F 스타일 레이아웃 디자인이 웹 페이지 가독성을 향상시키는 방법 이해

【관련 학습 권장 사항: 웹사이트 제작 동영상 튜토리얼】
웹 페이지 레이아웃 방법은 끊임없이 변화하지만 일반적으로 레이아웃 방법은 몇 가지 공통 규칙을 따릅니다. 많은 레이아웃 방법 중에서 F 스타일 레이아웃은 사용성이 뛰어나고 적용 범위가 넓은 레이아웃입니다. 오늘 기사에서는 웹 페이지에 F 스타일 레이아웃을 적용하는 방법에 대해 설명합니다.
F 스타일 레이아웃의 디자인 기반은 사용자가 콘텐츠를 스캔할 때 이동 궤적이 문자 F와 유사하며, 레이아웃 매칭의 읽기 방법을 통해 사용자가 정보를 더 빠르게(Fast) 얻을 수 있으므로 F 스타일 레이아웃이라는 이름이 붙었습니다.
F 스타일 레이아웃은 어디에서 왔나요?
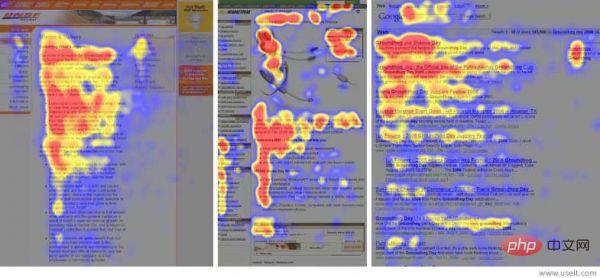
F 스타일 레이아웃은 NNGroup의 시선 추적 연구 프로젝트에서 시작되었습니다. 다양한 웹 페이지를 탐색하면서 200명이 넘는 사용자의 시선 움직임을 추적했습니다. 그리고 사용자의 안구가 웹 페이지를 빠르게 탐색할 때, 특히 텍스트 콘텐츠를 빠르게 탐색할 때, 안구의 움직임 궤적이 문자 F와 유사하고 전체 움직임 과정이 다음 세 부분을 따른다는 것을 발견했습니다.
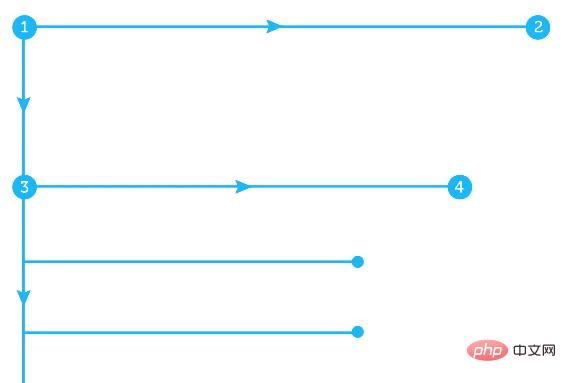
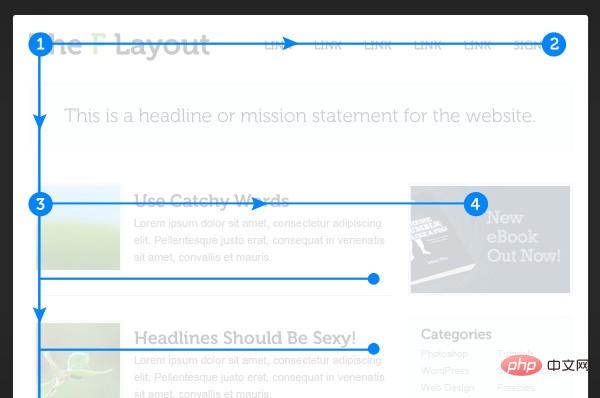
·사용자는 먼저 가로 방향으로 탐색하고, 먼저 탐색합니다. 콘텐츠 블록 상단에서는 이때의 눈 움직임이 문자 F의 상단 수평선을 이룹니다.
·다음으로 눈은 화면 왼쪽을 따라 수직으로 스캔하여 관심을 불러일으킬 수 있는 단락의 콘텐츠를 찾습니다. 관심을 불러일으킬 수 있는 콘텐츠를 찾으면 계속해서 수평으로 주의 깊게 탐색하게 됩니다. 이 내용은 시선에 해당합니다. 범위는 첫 번째 수평 탐색의 범위보다 작으며, 이 시선 추적은 문자 F의 중간에 수평선을 형성합니다.
·다음으로 사용자는 화면 왼쪽으로 눈을 움직이고 아래쪽으로 계속 탐색합니다.

