VSCode에 유용한 플러그인을 추천해 주세요

관련 추천: "vscode 기본 튜토리얼"
다년간 업계에 몸담은 코더로서 제가 사용해본 유용한 플러그인을 정리하고 싶습니다(개인 의견만) )
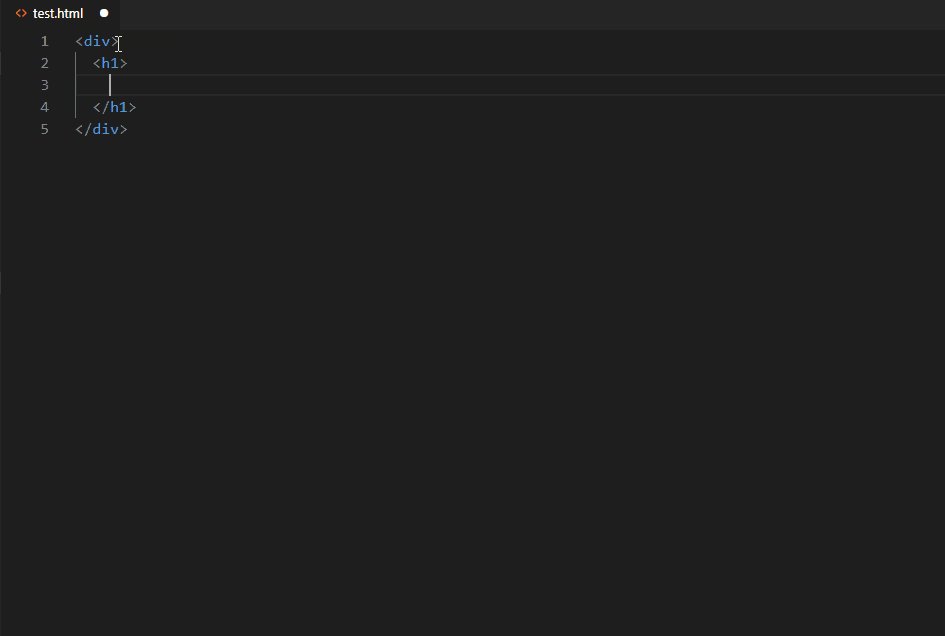
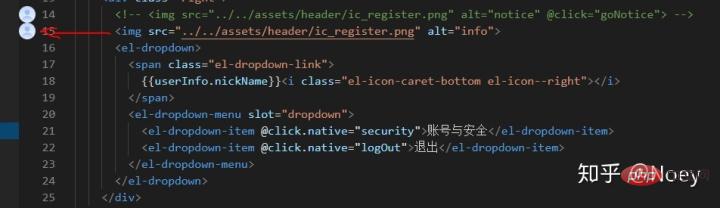
태그 자동 닫기: 이름을 보고 의미를 알면 종료 태그를 자동으로 작성할 수 있습니다. 이는 확실히 프런트 엔드 개발에 도움이 되며 쓰기 속도를 향상시키는 것 외에도 일부를 피할 수도 있습니다. 종료 태그를 잊어서 발생하는 버그는 다음과 같습니다.

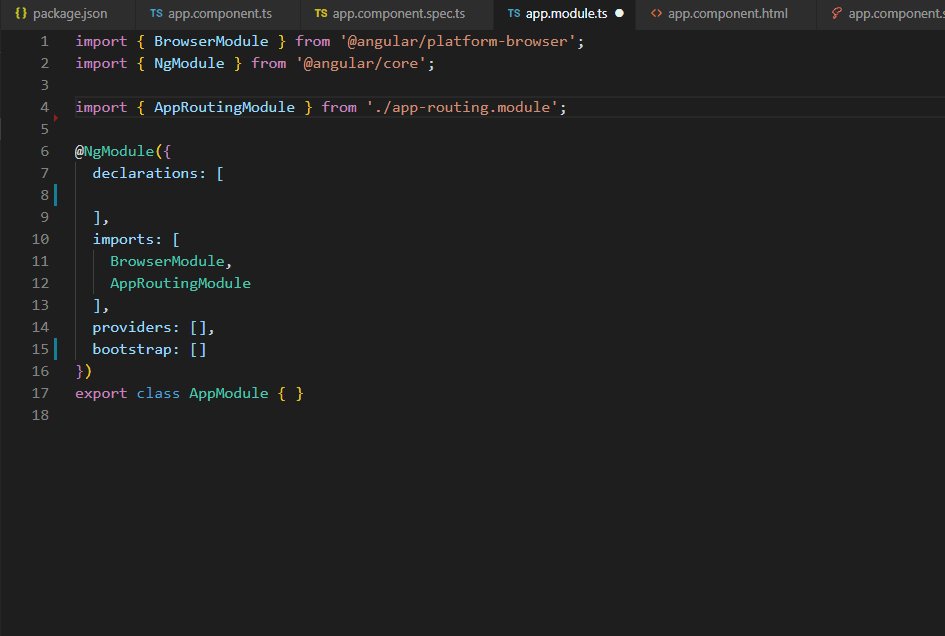
