코딩을 재미있게 만들어 줄 유용한 VSCode 확장 도구 8가지!

올바른 도구를 사용하면 개발 작업이 더 쉬워질 수 있습니다. 많은 개발자들이 VSCode를 개발 도구로 사용하고 있으며, VSCode를 사용하면 다양한 확장 도구를 설치할 수 있습니다. [권장: vscode 기본 튜토리얼]VSCode 作为开发工具,VSCode 允许安装各种扩展工具。【推荐:vscode基础教程】
Visual Studio Marketplace 上有太多的可用扩展工具,我们将着重介绍下面8个扩展工具。
即使是最简单的工具也能赋予人们力量去做伟大的事情--比兹·斯通
所有这些插件都可以在 Visual Studio Marketplace 上免费获得。
1. REST Client
REST Client 扩展工具允许你发送 HTTP 请求并直接在 VSCode 中查看响应。再也不需要使用外部应用程序向服务器发送 HTTP 请求。
这是一个非常流行的扩展工具,得到众多开发人员的青睐,获得了超过 100W 次的安装。另外我自己也使用这个插件已经有一段时间了,我觉得它很棒。
发送请求变得如此容易。语法非常简洁,并且提供了很多选项以满足你的需求。简单的 GET 请求只需要一行代码,GET 关键字后跟 URL 即可。


你真的应该尝试一下 REST Client 扩展工具。
2. CSS Peek
如果你是一个 web 开发人员,CSS Peek 绝对是必要的。有了这个扩展工具,将鼠标悬停在元素的类名或元素ID上,就可以看到应用于这个元素的 CSS 规则。
如下图所示:


这个扩展工具不仅仅允许你查看样式。它还有一个“转到”特性,允许你立即跳转到应用于元素的 CSS 规则。这为你节省了大量寻找正确选择器的时间。
