Node.js 미들웨어 작동 방식에 대한 간략한 토론

익스프레스 미들웨어란 무엇인가요?
- 미들웨어는 말 그대로 소프트웨어의 한 계층과 다른 계층 사이에 넣는 모든 것을 의미합니다.
- Express 미들웨어는 Express 서버에 대한 요청의 수명 주기 동안 실행되는 기능입니다.
- 각 미들웨어는 연결된 모든 경로에 대한 HTTP 요청 및 응답에 액세스할 수 있습니다.
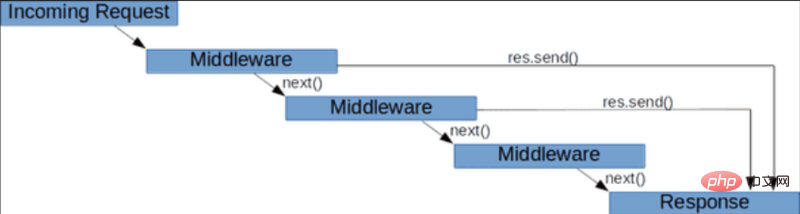
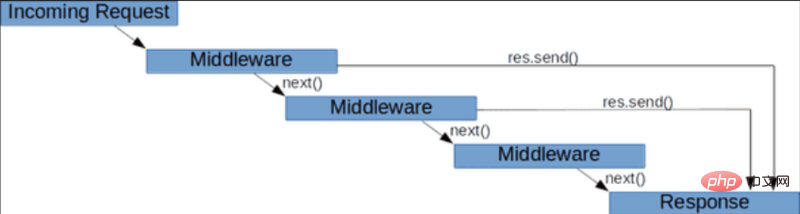
- 또한 미들웨어는 next를 사용하여 HTTP 요청을 종료하거나 다른 미들웨어 기능으로 전달할 수 있습니다. 이 미들웨어 "체인"을 사용하면 코드를 분할하고 재사용 가능한 미들웨어를 만들 수 있습니다.
Express 미들웨어 작성 요구 사항
Express 미들웨어를 생성, 사용 및 테스트하려면 몇 가지 설치가 필요합니다. 먼저 Node와 NPM이 필요합니다. 설치되었는지 확인하려면 다음을 실행하세요.
npm -v && node -v
설치된 Node 및 NPM 버전이 표시되어야 합니다. 오류가 발생하면 Node를 설치해야 합니다. 모든 예제는 Node 버전 8+ 및 NPM 버전 5+에서 사용해야 합니다.
이 문서에서는 Express 버전 4.x를 사용합니다. 버전 3.x에서 버전 4.x로 중요한 변경 사항이 있었기 때문에 이는 중요합니다.
Express 미들웨어: 기본
먼저 Express의 가장 기본적인 내장 미들웨어를 사용합니다. 새 프로젝트를 생성하고 npm 초기화를 합니다…
npm init
npm install express --save
Create server.js and paste the following code:
const express = require('express');
const app = express();
app.get('/', (req, res, next) => {
res.send('Welcome Home');
});
app.listen(3000);미들웨어는 어떤 문제를 해결하나요? 왜 그것을 사용합니까?
웹 서버에서 Node.js와 Express를 사용하여 웹 애플리케이션을 실행하고 있다고 가정해 보겠습니다. 이 앱에서는 일부 페이지에 로그인이 필요합니다.
웹 서버가 데이터 요청을 받으면 Express는 사용자 및 사용자가 요청한 데이터에 대한 정보가 포함된 요청 개체를 제공합니다. Express는 또한 웹 서버가 사용자에게 응답하기 전에 수정할 수 있는 응답 개체에 대한 액세스를 제공합니다. 이러한 객체는 종종 req, res로 축약됩니다.
미들웨어 기능은 관련 정보가 포함된 req 및 res 개체를 수정하기에 이상적인 장소입니다. 예를 들어 사용자가 로그인한 후 데이터베이스에서 사용자 세부 정보를 가져온 다음 이러한 세부 정보를 res.user에 저장할 수 있습니다. res.user 中。
中间件函数是什么样的?