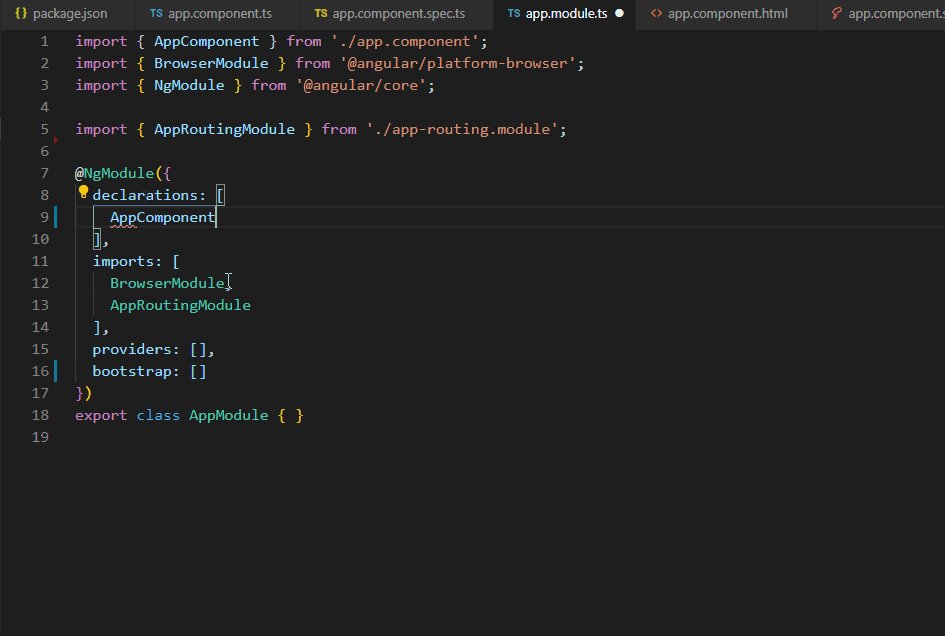
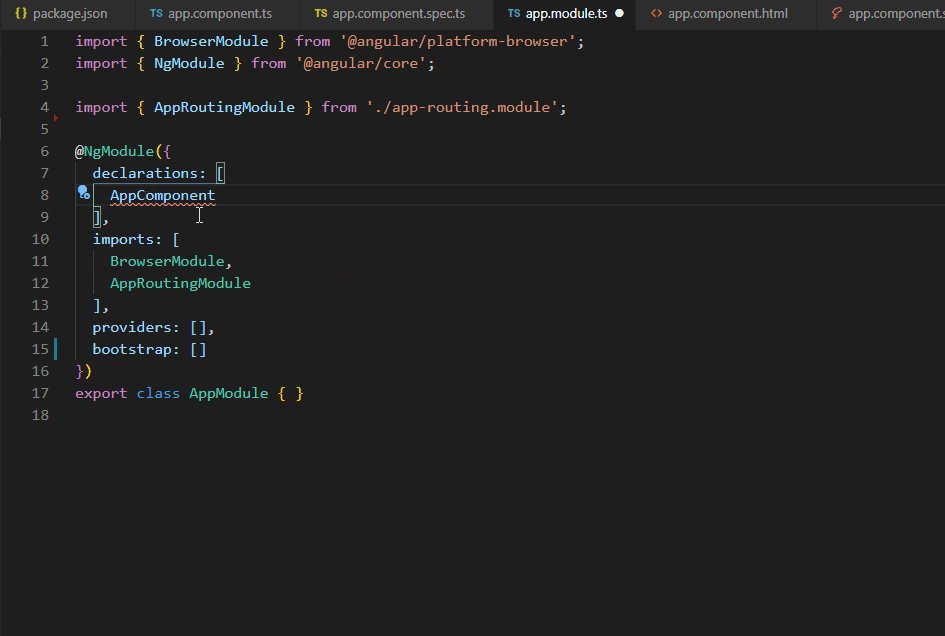
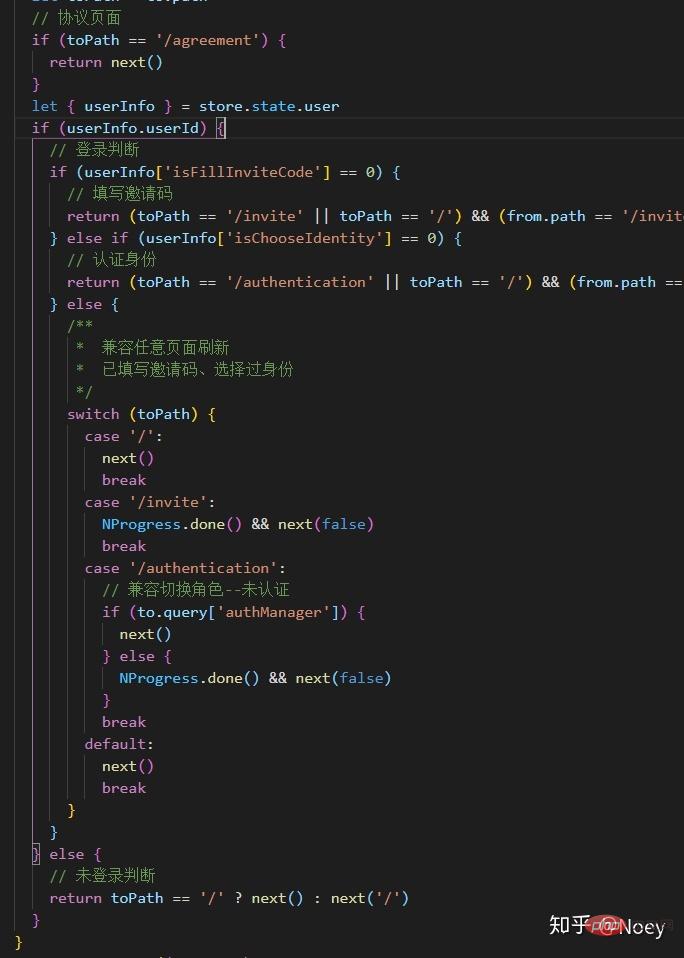
자동 가져오기: 소개에서 작업 환경을 이해할 수 있습니다. Typescript 및 TSX와 함께 작동 TS 또는 TSX를 사용하는 프로젝트에 사용해야 합니다. . 다음과 같이 각도 프로젝트를 예로 들어 보겠습니다.

경로 자동 완성: 다른 리소스에서는 경로 프롬프트 플러그인을 소개하며 데모는 다음과 같습니다.

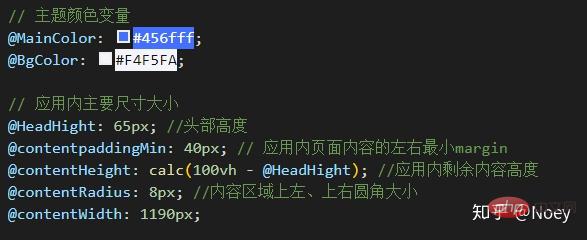
색상 하이라이트: 아래와 같이 코드에서 직접 강조된 색상 강조:

이미지 미리보기: 이미지 미리보기:
