
관련 학습 권장사항: WeChat 공개 계정 개발 튜토리얼
WeChat은 우리 삶에 없어서는 안 될 앱이 되었습니다. WeChat 플랫폼의 도움으로 WeChat 공개 계정도 주류 온라인 및 모바일 앱이 되었습니다. 오프라인 인터랙티브 마케팅 방법. 공개 계정의 개발도 프론트엔드가 되었습니다. 없어서는 안 될 스킬 중 하나.
공개 계정은 주로 구독 계정과 서비스 계정의 두 가지 유형으로 구분됩니다. 전자는 주로 미디어와 개인에게 메시지를 푸시하고 커뮤니케이션을 제공하는 데 사용됩니다. 후자는 WeChat 인증을 통해 WeChat 및 기업 사용자에게 서비스를 제공할 수 있습니다. 비즈니스 서비스와 강력한 사용자 관리 기능을 제공합니다. 전자는 기본적으로 프론트엔드와 관련이 없으므로 오늘은 후자를 주로 소개하겠습니다.
이 단계는 먼저 서비스 계정을 신청해야 합니다. 이 단계에 대해서는 자세히 설명하지 않겠습니다. 계정을 신청하려면 직접 접속하세요. 그 과정의 몇 가지 단계가 있을 것입니다. 일부 검토 프로세스는 여기에서 자세히 논의되지 않습니다. 이 대기 과정에서 즉시 개발을 시작하려면 WeChat 공식 계정으로 이동하여 플랫폼을 테스트할 수 있습니다. 가서 테스트 번호를 신청하세요. 물론 그냥 체험하고 싶다면 테스트 계정을 신청해 체험해 볼 수도 있다.
