
Visual Studio Code(VS Code)는 최근 몇 년 동안 폭발적인 성장을 경험했으며 대부분의 개발자 도구 라이브러리에서 필수 도구가 되었습니다. 오픈 소스 프로젝트로서 수많은 타사 개발자와 최종 사용자를 유치하여 최고의 오픈 소스 프로젝트 중 하나가 되었습니다. 기능적으로 유용하고, 경험상 사용하기 쉬우며, 플러그인이 많아 간편하고 원활하다는 점은 정말 칭찬할 만합니다.
관련 추천: "vscode Basic Tutorial"
저는 VS Code 사용자이고 이를 위한 플러그인도 개발합니다. 플러그인 시장에 있는 많은 Java 플러그인은 기본적으로 작업입니다. 우리 팀에서는 매일 사용하므로 작업 중에 VS Code의 많은 엔지니어링 하이라이트를 아래에서 하나씩 논의하겠습니다.
VS Code의 개발팀이 소규모라는 사실을 알고 계셨나요? 믿기 어렵습니다. VS Code가 어떻게 그렇게 강력한 도구를 만들 수 있다고 생각합니까? 실제로, 풍부한 기능은 아름다운 환상입니다. 왜냐하면 특정 프로그래밍 언어 및 기술에 대한 대부분의 기능은 타사 플러그인에서 제공되기 때문입니다. VS Code의 핵심은 항상 매우 간소화되어 제품 팀의 능력을 테스트합니다. : 너무 많이 하면 부풀어 오르고 인력이 부족하고 일이 너무 적고 너무 약해서 아무도 사용할 수 없습니다. 그들의 팀은 핵심 기능 개발에 집중하고, 사용자에게 간단하고 원활한 경험을 제공하며, 제품 개발의 모든 측면에서 이 아이디어를 실행하기로 결정했습니다. 제 생각에는 이것이 첫 번째 하이라이트입니다.
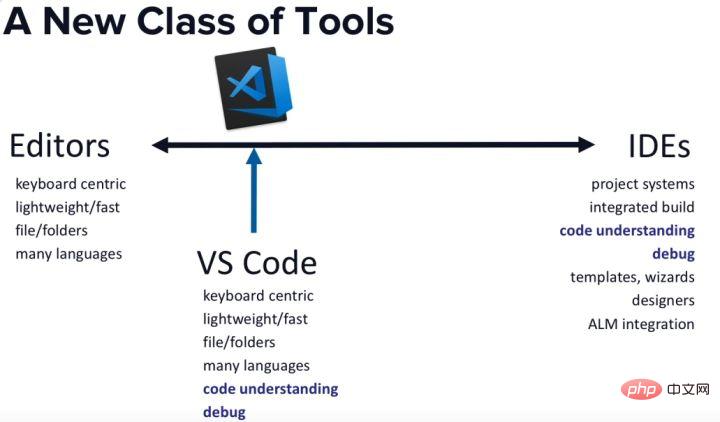
첫 번째 하이라이트도 어려움입니다. "단순함"은 궁극적으로 제품의 "형태"이고, 더 중요하게는 제품의 포지셔닝과 그것이 해결하는 문제인 프런트엔드 문제이기 때문입니다. 이 질문을 사용자의 관점에서 보면 다음과 같은 점으로 변형될 수 있습니다. 왜 새로운 도구가 필요한가? 코드에디터(Editor)인가, 통합개발환경(IDE)인가? 프로젝트 리더가 말하는 것을 봅시다:
https://link.zhihu.com/?target=https%3A//www.youtube.com/watch%3Fv%3DVs3AGfeuNKU

영상 스크린샷 - Erich가 설명하는 VS Code의 위치: 편집기 + 코드 이해 + 디버깅
영상을 볼 수 없는 학생은 VS Code의 위치: 편집기 + 코드 이해 + 디버깅을 설명하는 이 스크린샷을 시청하세요. 이는 개발자가 "가장 일반적으로 사용하는" 기능에 초점을 맞추면서 제품 형태에 있어 단순하고 효율적이려고 노력하는 매우 절제되고 균형 잡힌 선택입니다. 결과를 보면 이번 포지셔닝은 꽤 성공적이었다.