3. Beautify
如果你喜欢整洁的代码,那么你肯定会喜欢 Beautify。
Beautify 支持 JavaScript,HTML,CSS,Sass 和 JSON。
这个扩展的最大优点是所有选项都是完全可定制的--比如缩进大小和文件是否应该以新行结尾。如果你用几种编程语言编写代码,那么 Beautify 可以涵盖。可以自定义每种编程语言的选项。
该扩展工具的下载量超过500W次,在最受欢迎的已安装扩展工具中排名前20位。
4. Auto Rename Tag
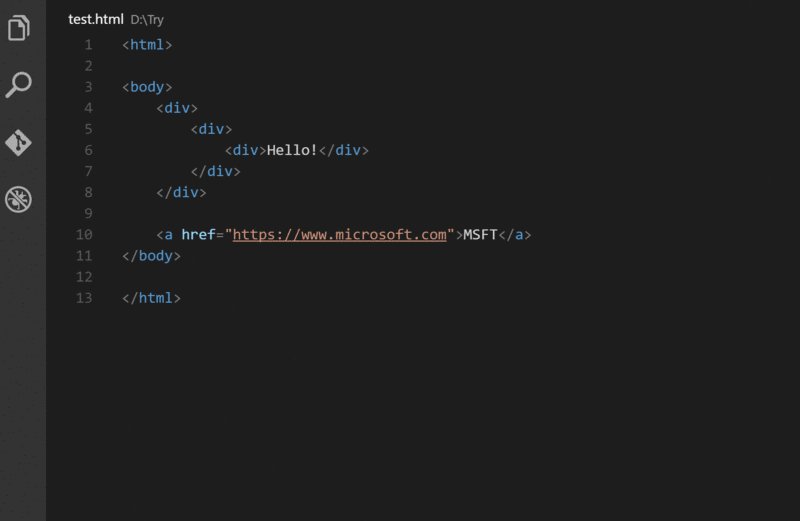
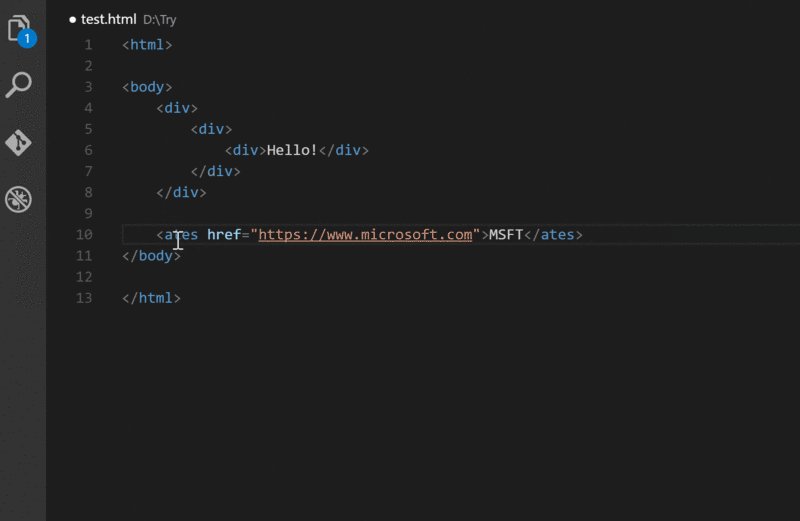
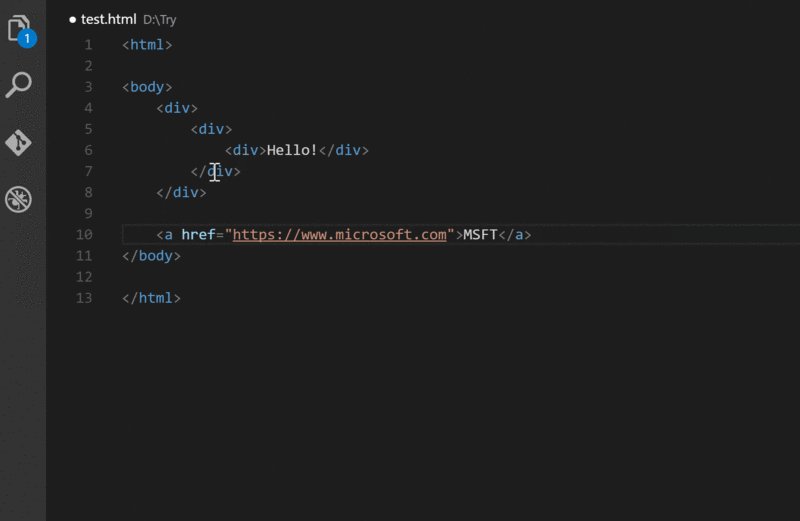
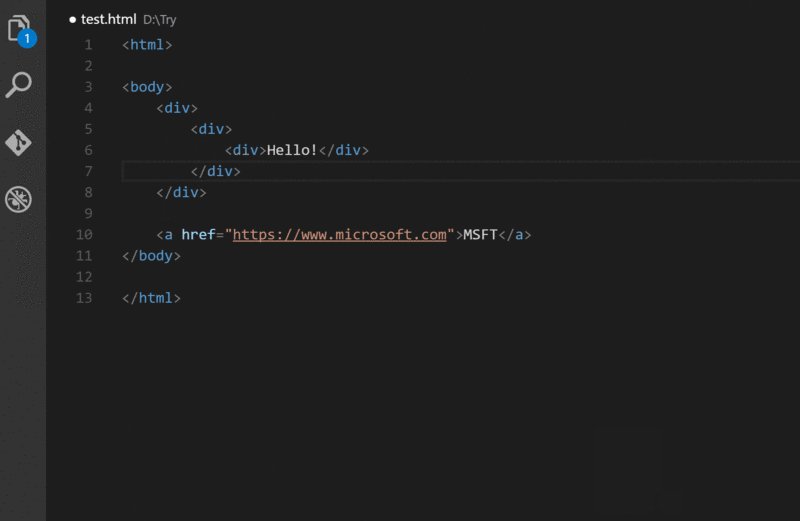
Auto Rename Tag 扩展工具所做的工作很简单,但是很好用。该扩展工具将自动重命名成对的 HTML 标签。如果你正在重命名一个开始标签,它将更改相应的结束标签;反之亦然。
如果你想在开始标签的结束括号中键入时自动添加结束标签,你应该看一看 Auto Close Tag 扩展工具。安装这两个扩展非常有用,将帮助你以更高效和一致的方式编写 HTML。


5. Quokka.js
Quokka.js
Visual Studio Marketplace 거기 사용할 수 있는 확장 도구가 너무 많기 때문에 다음 8가지 확장 도구에 중점을 둘 것입니다. 가장 간단한 도구라도 사람들이 위대한 일을 할 수 있도록 지원합니다 - Biz Stone이 모든 플러그인은 Visual Studio Marketplace에서 무료로 제공됩니다. 
