5가지 멋진 Vue.js 프로젝트 템플릿

주요 Vue 프로젝트를 시작하려고 하시나요? 견고한 기반에서 시작하려면 npm init 또는 vue init start에서 시작하는 대신 템플릿(보일러 플레이트, 스켈레톤, 스타터 또는 스캐폴딩이라고도 함)을 사용할 수 있습니다. .
많은 숙련된 개발자가 오픈 소스 템플릿 형식으로 고품질 Vue 애플리케이션을 구축하는 경험을 모았습니다. 이러한 템플릿에는 최상의 구성 및 프로젝트 구조, 최고의 타사 도구 및 기타 개발 모범 사례가 포함되어 있습니다.
유연성에 최적화된 Vue CLI 3와 달리 템플릿은 사용자 정의가 가능합니다. 따라서 개발 철학에 맞고 기본적으로 필요한 기능이 거의 동일한 제품을 선택하는 것이 중요합니다.
Vue 템플릿 선택 시 고려해야 할 사항은 다음과 같습니다.
Webpack
PWA
인증이 포함된 풀 스택
좋은 문서
-
GraphQL
테스트
등.
훌륭한 Vue.js 템플릿이 많이 있지만 이 글에서는 새 프로젝트에 자주 필요한 주요 기능이 포함된 5가지 템플릿을 소개하겠습니다.
1. Webpack에 가장 적합
안정적인 Webpack 설정이 필요한 경우 Vue CLI 2에 포함된 Webpack 템플릿보다 더 나은 것을 찾지 마십시오. GitHub에 거의 7000개의 별이 있고 Vue 팀원이 개발하고 유지 관리하는 이 템플릿은 고도로 최적화된 웹팩 기반 SPA를 만들기 위한 최선의 선택입니다.
이 템플릿은 핫 리로딩, CSS 추출, Linting 및 단일 파일 구성 요소 로딩을 포함하여 Webpack과 해당 생태계의 다양한 최첨단 기능을 활용합니다. 또한 개발, 생산 및 테스트에 최적화된 개별 구성도 포함되어 있습니다.
 Vue CLI 2의 일부로, 이것은 우리가 제공할 가장 주장이 적은 템플릿 중 하나이므로 서버 측 렌더링과 같이 필요한 추가 기능을 많이 포함하지 않습니다.
Vue CLI 2의 일부로, 이것은 우리가 제공할 가장 주장이 적은 템플릿 중 하나이므로 서버 측 렌더링과 같이 필요한 추가 기능을 많이 포함하지 않습니다.
Webpack 템플릿이 너무 많다면 그 동생인 Webpack Simple 템플릿을 사용해 보세요.
링크: https://github.com/vuejs-templates/webpack
참고: 베타를 떠나는 Vue CLI 버전 3은 플러그인을 위해 템플릿 아키텍처를 포기했습니다. 이므로 이 템플릿은 기술적으로 인기가 없지만 Vue CLI 3을 사용하여 레거시 설정에서 계속 사용할 수 있습니다. Vue CLI 3: 프런트엔드 개발을 위한 판도를 바꾸는 기사에서 자세히 알아보세요.
2.