이 포지셔닝에 따라 엔지니어들은 VS Code를 만들었습니다. 상대적으로 작은 기능 세트를 통해 개발자는 우수한 코드 품질을 위해 노력할 수 있으며 최종 사용자도 뛰어난 성능을 갖춘 도구를 얻을 수 있습니다. 이는 VS Code가 다른 편집기와 차별화되는 중요한 이유입니다. 우수성에 대해서는 VS Code에서 텍스트 버퍼를 다시 구현하는 과정을 기록하고 생각하는 과정을 공유하는 이 블로그 게시물을 참조할 수 있습니다. 팀 구성원이 이러한 문제에 시간을 투자하고 테스트를 견딜 수 있는 코드를 작성할 수 있는 것은 바로 제품 포지셔닝 및 팀 책임에 대한 높은 수준의 제어 때문입니다. ㅋㅋㅋ 포지셔닝 요청 및 피드백은 기본적으로 거부하거나 타사 플러그인 프로젝트로 전달하므로 매우 집중적이라고 할 수 있습니다.
보면 다 괜찮은 것 같은데 문제가 발생합니다. 프로그래머는 수천 명이고 저는 Go를 사용합니다. VS Code는 어떻게 만나나요? 이렇게 다양한 요구가 있나요? 당신은 똑똑하고 이미 대답했습니다 - 대규모 플러그인. 그럼 VS Code가 어떻게 거대한 플러그인 생태계를 운영하는지 자세히 살펴보겠습니다. 프로세스 격리의 플러그인 모델
플러그인을 통해 기능을 확장하는 것이 일반적이지만, 플러그인이 기본 기능만큼 좋은지 어떻게 보장할 수 있을까요? 역사는 우리에게 보장이 없다는 것을 말해줍니다. Eclipse를 참고하시면 됩니다. 플러그인 모델은 기능적인 측면에서 매우 철저하고 만능이라고 할 수 있습니다. 그러나 불안정성, 사용의 어려움, 속도 저하 등의 여러 가지 귀찮은 문제가 있어서 IntelliJ로 전환하는 사용자가 많습니다. 성공도 플러그인이고, 실패도 플러그인이라고 할 수 있습니다. 문제의 본질은 정보 비대칭성에 있는데, 이로 인해 서로 다른 팀이 작성한 코드가 아이디어와 품질 측면에서 일관되지 않게 됩니다. 결국 사용자는 지저분하고 느린 제품을 사용하게 됩니다. 따라서 안정성, 속도 및 경험 측면에서 플러그인을 기본 기능과 통합하는 것이 좋은 바램일 수 있습니다.
다른 IDE가 어떤 기능을 하는지 살펴보겠습니다. Visual Studio는 모든 기능을 자체적으로 처리하고 다른 사람이 할 일이 없을 정도로 잘 수행합니다. IntelliJ는 기본적으로 작동하며 플러그인은 선택 사항입니다. 모든 것을 스스로 할 수 있는 좋은 방법인 것 같지만 Visual Studio 뒤에는 거대한 엔지니어링 팀이 있다는 사실을 알고 계십니까? 분명히 이것은 VS Code와 같은 소수의 사람들이 할 수 있는 일이 아닙니다. 그들은 모든 사람이 플러그인을 만들 수 있도록 하기로 결정했습니다. 그렇다면 Eclipse에서 직면한 문제를 어떻게 해결할 수 있을까요?
여기서 약간의 지식을 공유하겠습니다. Eclipse의 핵심 부분을 담당하는 개발자는 초기 VS Code 팀입니다. 그래서 그들은 같은 강에 두 번 발을 담그지 않았습니다. Eclipse와 달리 VS Code는 플러그인을 상자에 넣도록 선택합니다.
