더 나은 랜딩 페이지를 디자인하는 방법(15가지 심리학 전략)

【관련 학습 추천: 웹사이트 제작 영상 튜토리얼】
우리의 일상적인 결정에 무의식적으로 영향을 미치는 것들이 많고, 그 중 상당수는 직장에서 미묘한 심리적 요인입니다. 직설적으로 말하면 사용자 경험 디자인이 심리학과 관련이 있고 심지어 제품의 전환율에 직접적인 영향을 미칠 수도 있다는 것은 누구나 알고 있습니다. 다음은 로그인 페이지를 예로 들어 사용자 경험을 개선하는 방법을 보여줍니다.
1. 중요한 콘텐츠 영역을 '서클'로 지정하세요
지역 강조는 쉽게 사람들의 관심을 끌 수 있고, 주저하는 사람들이 빠른 결정을 내리는 데 도움이 될 수 있습니다.

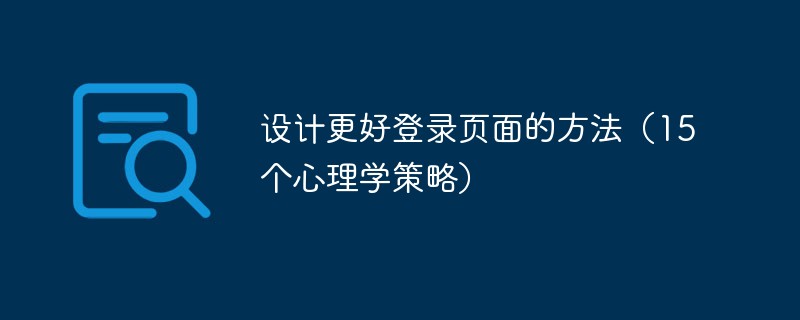
SweetDate는 배우자 선택 요청 양식을 시각적으로 강조하여 사용자가 빠르게 제출하고 경험에 참여할 수 있도록 하는 소개팅 사이트입니다.
2. 색상과 대비를 사용하세요
사람은 색상에 대해 정서적, 감정적 반응을 보이기 때문에 적절한 색상 매칭을 선택하는 것이 매우 중요합니다. 동시에 대비를 사용하면 사람들이 랜딩 페이지에서 빠르게 빠져나와 목적지로 들어가는 데 도움이 될 수 있습니다. '도미노 효과' 이론에 따르면, 사람들은 조금이라도 다른 것을 기억하는 경향이 있으며, 이를 최대한 활용하면 전환율이 크게 높아질 수 있습니다.

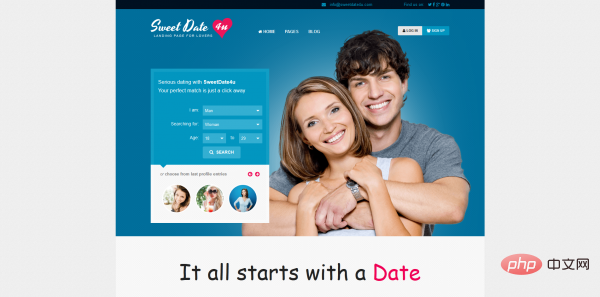
VWO는 대비되는 색상인 "노란색"을 사용하여 사용자가 제품 데모를 경험하도록 유도합니다.
3. 공백
을 사용하여 인지 비용을 최대한 줄이고 사용성을 향상시킵니다. 공백은 단순히 시각적 디자이너의 미적인 선택이 아니라, 인터페이스에 표현된 콘텐츠를 더 쉽게 소화하고 이해하도록 만드는 것이 궁극적인 목적입니다. 공백은 무의식적으로 사용자에게 호흡 공간을 제공하고, 페이지의 중요한 요소를 강조하며, 대상 사용자가 일시 중지하고 결정을 내릴 수 있도록 합니다.