, 아래와 같이 코드 편집 시 직접 미리보기:
Bracket 쌍 Colorizer :
다른 색상의 괄호([], {}, ())를 사용하는 것 외에도 코드를 더 이상 눈부시게 만들지 마세요. 동일한 괄호 쌍은 연결선으로 표시됩니다. 이는 코드를 검토하는 데 정말 좋은 도우미입니다. 다음:
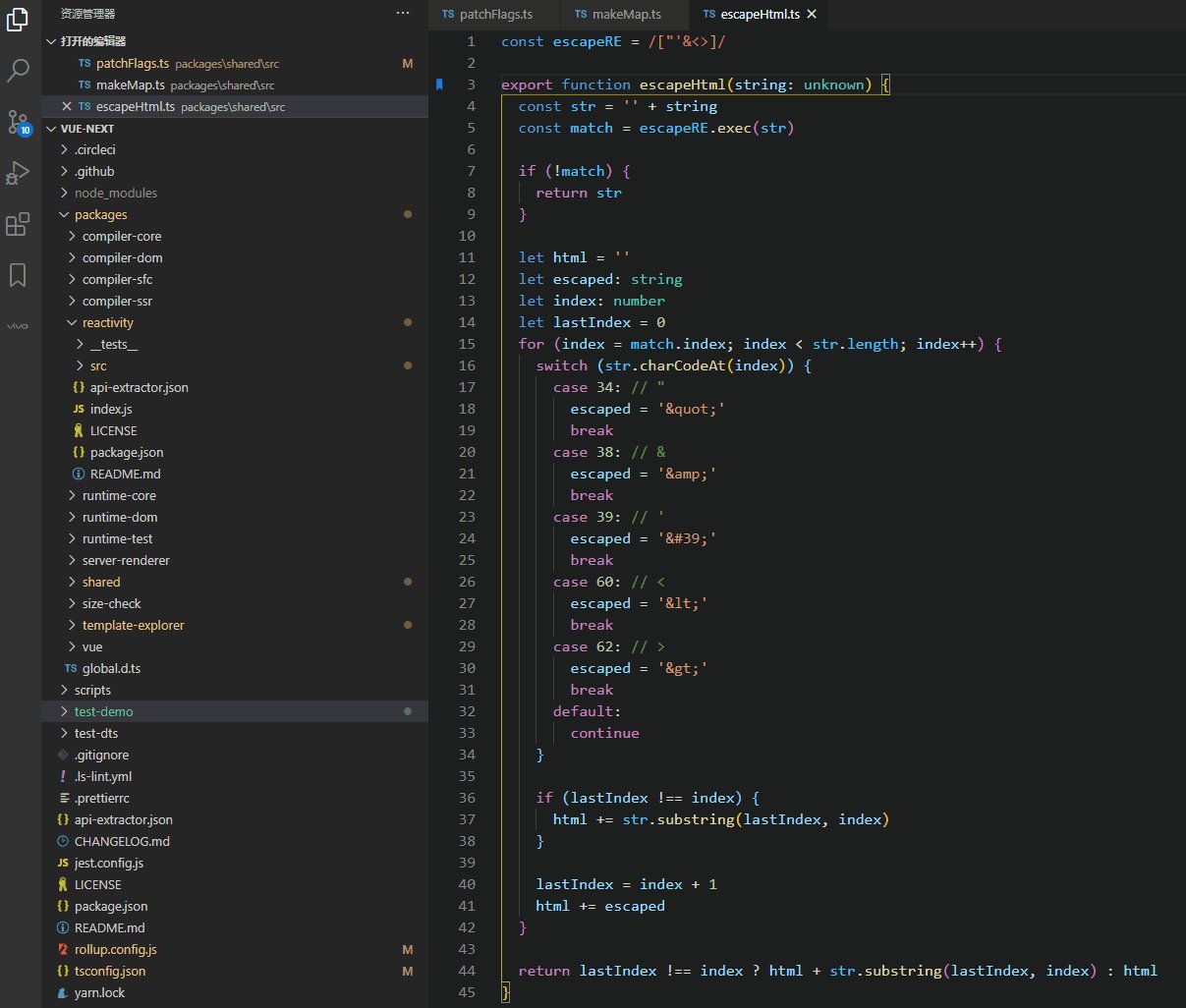
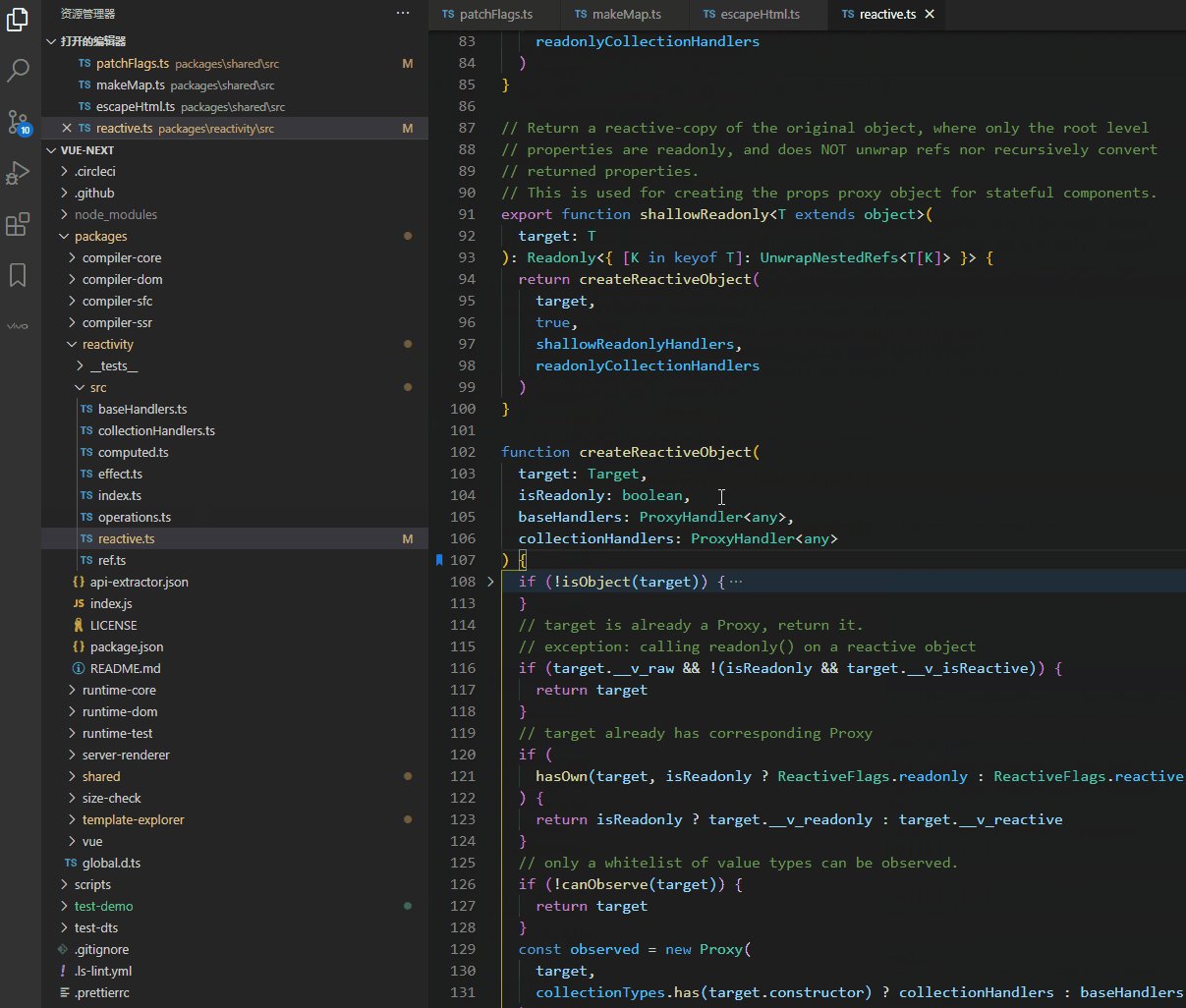
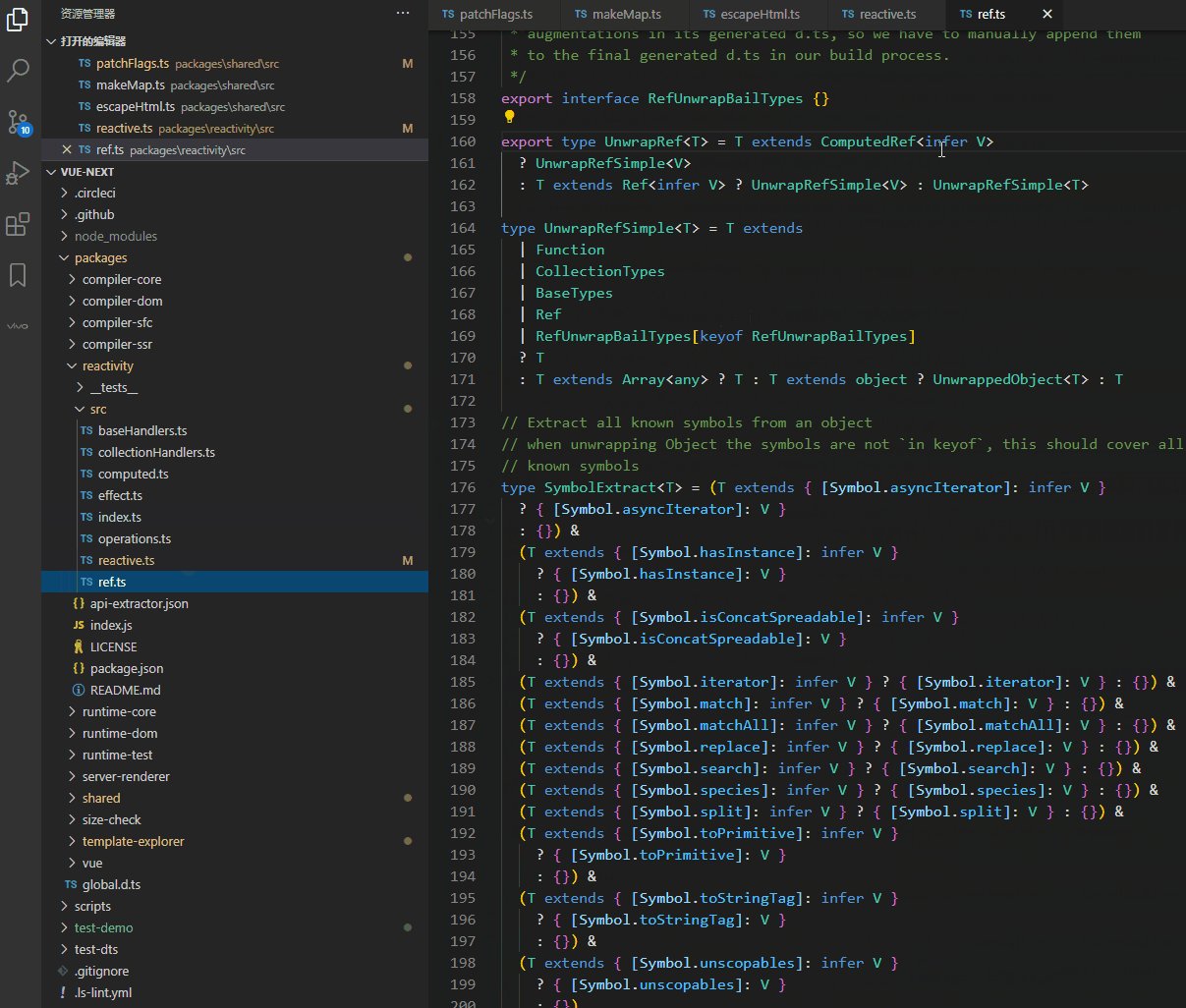
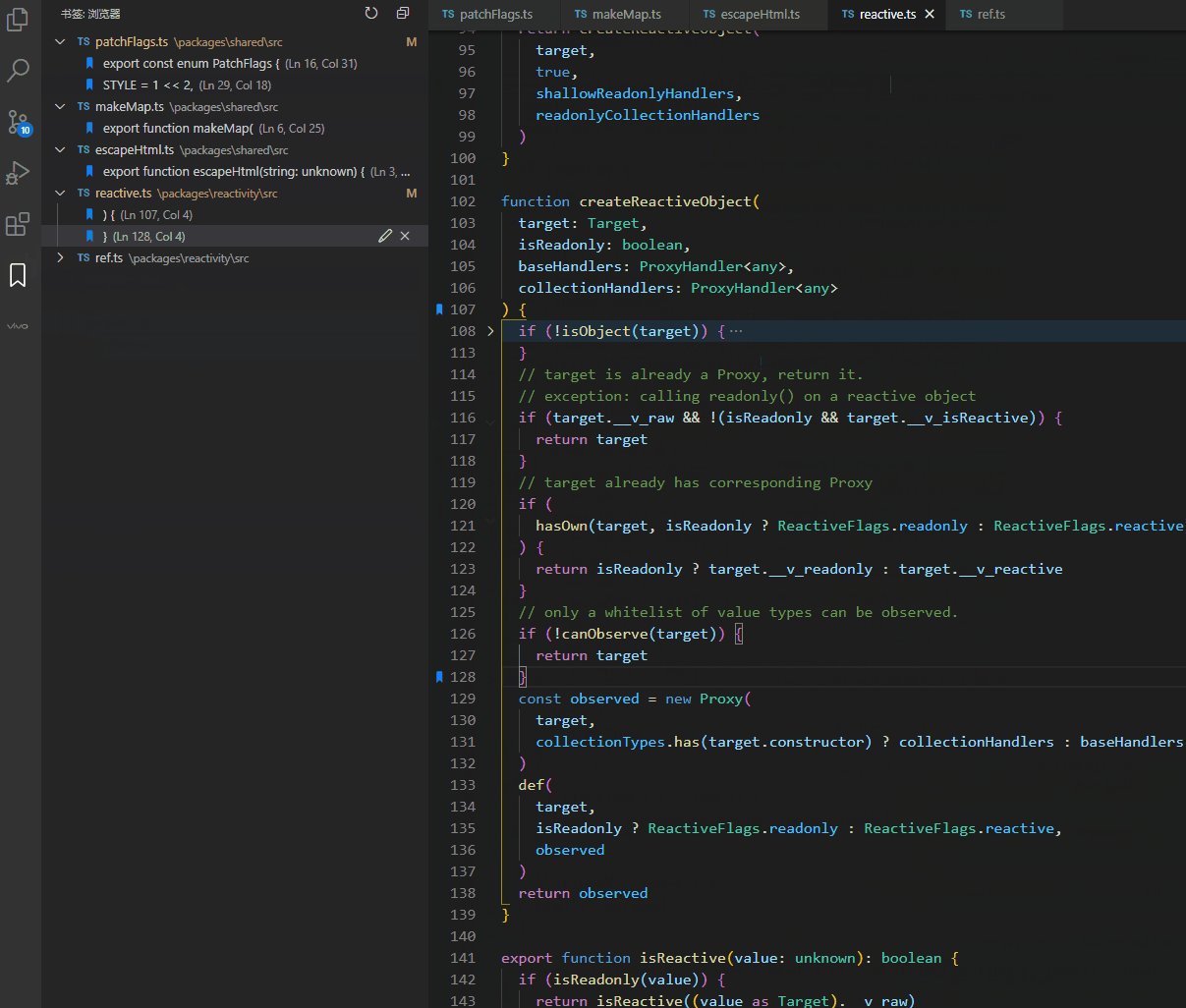
북마크:
북마크 플러그인, 다음과 같이 소스 코드를 학습하여 북마크를 만드는 데 특히 유용합니다.
