
추천 관련 기사: ajax 비디오 튜토리얼
1.1 ajax란 무엇입니까:
- Ajax는 "비동기 JavaScript 및 XML"입니다 ,는 다음을 가리킨다. 대화형 웹 애플리케이션을 만들기 위한 웹 개발 기술입니다. Ajax = 비동기식 JavaScript 및 XML(Standard Universal Markup Language의 하위 집합) Ajax는 웹 페이지를 사용하여 백그라운드에서 서버와 소량의 데이터를 교환함으로써 비동기 업데이트를 수행할 수 있습니다. 즉, 전체 웹페이지를 다시 로드하지 않고도 웹페이지의 일부를 업데이트할 수 있습니다(새로 고침 기술 없음) . Ajax를 사용하지 않는 기존 웹 페이지는 콘텐츠를 업데이트해야 하는 경우 전체 웹 페이지를 다시 로드해야 합니다.
1.2Ajax 애플리케이션 시나리오:
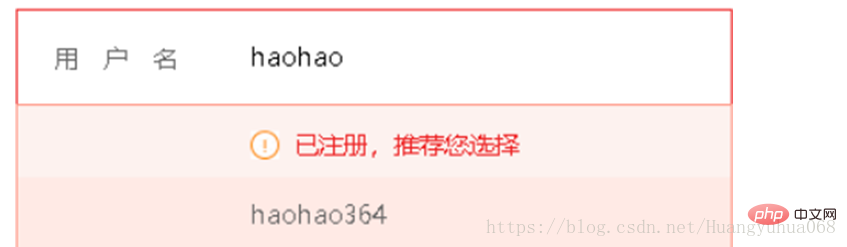
1.2.1 사용자 이름이 등록되었는지 확인:
많은 사이트의 등록 페이지에는 사용자 이름이 존재하는지 자동으로 감지하는 친숙한 프롬프트가 있습니다. 전체 페이지에서는 새로 고침이 없지만 여전히 서버와 비동기식으로 데이터를 교환하고 사용자가 입력한 사용자 이름이 데이터베이스에 존재하는지 쿼리할 수 있습니다.

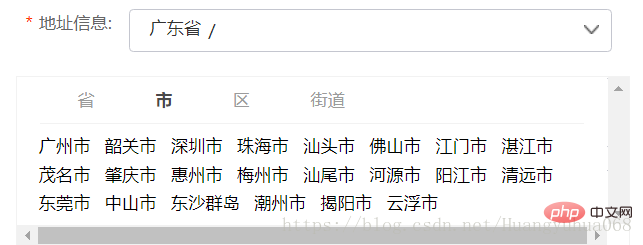
1.2.2 시/군 단위 드롭다운 박스 연동:
많은 사이트에서 주소 입력을 완료하면 사용자의 시/도가 드롭다운 박스로 되어 있습니다. 다른 지방 선택 다른 도시 지역에 대한 선택이 있을 것이며 이는 지방과 도시의 가장 일반적인 연결 효과입니다.

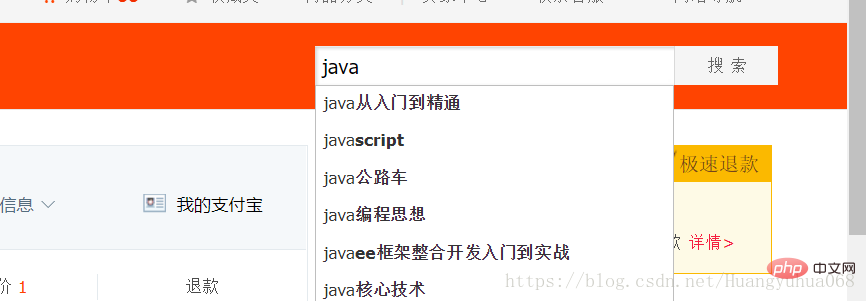
1.2.3 콘텐츠 자동완성 :
검색에 주력하는 바이두나 사이트 내 상품을 검색하는 타오바오 모두 i 검색창에 검색어를 입력하면 검색 기능이 있습니다. 전체 페이지는 새로 고쳐지지 않지만 관련 쿼리 메모는 키워드를 기반으로 표시됩니다. 이 프로세스는 비동기식입니다.
바이두의 검색 완성 기능:

타오바오의 검색 완성 기능:

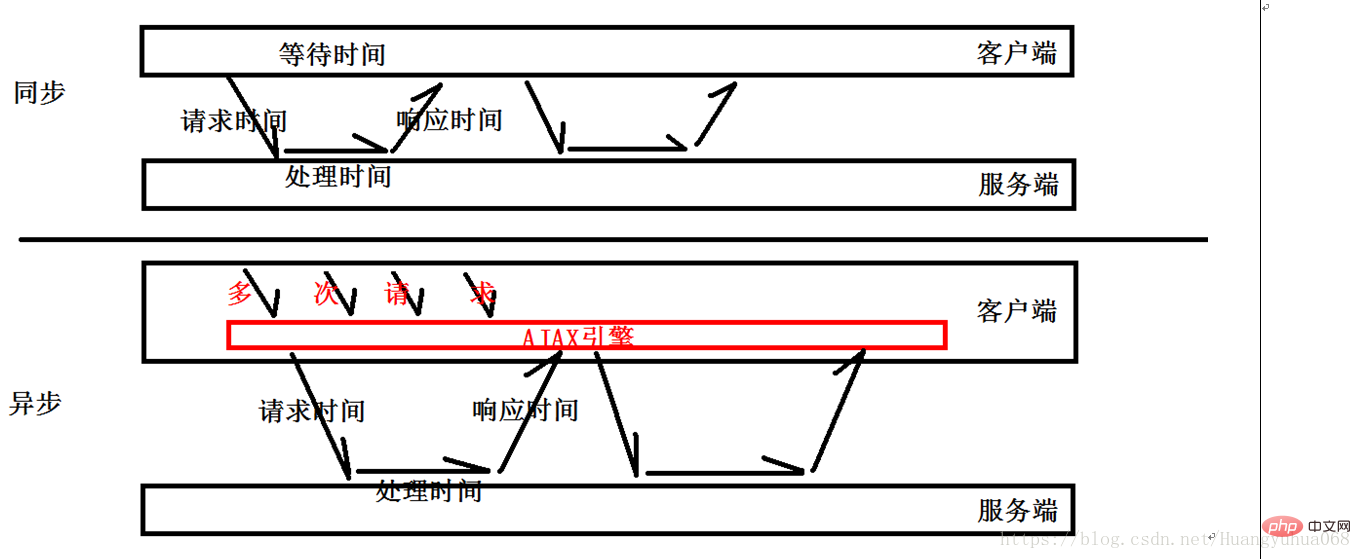
1.3 동기식과 비동기식의 차이점 :
- 동기식으로 요청 보내기: 요청을 보내세요. 필요 다음 요청을 보내기 전에 응답이 반환될 때까지 기다리십시오. 요청에 대한 응답이 없으면 다음 요청을 보낼 수 없으며 클라이언트는 항상 대기 프로세스에 있게 됩니다.
- 비동기식으로 요청 보내기: 응답이 반환될 때까지 기다리지 않고 요청을 보낼 수 있습니다. 즉, 기다릴 필요가 없이 언제든지 다음 요청을 보낼 수 있습니다.