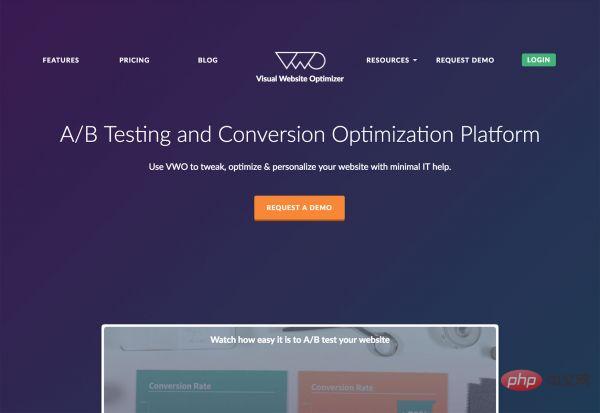
Reprise는 버튼을 강조하기 위해 배경 공간을 많이 남겨둡니다.
4. 일관성 유지
일관된 사용자 경험을 제공함으로써 사용자의 잠재적인 우려를 제거하고 대상 사용자의 신뢰를 얻습니다. 광고, 메시지 알림, 고객 서비스 등 모든 것이 원활하게 결합되어 통일된 정보와 신뢰할 수 있는 경험을 제공하여 더 높은 전환율을 얻을 수 있어야 합니다.
5. 사진을 활용하세요
보통 말보다 사진이 포착하고 기억하기 쉽습니다. 로그인 페이지에서 제품 매력과 관련된 감정적으로 공감되는 사진을 제공하면 제품에 대한 사용자의 인지도와 기대치가 크게 향상될 것이며, 다음과 같은 결과를 유도하고 사용자가 조치를 취하도록 유도하는 데도 도움이 될 것입니다. 거의 모든 랜딩 페이지 디자인은 이미지를 사용합니다.
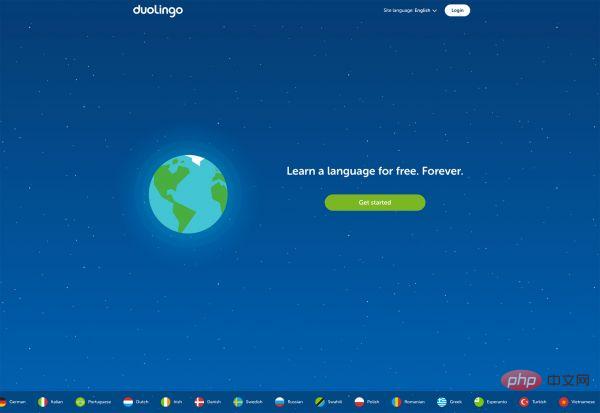
6. 우선순위 효과
사람은 많은 것 중에서 첫 번째 것을 기억하기 쉽습니다. 타겟 사용자가 처음 듣거나 보는 콘텐츠가 눈에 보이지 않게 강조되었으며, 이를 기회로 삼아 좋은 첫 이미지를 만들 수 있습니다.

듀오링고의 로그인 페이지는 매우 간결하고 타겟이 명확한 텍스트 하나만 사용하여 사람들에게 깊은 인상을 남깁니다.
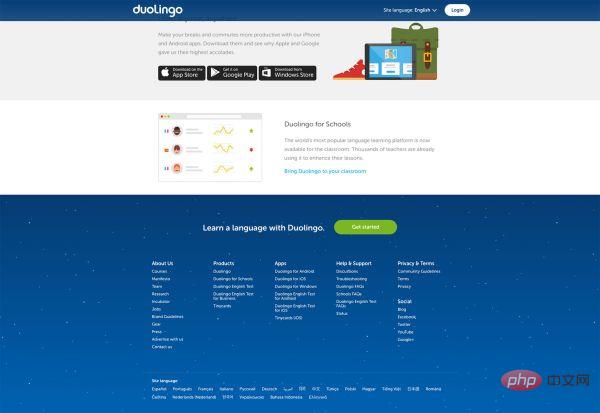
7. 최근성 효과
초월성 효과에 따라 사람들은 첫 번째 이미지와 마지막 내용을 더 쉽게 기억하는 경향이 있습니다. 페이지 레이아웃에 정보를 배치하는 것은 역주행으로 끝나는 것을 방지하는 데 중요합니다. 로그인 페이지 하단에는 페이지 시작과 동일한 목적으로 사용되는 일부 정보와 버튼을 제공할 수 있습니다.

