Node.js '디버그' 모듈을 사용하여 애플리케이션 로그의 로그 오염 방지
이 글에서는 Node.js “디버그” 모듈을 사용하여 애플리케이션 로그의 로그 오염을 방지하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

비디오 튜토리얼 추천: nodejs 튜토리얼
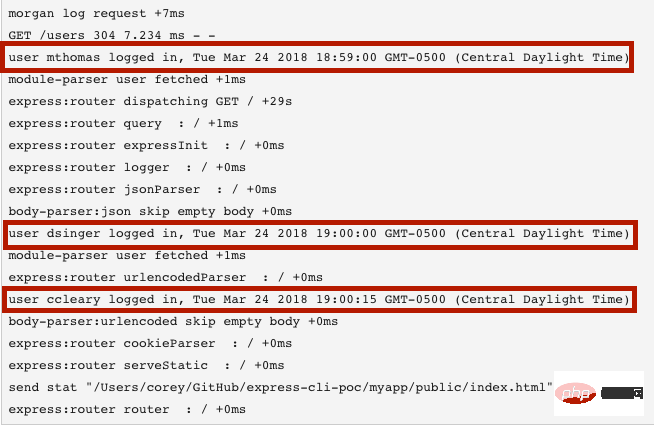
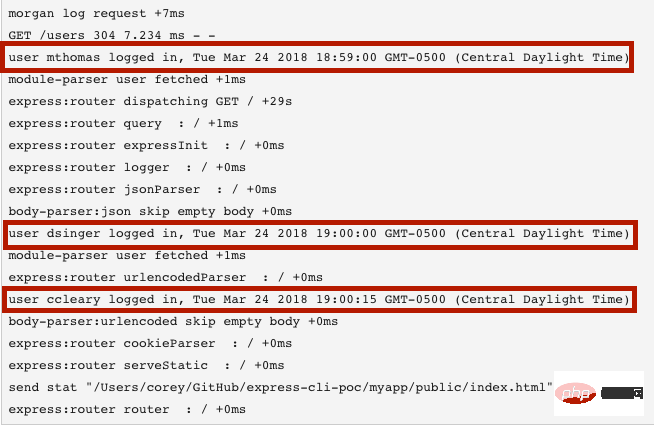
사용자 정의 Node 모듈에 로깅을 추가하고 추가 정보를 통해 이점을 얻을 것이라고 생각한 경험이 있지만 모듈을 추가할 때 그 사실을 발견한 적이 있습니까? 종속성으로 npm install 및 npm start를 실행하면 프로그램 로그가 다음과 같습니까? npm install 和 npm start 时,你的程序日志就会像下面吗?

你如何找到自己实际需要的信息?比如都有哪些用户登录以及何时登录,而不是来自应用程序依赖项的信息:

同样,当你怀疑由于你的团队对 Node 模块依赖项所做的更改而导致性能下降时,唯一需要解决的日志如下:

从全局来看,这是日志污染的样子:

我们想要什么
理想的日志记录方案能够使模块日志不进入程序或服务的日志记录,但能够在需要时将其打开以进行故障排除。
为此,我将向你展示如何使用 debug 模块来打开或关闭 Node 模块中的日志。
如果你不需要它们,并且使用该模块的服务运行良好,则将其设置为 OFF。
ON 用于遇到问题并需要尽可能多的日志信息时。
debug 模块概述
在功能方面,请不要像通常在调试器中那样来考虑调试模块(就像你在 ID E中设置断点的方式一样),而应更像是被修改后的 console 模块。这是一种可让你根据需要打开和关闭日志的工具。如果到其 GitHub页面(https://github.com/visionmedi...),则还会看到它的其他各种功能,例如命名空间等。暂时不用管这些,现在只需要知道它是一种可以优化你的生产环境的工具即可。
在你自己的 Node 模块中实现debug
让我们来看一个在代码中使用 debug

실제로 필요한 정보를 어떻게 찾나요? 예를 들어, 애플리케이션 종속성 정보가 아닌 누가 언제 로그인했는지:

debug 很容易。我们要做的就是 import 或 require 模块,然后创建一个logger —— const log = debug('http:server'); 。你只需将特定 logger 的标记或命名空间 ‘http:server‘ 传递给 DEBUG
마찬가지로 팀에서 Node 모듈 종속성을 변경하여 문제가 있다고 의심될 때 성능 저하를 일으킬 때 , 해결해야 할 유일한 로그는 다음과 같습니다:


우리가 원하는 것은 무엇입니까? h3>이상적인 로깅 솔루션은 프로그램이나 서비스 로깅에서 모듈 로그를 유지하지만 필요할 때 문제 해결을 위해 이를 켤 수 있는 기능을 갖춘 솔루션입니다.
이를 위해 디버그를 사용하여 Node 모듈을 켜거나 끄는 방법을 보여 드리겠습니다. 로그의 모듈.
🎜필요하지 않고 이 모듈을 사용하는 서비스가 제대로 실행되고 있다면 OFF로 설정하세요. 🎜🎜ON은 문제가 있고 가능한 한 많은 로그 정보가 필요할 때 사용됩니다. 🎜
debug 모듈 개요
🎜기능적인 측면에서 일반적으로 생각하는 디버그 모듈을 생각하지 마십시오. 디버거(IDE에서 중단점을 설정하는 것과 같은 방식)는 수정된 console 모듈과 더 유사해야 합니다. 필요에 따라 로그를 켜고 끌 수 있는 도구입니다. GitHub 페이지(https://github.com/visionmedi...🎜)로 이동하면 ), 네임스페이스 등과 같은 다양한 다른 기능도 볼 수 있습니다. 지금은 이를 무시하고 프로덕션 환경을 최적화할 수 있는 도구라는 점만 알아두십시오. 🎜디버그
를 자신의 Node 모듈에 구현해 보세요🎜코드에서 디버그를 사용하는 예를 살펴보겠습니다. . 다음이 모듈이라고 가정합니다. 🎜🎜🎜🎜🎜const debug = require('debug');
const log = debug('http:server');
const http = require('http');
const name = 'Demo App for debug module';
log('booting %o', name);
http.createServer((req, res) => {
log(req.method + ' ' + req.url);
res.end('debug example\n');
}).listen(3200, () => {
log('listening');
});debug 구현은 쉽습니다. 우리가 해야 할 일은 모듈을 가져오거나 요구한 다음 로거( const log = debug('http:server');)를 만드는 것뿐입니다. 디버깅을 활성화하려면 특정 로거의 태그 또는 네임스페이스 'http:server🎜'를 DEBUG 환경 변수에 전달하기만 하면 됩니다. 할 수 있다. 🎜🎜애플리케이션(예: 이 모듈을 가져오는 프로그램)을 시작하면 다음과 같이 시작됩니다. 🎜🎜🎜🎜🎜DEBUG=http:server node app-entrypoint.js
const debug = require('debug');
const log = debug('http:server');
const errorLogger = debug('http:error'); // create new logger here, passing it a new namespace
const http = require('http');
const name = 'Demo App for debug module';
log('booting %o', name);
http.createServer((req, res) => {
log(req.method + ' ' + req.url);
res.end('hello\n');
// fake an error to demonstrate using debug for http:error namespace
setTimeout(() => {
errorLogger('fake error'); // then call the logger
}, 1000);
}).listen(3200, () => {
log('listening');
});DEBUG=http:error node app-entrypoint.js
而且,当你要记录所有命名空间的日志时(在这种情况下,是 http:server 和 http:error),只需传递通配符 * 即可。
DEBUG=http:* node app-entrypoint.js
让我们看看这些日志现在是什么样的:

然后,当我们加载页面时:

注意,debug 会写入 stderr 而不是 stdout,所以如果你有一个根据不同的来源提取日志的日志路由,这些调试日志将最终会存储在 stderr 流中。
最后,你还可以选择:
- 你可以记录所有用
debug编写的模块的日志。 - 或者,你仍然可以用
console.log()/console.error()记录某些内容,而另一些记录debug
如果你有必须要记录的事项,并且与使用该模块的应用程序有关,请用 console 将其记录下来。但是如果你不这样做,就会用 debug 记录所有的内容。
为第三方模块打开 debug
到目前为止,如果你(或你的团队)编写了该模块,那么我们所介绍的内容就很棒。
但是如果你用的是第三方模块,那需要打开调试时该怎么办?
也许你已经对程序的各个部分进行了故障排除,不够现在假设你正在使用的开源模块可能会让你遇到问题。
好消息是,debug 是一个使用非常广泛的模块,npm 中的许多模块可能都在用它。第三方模块的创建者知道(至少,应该知道)该模块的用户真的不希望默认情况下进行记录,因为所有其他的日志都可能会变得杂乱无章。
由于 Express 内部使用了 debug 模块,所以如果你用了 Express 并需要对其进行故障排除,则可以通过运行以下命令打开日志:
DEBUG=express:* node your-app-entrypoint.js
查看开源 node 模块是否使用了 debug 以及是如何使用的
如果在文档中没有看到关于是否使用了 debug 的内容该怎么办? 即便如此,也有可能使用了该模块,但是你必须进行一些挖掘。
我们已经知道 Express 文档中描述了该如何使用它,但是我们假设它并没有记录在案:
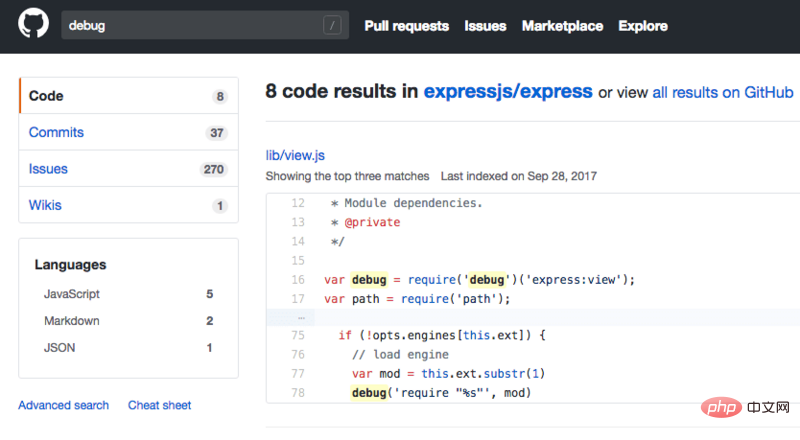
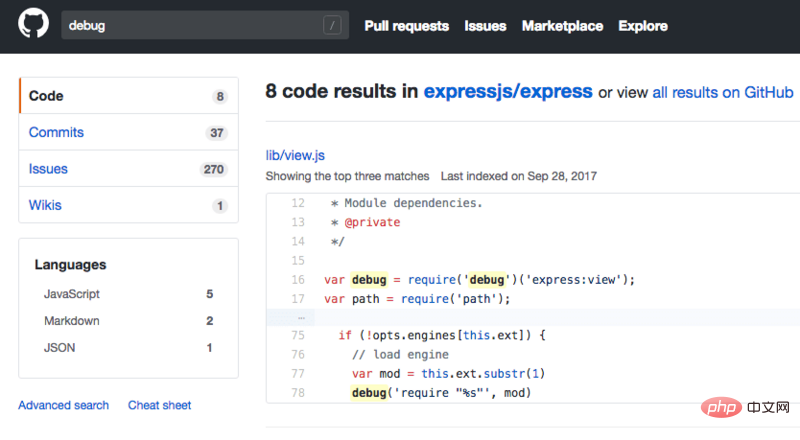
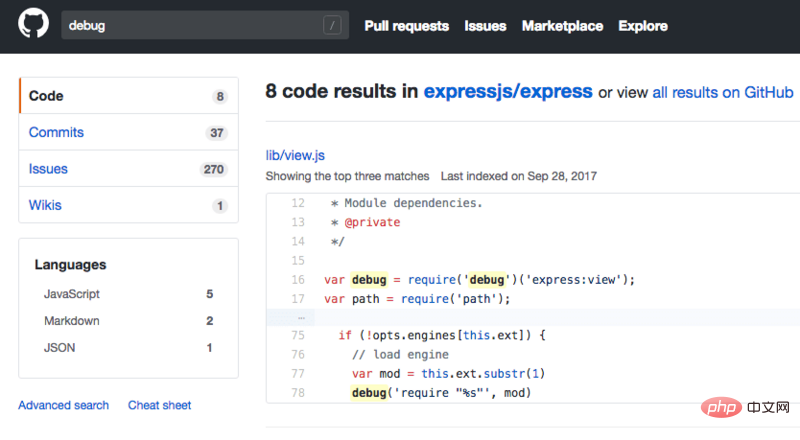
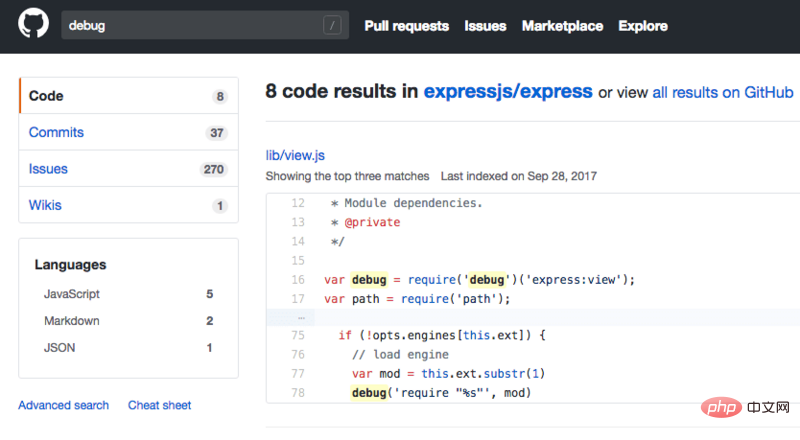
首先,你可以在项目的 GitHub(或其他开放源代码网站)上搜索 package.json,然后查找其中列出的作为依赖项的模块:

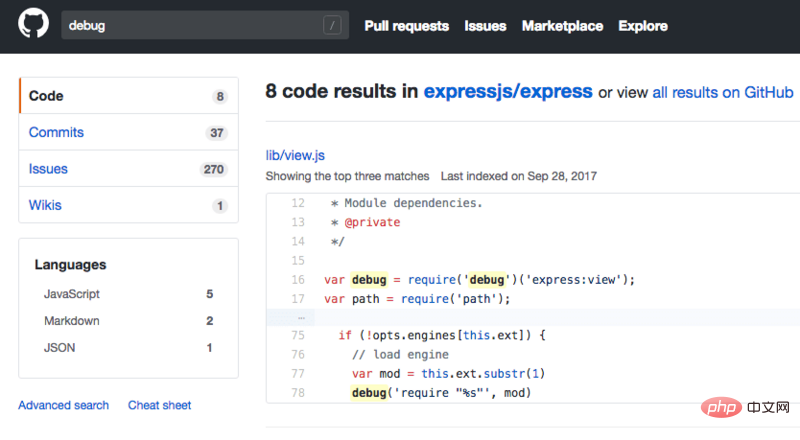
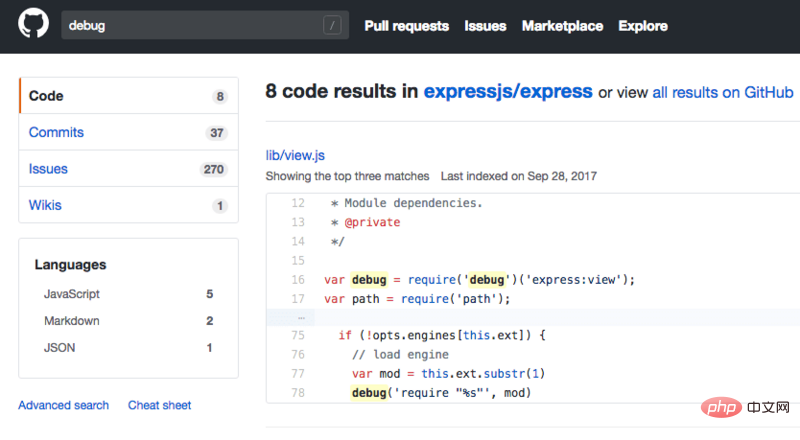
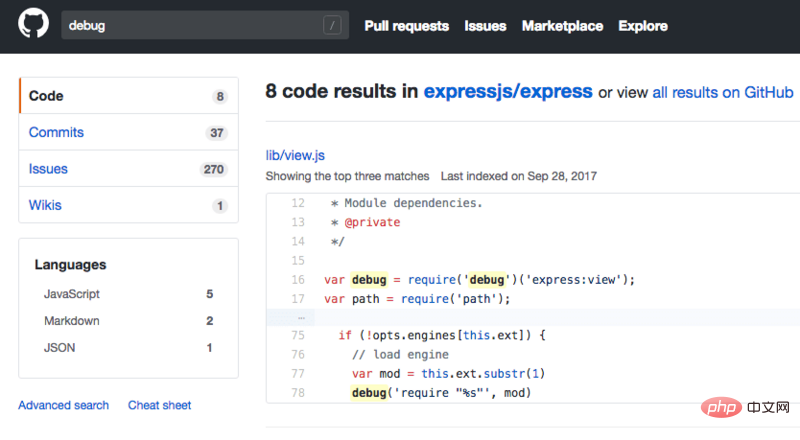
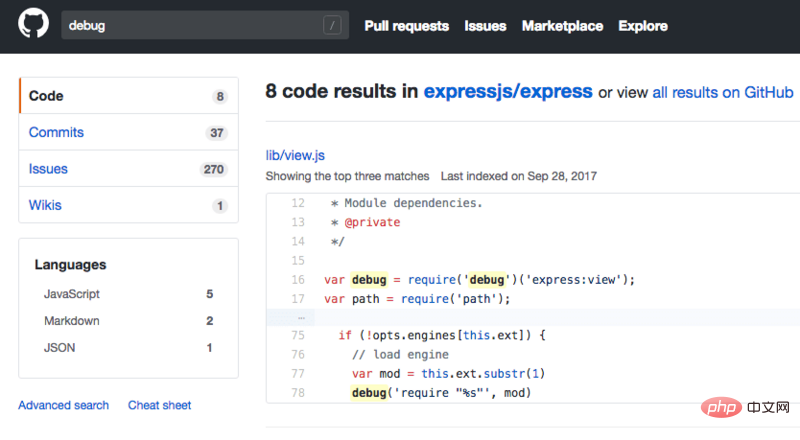