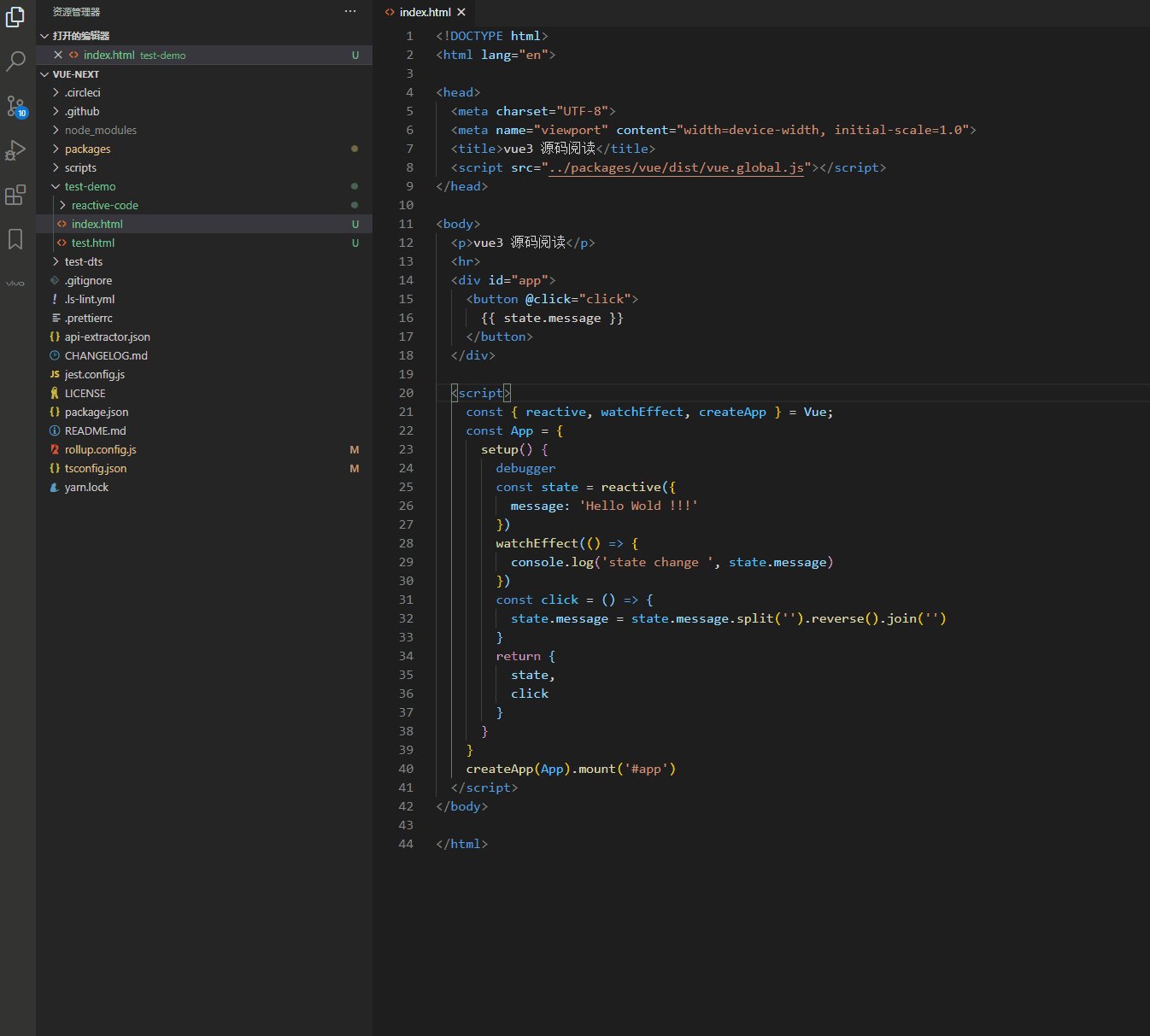
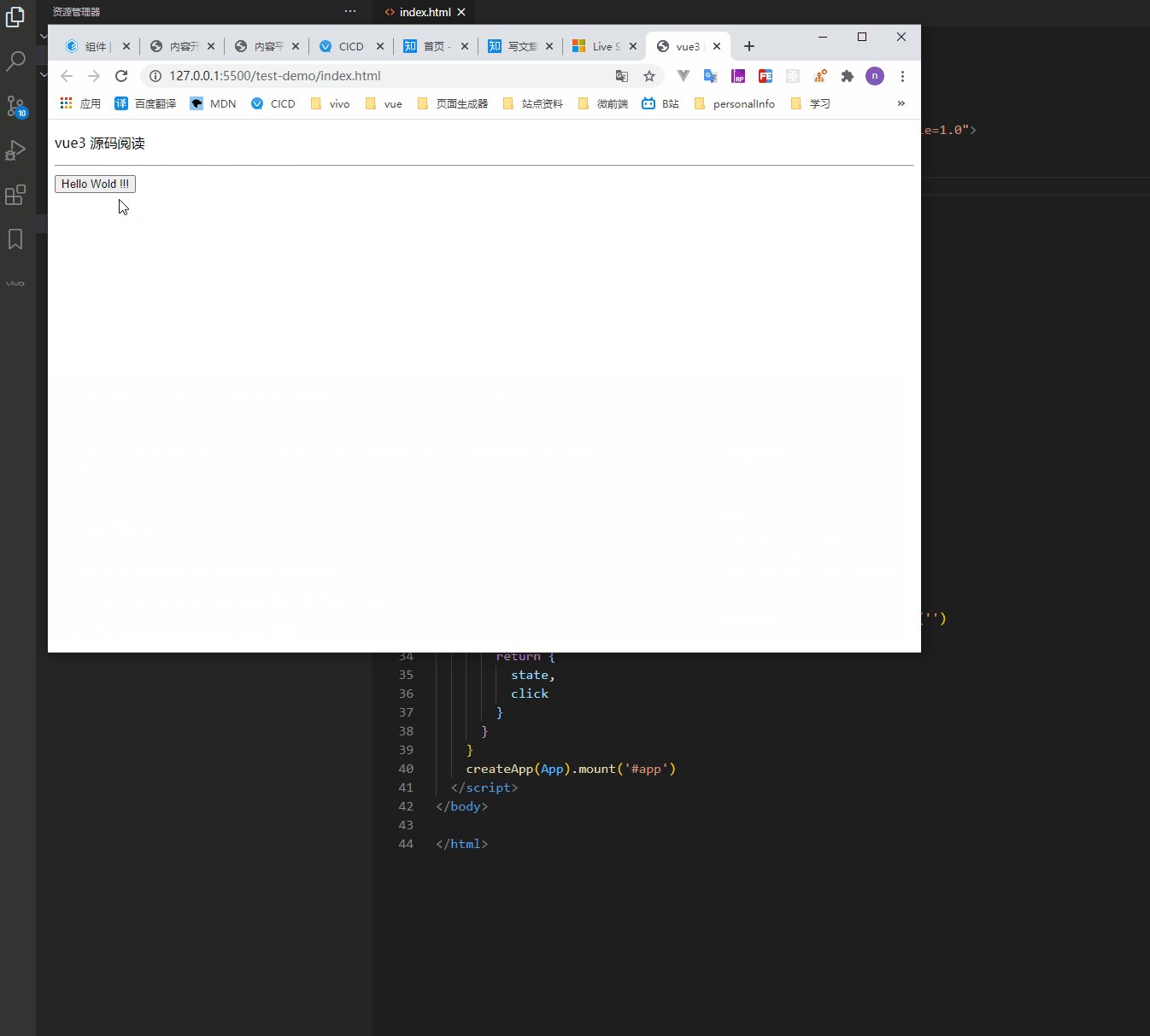
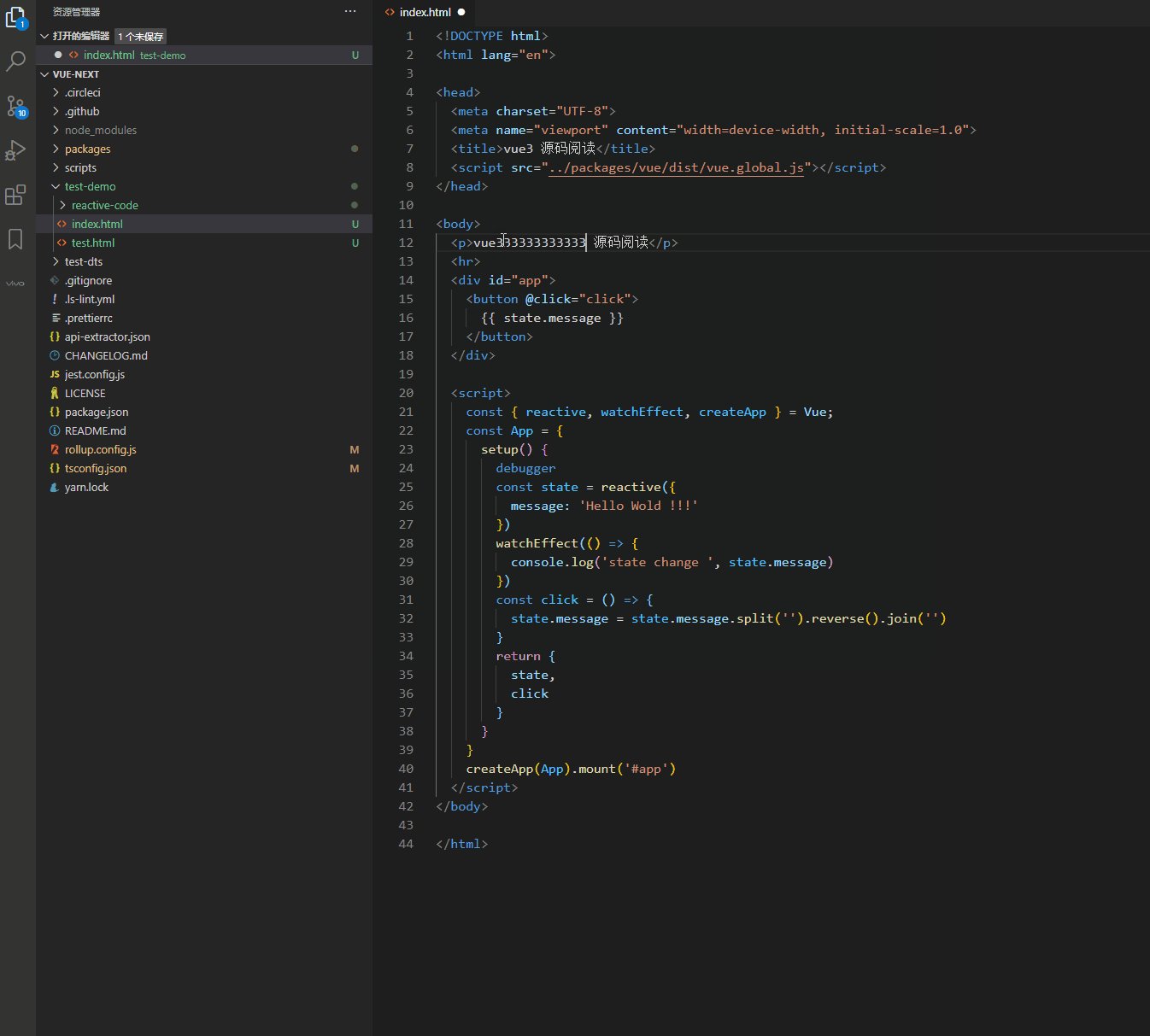