1. REST 클라이언트

REST 클라이언트 확장 도구를 사용하면 HTTP 요청을 VSCode에서 직접 보낼 수 있습니다. code > 응답을 보려면 더 이상 외부 애플리케이션을 사용하여 서버에 <code>HTTP 요청을 보낼 필요가 없습니다.
이것은 많은 개발자들이 선호하는 매우 인기 있는 확장 도구이며 백만 번 이상 설치되었습니다. 또한 나는 한동안 이 플러그인을 직접 사용해 왔는데 정말 좋다고 생각합니다.
요청 보내기가 너무 쉬워졌습니다. 구문은 매우 간결하며 필요에 맞는 다양한 옵션을 제공합니다. 간단한 GET 요청에는 코드 한 줄만 필요합니다. GET 키워드 뒤에 URL이 옵니다.



REST 클라이언트 확장 도구를 꼭 사용해 보세요. 🎜2. CSS Peek🎜🎜 웹 개발자라면 CSS Peek은 꼭 필요합니다. 이 확장 프로그램을 사용하면 요소의 클래스 이름이나 요소 ID 위로 마우스를 가져가면 해당 요소에 적용된 CSS 규칙을 볼 수 있습니다. 🎜🎜아래와 같이: 🎜🎜🎜
 🎜🎜🎜이 확장 도구를 사용하면 스타일을 볼 수 있을 뿐만 아니라. 또한 요소에 적용된
🎜🎜🎜이 확장 도구를 사용하면 스타일을 볼 수 있을 뿐만 아니라. 또한 요소에 적용된 CSS 규칙으로 즉시 이동할 수 있는 "이동" 기능도 있습니다. 이렇게 하면 올바른 선택기를 찾는 데 많은 시간이 절약됩니다. 🎜3. Beautify🎜🎜클린 코드를 좋아한다면 분명히 Beautify를 좋아할 것입니다. 🎜🎜Beautify는 JavaScript, HTML, CSS, Sass 및 를 지원합니다. JSON. 🎜🎜이 확장 프로그램의 가장 좋은 점은 들여쓰기 크기, 파일이 새 줄로 끝나야 하는지 여부 등 모든 옵션을 완전히 사용자 정의할 수 있다는 것입니다. 여러 프로그래밍 언어로 코딩하는 경우 Beautify가 해결해 드립니다. 각 프로그래밍 언어에 대한 옵션을 사용자 정의할 수 있습니다. 🎜🎜이 확장 프로그램은 500만 번 이상 다운로드되었으며 가장 인기 있는 설치된 확장 프로그램 상위 20개 중 하나입니다. 🎜4. 태그 자동 이름 바꾸기🎜🎜태그 자동 이름 바꾸기 확장 도구로 수행되는 작업은 매우 간단하지만 매우 유용합니다. 확장 프로그램은 HTML 태그 쌍의 이름을 자동으로 바꿉니다. 여는 태그의 이름을 바꾸면 해당하는 닫는 태그도 바뀌고 그 반대도 마찬가지입니다. 🎜🎜여는 태그의 닫는 괄호 안에 입력할 때 자동으로 닫는 태그를 추가하려면 자동 닫기 태그 확장을 살펴보세요. 이 두 확장 프로그램을 설치하면 매우 유용하며 HTML을 보다 효율적이고 일관된 방식으로 작성하는 데 도움이 됩니다. 🎜🎜🎜
 🎜🎜
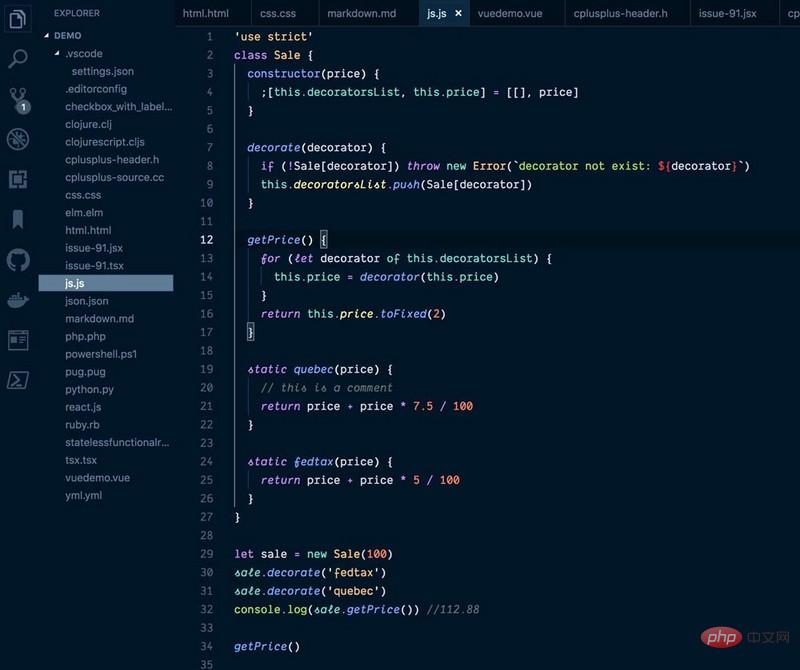