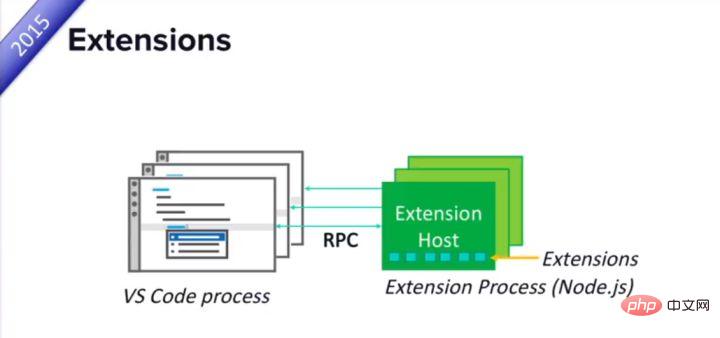
이렇게 하면 해결되는 첫 번째 문제는 VS Code에 특히 중요한 안정성입니다. 우리 모두는 VS Code가 기본적으로 단일 스레드가 있는 node.js 환경인 Electron을 기반으로 한다는 것을 알고 있습니다. 따라서 VS Code는 누구도 신뢰하지 않고 플러그인을 별도의 프로세스에 배치하여 사용자가 조작할 수 있도록 허용하지만 기본 프로그램은 괜찮습니다.

플러그인은 메인 프로세스와 분리됩니다
VS Code 팀의 이러한 결정은 앞서 언급했듯이 팀의 많은 사람들이 실제로 Eclipse의 오래된 구성원이므로 자연스럽게 Eclipse의 플러그에 대해 깊이 생각하고 있습니다. - 모델 중. Eclipse의 설계 목표 중 하나는 구성 요소화를 극한까지 추진하는 것이므로 많은 핵심 기능이 플러그인 형태로 구현됩니다. 불행하게도 Eclipse 플러그인은 기본 프로세스에서 실행됩니다. 플러그인의 성능 저하나 불안정성은 Eclipse에 직접적인 영향을 미칩니다. 결과적으로 Eclipse가 너무 느리고 불안정하다고 불평하게 됩니다. VS Code는 프로세스를 기반으로 물리적 수준 격리를 달성하고 이 문제를 성공적으로 해결합니다. 실제로 프로세스 수준 격리는 인터페이스와 비즈니스 논리의 격리라는 또 다른 주제를 불러옵니다.
"불안정성" 이후의 문제는 "사용하기 어려움", 특히 혼란스러운 인터페이스와 프로세스가 그 이유입니다. 이는 플러그인 간의 인터페이스 언어 불일치입니다. 학습 곡선이 매우 가파르고 문제에 직면했을 때 솔루션을 향한 통일된 경로가 없습니다. VS Code의 접근 방식은 플러그인에 새로운 인터페이스를 "발명"할 기회를 제공하는 것이 아닙니다.
위 그림과 같이 Extension Host 프로세스에서는 플러그인이 잠겨 있고, UI는 메인 프로세스에 있어서 플러그인이 사용자 인터페이스를 직접 조작할 수 없습니다. VS Code는 모든 사용자 상호 작용 포털을 관리하고 상호 작용 표준을 공식화합니다. 모든 사용자 작업은 다양한 요청으로 변환되어 플러그인으로 전송됩니다. 플러그인이 할 수 있는 일은 이러한 요청에 응답하고 비즈니스 로직에 집중하는 것입니다. 그러나 처음부터 끝까지 플러그인은 인터페이스 요소가 렌더링되는 방식(색상, 글꼴 등)을 "결정"하거나 "영향을 줄" 수 없으며 대화 상자를 팝업하는 것은 더욱 불가능합니다.