콘텐츠 탐색 방식은 왼쪽 상단부터 가로 탐색을 시작하고, 왼쪽으로 돌아가서 아래로 스캔하여 관심 지점을 찾은 다음 계속 가로 탐색하도록 훈련되었습니다.

NNGrou의 시선추적 연구가 이를 증명합니다. 빨간색 영역은 사용자가 관심을 갖는 영역이고, 노란색 영역은 다음으로 관심이 없는 영역은 파란색 영역, 회색 영역은 사용자가 단순히 무시하고 있는 영역입니다. 머무는 부분은 아무것도 하지 않습니다.
분명히 사용자의 탐색 과정은 세 부분으로 나누어지지 않지만 그 패턴은 여전히 사용됩니다.
F 스타일 레이아웃을 사용하는 이유는 무엇입니까?
F 스타일 레이아웃을 사용하면 보다 계층화된 디자인을 만들 수 있어 사용자가 정보를 더 쉽게 검색하고 얻을 수 있습니다. 전 세계 대부분의 국가 및 지역에서 F 스타일 레이아웃은 독서 습관과 매우 일치합니다. 이 규칙은 UI 및 웹 디자인에서 널리 사용됩니다.
F 스타일 레이아웃을 사용해야 하는 경우
뉴스, 블로그 등 텍스트 콘텐츠가 많은 웹사이트는 주로 텍스트 읽기에 적합한 F 스타일 레이아웃에 적합합니다.

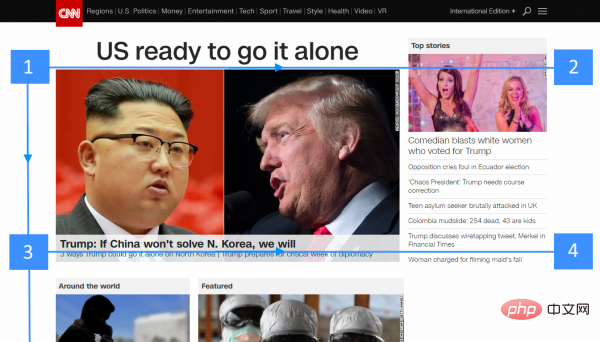
CNN은 F 스타일 레이아웃을 사용합니다
F 스타일 레이아웃을 사용하는 방법은 무엇입니까?
F 스타일 레이아웃을 사용하면 디자이너가 콘텐츠의 가시성을 더 잘 제어할 수 있습니다.
1. 콘텐츠의 우선순위 결정
페이지 내 콘텐츠의 우선순위를 충분히 이해했다면 사용자의 탐색 습관을 종합하여 중요한 콘텐츠를 사용자가 자주 눈이 가는 위치에 배치할 수 있습니다. 머무르다. 중요한 콘텐츠가 제공되는 이러한 "핫스팟"이 핵심 상호 작용을 수행하도록 하십시오.
2. 초기 기대치를 설정하세요
텍스트의 처음 몇 단락이 매우 중요합니다. 가장 핵심적이고 집중된 콘텐츠를 페이지 상단에 배치하세요. 이것이 바로 제목, 소개, 탐색 모음이 중요한 이유입니다.