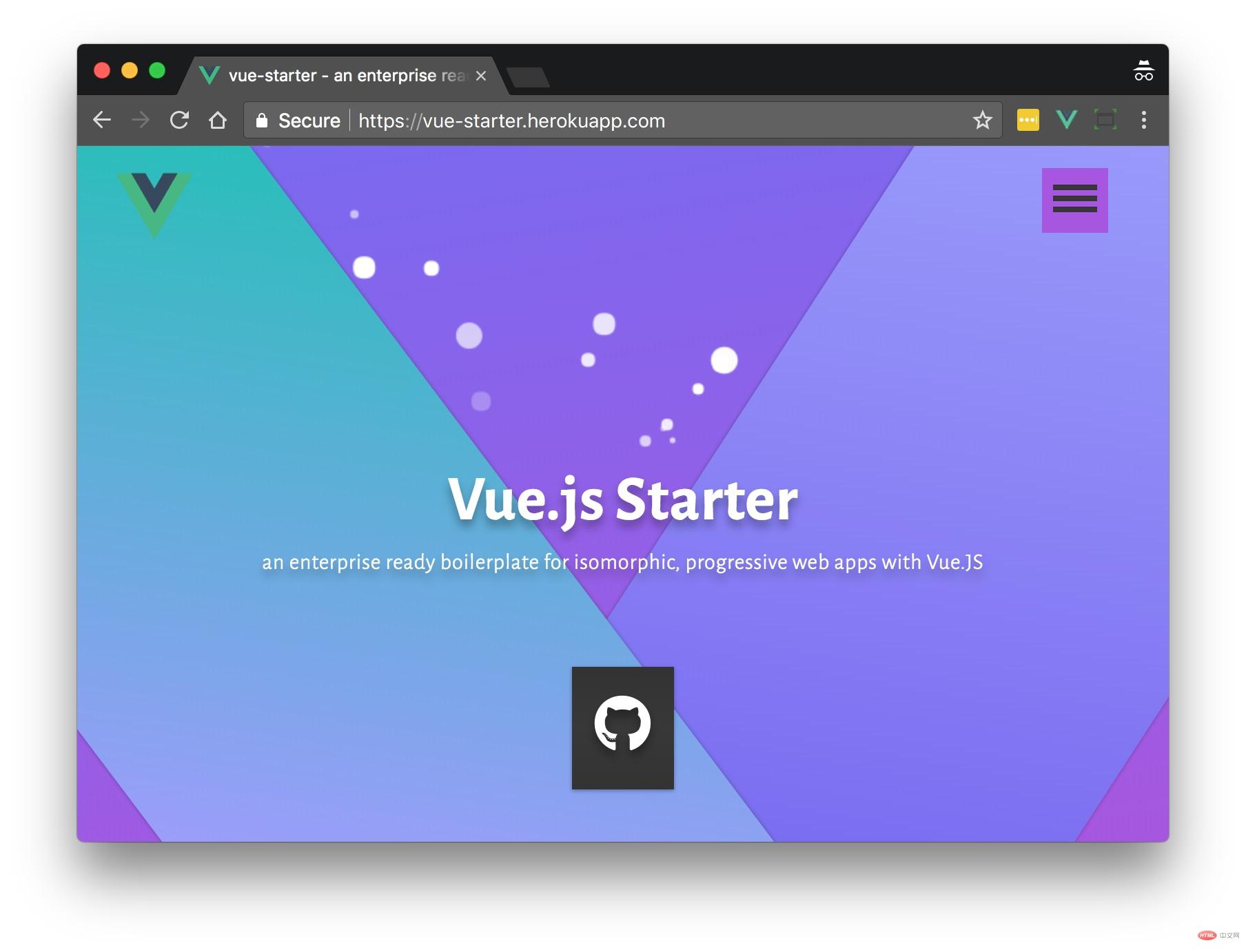
을 위한 최고의 PWA Vue Starter는 서버 렌더링 PWA를 위한 SPA 템플릿입니다. 여기에는 즉시 서버 측 렌더링(SSR)을 사용하도록 구성된 Vuex 및 Vue Router가 포함됩니다.
 이 프로젝트는 SSR 및 서비스 덕분에 다국어 국제화 지원, Lighthouse 점수 90점 이상 등 배포하는 프로젝트가 처음부터 훌륭한 UX를 갖도록 많은 노력을 기울였습니다. 작업자 캐시.
이 프로젝트는 SSR 및 서비스 덕분에 다국어 국제화 지원, Lighthouse 점수 90점 이상 등 배포하는 프로젝트가 처음부터 훌륭한 UX를 갖도록 많은 노력을 기울였습니다. 작업자 캐시.
또한 vue-meta를 사용하여 SEO용 문서 헤드 태그를 관리하고 SSR을 사용하면 JavaScript 콘텐츠를 지원하는 검색 엔진에서 페이지의 색인을 생성할 수 있습니다.