VS Code의 사용자 인터페이스 제어는 매우 조심스럽다고 할 수 있습니다. 플러그인을 사용해 본 사람이라면 누구나 이해할 것입니다. 관심 있는 학생들은 TreeView의 역사를 더 깊이 파고들어 보다 직관적인 경험을 할 수 있습니다. 언뜻 보면 제3자 개발자들이 막혀 있는 것 같습니다. 이것이 모든 사람의 창의성을 제한하는 것은 아닌가요? 이런 접근 방식은 팀의 배경과 밀접한 관련이 있으며, 또 다른 그룹의 사람들이 실패할 가능성이 매우 높다고 말하고 싶습니다. 그들이 성공한 이유는 팀이 수년 동안 개발 도구 분야에 깊이 관여했기 때문입니다. 그들의 경험을 의견으로 전환하여 마침내 VS Code의 인터페이스 요소와 대화형 언어로 구현했습니다. , 그들은 매우 인기가 있습니다.
인터페이스와 비즈니스 로직의 완전한 분리를 통해 모든 플러그인이 일관된 동작을 가질 수 있으며 사용자는 통합된 경험을 얻을 수 있습니다. 뿐만 아니라 인터페이스 및 동작 수준의 이러한 일관성은 결국 또 다른 "훌륭한" 기능인 원격 개발으로 해석됩니다. 이에 대해서는 나중에 논의하겠습니다. 다음으로 VS Code-Language Server Protocol의 또 다른 이니셔티브에 대해 이야기하고 싶습니다.
전에 VS Code 포지셔닝의 두 가지 기능인 코드 이해와 디버깅을 언급했는데, 대부분은 타사 플러그인에 의해 구현됩니다. 중간에 있는 브리지가 두 가지 주요 프로토콜입니다. 언어 서버 프로토콜(LSP) 및 디버그 어댑터 프로토콜(DAP). 이 둘은 디자인 관점에서 매우 유사합니다. 가장 인기 있는 LSP에 중점을 두겠습니다. 첫째, 왜 LSP가 필요한가?
풀 스택 개발은 오랫동안 이 시대의 주류가 되었고, 소프트웨어 실무자는 점점 더 특정 언어나 기술에 제한을 받지 않게 되었으며, 이는 또한 우리 손에 있는 다이아몬드에 새로운 도전을 제기합니다. 예를 들어 프런트엔드에는 TypeScript와 node.js를 사용하고 백엔드에는 Java를 사용하는데, 가끔 Python을 사용하여 데이터 분석을 수행하는 경우 여러 도구의 조합이 필요할 가능성이 높습니다. 빈번한 전환이 필요하다는 점은 시스템 자원 소모와 사용자 경험 측면에서 비효율적입니다.
그렇다면 같은 작업 공간에서 세 가지 언어를 모두 처리할 수 있는 도구가 있을까요? 맞습니다. 다국어를 지원하는 개발 환경인 VS Code이며, 다국어 지원의 기반은 Language Server Protocol(LSP)입니다. 이 프로토콜은 불과 몇 년 만에 전례 없는 성공을 거두었으며, 기본적으로 모든 주류 프로그래밍 언어를 포괄하여 Microsoft 및 커뮤니티와 같은 주요 제조업체에서 수백 개의 구현을 거쳤습니다. 동시에 Atom, Vim, Sublime, Emacs, Visual Studio 및 Eclipse(전체 목록을 보려면 여기를 클릭하세요)와 같은 다른 개발 도구에서도 채택되어 다른 관점에서 그 우수성을 입증합니다. 더욱 가치 있는 점은 프로토콜이 가볍고 빠르다는 점입니다. 이는 VS Code의 킬러 기능이라고 할 수 있으며 Microsoft의 가장 중요한 IP 중 하나이기도 합니다. . . 와우, 강력하고 가벼우나 사기처럼 보이므로 어떻게 하는지 살펴보겠습니다.
다음에 중점을 두세요: 1. 적당한 디자인 2. 합리적인 추상화 2. 철저한 세부 사항.