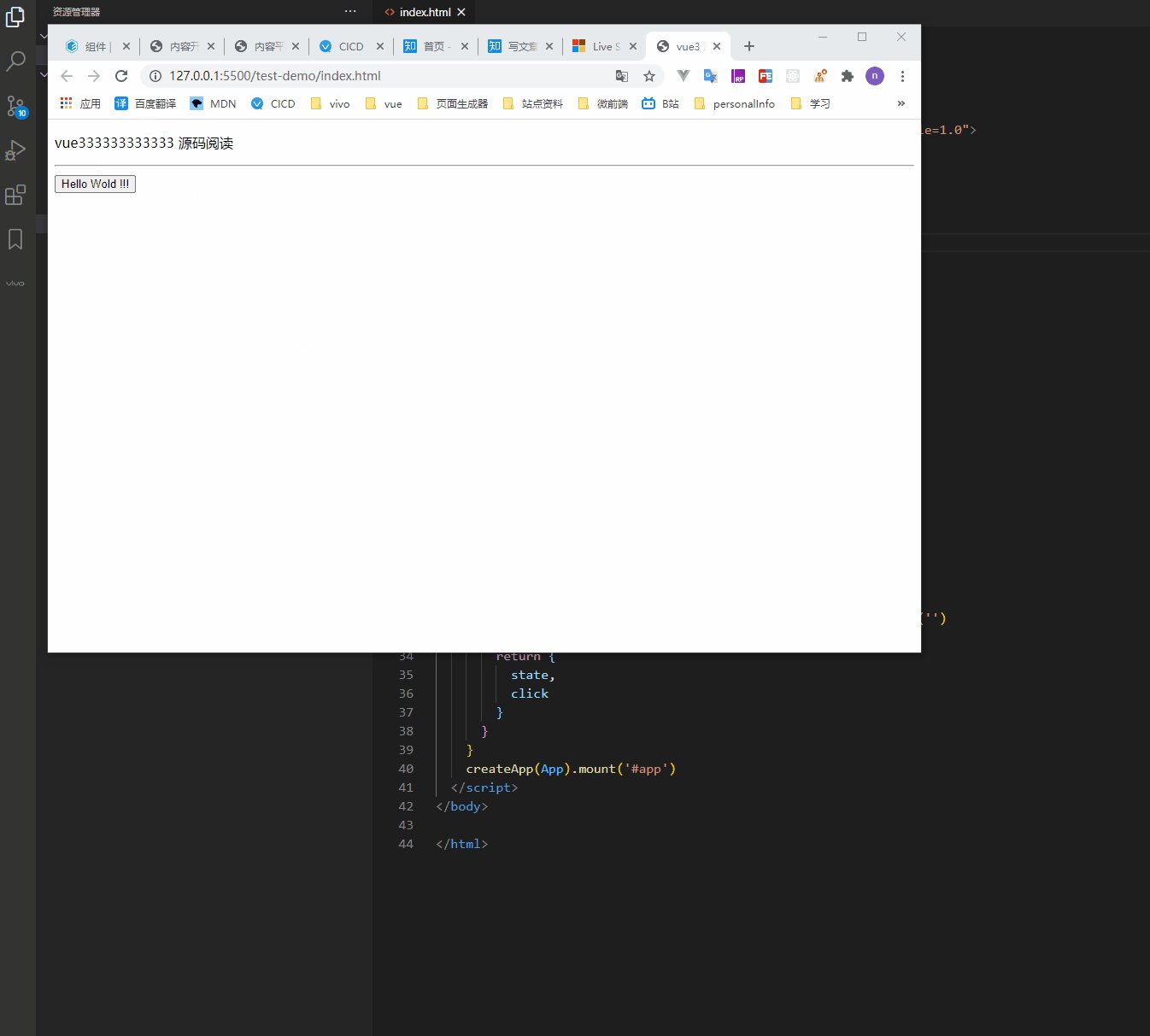
Live 서버:
에 대해 너무 많이 작성하셨나요? 가장 간단한 HTML을 개발하는 방법을 거의 잊어버린 SPA는 다음과 같이 핫 업데이트를 지원하는 html 미리보기 플러그인입니다.
