HTML을 사용하여 3단계 메뉴 구현

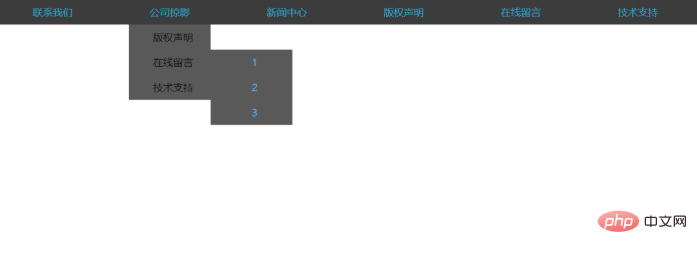
먼저 렌더링을 살펴보겠습니다.
(추천 튜토리얼: html tutorial)

전체 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>下拉菜单</title>
</head>
<style>
/*重置浏览器默认样式*/
* {
padding: 0;
margin: 0;
font-family: "Microsoft YaHei";
list-style: none;
}
#main {
width: 100%;
background: #3c3c3c;
}
/* 清楚浮动,使div盒子能被撑起来 */
.clearfix:after {
content: "";
display: block;
height: 0;
visibility: hidden;
overflow: hidden;
clear: both;
}
.menu {
position: relative;
margin-left: 8%;
}
/* 每一个li标签的样式 */
.menu li {
width: 130px;
height: 40px;
/* 行内高度 */
line-height: 40px;
/* 文字居中 */
text-align: center;
margin-left: 4%;
}
.menu>li a {
text-decoration: none;
color: #2aabd2;
}
.menu>li {
/*让一级菜单的li浮动*/
float: left;
}
/* 二级菜单样式 */
.second-menu {
/* 将二级菜单隐藏 */
display: none;
position: absolute;
}
/* hover属性,鼠标移动到li标签上触发,将对应li标签的耳机菜单显示,移开后恢复到原来样式 */
.menu li:hover>ul {
display: block;
}
.second-menu li a {
color: #0c0c0c;
}
.second-menu {
background: #5a5959;
}
/* 三级标签样式 */
.third-menu {
display: none;
background: #5a5959;
position: absolute;
/* 相对于其父标签(二级标签)进行绝对定位 */
margin-left: 125px;
margin-top: -40px;
}
/* 三级菜单下的 a标签文字颜色 */
.third-menu li a {
color: #54afec;
}
.second-menu li:hover ul {
display: block;
}
</style>
<body>
<div id="main">
<ul class="menu clearfix">
<li>
<a href="#">联系我们</a>
</li>
<li>
<a href="#">公司掠影</a>
<ul class="second-menu clearfix">
<li>
<a href="">版权声明</a>
<ul class="third-menu clearfix">
<li>
<a href="">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
</ul>
<li>
<a href="">在线留言</a>
<ul class="third-menu clearfix">
<li>
<a href="">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
</ul>
</li>
<li>
<a href="">技术支持</a>
<ul class="third-menu clearfix">
<li>
<a href="">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
</ul>
</li>
</li>
</ul>
</li>
<li>
<a href="#">新闻中心</a>
<ul>
<li>
<a href="">版权声明</a>
<ul class="third-menu clearfix">
<li>
<a href="">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
</ul>
<li>
<a href="">在线留言</a>
<ul class="third-menu clearfix">
<li>
<a href="">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
</ul>
</li>
<li>
<a href="">技术支持</a>
<ul class="third-menu clearfix">
<li>
<a href="">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">版权声明</a>
</li>
<li>
<a href="#">在线留言</a>
<ul>
<li>
<a href="">版权声明</a>
<ul class="third-menu clearfix">
<li>
<a href="">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
</ul>
<li>
<a href="">在线留言</a>
<ul class="third-menu clearfix">
<li>
<a href="">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
</ul>
</li>
<li>
<a href="">技术支持</a>
<ul class="third-menu clearfix">
<li>
<a href="">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#">技术支持</a></li>
</ul>
</div>
</body>
</html>위 내용은 HTML을 사용하여 3단계 메뉴 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