먼저 Design(디자인)에 대해 이야기해 보겠습니다. 크고 포괄적인 것은 매우 일반적인 문제입니다. 모든 프로그래밍 언어를 지원하는 무언가를 디자인해 달라는 요청을 받는다면 나의 첫 번째 반응은 아마도 모든 언어 기능을 포괄하는 슈퍼세트를 만드는 것일 것입니다. Microsoft는 C# 및 VB.NET 컴파일러의 기반이 되는 언어 중립 컴파일러인 Roslyn과 같은 시도를 했습니다. C#이 언어 기능 측면에서 매우 풍부하다는 것은 누구나 알고 있습니다. Roslyn의 C# 지원 능력은 그 위력을 보여줍니다. 그렇다면 질문은 왜 커뮤니티에서 널리 사용되지 않는가 하는 것입니다. 근본적인 이유는 "권력"의 부작용, 즉 복잡성과 주관적(주관적) 때문이라고 생각합니다. 구문 트리만으로도 이미 매우 복잡하며, 다양한 다른 기능과 이들 사이의 관계는 훨씬 더 어렵습니다. 일반 개발자는 이러한 거대함을 쉽게 건드릴 수 없습니다.
이에 비해 LSP는 분명히 컴팩트함을 디자인 목표 중 하나로 간주하여 팀의 일관된 조정 스타일을 구현하는 최소 하위 집합을 만들기로 결정했습니다. 이는 사용자가 코드를 편집할 때 가장 자주 처리하는 물리적 엔터티(예: 파일, 디렉터리) 및 상태(커서 위치)에 관심을 갖습니다. 언어의 특성을 전혀 이해하려고 하지 않고, 컴파일도 관심 있는 문제가 아니기 때문에 당연히 구문 트리와 같은 복잡한 개념을 포함하지 않습니다. 한 단계로 끝나는 것이 아니라 VS Code 함수의 반복을 통해 점차 발전해 나가게 됩니다. 따라서 탄생 이후 여전히 작은 크기를 유지하고 이해하기 쉬우며 구현에 대한 문턱이 낮습니다. 커뮤니티에서 빠르게 폭넓은 지지를 얻었으며 다양한 언어로 제공되는 Language Server(LS)가 꽃을 피웠습니다. 어디에나.
작은 것은 작은 것을 의미하지만 기능이 부족할 수는 없으므로 추상화는 매우 중요합니다. LSP의 가장 중요한 개념은 동작과 위치입니다. LSP의 대부분의 요청은 "지정된 위치에서 지정된 작업을 수행합니다."라고 표현합니다. 예를 들어, 사용자는 클래스 이름 위에 마우스를 올려 관련 정의 및 문서를 봅니다. 이때 VS Code는 LS에 'textDocument/hover' 요청을 보냅니다. 이 요청에서 가장 중요한 정보는 현재 문서와 커서 위치입니다. LS는 요청을 받은 후 일련의 내부 계산(커서 위치에 해당하는 기호 식별 및 관련 문서 찾기)을 거쳐 관련 정보를 찾은 다음 사용자에게 표시하기 위해 VS Code로 다시 보냅니다. 이러한 앞뒤 상호작용은 LSP에서 요청(Request)과 응답(Response)으로 추상화되며 LSP에서도 해당 사양(Schema)을 규정합니다. 개발자 입장에서는 개념도 거의 없고 상호작용 형태도 매우 간단하며 구현도 매우 쉽습니다.
이것을 보고 나면 LSP에 대해 더 잘 이해하게 될 것입니다. 이는 본질적으로 다양한 언어의 VS Code와 LS를 함께 붙이는 접착제입니다. 하지만 평범한 풀이 아닌 아주 맛있는 풀인데, 이 맛이 디테일에도 고스란히 담겨있습니다.
우선 텍스트 기반 프로토콜이므로 텍스트를 사용하면 이해와 디버깅의 어려움이 줄어듭니다. HTTP와 REST의 성공을 언급하면 이것이 바이너리 프로토콜이라면 어떤 일이 일어날지 상상하기 어렵습니다. 심지어 텍스트 프로토콜이기도 한 SOAP도 사라진 지 오래입니다. 이는 구축에 있어서 "단순성"의 중요성을 보여줍니다. 개발자 생태계.