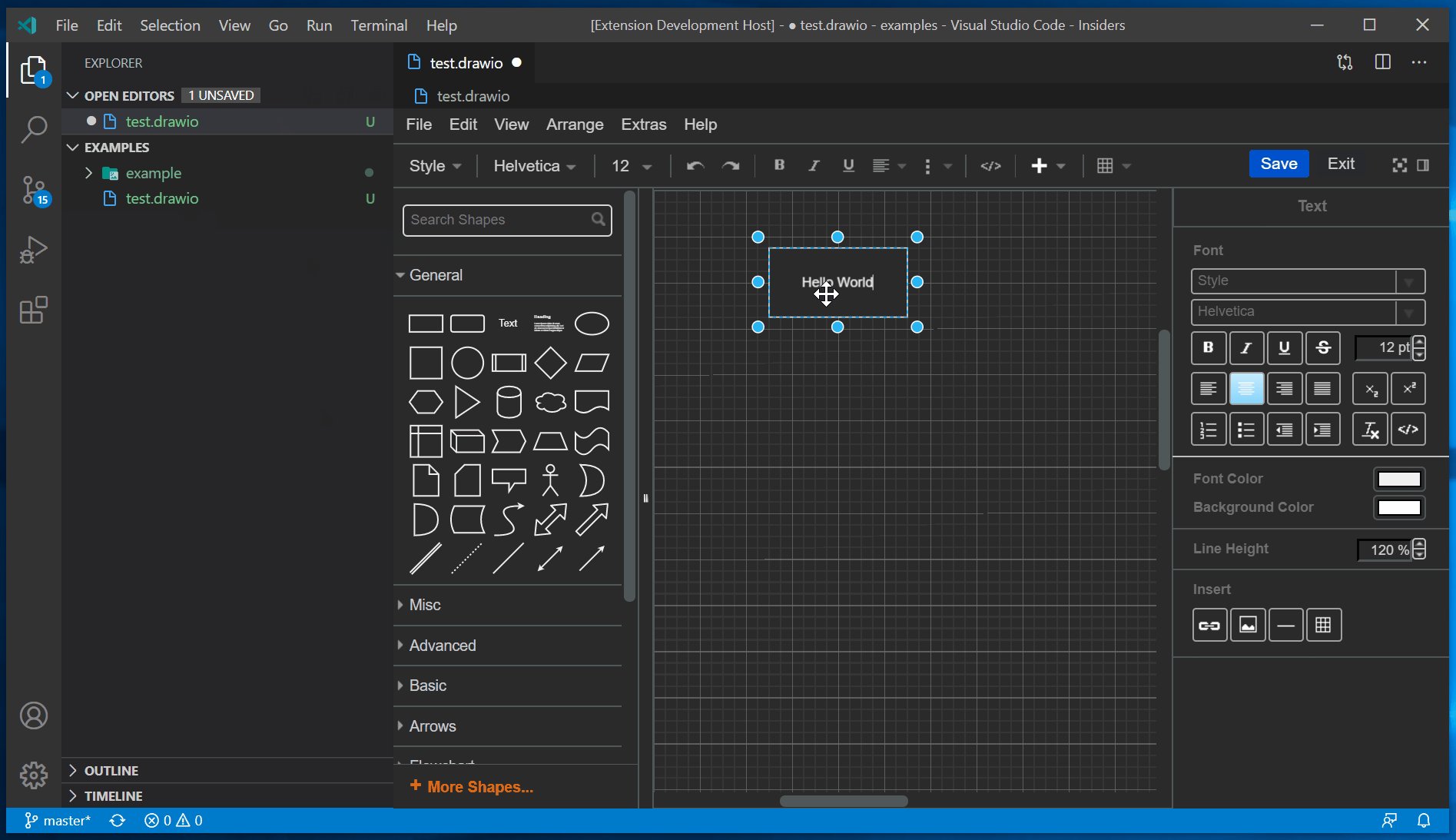
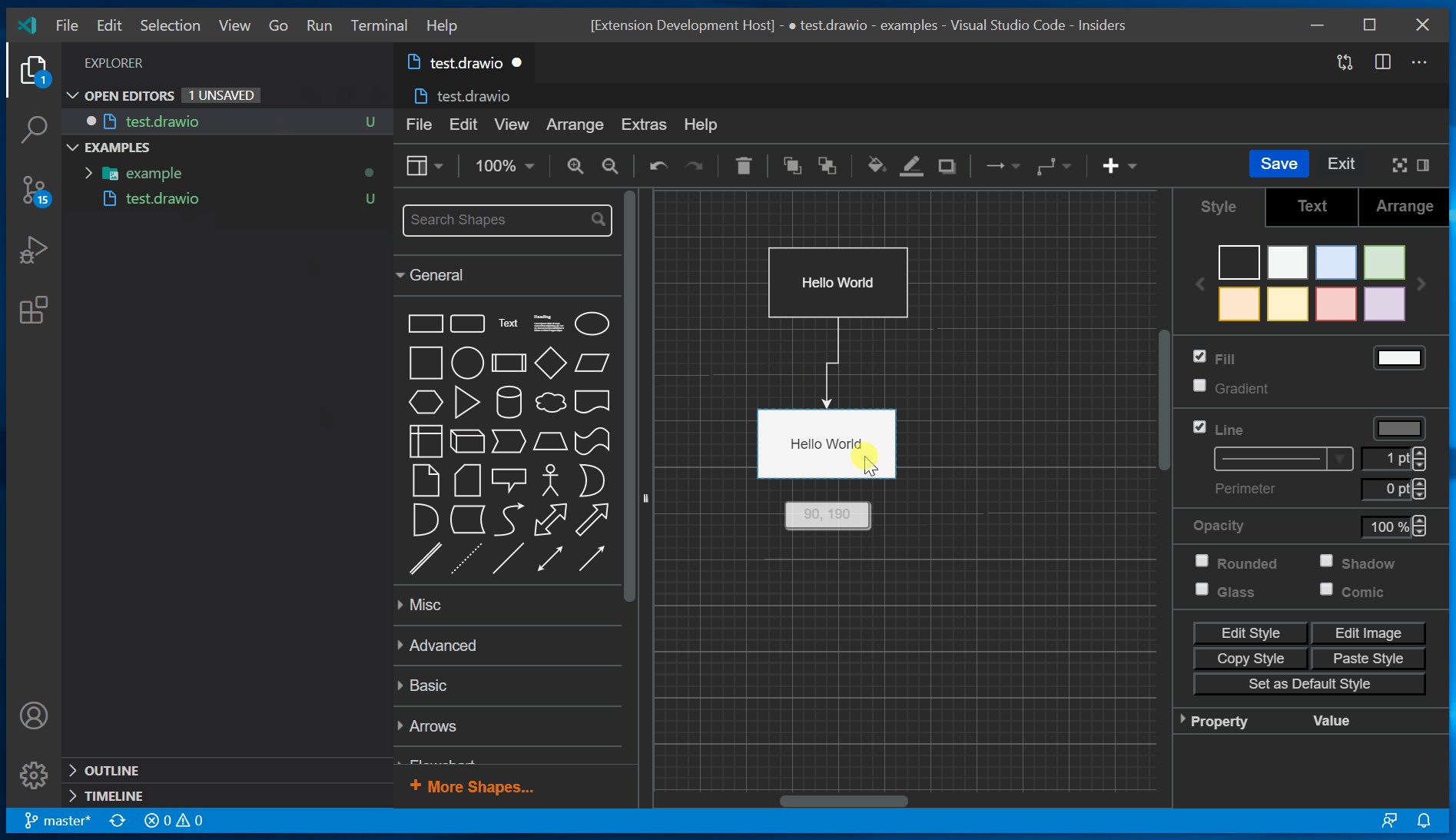
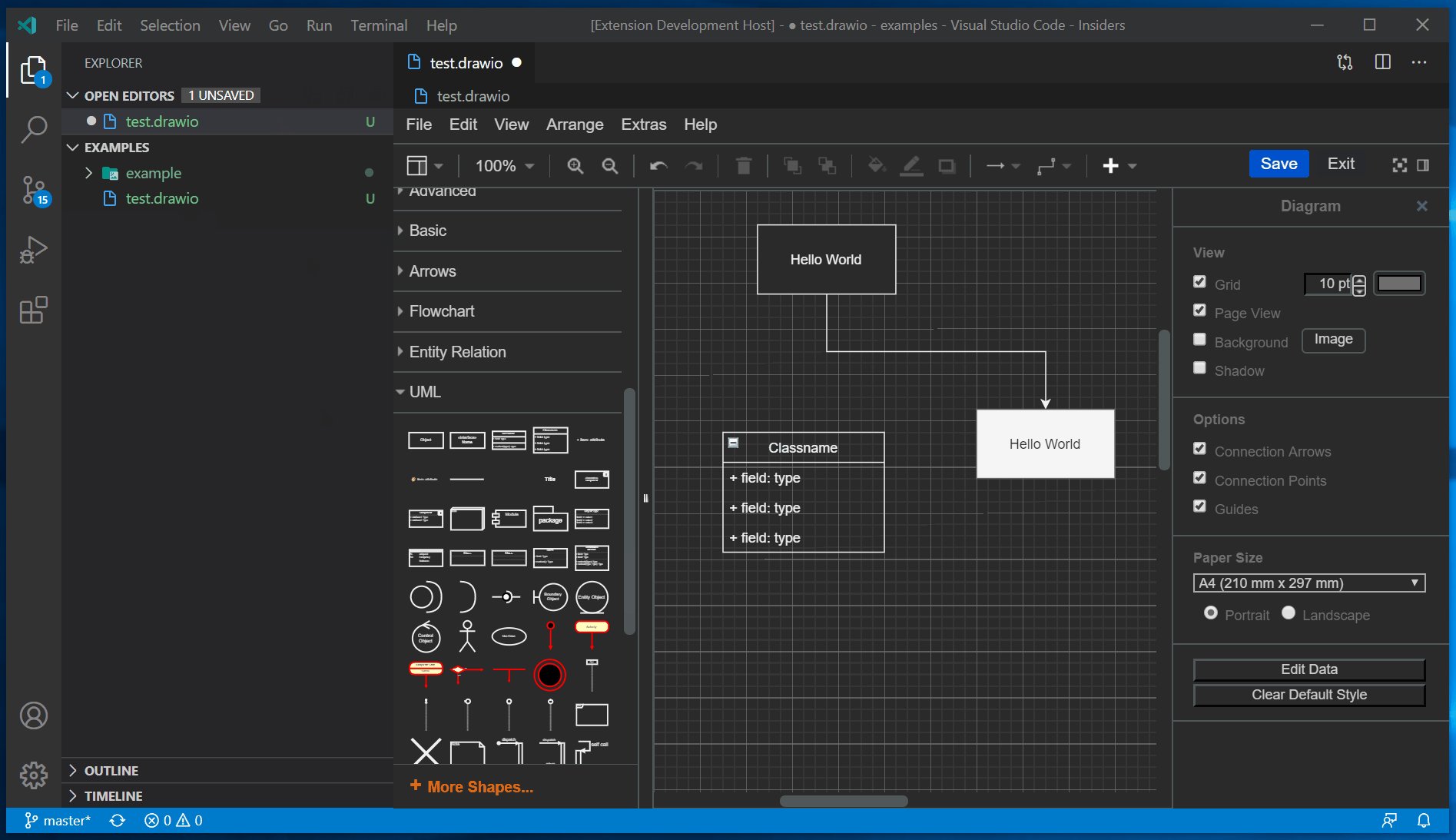
Draw.io 통합:
흐름도 그리기 플러그인,
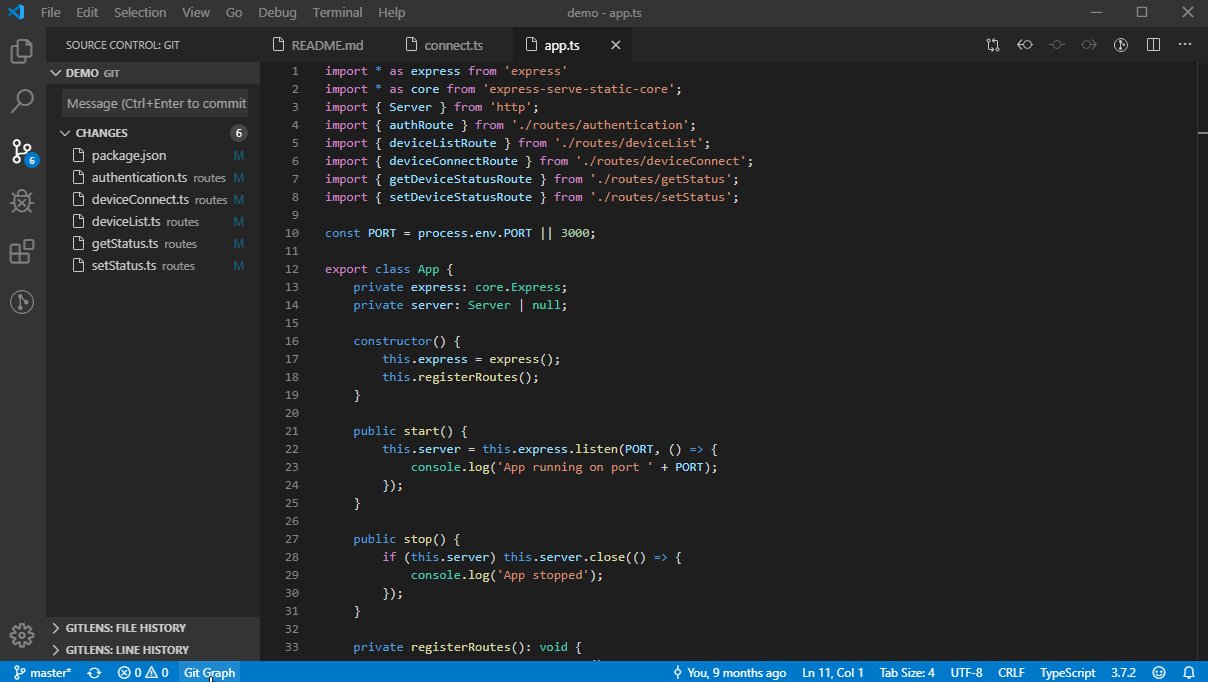
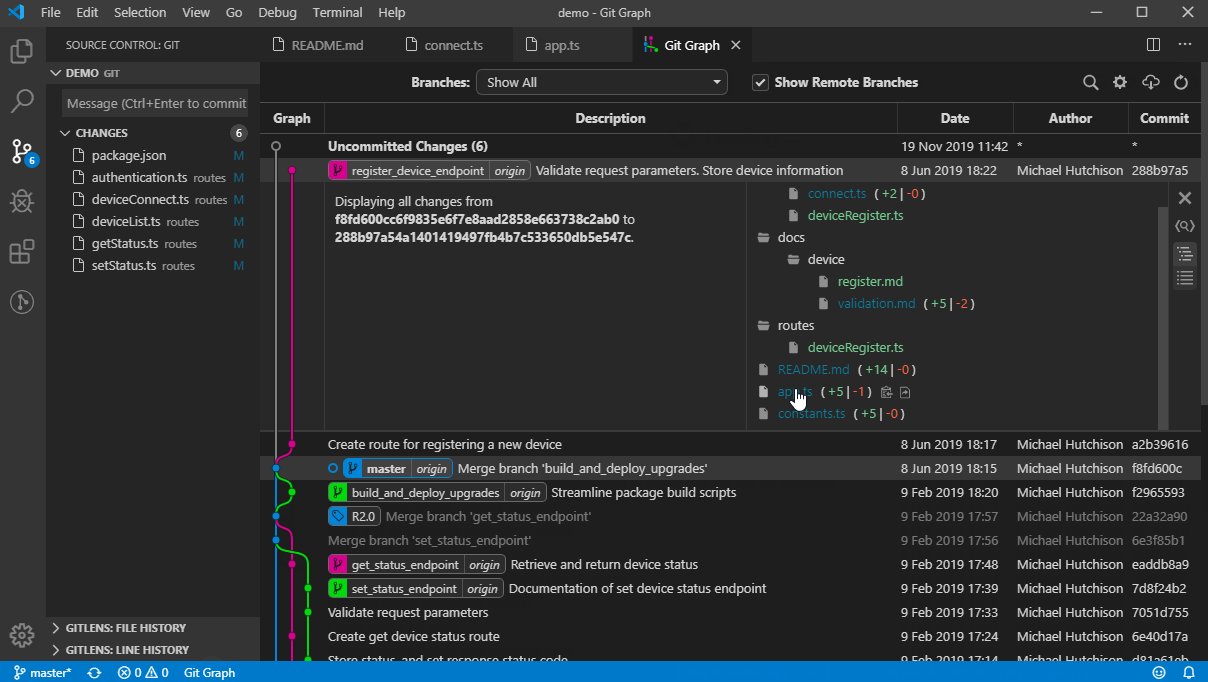
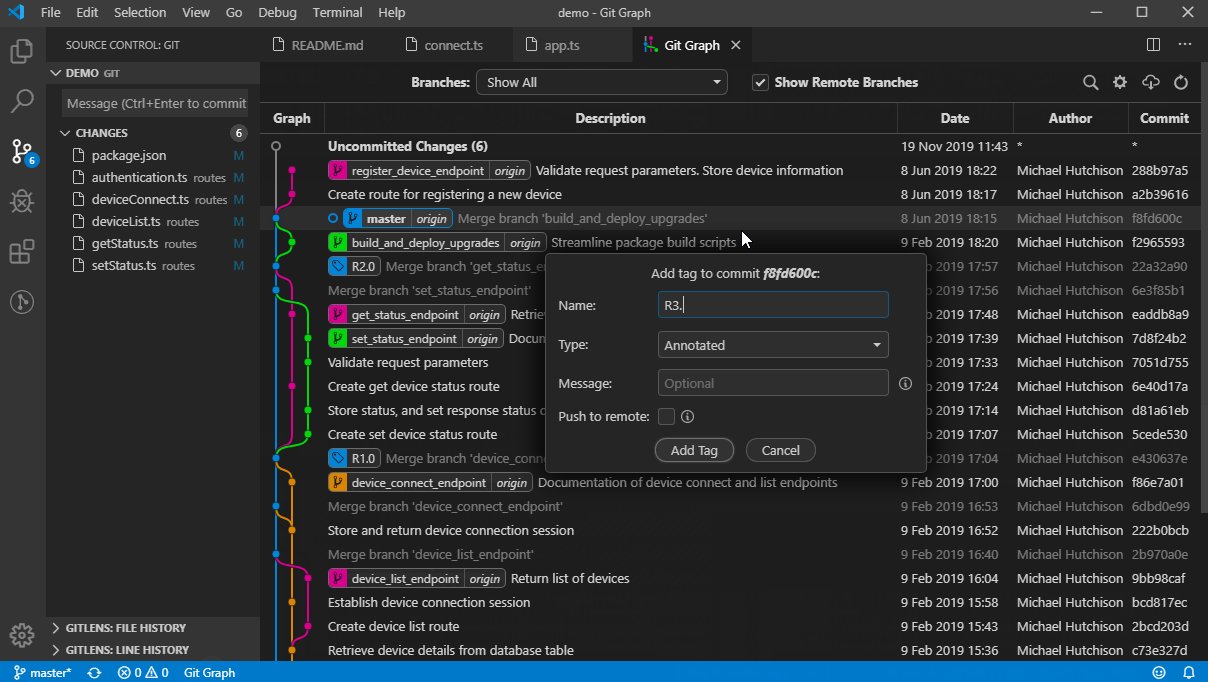