async function userMiddleware (req, res, next) {
try {
const userData = await getUserData(req.params.id); //see app.get below
if(userData) {
req.user = userData;
next();
}
} catch(error) {
res.status(500).send(error.message); //replace with proper error handling
}
}如果出现错误,并且你不想执行其他代码,则不要调用该函数。请记住在这种情况下要发送响应,否则客户端将会等待响应直到超时。
var app = express(); //your normal route Handlers app.get('/user/:id', userMiddleware, userController);
中间件链
你可以在中间件数组中或着通过使用多个 app.use 调用来链接中间件:
app.use(middlewareA); app.use(middlewareB); app.get('/', [middlewareC, middlewareD], handler);
Express 收到请求后,与请求相匹配的每个中间件都将会按照初始化的顺序运行,直到有终止操作为止。

因此,如果发生错误,则将按顺序调用所有用于处理错误的中间件,直到其中一个不再调用 next() 函数调用为止。
Express中间件的类型
- 路由器级中间件,例如:router.use
- 内置中间件,例如:express.static,express.json,express.urlencoded
- 错误处理中间件,例如:app.use(err,req,res,next)
- 第三方中间件,例如:bodyparser、cookieparser
- 路由器级中间件
express.Router 使用 express.Router 类创建模块化的、可安装的路由处理。路由实例是一个完整的中间件和路由系统。
- 你可以用中间件进行日志记录、身份验证等操作。如下所示,以记录用户的最新活动并解析身份验证标头,用它确定当前登录的用户并将其添加到 Request 对象。
- 该函数在程序每次收到请求时执行。如果有错误,它会仅结束响应,而不会调用后续的中间件或路由处理。
var router = express.Router()
//Load router-level middleware by using the router.use() and router.METHOD() functions.
//The following example creates a router as a module, loads a middleware function in it,
// defines some routes, and mounts the router module on a path in the main app.
var express = require(‘express’);
var router = express.Router();
// a middleware function with no mount path. This code is executed for
// every request to the router
// logging
async function logMiddleware (req, res, next) {
try {
console.log(req.user.id, new Date());
next();
} catch() {
res.status(500).send(error.message);
}
}
// authentication
async function checkAuthentication(req, res, next) => {
// check header or url parameters or post parameters for token
const token = req.body.token || req.query.token || req.headers['x-access-token']
|| req.headers['authorization'];
if (token) {
try {
// verifies secret
req.decoded = await jwt.verify(token, config.secret)
let checkUser = await authenticateTokenHelper.getUserDetail(req);
// if everything is good, save to request for use in other routes
if (checkUser) {
req.user = req.decoded
next()
} else {
return res.status(403).json({
message: responseMessage.noAuthorized
})
}
} catch (err) {
return res.status(401).json({ message: responseMessage.invalidToken })
}
} else {
// if there is no token
return res.status(400).json({ message: responseMessage.invalidRequest })
}
}
router.use(logMiddleware);
router.get('/user, checkAuthentication, handler);内置中间件
Express 有以下内置的中间件功能:
express.static提供静态资源,例如 HTML 文件,图像等。express.json负载解析用 JSON 传入的请求。express.urlencoded미들웨어 기능은 어떤가요?
app.use(function (err, req, res, next) {
console.error(err.stack)
res.status(500).send('Something broke!')
})app.get('/users', (req, res, next) => {
next(new Error('I am passing you an error!'));
});
app.use((err, req, res, next) => {
console.log(err);
if(!res.headersSent){
res.status(500).send(err.message);
}
});로그인 후 복사로그인 후 복사미들웨어 체인
app.get('/users', (req, res, next) => {
next(new Error('I am passing you an error!'));
});
app.use((err, req, res, next) => {
console.log(err);
if(!res.headersSent){
res.status(500).send(err.message);
}
});미들웨어 배열에서 또는 여러 app.use 호출을 사용하여 미들웨어를 연결할 수 있습니다. app.get('/users, (req, res, next) => {
let err = new Error('I couldn\'t find it.');
err.httpStatusCode = 404;
next(err);
});
app.get('/user, (req, res, next) => {
let err = new Error('I\'m sorry, you can\'t do that, Dave.');
err.httpStatusCode = 304;
next(err);
});
app.use((err, req, res, next) => {
// handles not found errors
if (err.httpStatusCode === 404) {
res.status(400).render('NotFound');
}
// handles unauthorized errors
else if(err.httpStatusCode === 304){
res.status(304).render('Unauthorized');