둘째, JSON 기반의 프로토콜입니다. JSON은 가장 읽기 쉬운 구조화된 데이터 형식이라고 할 수 있습니다. 각 코드 웨어하우스의 구성 형식을 살펴보면 이것이 올바른 결정인지 알 수 있습니다. 새 프로젝트에서 XML을 사용하시나요? 다시 – “단순”.
다시 말하지만, 이것은 JSONRPC 기반의 프로토콜입니다. JSON의 인기로 인해 모든 주요 언어에서 이를 완벽하게 지원하므로 개발자는 직렬화 및 역직렬화와 같은 문제를 전혀 처리할 필요가 없습니다. "단순성"의 구현 수준입니다.
VS Code 팀은 오늘날의 기술 동향을 매우 정확하게 파악하고 있으며 의사 결정이 "단순성"을 충분히 고려하고 커뮤니티 개발자의 마음을 확고히 사로잡았다는 것을 이러한 세부 사항에서 볼 수 있습니다. 그래서 중요한 것은 세 번이나 언급됩니다:
디자인할 때는 단순한 경향이 있어야 합니다.
디자인할 때는 단순성을 지향해야 합니다.
디자인할 때는 단순성을 지향해야 합니다.
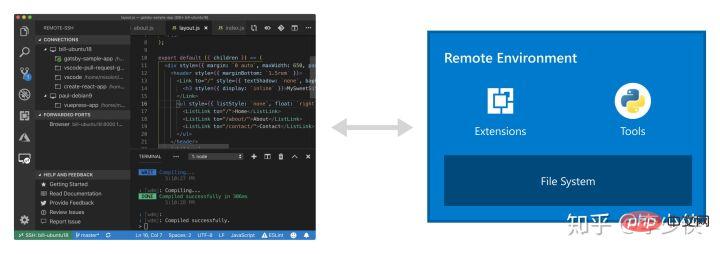
올해 5월 VS Code는 원격 개발(VSCRD)을 출시했습니다. 이를 통해 원격 환경(예: 가상 머신, 컨테이너)에서 VS Code 작업 공간을 열고 사용할 수 있습니다. 로컬 VS 코드가 작업에 연결되어 있습니다. 다음 그림은 해당 작동 모드를 보여줍니다.

VSCRD는 일반적으로 사용되는 원격 데스크톱 공유와 비교하여 원격 개발 경험을 근본적으로 향상시킵니다.
그러면 VSCRD는 위의 효과를 얻기 위해 어떤 마법 같은 작업을 수행합니까? 아키텍처 다이어그램을 살펴보겠습니다.
사실 답변은 모두 이전 기사에 언급되어 있습니다.
사물 인터넷 개발과 같이 개발 환경을 구성하는 것은 매우 번거롭습니다. 다양한 도구와 플러그인을 직접 구성하세요. VSCRD에서는 원격 작업 공간 템플릿이면 충분합니다. 추가 도구를 설치해야 하는 경우, 즉 Dockerfile을 수정하면 매우 간단합니다.
여기에서 일반적으로 사용되는 프로그래밍 언어 및 시나리오에 대한 템플릿을 찾을 수 있습니다VS Code는 눈부신 별과 같아서 수천 명의 개발자가 기여하도록 유도합니다. VS Code의 성공을 통해 우리는 좋은 디자인과 엔지니어링 관행이 얼마나 많은 기적을 만들어낼 수 있는지 확인했습니다. 소프트웨어 산업을 살펴보면 모든 수준의 모델이 지속적으로 새로워지고 있으며 이는 흥미롭지만 실무자는 지속적으로 기술을 향상시켜야 합니다. 개인 학습의 관점에서 이러한 모델의 탄생 원인과 결과를 이해하고 공학 실무에서의 의사 결정 과정을 이해하는 것은 공학 역량 향상에 매우 도움이 됩니다. 이스터 에그가 포함되어 있습니다. 책 "Design Patterns"의 저자 목록을 주목하세요. 네, 그 사람이에요. 아니요, 고마워요.더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 VSCode 엔지니어링의 하이라이트는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!