개발에 앞서 먼저 위챗 공용 계정 구성, 로컬 개발 환경 구성 등 준비를 해야 합니다. 회사 계정을 사용하는 것이 불편하기 때문에 아래 사진 예시는 모두 출처입니다. WeChat 테스트 공개 계정. 테스트 계정은 모두 한 페이지에서 쉽게 찾을 수 있으므로 공식 구성에 대해서는 자세히 다루지 않겠습니다.

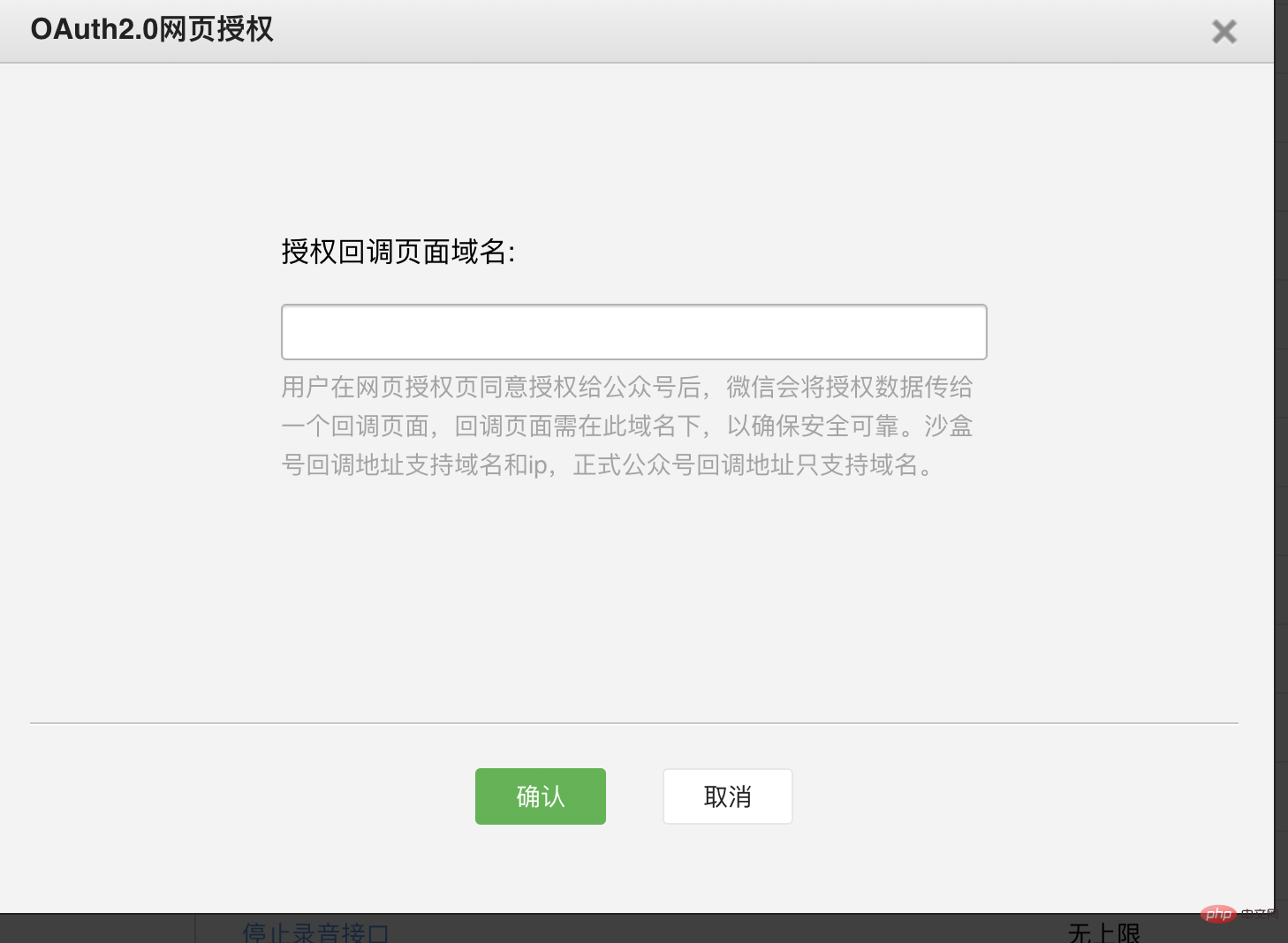
1. WeChat 공식 계정이 사용자 웹페이지를 요청하기 전. 인증, 개발자 인증 콜백 도메인 이름을 수정하려면 먼저 퍼블릭 플랫폼의 공식 홈페이지에서 "개발 - 인터페이스 권한 - 웹 서비스 - 웹 계정 - 사용자 기본 정보를 얻기 위한 웹 인증" 구성 옵션으로 이동해야 합니다. 여기에는 URL이 아닌 도메인 이름(문자열)이 입력되므로 http://와 같은 프로토콜 헤더를 추가하지 마세요.
2. 인증 콜백 도메인 이름 구성 사양은 전체 도메인 이름입니다. 예를 들어, 웹 페이지 인증이 필요한 도메인 이름은 www.qq.com입니다. 구성 후 이 도메인 이름 아래의 페이지는 http://www.qq.com... 및 www.qq.com/login입니다. html은 모두 OAuth2.0 인증을 수행할 수 있습니다. 단, pay.qq.com, music.qq.com, qq.com에서는 OAuth2.0 인증을 수행할 수 없습니다.
