php kindeditor 사용 방법: 먼저 kindeditor를 다운로드하여 프로젝트로 추출한 다음 불필요한 폴더를 삭제하고 마지막으로 kindeditor 서식 있는 텍스트 편집기를 초기화하세요.

추천: "PHP Video Tutorial"
kindeditor 다운로드
공식 웹사이트(http://kindeditor.net/down)에서 다운로드할 수 있습니다. php), 하지만 Climb the wall이 필요합니다. 또는 CSDN http://download.csdn.net/download/dknightl/9813052을 직접 다운로드하여 압축을 풀고 자신의 프로젝트에 넣으세요
압축을 푼 후 불필요한 항목을 삭제할 수 있습니다. 폴더를 삭제했습니다. asp, asp.net, jsp, php, examples는 코드 참조를 위해 다른 위치에 배치할 수 있습니다.
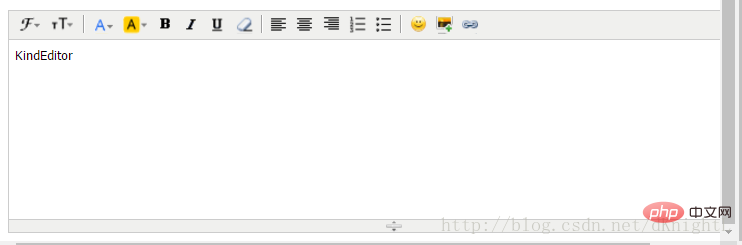
kindeditor 서식 있는 텍스트 편집기 초기화
먼저 다음 CSS 및 js 파일을 가져옵니다.
<link rel="stylesheet" href="../themes/default/default.css" /> <script charset="utf-8" src="../kindeditor-min.js"></script> <script charset="utf-8" src="../lang/zh_CN.js"></script>
로그인 후 복사
그런 다음 초기화합니다(텍스트 영역은 서식 있는 텍스트 편집기 테마, 스크립트 코드 초기화입니다).
<textarea id="mul_input" name="content" style="width:700px;height:200px;visibility:hidden;display: block;">KindEditor</textarea>
<script>
//简单模式初始化
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
resizeType : 1,
allowPreviewEmoticons : false,
allowImageUpload : false,
items : [ 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist', 'insertunorderedlist', '|', 'emoticons', 'image', 'link']
});
}); </script>로그인 후 복사

//默认模式 <script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true
});
K('input[name=getHtml]').click(function(e) {
alert(editor.html());
});
K('input[name=isEmpty]').click(function(e) {
alert(editor.isEmpty());
});
K('input[name=getText]').click(function(e) {
alert(editor.text());
});
K('input[name=selectedHtml]').click(function(e) {
alert(editor.selectedHtml());
});
K('input[name=setHtml]').click(function(e) {
editor.html('<h3>Hello KindEditor</h3>');
});
K('input[name=setText]').click(function(e) {
editor.text('<h3>Hello KindEditor</h3>');
});
K('input[name=insertHtml]').click(function(e) {
editor.insertHtml('<strong>插入HTML</strong>');
});
K('input[name=appendHtml]').click(function(e) {
editor.appendHtml('<strong>添加HTML</strong>');
});
K('input[name=clear]').click(function(e) {
editor.html('');
});
}); </script>
</head>
<body>
<h3>默认模式</h3>
<form style="margin: 0;">
<textarea name="content" style="width:800px;height:400px;visibility:hidden;display: block;">KindEditor</textarea>
<p>
<input type="button" name="getHtml" value="取得HTML" />
<input type="button" name="isEmpty" value="判断是否为空" />
<input type="button" name="getText" value="取得文本(包含img,embed)" />
<input type="button" name="selectedHtml" value="取得选中HTML" />
<br />
<br />
<input type="button" name="setHtml" value="设置HTML" />
<input type="button" name="setText" value="设置文本" />
<input type="button" name="insertHtml" value="插入HTML" />
<input type="button" name="appendHtml" value="添加HTML" />
<input type="button" name="clear" value="清空内容" />
<input type="reset" name="reset" value="Reset" />
</p>
</form>
</body>[object Object]로그인 후 복사
- 콘텐츠 획득 등의 방법은 API를 참고해주세요
http://kindeditor.net/doc.php



















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



