js는 user_javascript 기술로 입력한 비밀번호의 강도를 감지합니다.
Javascript를 사용하여 사용자가 입력한 비밀번호의 강도를 감지하는 코드입니다. 다음 코드는 주로 다음 네 가지 측면에서 사용자가 입력한 비밀번호의 강도를 감지합니다. 또는 원하는 형태로 수정해보세요!
1. 입력한 비밀번호
의 숫자가 5자리 미만인 경우 취약한 것으로 간주됩니다.
2. 입력한 비밀번호
가 숫자, 소문자, 대문자, 기타 특수기호 중 하나만으로 구성된 경우로 판단됩니다. 약한.
3. 비밀번호가
숫자 2종, 소문자, 대문자, 기타 특수기호로 구성된 경우 중형으로 판단됩니다.
4. 비밀번호가
숫자, 소문자, 대문자, 기타 특수기호 3개 이상으로 구성된 경우 강력한 것으로 판단됩니다.
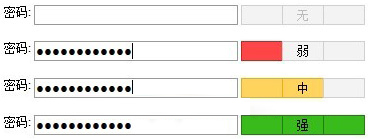
먼저 이 구현의 효과를 살펴보겠습니다!

코드의 html 부분:
<input name="password" type="PassWord" onKeyUp="CheckIntensity(this.value)"> <table border="0" cellpadding="0" cellspacing="0"> <tr align="center"> <td id="pwd_Weak" class="pwd pwd_c"> </td> <td id="pwd_Medium" class="pwd pwd_c pwd_f">无</td> <td id="pwd_Strong" class="pwd pwd_c pwd_c_r"> </td> </tr> </table>
css 부품 코드:
.pwd{width:40px;height:20px;line-height:14px;padding-top:2px;}
.pwd_f{color:#BBBBBB;}
.pwd_c{background-color:#F3F3F3;border-top:1px solid #D0D0D0;border-bottom:1px solid #D0D0D0;border-left:1px solid #D0D0D0;}
.pwd_Weak_c{background-color:#FF4545;border-top:1px solid #BB2B2B;border-bottom:1px solid #BB2B2B;border-left:1px solid #BB2B2B;}
.pwd_Medium_c{background-color:#FFD35E;border-top:1px solid #E9AE10;border-bottom:1px solid #E9AE10;border-left:1px solid #E9AE10;}
.pwd_Strong_c{background-color:#3ABB1C;border-top:1px solid #267A12;border-bottom:1px solid #267A12;border-left:1px solid #267A12;}
.pwd_c_r{border-right:1px solid #D0D0D0;}
.pwd_Weak_c_r{border-right:1px solid #BB2B2B;}
.pwd_Medium_c_r{border-right:1px solid #E9AE10;}
.pwd_Strong_c_r{border-right:1px solid #267A12;} 사용된 Js 기능:
function CheckIntensity(pwd){
var Mcolor,Wcolor,Scolor,Color_Html;
var m=0;
var Modes=0;
for(i=0; i<pwd.length; i++){
var charType=0;
var t=pwd.charCodeAt(i);
if(t>=48 && t <=57){charType=1;}
else if(t>=65 && t <=90){charType=2;}
else if(t>=97 && t <=122){charType=4;}
else{charType=4;}
Modes |= charType;
}
for(i=0;i<4;i++){
if(Modes & 1){m++;}
Modes>>>=1;
}
if(pwd.length<=4){m=1;}
if(pwd.length<=0){m=0;}
switch(m){
case 1 :
Wcolor="pwd pwd_Weak_c";
Mcolor="pwd pwd_c";
Scolor="pwd pwd_c pwd_c_r";
Color_Html="弱";
break;
case 2 :
Wcolor="pwd pwd_Medium_c";
Mcolor="pwd pwd_Medium_c";
Scolor="pwd pwd_c pwd_c_r";
Color_Html="中";
break;
case 3 :
Wcolor="pwd pwd_Strong_c";
Mcolor="pwd pwd_Strong_c";
Scolor="pwd pwd_Strong_c pwd_Strong_c_r";
Color_Html="强";
break;
default :
Wcolor="pwd pwd_c";
Mcolor="pwd pwd_c pwd_f";
Scolor="pwd pwd_c pwd_c_r";
Color_Html="无";
break;
}
document.getElementById('pwd_Weak').className=Wcolor;
document.getElementById('pwd_Medium').className=Mcolor;
document.getElementById('pwd_Strong').className=Scolor;
document.getElementById('pwd_Medium').innerHTML=Color_Html;
} 
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7525
7525
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