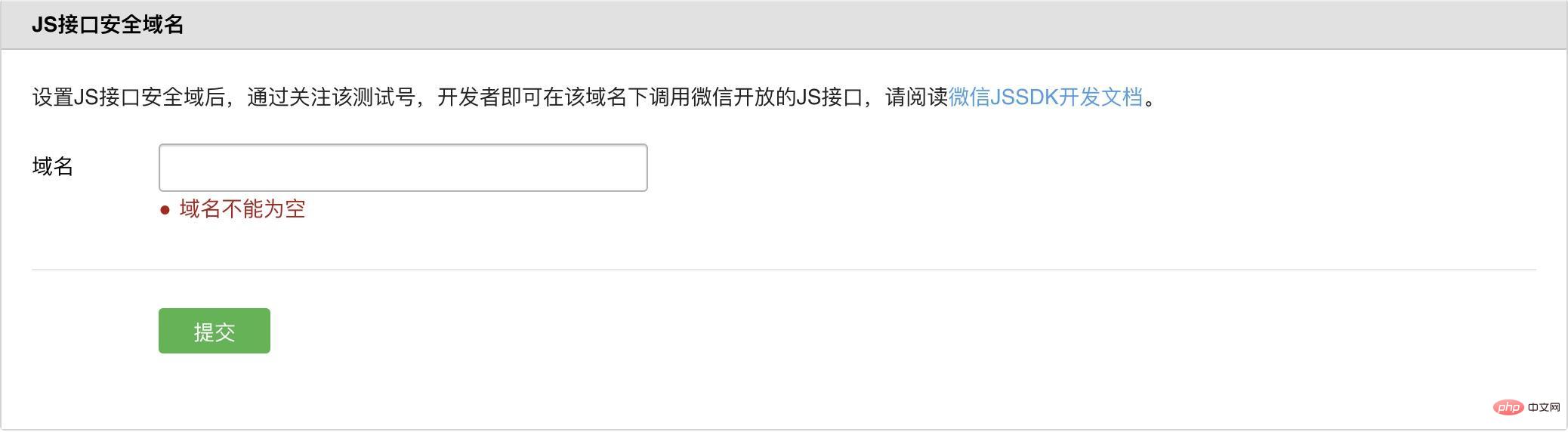
3. 공식 계정 로그인이 관리를 위해 제3자 개발자에게 승인된 경우에는 인증할 필요가 없습니다. 어떤 설정이든 제3자가 공식 계정을 대체하여 웹페이지 승인을 얻을 수 있습니다. WeChat 결제, 공유 등 jsapi의 일부 기능을 사용하려면 JS 인터페이스 보안 도메인 이름을 구성해야 합니다.

WeChat 공개 플랫폼에 로그인하고 "공식 계정 설정"의 "기능 설정"에 들어가서 "JS 인터페이스 보안 도메인 이름"을 입력합니다.
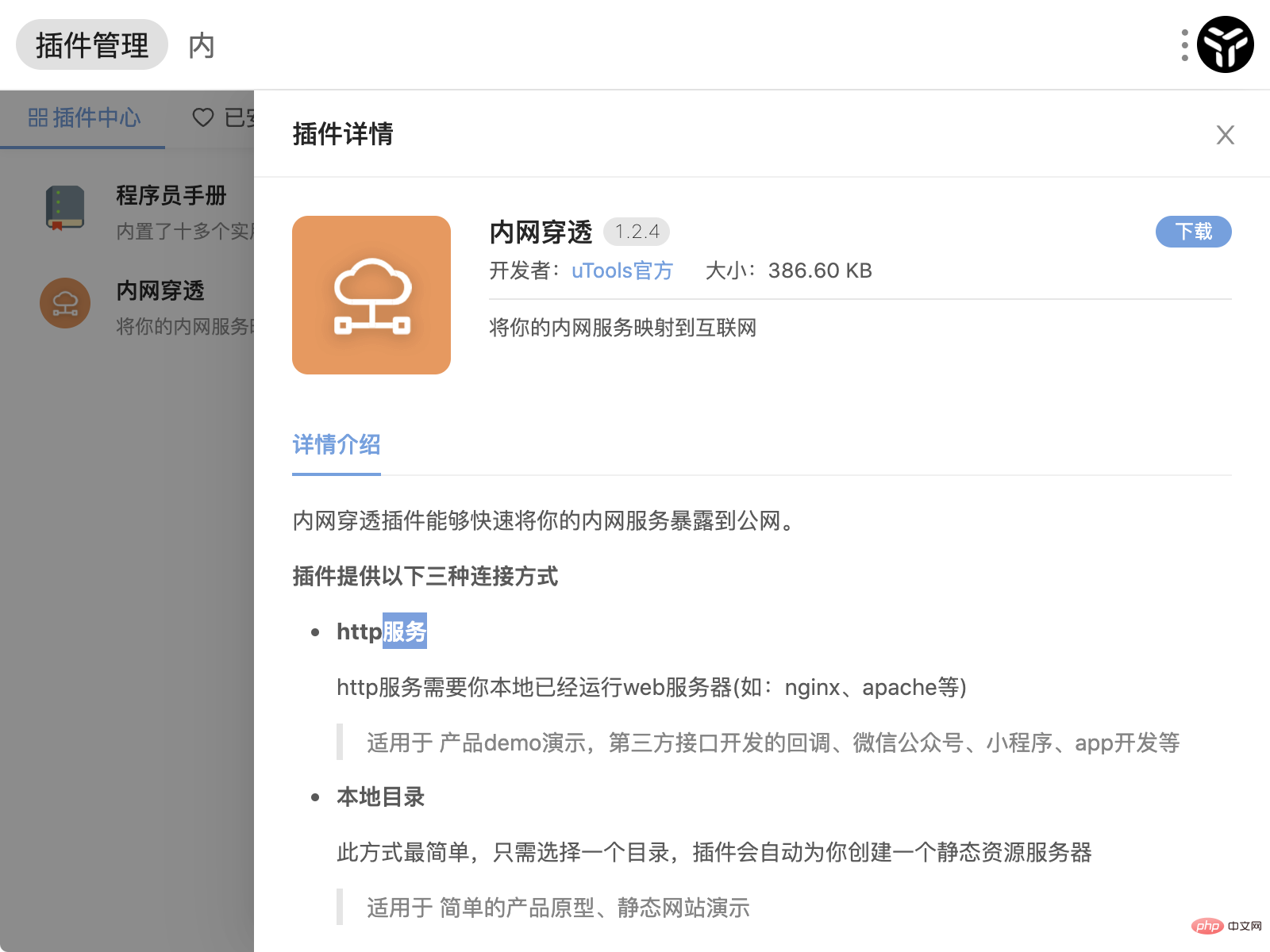
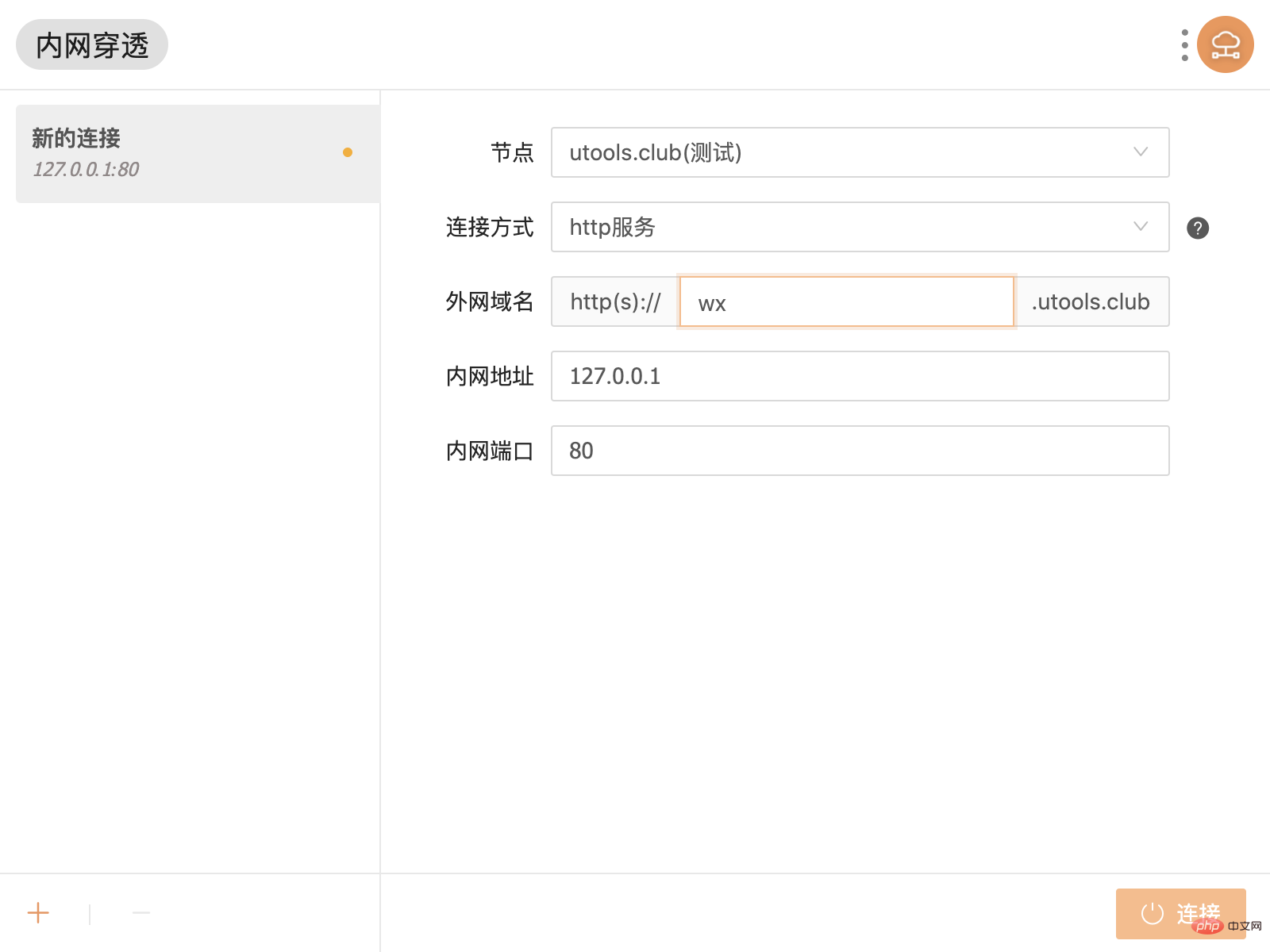