링크: https://github.com/devCrossNet/vue-starter
Demo: https://vue-starter.herokuapp.com
PWA를 구축하는 경우 또 다른 좋은 옵션은 VuePack입니다. 물론 Vue CLI 2 PWA 템플릿
3. 인증에 가장 적합
사용자 인증이 필요한 경우 Vue Express Mongo 샘플 파일을 확인하세요. 이 프로젝트는 Google, Facebook, Twitter 및 GitHub에 대한 사용자 등록 및 소셜 로그인을 포함하여 즉시 사용 가능한 인증을 갖춘 풀 스택 "MEVN" 웹 애플리케이션의 상용구를 제공합니다.

데이터베이스로는 Mongoose와 MongoDB가 제공됩니다. 리포지토리에는 Docker 구성도 포함되어 있어 인스턴스를 쉽게 스핀업할 수 있습니다.
링크: https://github.com/icebob/vue-express-mongo-boilerplate
Demo: http://vemapp.moleculer.services/
팁: Laravel을 인증된 Vue 애플리케이션을 위한 백엔드의 경우 유사한 기능이 많이 포함된 Laravel Vue Boilerplate를 사용해 보세요.
4. 문서화에 가장 적합
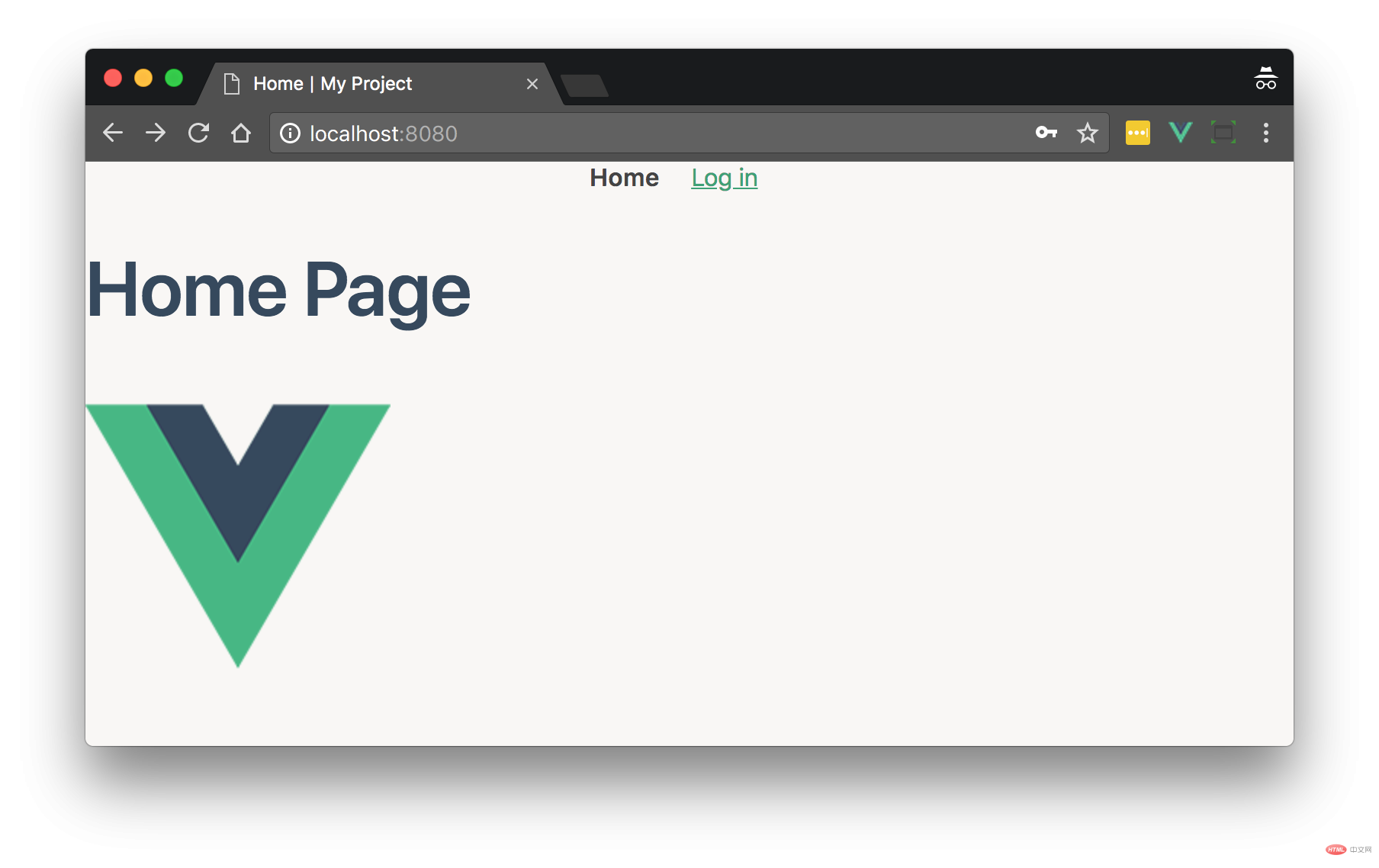
많은 템플릿이 실패하는 이유는 문서화 부족 때문입니다. Vue Enterprise 상용구그렇지 않습니다. 이 프로젝트는 대부분의 Vue 문서를 작성한 Chris Fritz가 만들고 유지 관리하므로 잘 구성되어 있으며 Vue 모범 사례에 맞춰져 있습니다.
이 템플릿 문서의 가장 큰 장점은 포함된 내용뿐만 아니라 종종 포함되지 않은 내용과 그 이유도 설명한다는 것입니다. 예를 들어 Chris는 TypeScript, Babel 폴리필, Pug 등에 공통 템플릿이 없는 이유를 설명했습니다.
 이 앱의 단순한 기본 페이지에 속지 마세요. 이 앱에는 많은 기능도 있습니다. 제가 가장 좋아하는 것 중 일부에는 테스트용 모의 API가 포함되어 있으며 구성 요소, 보기 및 레이아웃 설정을 위한 단위 테스트를 자동으로 추가할 수 있는 생성기가 포함되어 있습니다.