듀오링고의 로그인 페이지 하단에는 대상 사용자에게 제품을 빠르게 경험하도록 요청하는 클릭 유도 문구가 있습니다.
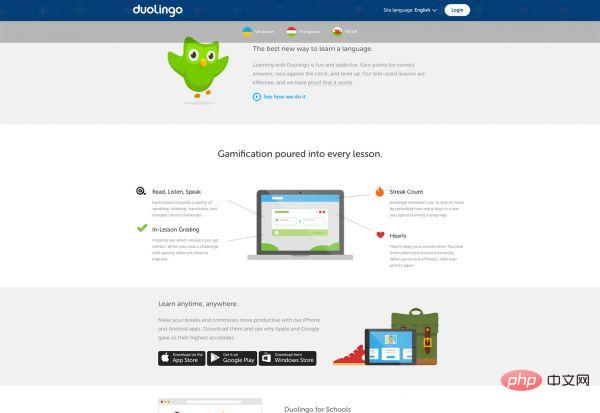
8 반복, 반복, 반복
그렇지 않으면 "첫 번째" 및 "꼬리" "는 기억하기 쉽습니다. 하지만 중간 내용이 중요하지 않다는 것은 아닙니다. 공간을 최대한 활용하여 제품의 가치와 장점을 모든 각도에서 반복함으로써 사용자가 진정으로 정보를 얻을 수 있도록 하는 것입니다.

듀오링고를 예로 들어 로그인 페이지의 제품 정보를 강화합니다.
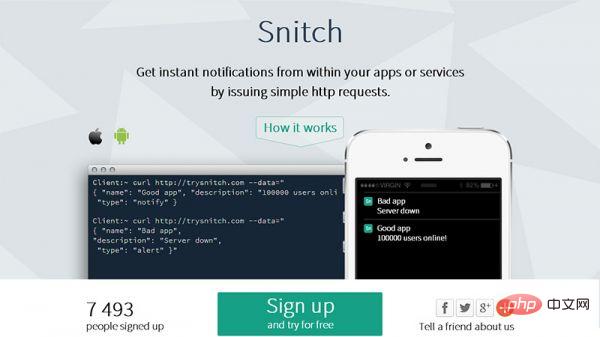
9 소셜 속성 사용
사람은 복잡한 사회 집단이고, 우리 모두는 사회에 적응해야 합니다. 많은 사람이 같은 일을 하는 것을 보면 우리는 무의식적으로 그것이 옳은 일이라고 생각하고 그에 따라 행하게 됩니다. 따라서 강력하고 진정성 있는 추천 콘텐츠(그래픽)를 활용하면 랜딩페이지의 전환율을 높일 수 있습니다.

Snitch는 잠재 사용자에게 7493명이 사용하도록 등록했다고 직접 알려줍니다.
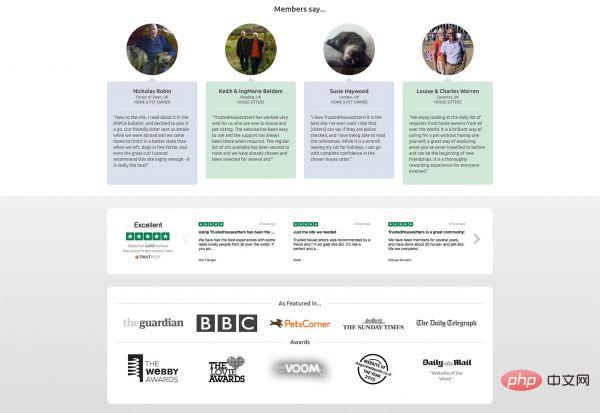
10. 권한을 표현하세요
귀하의 제품을 사용하는 유명 브랜드, 회사 또는 기관이 있다면 로그인 페이지에 관련 로고를 배치하여 대상 사용자가 우리 제품이 얼마나 인기가 있는지 느낄 수 있도록 해주세요. 그리고 신뢰할 수 있습니다. 사람들은 일반적으로 권위를 존중하며 이는 잠재적 사용자를 실제 사용자로 발전시키는 데 도움이 될 수 있습니다.