}
// catch all
else if (!res.headersSent) {
res.status(err.httpStatusCode || 500).render('UnknownError');
}
next(err);
});
 그러므로 , 오류가 발생하면 오류 처리를 위한 모든 미들웨어는 그 중 하나가 더 이상
그러므로 , 오류가 발생하면 오류 처리를 위한 모든 미들웨어는 그 중 하나가 더 이상
Express 미들웨어 유형🎜🎜🎜라우터 수준 미들웨어: router.use🎜🎜내장 미들웨어: express.static, express.json, express .urlencoded 🎜🎜미들웨어 처리 오류, 예: app.use(err, req, res, next) 🎜🎜제3자 미들웨어, 예: bodyparser, cookieparser 🎜🎜라우터 수준 미들웨어 🎜🎜🎜express.Router는 express를 사용합니다. 라우터 클래스 모듈식의 설치 가능한 경로 처리를 생성합니다. 라우팅 인스턴스는 완전한 미들웨어이자 라우팅 시스템입니다. 🎜🎜🎜로깅, 인증 및 기타 작업에 미들웨어를 사용할 수 있습니다. 아래와 같이 사용자의 최신 활동을 기록하고 인증 헤더를 구문 분석하려면 이를 사용하여 현재 로그인된 사용자를 확인하고 이를 Request 객체에 추가합니다. 🎜🎜이 함수는 프로그램이 요청을 받을 때마다 실행됩니다. 오류가 있는 경우 후속 미들웨어나 경로 처리를 호출하지 않고 단순히 응답을 종료합니다. 🎜🎜🎜🎜const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({extended:false}))
app.use(bodyParser.json())
app.post('/save',(req,res)=>{
res.json({
"status":true,
"payload":req.body
})
}
app.listen(3000,(req,res)=>{
console.log('server running on port')
})로그인 후 복사로그인 후 복사🎜내장 미들웨어🎜🎜Express에는 다음과 같은 미들웨어 기능이 내장되어 있습니다. 🎜🎜🎜express.static HTML 파일, 이미지 등과 같은 정적 리소스를 제공합니다. 🎜🎜express.json 페이로드는 JSON으로 들어오는 요청을 구문 분석합니다. 🎜🎜express.urlencoded 들어오는 URL 인코딩 페이로드 요청을 구문 분석합니다. 🎜🎜🎜미들웨어 오류 처리 🎜🎜미들웨어 오류 처리는 항상 4개의 매개변수 🎜(err, req, res, next) 🎜를 사용합니다. 4개의 매개변수를 제공하여 이를 오류 처리 미들웨어 기능으로 식별해야 합니다. 다음 객체를 사용할 필요가 없더라도 지정해야 합니다. 그렇지 않으면 다음 객체가 일반 미들웨어로 해석되어 오류가 처리되지 않습니다. 기본 서명은 다음과 같습니다: 🎜rrreee🎜🎜예 1:🎜🎜app.get('/users', (req, res, next) => {
next(new Error('I am passing you an error!'));
});
app.use((err, req, res, next) => {
console.log(err);
if(!res.headersSent){
res.status(500).send(err.message);
}
});로그인 후 복사로그인 후 복사
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({extended:false}))
app.use(bodyParser.json())
app.post('/save',(req,res)=>{
res.json({
"status":true,
"payload":req.body
})
}
app.listen(3000,(req,res)=>{
console.log('server running on port')
})app.get('/users', (req, res, next) => {
next(new Error('I am passing you an error!'));
});
app.use((err, req, res, next) => {
console.log(err);
if(!res.headersSent){
res.status(500).send(err.message);
}
});在这种情况下,管道末端的错误处理中间件将会处理该错误。你可能还会注意到,我检查了 res.headersSent 属性。这只是检查响应是否已经将标头发送到客户端。如果还没有,它将向客户端发送 HTTP 500 状态和错误消息。
例2:
你还可以链接错误处理中间件。通常以不同的方式处理不同类型的错误:
app.get('/users, (req, res, next) => {
let err = new Error('I couldn\'t find it.');
err.httpStatusCode = 404;
next(err);
});
app.get('/user, (req, res, next) => {
let err = new Error('I\'m sorry, you can\'t do that, Dave.');
err.httpStatusCode = 304;
next(err);
});
app.use((err, req, res, next) => {
// handles not found errors
if (err.httpStatusCode === 404) {
res.status(400).render('NotFound');
}
// handles unauthorized errors
else if(err.httpStatusCode === 304){
res.status(304).render('Unauthorized');
}
// catch all
else if (!res.headersSent) {
res.status(err.httpStatusCode || 500).render('UnknownError');
}
next(err);
});- 在这种情况下,中间件检查是否抛出了 404(not found)错误。如果是,它将渲染 “NotFound” 模板页面,然后将错误传递到中间件中的下一项。
- 下一个中间件检查是否抛出了 304(unauthorized)错误。如果是,它将渲染“Unauthorized”页面,并将错误传递到管道中的下一个中间件。
- 最后,“catch all” 错误处理仅记录错误,如果未发送响应,它将发送错误的 httpStatusCode(如果未提供则发送 HTTP 500 状态)并渲染 “UnknownError” 模板。
第三方级别的中间件
在某些情况下,我们将向后端添加一些额外的功能。先安装 Node.js 模块获取所需的功能,然后在应用级别或路由器级别将其加载到你的应用中。
示例:当 body-parser 处理 Content-Type 请求标头时,所有中间件都将使用解析的正文填充 req.body 属性。
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({extended:false}))
app.use(bodyParser.json())
app.post('/save',(req,res)=>{
res.json({
"status":true,
"payload":req.body
})
}
app.listen(3000,(req,res)=>{
console.log('server running on port')
})总结
中间件功能是一种非常好的方式,可以对每个请求或针对特定路由的每个请求运行代码,并对请求或响应数据采取措施。中间件是现代 Web 服务器的重要组成部分,并且非常有用。
英文原文地址:https://www.thirdrocktechkno.com/blog/how-Node-JS-middleware-works/
为了保证的可读性,本文采用意译而非直译。
更多编程相关知识,请访问:编程入门!!