이 앱의 단순한 기본 페이지에 속지 마세요. 이 앱에는 많은 기능도 있습니다. 제가 가장 좋아하는 것 중 일부에는 테스트용 모의 API가 포함되어 있으며 구성 요소, 보기 및 레이아웃 설정을 위한 단위 테스트를 자동으로 추가할 수 있는 생성기가 포함되어 있습니다.
Vue Enterprise Boilerplate는 Vue CLI 3도 지원하므로 다른 Vue CLI 3 플러그인을 사용하여 프로젝트를 쉽게 확장할 수 있습니다.
링크: https://github.com/chrisvfritz/vue-enterprise-boilerplate
5. GraphQL에 가장 적합
GraphQL은 현재 큰 인기를 끌고 있으며 많은 개발자가 이를 사용하려고 합니다. 새로운 Vue 프로젝트에서 이를 사용합니다. Vue 템플릿이 많지는 않지만 GraphQL이 필요하다면 Vuexpresso를 꼭 확인하세요.

Vuexpresso의 유일한 단점은 아직 상당히 새롭기 때문에 시간을 내어 Vuexpresso로 구축한 모든 앱을 철저하게 테스트하세요.
링크: https://github.com/Ethaan/vuexpresso
GraphQL을 지원하는 또 다른 상용구는 Friendly Vue Starter이며, 여기에는 Critical을 통해 추출된 중요 경로 CSS도 포함되어 있습니다.
관련 권장 사항: vue 튜토리얼
위 내용은 5가지 멋진 Vue.js 프로젝트 템플릿의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법은 무엇입니까? 다음 기사에서는 Vue3 동적 구성 요소 예외 처리 방법에 대해 설명합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
실제 개발 프로젝트 프로세스에서는 상대적으로 큰 파일을 업로드해야 하는 경우가 있는데, 그러면 업로드가 상대적으로 느려지므로 백그라운드에서 파일 조각을 업로드하려면 매우 간단합니다. 기가바이트 파일 스트림이 여러 개의 작은 파일 스트림으로 절단된 다음 인터페이스는 작은 파일 스트림을 각각 전달하도록 요청됩니다.




