
권장: "vue.js Tutorial"
Foreword
vee-validate 버전을 사용하고 있습니다. 버전은 3.3.7<code>vee-validate版本为3.3.7
安装教程
cnpm install vee-validate --save
新建文件vee-validate.js
import { extend, ValidationObserver, ValidationProvider, localize } from 'vee-validate'import { required, email, min, between, numeric } from 'vee-validate/dist/rules'import zh_CN from 'vee-validate/dist/locale/zh_CN.json';localize('zh_cn',zh_CN) // 配置中文export default {
install (Vue) {
Vue.component('ValidationObserver', ValidationObserver)
Vue.component('ValidationProvider', ValidationProvider)
extend('required', required)
extend('email', email)
extend('min', min)
extend('between', between)
extend('numeric', numeric)
extend('phone', {
message: '请输入11位的手机号码',
validate: value => value.length === 11 && /^1[3456789]\d{9}$/.test(value)
})
}}main.js 引入 vee-validate.js
import Validate from './vee-validate'Vue.use(Validate)
已经安装完成了
使用教程
新建表单
<template>
<ValidationObserver ref="form">
<form @submit.prevent="handleAddAddress">
<!-- 要验证的输入框 -->
<ValidationProvider rules="required|phone" v-slot="{ errors }" name="手机号码">
<input type="text" v-model="phone" />
{{ errors[0] }} <!-- 错误信息显示 -->
</ValidationProvider><button type="submit">确认</button>
</form>
</ValidationObserver></template>显示


method处理
methods:{
async checkValid () { // 是否验证通过
return this.$refs.form.validate();
},
async handleAddAddress(e){
let check = await this.checkValid();
if(! check) // 验证不通过
{
let errors = Object.values(this.$refs.form.errors);
let first_error_index = errors.findIndex(val => val.length >= 1);
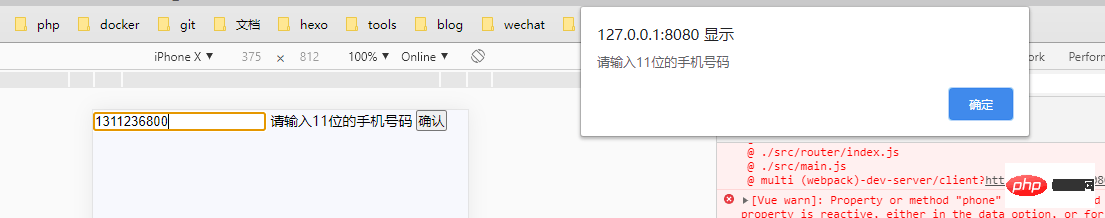
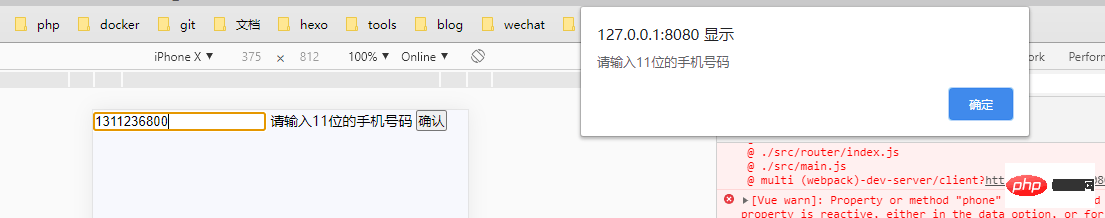
alert(errors[first_error_index][0])
}
// 弹出请输入11位的手机号码
......
}
this.$refs.form.validate()是一个promise,当然你也可以用then
吐槽
2简单多了,我只是想做个简单的验证而已。
3是受到lar启发,个人感觉真蛋疼,超麻烦的。
每个input都要被ValidationProvider包裹才能验证。
(应该把input
 🎜🎜 🎜🎜메서드 처리🎜🎜rrreee🎜
🎜🎜 🎜🎜메서드 처리🎜🎜rrreee🎜 🎜rrreee🎜🎜🎜Tucao🎜🎜🎜
🎜rrreee🎜🎜🎜Tucao🎜🎜🎜2 훨씬 간단합니다. 간단한 확인만 하고 싶습니다. 🎜🎜3은 lar에서 영감을 받아 만들어졌습니다. 개인적으로는 정말 고통스럽고 번거롭습니다. 🎜🎜모든 입력은 확인을 위해 ValidationProvider로 래핑되어야 합니다. 🎜(입력은 사용자 정의 구성 요소로 캡슐화되어야 함)🎜 위 내용은 유효성 검사기를 사용하는 vue 정보: VeeValidate3의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!