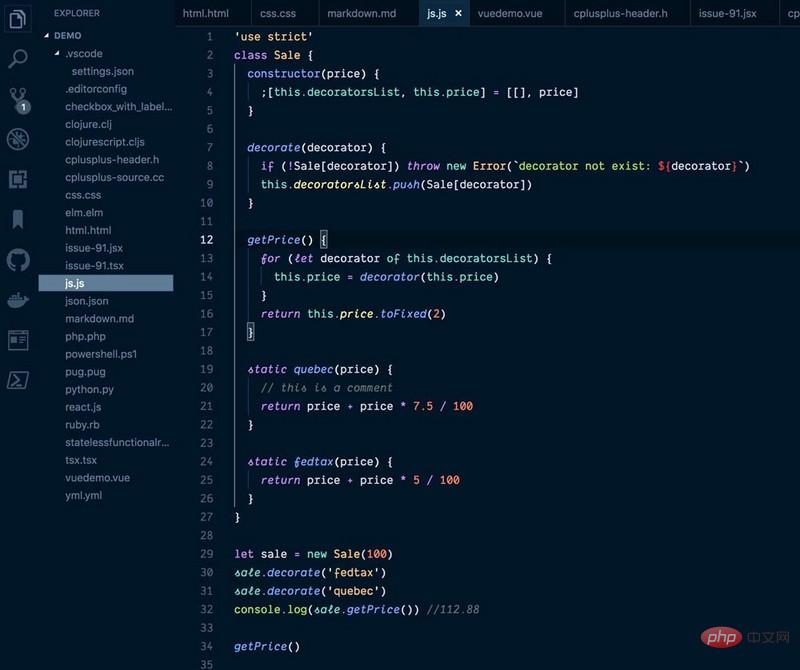
🎜🎜5. Quokka.js🎜🎜Quokka .js는 프로젝트 파일, 인라인 보고서 등에 대한 액세스를 제공하는 편집기의 프로토타입 플랫폼입니다. 코드의 값은 런타임에 업데이트되고 입력하는 대로 IDE의 코드 옆에 표시됩니다. 🎜🎜 정말 대단해요! 🎜🎜🎜🎜🎜🎜🎜🎜6. Night Owl🎜🎜멋진 테마 없이 VS Code를 최적화하면 어떤 가치가 있나요? 별로 많지 않죠? ! VS Code에 너무 많은 시간을 투자했기 때문에 테마를 설치하여 좀 더 보기 좋게 만드는 것이 좋습니다. 🎜🎜Night Owl 테마는 많은 개발자들이 사용하는 아름다운 테마입니다. 이 테마에 대한 설명에 따르면, 늦은 밤까지 코딩하는 것을 좋아하는 사람들을 위해 미세 조정되고 최적화되었습니다. 🎜🎜🎜🎜
Beautify를 좋아할 것입니다. 🎜🎜Beautify는 JavaScript, HTML, CSS, Sass 및 를 지원합니다. JSON. 🎜🎜이 확장 프로그램의 가장 좋은 점은 들여쓰기 크기, 파일이 새 줄로 끝나야 하는지 여부 등 모든 옵션을 완전히 사용자 정의할 수 있다는 것입니다. 여러 프로그래밍 언어로 코딩하는 경우 Beautify가 해결해 드립니다. 각 프로그래밍 언어에 대한 옵션을 사용자 정의할 수 있습니다. 🎜🎜이 확장 프로그램은 500만 번 이상 다운로드되었으며 가장 인기 있는 설치된 확장 프로그램 상위 20개 중 하나입니다. 🎜4. 태그 자동 이름 바꾸기🎜🎜태그 자동 이름 바꾸기 확장 도구로 수행되는 작업은 매우 간단하지만 매우 유용합니다. 확장 프로그램은 HTML 태그 쌍의 이름을 자동으로 바꿉니다. 여는 태그의 이름을 바꾸면 해당하는 닫는 태그도 바뀌고 그 반대도 마찬가지입니다. 🎜🎜여는 태그의 닫는 괄호 안에 입력할 때 자동으로 닫는 태그를 추가하려면 자동 닫기 태그 확장을 살펴보세요. 이 두 확장 프로그램을 설치하면 매우 유용하며 HTML을 보다 효율적이고 일관된 방식으로 작성하는 데 도움이 됩니다. 🎜🎜🎜
 🎜🎜
🎜🎜5. Quokka.js🎜🎜Quokka .js는 프로젝트 파일, 인라인 보고서 등에 대한 액세스를 제공하는 편집기의 프로토타입 플랫폼입니다. 코드의 값은 런타임에 업데이트되고 입력하는 대로 IDE의 코드 옆에 표시됩니다. 🎜🎜 정말 대단해요! 🎜🎜🎜🎜🎜🎜🎜🎜6. Night Owl🎜🎜멋진 테마 없이 VS Code를 최적화하면 어떤 가치가 있나요? 별로 많지 않죠? ! VS Code에 너무 많은 시간을 투자했기 때문에 테마를 설치하여 좀 더 보기 좋게 만드는 것이 좋습니다. 🎜🎜Night Owl 테마는 많은 개발자들이 사용하는 아름다운 테마입니다. 이 테마에 대한 설명에 따르면, 늦은 밤까지 코딩하는 것을 좋아하는 사람들을 위해 미세 조정되고 최적화되었습니다. 🎜🎜🎜🎜