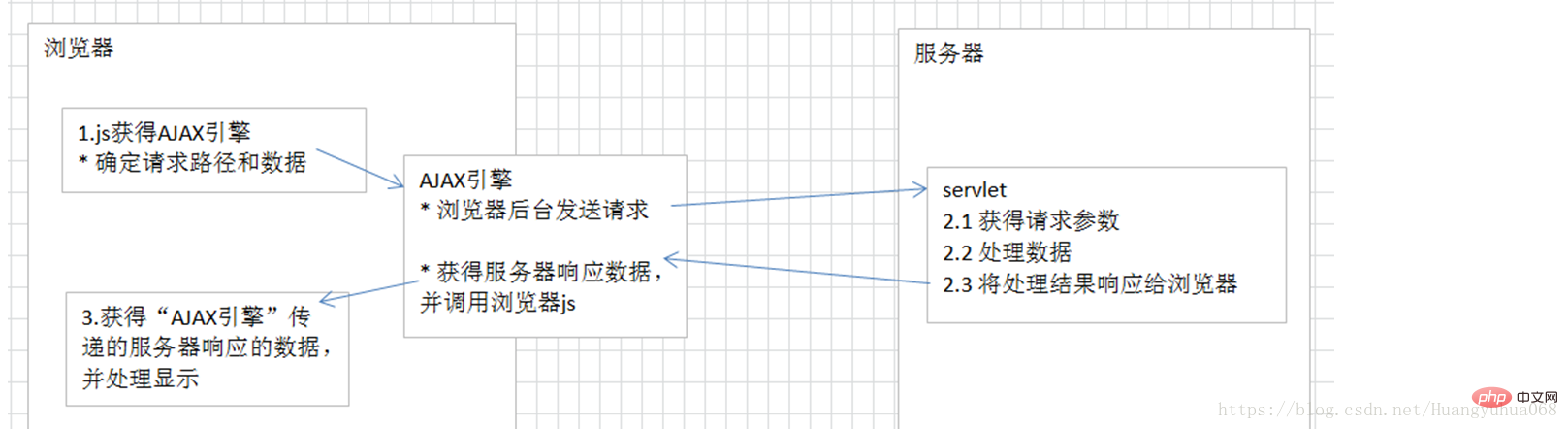
1.4 Ajax 원리 분석:

- AJAX 엔진은 브라우저 주소 표시줄을 새로 고치지 않고 비동기 메시지를 보냅니다. 요청 :
- JavaScript를 사용하여 브라우저의 내장 AJAX 엔진(XMLHttpRequest 객체) 가져오기
- js를 사용하여 요청 경로 및 요청 매개변수 결정
- AJAX 엔진 객체는 요청 경로 및 요청 매개변수를 기반으로 요청을 보냅니다.
- 서버가 수신합니다. Ajax 엔진 요청이 처리됩니다:
- 서버가 요청 매개변수 데이터를 얻습니다
- 서버가 요청 비즈니스를 처리합니다(비즈니스 계층 코드 호출)
- 서버가 Ajax 엔진에 데이터로 응답합니다
- Ajax 엔진은 서버 응답 데이터를 얻고, JavaScript 콜백 함수를 실행하여 브라우저 페이지의 특정 위치에 대한 데이터를 업데이트합니다.:
- Ajax로 설정된 콜백 함수를 설정하여 서버 응답 데이터를 가져옵니다. 엔진
- JavaScript를 사용하여 지정된 위치에 응답 데이터를 표시합니다. 이러한 방식으로 페이지의 데이터를 부분적으로 수정하여 부분 새로 고침 목적을 달성할 수 있습니다.
2.1js 기본 Ajax:
- js 기본 Ajax 개발 단계:
Ajax엔진 개체
만들기Ajax 엔진 객체 수신 바인딩(수신 서버가 엔진에 데이터를 응답했습니다)
제출 주소 바인딩
요청 보내기
모니터링 응답 데이터는 내부에서 처리됩니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
//同步请求点击事件
function sendRequest() {
//js刷地址栏请求服务器端
location.href = "Ajax1Servlet?name=admin&password=123abc";
}
//异步请求点击事件
function sendAsynRequest() {
//1.创建ajax引擎对象
var xmlHttp = new XMLHttpRequest();
//2.设置回调函数,目的是处理服务器完全返回的数据
xmlHttp.onreadystatechange = function () {
/**
* 这个回调函数什么调用呢?是ajax引擎对象与服务器通信状态码改变的时候调用
* ajax引擎对象与服务器通信状态码xmlHttp.readystate,范围0~4
* 0:请求未初始化
* 1:服务器连接已建立
* 2:请求已接收
* 3:请求处理中
* 4:请求已完成,且响应已就绪
* 这个回调函数一共被调用4次,但只有状态码4的时候才代表服务器响应完成数据完成。
* ajax引擎通信转态码为4和http通信转态码为200
*/
if(xmlHttp.readyState==4 && xmlHttp.status==200){
//获取响应数据
var content = xmlHttp.responseText;
alert(content);
}
}
//3.设置请求路径和请求参数
/**
* xmlHttp.open(method,url)
* method,请求方法,get或post请求
* url:请求路径
*/
xmlHttp.open("get","Ajax1Servlet?name=admin&psw=abc123");
//4.发送请求
xmlHttp.send();
}
</script>
</head>
<body>
<input type="button" value="发送同步请求" onclick="sendRequest();"/>
<input type="button" value="发送异步请求" onclick="sendAsynRequest();"/>
</body>
</html>package com.sunny.web;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "Ajax1Servlet", urlPatterns = "/Ajax1Servlet")
public class Ajax1Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取请求参数
String name = request.getParameter("name");
String password = request.getParameter("password");
//打印出来
System.out.println("name="+name);
System.out.println("password="+password);
//输出数据前端
response.getWriter().write("hello js ajax");
}
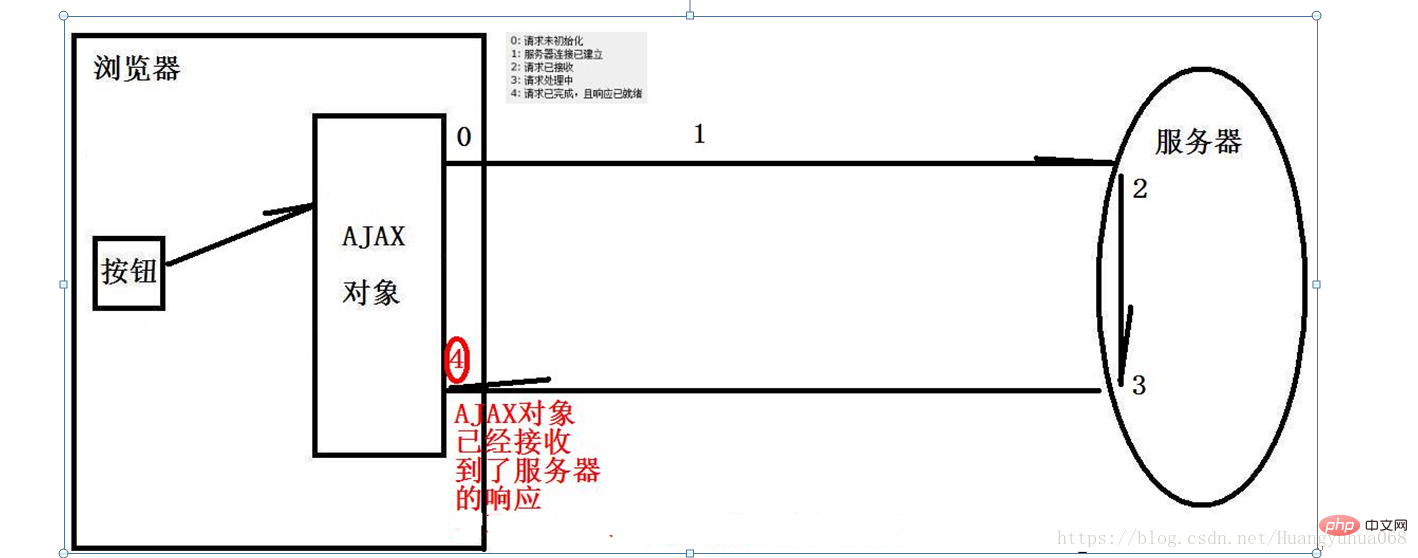
}2.2 Ajax 엔진 연결 상태 ReadyState 값 0~4 변경 프로세스:

- XMLHttpRequest 상태가 저장됩니다. 0에서 4로 변경됩니다.
- 0: 요청이 초기화되지 않았습니다
- 1: 서버 연결이 완료되었습니다
- 2: 요청이 수신되었습니다
- 3: 요청이 처리 중입니다
- 4: 요청이 완료되었으며 응답은 Ready
여기서 상태 값은 4뿐입니다. 서버의 응답을 수신하고 서버가 Ajax 요청 처리를 완료했음을 의미할 수 있지만 서버의 응답을 올바르게 얻었음을 의미하지는 않습니다. 필요합니다. http 상태 코드 200과 일치하려면 서버 응답이 올바르게 획득되었음을 표시하는 두 가지 조건이 필요합니다. 이 두 가지 조건이 충족되는 경우에만 xmlhttp.responseText가 올바른 응답 데이터를 얻을 수 있습니다.
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4){
if(xmlhttp.status == 200){
alert("响应数据" + xmlhttp.responseText);
}
}
};관련 학습 권장사항: javascript 학습 튜토리얼
위 내용은 아약스를 만나보세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!