Trusted Housesitters에는 현재 서비스를 제공하고 있는 유명 기업의 로고와 수상 내역이 표시됩니다.
11. 놓치는 것에 대한 두려움
사람들은 대개 얻고자 하는 것보다 놓치는 것을 훨씬 더 두려워합니다. 우리는 잠재 사용자에게 우리 제품을 사용하지 않으면 무엇을 놓칠 것인지 명확하게 알려주어야 합니다. 물론, 너무 차갑거나 무뚝뚝하게 말하면 안 됩니다. 그렇지 않으면 메시지를 받는 사람들이 당황하고 불안감을 느낄 것입니다.
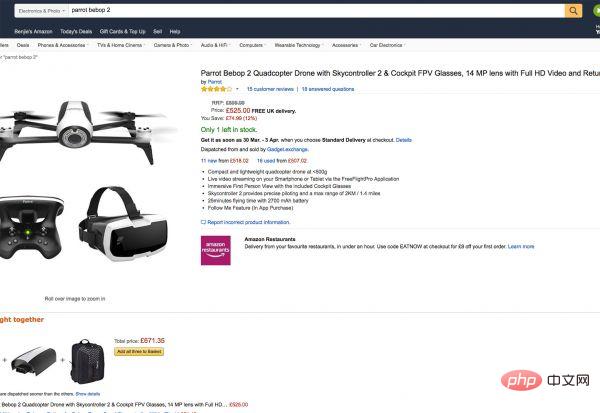
12. 긴급성과 희소성을 표현하세요
사용자에게 체험 기간이나 기간 한정 구매를 제공하는 등 "배고픈 마케팅"의 의미와 다소 유사합니다. 판매된 수량이나 현재 선택할 수 있는 수량을 표시하여 사용자가 긴박감을 느끼고 빠르게 조치를 취할 수 있도록 합니다. (이때 편집자의 눈앞에는 "998"이 화면을 가득 채웠습니다.)

Amazon은 사용자의 관심을 끌기 위해 재고가 부족하다는 것을 빨간색으로 표현합니다.
13. 상호주의 장려
사용자는 로그인 후 얻을 수 있는 귀중한 것이 무엇인지 알고 싶어합니다. 우리가 원하는 것은 사용자 정보와 그 이상을 얻는 것입니다. 그래서 우리가 해야 할 일은 사용자들이 관심을 갖는 콘텐츠를 그 대가로 생각해내고, 이 기회를 통해 우리의 제품과 서비스가 기대치를 훨씬 뛰어넘는다는 것을 보여주는 것입니다. 예를 들어 디자인 학습 사이트에 로그인하면 PSD 자료 패키지 등 잠재 사용자가 관심을 가질 만한 콘텐츠를 얻을 수 있다.
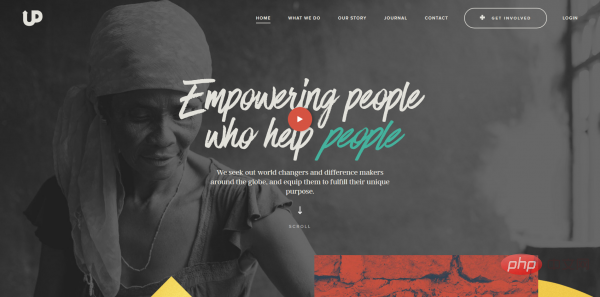
14. 이야기를 들려주세요
이야기의 매력은 정말 강력해요. 문화적 배경에 관계없이 사람들은 일반적으로 사실 자체보다 이야기를 22배 더 잘 기억합니다. 스토리텔링 기술을 사용하여 대상 사용자의 감정을 유발하십시오. 뛰어난 카피라이팅, 사진 또는 오디오 및 비디오 이미지를 사용하면 제품의 장점을 신속하게 입증하여 감정적 공명과 사용자 전환율을 유발할 수 있습니다.