Quokka .js는 프로젝트 파일, 인라인 보고서 등에 대한 액세스를 제공하는 편집기의 프로토타입 플랫폼입니다. 코드의 값은 런타임에 업데이트되고 입력하는 대로 IDE의 코드 옆에 표시됩니다. 🎜🎜 정말 대단해요! 🎜🎜🎜🎜🎜🎜🎜🎜6. Night Owl🎜🎜멋진 테마 없이 VS Code를 최적화하면 어떤 가치가 있나요? 별로 많지 않죠? ! VS Code에 너무 많은 시간을 투자했기 때문에 테마를 설치하여 좀 더 보기 좋게 만드는 것이 좋습니다. 🎜🎜Night Owl 테마는 많은 개발자들이 사용하는 아름다운 테마입니다. 이 테마에 대한 설명에 따르면, 늦은 밤까지 코딩하는 것을 좋아하는 사람들을 위해 미세 조정되고 최적화되었습니다. 🎜🎜🎜🎜Night Owl 테마가 마음에 들지 않으면 Pink Cat Boo, Panda Syntax, Mini Dark를 사용해 보세요. code>, 가티토 테마, One Monokai 테마 색상도 너무 예쁘네요~Night Owl 主题,安利一下: Pink Cat Boo, Panda Syntax, Mini Dark, Gatito Theme, One Monokai,这几个主题色也很好看~
7. JavaScript (ES6) code snippets
最后一个要介绍的扩展工具是 JavaScript (ES6) code snippets 扩展工具。该扩展工具有多个代码片段,可供您来生成ES6代码片段。
例如,键入clg然后按回车可以得到一个console.log。可能您需要一段时间来熟悉所有的代码片段,但是只要掌握了它,您就能非常快的打出ES6代码
8. TabNine
TabNine 是我用过的最好的代码补全工具,TabNine
7. JavaScript(ES6) 코드 조각 h3>마지막으로 소개할 확장 도구는 JavaScript(ES6) 코드 스니펫 확장 도구입니다. 확장 프로그램에는 ES6 코드 조각을 생성하는 데 사용할 수 있는 여러 코드 조각이 있습니다.
예를 들어 clg를 입력하고 Enter를 누르면 console.log가 표시됩니다. 모든 코드 조각에 익숙해지는 데는 시간이 걸릴 수 있지만 일단 익히면 ES6 코드를 매우 빠르게 입력할 수 있습니다
8. TabNine
TabNine 은 제가 사용해 본 최고의 코드 완성 도구입니다. TabNine은 인공 지능을 기반으로 한 자동 코드 완성 도구입니다. TabNine은 자동 완성 중에 각 후보자에게 항목을 제공합니다. 또한, 후보 항목의 출처와 주소가 제공되어 조회 및 읽기가 더 쉽습니다. 지금까지 30W 이상 다운로드되었습니다.