테스트 공식 계정에서는 IP와 도메인 이름 주소 모두 성공적으로 인증할 수 있지만 공식 공식 계정에서는 로컬 테스트를 구현하려면 외부 네트워크가 가능해야 합니다. 즉, 내부 네트워크를 구현해야 합니다. 즉, 다른 사람이 액세스할 수 있도록 내부 네트워크의 서버를 외부 네트워크에 매핑할 수 있습니다. 또한 많은


콜백 인증에는 WeChat 환경이 필요하므로 즐겨 사용하는 계정을 사용할 수 없습니다.
크롬에서 디버깅하면 의심할 여지 없이 불쾌한 버그를 찾기가 더 어려워집니다. 따라서 WeChat 개발을 위한 아티팩트, WeChat 개발 도구가 필요합니다.
이 단계를 수행할 때 绑定为该公众号的开发者
에 주의해야 합니다. 일반 페이지와 크게 다르지 않으니 자세히 설명하지 않겠습니다
위챗 웹페이지 인증에는 크게 두 가지 유형이 있습니다
1. 범위가 snsapi_base로 시작된 웹 페이지 인증은 페이지에 입장하는 사용자의 openid를 얻는 데 사용되며 자동으로 인증되어 콜백 페이지로 이동합니다. 사용자가 인식하는 것은 콜백 페이지(종종 비즈니스 페이지)에 직접 들어가는 것입니다.
2. snsapi_userinfo를 범위로 사용하여 시작된 웹 페이지 인증은 사용자의 기본 정보를 가져오는 데 사용됩니다. 그러나 이러한 승인을 위해서는 사용자가 수동으로 동의해야 하며, 사용자가 동의하였으므로 별도의 주의는 필요하지 않으며, 승인 후에는 사용자의 기본정보를 얻을 수 있습니다.