사용자는 몇 초 안에 콘텐츠를 빠르게 읽을 수 있습니다.
3. 속독을 위한 설계
사용자는 일반적으로 기사를 단어별로 읽지 않고 의미 그룹을 통해 콘텐츠를 얻습니다. 따라서 사용자가 관심을 가질 만한 콘텐츠가 포함될 수 있는 의미 그룹을 그룹화해야 합니다. F 콘텐츠가 최대한 효율적으로 표시될 수 있도록 전통적인 레이아웃으로 배열합니다.
·단락은 신선하고 흥미롭고 핵심 단어로 시작됩니다.
·사용자는 우선 순위가 가장 높은 요소(즉, 시각적 가중치가 가장 큰 영역)를 먼저 봅니다. 따라서 텍스트 기반 웹사이트에서는 텍스트 자체(예: 키워드)의 중요성을 강조하고 색상 일치와 같은 요소를 사용하여 버튼 및 주요 상호 작용과 관련된 기타 요소의 존재감을 강화해야 합니다.
·각 문단에는 한 가지 내용이 명시되어 있으며, 최대한 명확하게 명시되어 있습니다.
·가장 중요한 요소(CTA 버튼 등)를 사용자의 읽기 시작 지점인 맨 왼쪽이나 오른쪽에 배치하세요. 이 때 사용자는 일반적으로 읽는 동안 잠시 멈추며, 이 순간은 상호 작용의 다음 단계를 고려하고 선택할 수 있는 추가 시간을 제공합니다.
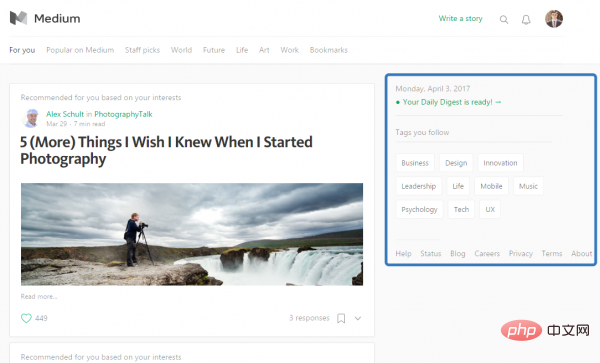
4. 사이드바를 잘 활용하세요
사이드바는 일반적으로 사용자가 다음 단계로 이동하는 데 도움을 줄 수 있으며 사용자 상호작용도 더욱 심층적입니다.
·사용자가 보고 싶은 콘텐츠를 제공하는 것보다 광고보다는 관련 기사, 위젯 같은 것들 말이죠.
·사용자가 특정 콘텐츠를 찾을 수 있는 도구로 디자인하세요. 가장 일반적인 디자인은 목차 목록, 태그 클라우드 및 "가장 많이 클릭된" 기사 목록입니다.

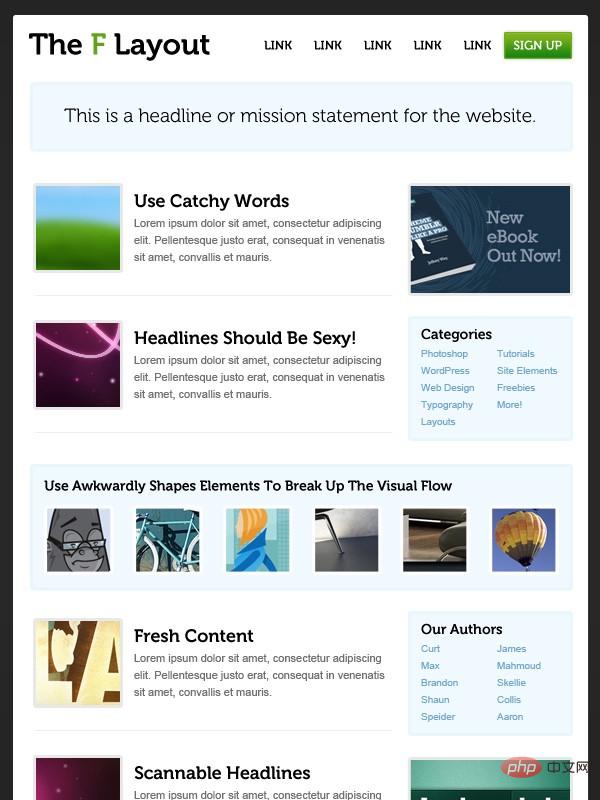
5. 지루한 레이아웃 피하기
F 스타일 레이아웃의 가장 큰 문제점은 전체 페이지가 지루해 보인다는 것입니다. 유사하고 반복적인 콘텐츠가 페이지 전체의 다양한 위치에 나타나므로 사용자는 유사한 레이아웃에 금세 싫증을 낼 가능성이 높습니다. 따라서 사용자가 지속적으로 주의를 기울이고 계속해서 읽을 수 있도록 어색한 패턴을 깨는 몇 가지 요소를 만들어야 합니다.