알겠습니다. 이것을 본다면 진정한 사랑에 빠졌다는 뜻입니다. 내 
위 내용은 코딩을 재미있게 만들어 줄 유용한 VSCode 확장 도구 8가지!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
먼저 컴퓨터에서 vscode 소프트웨어를 열고 그림의 ①과 같이 왼쪽의 [확장] 아이콘을 클릭한 다음 그림의 ②와 같이 확장 인터페이스의 검색 상자에 [officeviewer]를 입력합니다. 그런 다음 검색 결과에서 [officeviewer]를 선택하여 그림의 ③과 같이 설치합니다. 마지막으로 아래와 같이 docx, pdf 등의 파일을 엽니다.
 vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
먼저 컴퓨터에서 Visual Studio 코드를 열고 왼쪽에 있는 네 개의 사각형 버튼을 클릭한 다음 검색 상자에 draw.io를 입력하여 플러그인을 쿼리하고 설치를 클릭한 후 새 test.drawio 파일을 생성합니다. test.drawio 파일을 선택하고 왼쪽의 편집 모드로 진입합니다. 측면에 다양한 그래픽이 있습니다. 드로잉 후 파일 → Embed → svg를 클릭한 다음 svg를 복사합니다. 복사한 svg 코드를 html 코드에 붙여넣으세요. html 웹페이지를 열면 해당 페이지의 그림을 클릭하시면 해당 페이지를 확대/축소하실 수 있습니다. 흐름도 여기서는 오른쪽 하단에 있는 연필 패턴을 클릭하여 웹 페이지로 이동합니다.
 Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
테렌스 타오(Terence Tao)를 비롯한 많은 수학자들이 극찬한 공식 수학 도구인 LeanCopilot이 다시 진화했다고요? 방금 Caltech 교수인 Anima Anandkumar는 팀이 LeanCopilot 논문의 확장 버전을 출시하고 코드 기반을 업데이트했다고 발표했습니다. 이미지 논문 주소: https://arxiv.org/pdf/2404.12534.pdf 최신 실험에 따르면 이 Copilot 도구는 수학적 증명 단계의 80% 이상을 자동화할 수 있는 것으로 나타났습니다! 이 기록은 이전 베이스라인 이솝보다 2.3배 향상된 기록이다. 그리고 이전과 마찬가지로 MIT 라이선스에 따른 오픈 소스입니다. 사진 속 그는 중국 소년 송페이양이다.
 vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
1. 먼저 vscode 소프트웨어를 열고 탐색기 아이콘을 클릭한 후 작업 공간 창을 찾습니다. 2. 그런 다음 왼쪽 상단 모서리에 있는 파일 메뉴를 클릭하고 작업 공간에 폴더 추가 옵션을 찾습니다. 3. 마지막으로 폴더 위치를 찾습니다. 로컬 디스크, 추가 버튼을 클릭하세요
 vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
1. 먼저 인터페이스를 연 후 왼쪽 상단에 있는 파일 메뉴를 클릭합니다. 2. 그런 다음 환경 설정 열에서 설정 버튼을 클릭합니다. 3. 그런 다음 이동하는 설정 페이지에서 업데이트 섹션을 찾습니다. 마지막으로 마우스를 클릭하여 확인하고 활성화합니다. Windows의 백그라운드에서 새 VSCode 버전 버튼을 다운로드하여 설치하고 프로그램을 다시 시작합니다.
 vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
1. 먼저 설정 메뉴에서 설정 옵션을 엽니다. 2. 그런 다음 일반적으로 사용되는 페이지에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에 있는 usewslprofiles 버튼을 선택 취소합니다.
 VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
1. 먼저 인터페이스를 연 후 작업 공간 인터페이스를 클릭합니다. 2. 그런 다음 열린 편집 패널에서 파일 메뉴를 클릭합니다. 3. 그런 다음 기본 설정 열 아래의 설정 버튼을 클릭합니다. 4. 마지막으로 마우스를 클릭하여 CursorSmoothCaretAnimation을 확인합니다. 버튼을 누르고 저장하면 됩니다.
 Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
1. 먼저 편집 창을 연 후 왼쪽 하단에 있는 구성 아이콘을 클릭합니다. 2. 그런 다음 열리는 하위 메뉴에서 워크스페이스 신뢰 관리 버튼을 클릭합니다. 3. 그런 다음 편집 창에서 해당 페이지를 찾습니다. 마지막으로 귀하의 사무실에 따라 필요한 경우 관련 지침을 확인하십시오.