위 내용은 Node.js 미들웨어 작동 방식에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Tomcat 미들웨어의 원리는 무엇입니까?
Dec 27, 2023 pm 04:40 PM
Tomcat 미들웨어의 원리는 무엇입니까?
Dec 27, 2023 pm 04:40 PM
Tomcat 미들웨어의 원리는 Java Servlet 및 Java EE 사양을 기반으로 구현됩니다. 서블릿 컨테이너로서 Tomcat은 HTTP 요청 및 응답을 처리하고 웹 애플리케이션에 대한 실행 환경을 제공하는 일을 담당합니다. Tomcat 미들웨어의 기본 원칙은 다음과 같습니다: 1. 컨테이너 모델 2. 서블릿 처리 메커니즘 4. 구성 관리 6. 클러스터링 및 로드 밸런싱 9. 임베디드 모드 등
 Laravel에서 미들웨어를 사용하여 양식 유효성 검사를 처리하는 방법
Nov 02, 2023 pm 03:57 PM
Laravel에서 미들웨어를 사용하여 양식 유효성 검사를 처리하는 방법
Nov 02, 2023 pm 03:57 PM
Laravel에서 미들웨어를 사용하여 양식 유효성 검사를 처리하는 방법에는 특정 코드 예제가 필요합니다. 소개: Laravel에서 양식 유효성 검사는 매우 일반적인 작업입니다. 사용자가 입력한 데이터의 유효성과 보안을 보장하기 위해 당사는 일반적으로 양식에 제출된 데이터를 확인합니다. Laravel은 편리한 양식 유효성 검사 기능을 제공하며 양식 유효성 검사를 처리하기 위한 미들웨어 사용도 지원합니다. 이 글에서는 미들웨어를 사용하여 Laravel에서 양식 유효성 검사를 처리하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다.
 Laravel에서 데이터 가속을 위해 미들웨어를 사용하는 방법
Nov 02, 2023 am 09:40 AM
Laravel에서 데이터 가속을 위해 미들웨어를 사용하는 방법
Nov 02, 2023 am 09:40 AM
Laravel에서 데이터 가속을 위해 미들웨어를 사용하는 방법 소개: Laravel 프레임워크를 사용하여 웹 애플리케이션을 개발할 때 데이터 가속은 애플리케이션 성능을 향상시키는 열쇠입니다. 미들웨어는 요청이 컨트롤러에 도달하기 전이나 응답이 반환되기 전에 요청을 처리하는 Laravel에서 제공하는 중요한 기능입니다. 이 글은 Laravel에서 데이터 가속화를 달성하기 위해 미들웨어를 사용하는 방법에 초점을 맞추고 구체적인 코드 예제를 제공합니다. 1. 미들웨어란 무엇입니까? 미들웨어는 Laravel 프레임워크에서 사용되는 메커니즘입니다.