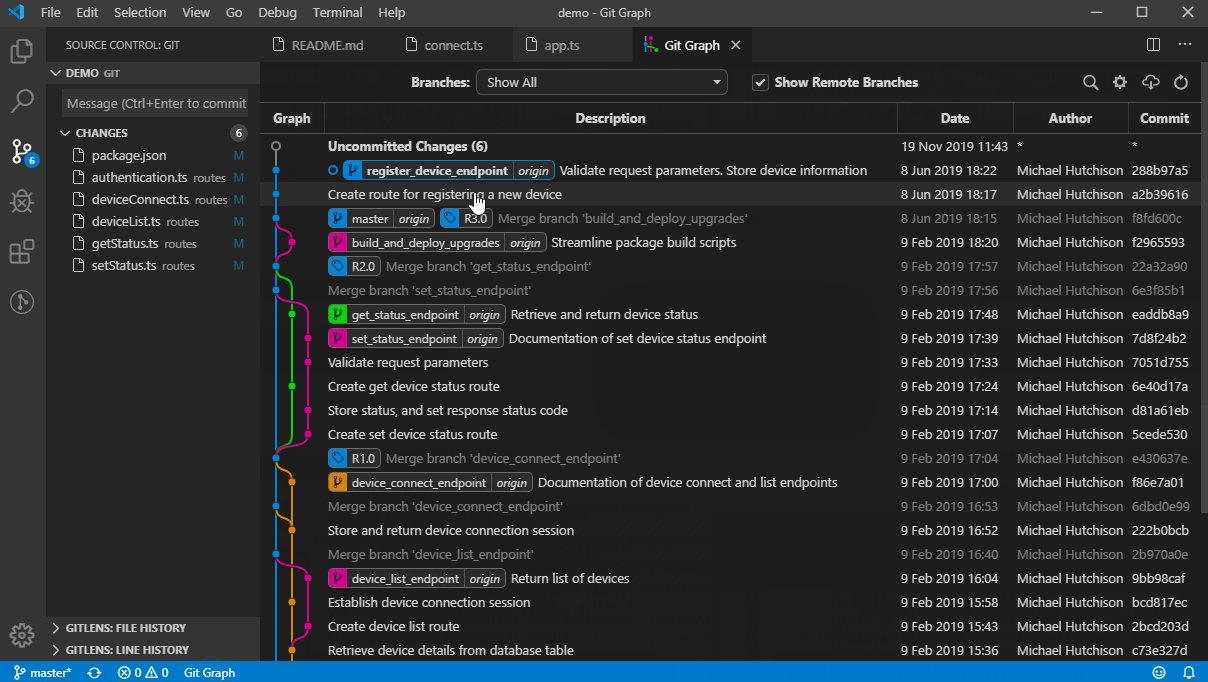
Git 그래프:
git 플러그인, 이 플러그인은 다음과 같이 원스톱으로 문제를 해결하는 vscode의 결단력과 능력도 반영합니다.
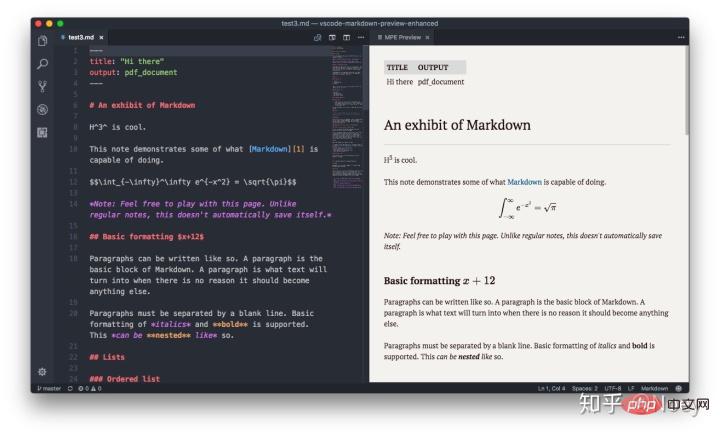
Markdown 미리보기 향상된 기능:
markdown 플러그인은 다음과 같이 실시간 미리보기를 지원합니다.
더 많은 프로그래밍 관련 지식을 원하시면 프로그래밍 교육
을 방문해 주세요! !
위 내용은 VSCode에 유용한 플러그인을 추천해 주세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
코드에서 코드 실행은 6 단계 만 가져갑니다. 1. 프로젝트 열기; 2. 코드 파일을 작성하고 작성합니다. 3. 터미널을 엽니 다. 4. 프로젝트 디렉토리로 이동; 5. 적절한 명령으로 코드를 실행하십시오. 6. 출력을 봅니다.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.