결론
물론 F 스타일 레이아웃은 인간이 정보를 탐색하는 경향과 습관을 따르기 때문에 레이아웃과 구조를 최적화하는 데 도움이 될 수는 없습니다. 흥미로운 디자인과 좋은 가독성은 똑같이 중요하며 때로는 두 가지를 모두 달성하는 것이 어렵지 않습니다.
더 많은 관련 학습을 알고 싶다면 php training 칼럼을 주목해주세요!
위 내용은 F 스타일 레이아웃 디자인이 웹 페이지 가독성을 향상시키는 방법 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
이 기사에서는 Data Fetching 및 기능 구성 요소의 DOM 조작과 같은 부작용을 관리하기위한 후크 인 React의 useEffect에 대해 설명합니다. 메모리 누출과 같은 문제를 방지하기 위해 사용법, 일반적인 부작용 및 정리를 설명합니다.
 usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
이 기사는 REACT의 USECONTEXT를 설명하며, 이는 PROP 시추를 피함으로써 상태 관리를 단순화합니다. 중앙 집중식 상태 및 성능 개선과 같은 렌더링을 통해 성능 향상과 같은 이점에 대해 논의합니다.
 Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
기사는 Connect ()를 사용하여 React 구성 요소를 Redux Store에 연결하고 MapStateToprops, MapDispatchtoprops 및 성능 영향을 설명합니다.
 이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
기사에서는 extentdefault () 메서드를 사용하여 이벤트 처리기의 기본 동작 방지, 향상된 사용자 경험과 같은 이점 및 접근성 문제와 같은 잠재적 문제에 대해 논의합니다.
 제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
이 기사는 예측 가능성, 성능 및 사용 사례와 같은 측면에 중점을 둔 React의 제어 및 통제되지 않은 구성 요소의 장단점에 대해 설명합니다. 그것은 그들 사이에서 선택할 때 고려해야 할 요소에 대해 조언합니다.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 배열 및 객체 변경과 관련하여 VUE 2의 반응성 시스템의 한계는 무엇입니까?
Mar 25, 2025 pm 02:07 PM
배열 및 객체 변경과 관련하여 VUE 2의 반응성 시스템의 한계는 무엇입니까?
Mar 25, 2025 pm 02:07 PM
VUE 2의 반응성 시스템은 직접 어레이 인덱스 설정, 길이 수정 및 객체 속성 추가/삭제로 어려움을 겪습니다. 개발자는 vue의 돌연변이 방법과 vue.set ()을 사용하여 반응성을 보장 할 수 있습니다.
 & lt; route & gt를 사용하여 경로를 어떻게 정의합니까? 요소?
Mar 21, 2025 am 11:47 AM
& lt; route & gt를 사용하여 경로를 어떻게 정의합니까? 요소?
Mar 21, 2025 am 11:47 AM
이 기사에서는 & lt; route & gt; 경로, 구성 요소, 렌더링, 어린이, 정확한 및 중첩 라우팅과 같은 소품을 덮는 구성 요소.