3. 사용자 관리 인터페이스의 "사용자 기본 정보 얻기 인터페이스"는 사용자가 공개 계정과 상호 작용하거나 메시지를 팔로우한 후 이벤트를 푸시한 후에만 사용자의 OpenID를 기반으로 사용자의 기본 정보를 얻을 수 있습니다. 다른 WeChat 인터페이스를 포함한 이 인터페이스를 성공적으로 호출하려면 사용자(예: openid)가 공식 계정을 팔로우해야 합니다.
snsapi_base를 이용하여 자동 인증하는 것 외에도 자동 인증할 수 있는 방법도 있습니다snsapi_base能够静默授权以外,还有一些也能够做到静默授权
对于已关注公众号的用户,如果用户从公众号的会话或者自定义菜单进入本公众号的网页授权页,即使是scope为snsapi_userinfo,也是静默授权,用户无感知。
步骤
具体而言,网页授权流程分为四步:
1、引导用户进入授权页面同意授权,获取code
2、通过code换取网页授权access_token(与基础支持中的access_token不同)
3、如果需要,开发者可以刷新网页授权access_token,避免过期
4、通过网页授权access_token和openid获取用户基本信息(支持UnionID机制)
1、引导用户进入授权页面同意授权,获取codehttps://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect这就是授权页面的链接,把appId,redirect_uri,scope 换成自己所需要的,scope 就是上文所说到的两种不同的授权。!!!需要注意的是由于state 是因为使用了Hash路由,有#,而前端部分框架默认hash路由,会产生冲突,所以需要encode处理
 구체적으로 웹페이지 인증 프로세스는 4단계로 구분됩니다.
구체적으로 웹페이지 인증 프로세스는 4단계로 구분됩니다. https://open.weixin.qq.com/ connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 권한 부여 페이지에서 appId, direct_uri 및 범위를 필요한 것으로 바꾸십시오. 범위는 위에서 언급한 두 가지 권한입니다. !!! 주의할 점은 상태가 해시 라우팅을 사용하기 때문에 #이 있고, 프레임워크의 프런트엔드 부분이 기본적으로 해시 라우팅으로 설정되어 있어 충돌이 발생하므로 인코딩해야 한다는 점입니다. code>
JSSDK 사용 단계appId, timestamp ,nonceStr, signature
서비스 안정성을 더욱 향상시켜야 할 경우, 위 리소스에 접근할 수 없을 때 액세스를 변경할 수 있습니다: res2.wx.qq.com/open/js/jwe… (https 지원) 구성 인터페이스를 통해 권한 확인 구성 삽입즉, 위의 JS 인터페이스 보안 도메인 이름 설정,
JS 파일 소개JS가 필요한 경우 인터페이스 페이지에는 다음 JS 파일이 소개됩니다(https 지원): res.wx.qq.com/open/js/jwe...
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表});复制代码이를 반환하려면 백엔드 파트너가 필요합니다.
주의해야 할 점:관련 학습 권장사항: 🎜js 비디오 튜토리얼🎜🎜🎜🎜 WeChat 인터페이스 호출 🎜🎜 그런 다음 준비된 WeChat 인터페이스를 호출하세요. 다음은 js 인터페이스 감지를 예로 들어 설명합니다. 🎜JS-SDK를 사용해야 하는 모든 페이지는 먼저 구성 정보를 삽입해야 합니다. 그렇지 않으면 호출되지 않습니다. (동일한 URL은 한 번만 호출하면 되며 SPA 웹 앱은 변경됩니다. 각 URL에서 URL을 호출할 수 있음) 현재 Android WeChat 클라이언트는 pushState의 새로운 H5 기능을 지원하지 않으므로 pushState를 사용하여 웹 앱 페이지를 구현하면 서명이 실패하는 문제가 발생합니다. Android 6.2에서 수정될 예정입니다.)
wx.ready(function(){ // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
wx.checkJsApi({ jsApiList: ['chooseImage'], // 需要检测的JS接口列表
success: function(res) { // 以键值对的形式返回,可用的api值true,不可用为false
// 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
}
});
});复制代码위 내용은 공식 계정 시작하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!