Upstreamint는 국제 자선 지원 웹사이트입니다. 로그인 페이지에는 웹사이트의 내용과 목적이 기억하기 쉽습니다.
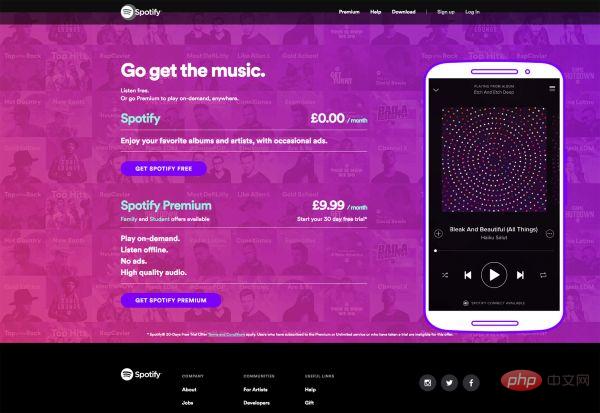
15. 무료 서비스나 콘텐츠 제공
누구나 무료를 좋아합니다. 사용자가 평가판 과정에서 이전 우려를 해소할 수 있도록 빠르고 접근 가능한 서비스 또는 제품 평가판을 제공합니다. 구매 전 체험 모델의 목적은 좋은 사용자 경험을 제공하고 궁극적으로 사용자의 신뢰를 얻는 것입니다.

Spotify는 사용자 유치를 위해 30일 무료 구독 서비스를 제공합니다.
위 내용은 더 나은 랜딩 페이지를 디자인하는 방법(15가지 심리학 전략)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 82
82
 useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
이 기사에서는 Data Fetching 및 기능 구성 요소의 DOM 조작과 같은 부작용을 관리하기위한 후크 인 React의 useEffect에 대해 설명합니다. 메모리 누출과 같은 문제를 방지하기 위해 사용법, 일반적인 부작용 및 정리를 설명합니다.
 React Reconciliation 알고리즘은 어떻게 작동합니까?
Mar 18, 2025 pm 01:58 PM
React Reconciliation 알고리즘은 어떻게 작동합니까?
Mar 18, 2025 pm 01:58 PM
이 기사는 가상 Dom 트리를 비교하여 DOM을 효율적으로 업데이트하는 React의 조정 알고리즘을 설명합니다. 성능 이점, 최적화 기술 및 사용자 경험에 미치는 영향에 대해 설명합니다. 문자 수 : 159
 JavaScript의 고차 기능은 무엇이며 어떻게 간결하고 재사용 가능한 코드를 작성하는 데 어떻게 사용할 수 있습니까?
Mar 18, 2025 pm 01:44 PM
JavaScript의 고차 기능은 무엇이며 어떻게 간결하고 재사용 가능한 코드를 작성하는 데 어떻게 사용할 수 있습니까?
Mar 18, 2025 pm 01:44 PM
JavaScript의 고차 기능은 추상화, 공통 패턴 및 최적화 기술을 통해 코드 간접성, 재사용 성, 모듈성 및 성능을 향상시킵니다.
 카레는 JavaScript에서 어떻게 작동하며 그 이점은 무엇입니까?
Mar 18, 2025 pm 01:45 PM
카레는 JavaScript에서 어떻게 작동하며 그 이점은 무엇입니까?
Mar 18, 2025 pm 01:45 PM
이 기사는 다중 연계 기능을 단일 연계 함수 시퀀스로 변환하는 기술 인 JavaScript의 카레에 대해 논의합니다. Currying의 구현, 부분 응용 프로그램 및 실제 용도와 같은 혜택, 코드 읽기 향상을 탐색합니다.
 usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
이 기사는 REACT의 USECONTEXT를 설명하며, 이는 PROP 시추를 피함으로써 상태 관리를 단순화합니다. 중앙 집중식 상태 및 성능 개선과 같은 렌더링을 통해 성능 향상과 같은 이점에 대해 논의합니다.
 Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
기사는 Connect ()를 사용하여 React 구성 요소를 Redux Store에 연결하고 MapStateToprops, MapDispatchtoprops 및 성능 영향을 설명합니다.
 이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
기사에서는 extentdefault () 메서드를 사용하여 이벤트 처리기의 기본 동작 방지, 향상된 사용자 경험과 같은 이점 및 접근성 문제와 같은 잠재적 문제에 대해 논의합니다.
 제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
이 기사는 예측 가능성, 성능 및 사용 사례와 같은 측면에 중점을 둔 React의 제어 및 통제되지 않은 구성 요소의 장단점에 대해 설명합니다. 그것은 그들 사이에서 선택할 때 고려해야 할 요소에 대해 조언합니다.