 Laravel에서 응답 변환을 위해 미들웨어를 사용하는 방법
Nov 03, 2023 am 09:57 AM
Laravel에서 응답 변환을 위해 미들웨어를 사용하는 방법
Nov 03, 2023 am 09:57 AM
Laravel에서 응답 변환을 위해 미들웨어를 사용하는 방법 미들웨어는 Laravel 프레임워크의 매우 강력하고 실용적인 기능 중 하나입니다. 이를 통해 요청이 컨트롤러에 들어가기 전이나 응답이 클라이언트에 전송되기 전에 요청과 응답을 처리할 수 있습니다. 이 글에서는 Laravel에서 응답 변환을 위해 미들웨어를 사용하는 방법을 보여드리겠습니다. 시작하기 전에 Laravel이 설치되어 있고 새 프로젝트가 생성되었는지 확인하세요. 이제 다음 단계를 따르겠습니다. 새 미들웨어 생성 열기
 Laravel에서 예약된 작업 예약을 위해 미들웨어를 사용하는 방법
Nov 02, 2023 pm 02:26 PM
Laravel에서 예약된 작업 예약을 위해 미들웨어를 사용하는 방법
Nov 02, 2023 pm 02:26 PM
Laravel에서 예약된 작업 예약을 위해 미들웨어를 사용하는 방법 소개: Laravel은 웹 애플리케이션 개발을 위한 편리하고 강력한 도구를 제공하는 인기 있는 PHP 오픈 소스 프레임워크입니다. 중요한 기능 중 하나는 개발자가 지정된 간격으로 특정 작업을 실행할 수 있는 예약된 작업입니다. 이 글에서는 미들웨어를 사용하여 Laravel의 예약된 작업 스케줄링을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 환경 준비 시작하기 전에 다음 사항을 확인해야 합니다.
 Laravel에서 데이터 복구를 위해 미들웨어를 사용하는 방법
Nov 02, 2023 pm 02:12 PM
Laravel에서 데이터 복구를 위해 미들웨어를 사용하는 방법
Nov 02, 2023 pm 02:12 PM
Laravel은 효율적이고 안전하며 확장 가능한 웹 애플리케이션을 구축할 수 있는 빠르고 쉬운 방법을 제공하는 인기 있는 PHP 웹 애플리케이션 프레임워크입니다. Laravel 애플리케이션을 개발할 때 데이터 복구 문제, 즉 데이터 손실이나 손상이 발생한 경우 데이터를 복구하고 애플리케이션의 정상적인 작동을 보장하는 방법을 고려해야 하는 경우가 많습니다. 이 글에서는 Laravel 미들웨어를 사용하여 데이터 복구 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 라라란 무엇인가?
 미들웨어를 사용하여 Slim 프레임워크에서 CORS(교차 도메인 리소스 공유)를 설정하는 방법
Jul 30, 2023 pm 08:34 PM
미들웨어를 사용하여 Slim 프레임워크에서 CORS(교차 도메인 리소스 공유)를 설정하는 방법
Jul 30, 2023 pm 08:34 PM
Slim 프레임워크에서 미들웨어를 사용하여 CORS(Cross-Origin Resource Sharing)를 설정하는 방법 CORS(Cross-Origin Resource Sharing)는 서버가 HTTP 응답 헤더에 몇 가지 추가 정보를 설정하여 교차 허용 여부를 브라우저에 알릴 수 있는 메커니즘입니다. -도메인 요청. 프런트엔드와 백엔드가 분리된 일부 프로젝트에서는 CORS 메커니즘을 사용하여 백엔드 인터페이스에 대한 프런트엔드의 도메인 간 요청을 실현할 수 있습니다. Slim 프레임워크를 사용하여 REST API를 개발할 때 미들웨어(Middleware)를 사용할 수 있습니다.
 CodeIgniter 미들웨어: 안전한 파일 업로드 및 다운로드 기능 제공
Aug 01, 2023 pm 03:01 PM
CodeIgniter 미들웨어: 안전한 파일 업로드 및 다운로드 기능 제공
Aug 01, 2023 pm 03:01 PM
CodeIgniter 미들웨어: 안전한 파일 업로드 및 다운로드 기능 제공 소개: 파일 업로드 및 다운로드는 웹 애플리케이션 개발 중에 매우 일반적인 기능입니다. 그러나 보안상의 이유로 파일 업로드 및 다운로드를 처리하려면 추가 보안 조치가 필요한 경우가 많습니다. CodeIgniter는 개발자가 안전하고 안정적인 웹 애플리케이션을 구축할 수 있도록 지원하는 풍부한 도구와 라이브러리를 제공하는 인기 있는 PHP 프레임워크입니다. 이 기사에서는 CodeIgniter 미들웨어를 사용하여 보안 파일을 구현하는 방법을 소개합니다.




