025 pm 04:57 PM
터미널에서 MySQL에 액세스 할 수 없습니다
Apr 08, 2025 pm 04:57 PM
터미널에서 MySQL에 액세스 할 수 없음 : MySQL 서비스가 실행되지 않음; 연결 명령 오류; 불충분 한 권한; 방화벽 블록 연결; MySQL 구성 파일 오류.
 특정 시스템 버전에서 MySQL이보고 한 오류에 대한 솔루션
Apr 08, 2025 am 11:54 AM
특정 시스템 버전에서 MySQL이보고 한 오류에 대한 솔루션
Apr 08, 2025 am 11:54 AM
MySQL 설치 오류에 대한 솔루션은 다음과 같습니다. 1. MySQL 종속성 라이브러리 요구 사항이 충족되도록 시스템 환경을주의 깊게 확인하십시오. 다른 운영 체제 및 버전 요구 사항이 다릅니다. 2. 오류 메시지를주의 깊게 읽고 프롬프트 (예 : 라이브러리 파일 누락 또는 부족한 권한)에 따라 종속성 설치 또는 Sudo 명령 사용과 같은 해당 조치를 취합니다. 3. 필요한 경우 소스 코드를 설치하고 컴파일 로그를주의 깊게 확인하십시오. 그러나 일정량의 Linux 지식과 경험이 필요합니다. 궁극적으로 문제를 해결하는 핵심은 시스템 환경 및 오류 정보를 신중하게 확인하고 공식 문서를 참조하는 것입니다.
 다운로드 후 MySQL을 설치할 수 없습니다
Apr 08, 2025 am 11:24 AM
다운로드 후 MySQL을 설치할 수 없습니다
Apr 08, 2025 am 11:24 AM
MySQL 설치 실패의 주된 이유는 다음과 같습니다. 1. 권한 문제, 관리자로 실행하거나 Sudo 명령을 사용해야합니다. 2. 종속성이 누락되었으며 관련 개발 패키지를 설치해야합니다. 3. 포트 충돌, 포트 3306을 차지하는 프로그램을 닫거나 구성 파일을 수정해야합니다. 4. 설치 패키지가 손상되어 무결성을 다운로드하여 확인해야합니다. 5. 환경 변수가 잘못 구성되었으며 운영 체제에 따라 환경 변수를 올바르게 구성해야합니다. 이러한 문제를 해결하고 각 단계를 신중하게 확인하여 MySQL을 성공적으로 설치하십시오.
 PS 느린 로딩이 실행중인 다른 프로그램과 관련이 있습니까?
Apr 06, 2025 pm 06:03 PM
PS 느린 로딩이 실행중인 다른 프로그램과 관련이 있습니까?
Apr 06, 2025 pm 06:03 PM
사무실 소프트웨어 마스터 링 비밀에는 다음이 포함됩니다. 다양한 버전 및 플랫폼 이해, 올바르게 설치 및 구성, 소프트웨어 인터페이스 사용에 능숙하며 기능 운영에 대한 심층적 인 이해, 응용 프로그램 협업 및 기능 공유 기능, 템플릿 및 스타일 사용, 고급 기술 마스터 및 일반적인 문제 해결. 또한 요구에 맞는 버전을 선택하고 템플릿과 스타일을 잘 활용하고 백업 습관을 개발하며 효율성을 향상시키기 위해 바로 가기 키와 고급 기술을 학습해야합니다.