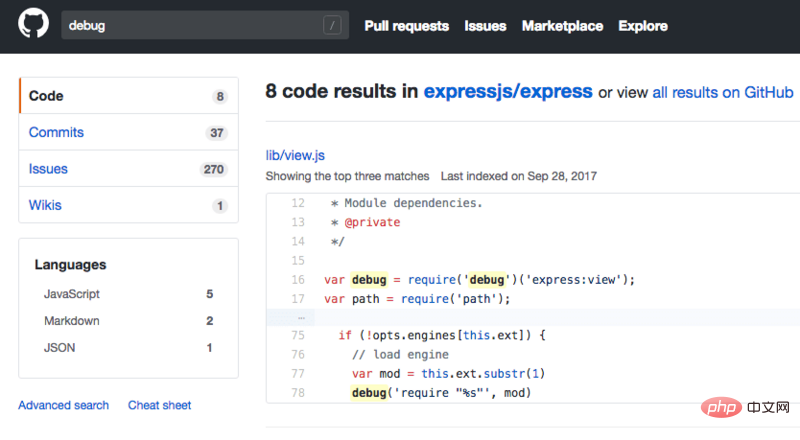
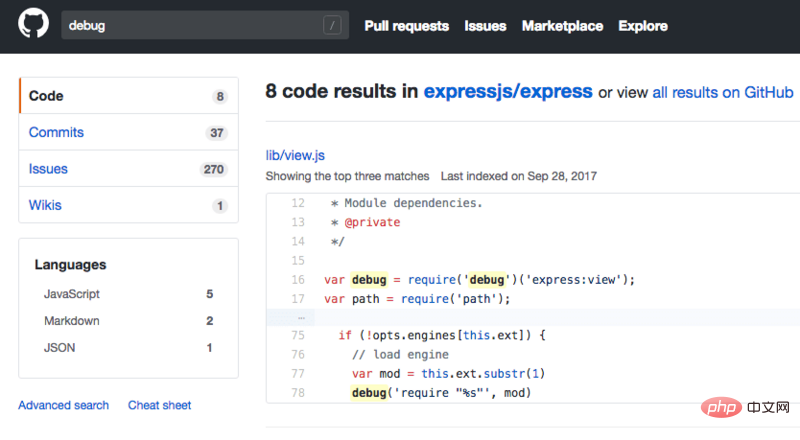
确认后,你还需要确认 1)实际正在使用中,以及 2)切换需要使用哪些标志。 GitHub 现在具有一项不错的功能,你可以在其中使用搜索栏搜索项目本身。如果我们在 Express 项目中搜索“debug”,则会发现以下内容:

我们可以看到切换标记为 “express”,因此 express:* 将为我们提供所有的日志,express:view 将为我们提供视图的日志,等等。
总结
希望你看到在 node 模块中实现 debug 并为第三方模块打开它是多么容易,以及它可以怎样帮你清理日志,同时又为你提供了一种方便的方法来将其重新打开进行故障排除。
英文原文地址:https://www.coreycleary.me/using-the-debug-module-to-avoid-polluting-your-application-logs-with-logs-from-node-modules/
作者:Corey Cleary
更多编程相关知识,可访问:编程入门!!
위 내용은 Node.js '디버그' 모듈을 사용하여 애플리케이션 로그의 로그 오염 방지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 91
91
![WLAN 확장 모듈이 중지되었습니다. [수정]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN 확장 모듈이 중지되었습니다. [수정]
Feb 19, 2024 pm 02:18 PM
WLAN 확장 모듈이 중지되었습니다. [수정]
Feb 19, 2024 pm 02:18 PM
Windows 컴퓨터의 WLAN 확장 모듈에 문제가 있는 경우 인터넷 연결이 끊어질 수 있습니다. 이러한 상황은 종종 좌절감을 주지만 다행히도 이 문서에서는 이 문제를 해결하고 무선 연결이 다시 제대로 작동하도록 하는 데 도움이 될 수 있는 몇 가지 간단한 제안 사항을 제공합니다. WLAN 확장성 모듈 복구가 중지되었습니다. Windows 컴퓨터에서 WLAN 확장성 모듈의 작동이 중지된 경우 다음 제안에 따라 문제를 해결하십시오. 네트워크 및 인터넷 문제 해결사를 실행하여 무선 네트워크 연결을 비활성화했다가 다시 활성화하십시오. WLAN 자동 구성 서비스 다시 시작 전원 옵션 수정 수정 고급 전원 설정 네트워크 어댑터 드라이버 재설치 일부 네트워크 명령 실행 이제 자세히 살펴보겠습니다.
 win10의 이벤트 ID 6013이란 무엇입니까?
Jan 09, 2024 am 10:09 AM
win10의 이벤트 ID 6013이란 무엇입니까?
Jan 09, 2024 am 10:09 AM
win10의 로그는 사용자가 시스템 사용을 자세히 이해하는 데 도움이 됩니다. 많은 사용자가 자신의 관리 로그를 찾을 때 로그 6013을 접했을 것입니다. 그렇다면 이 코드는 무엇을 의미합니까? win10 로그 6013이란 무엇입니까? 1. 이것은 일반 로그입니다. 이 로그의 정보는 컴퓨터가 다시 시작되었음을 의미하지는 않지만 마지막 시작 이후 시스템이 실행된 시간을 나타냅니다. 이 로그는 매일 12시 정각에 한 번씩 나타납니다. 시스템이 얼마나 오랫동안 실행되었는지 확인하는 방법은 cmd에 systeminfo를 입력할 수 있습니다. 그 안에 한 줄이 있습니다.
 WLAN 확장성 모듈을 시작할 수 없습니다.
Feb 19, 2024 pm 05:09 PM
WLAN 확장성 모듈을 시작할 수 없습니다.
Feb 19, 2024 pm 05:09 PM
이 문서에서는 무선 LAN 확장 모듈을 시작할 수 없음을 나타내는 이벤트 ID10000을 해결하는 방법을 자세히 설명합니다. 이 오류는 Windows 11/10 PC의 이벤트 로그에 나타날 수 있습니다. WLAN 확장성 모듈은 IHV(독립 하드웨어 공급업체) 및 ISV(독립 소프트웨어 공급업체)가 사용자에게 맞춤형 무선 네트워크 기능을 제공할 수 있도록 하는 Windows의 구성 요소입니다. Windows 기본 기능을 추가하여 기본 Windows 네트워크 구성 요소의 기능을 확장합니다. WLAN 확장성 모듈은 운영 체제가 네트워크 구성 요소를 로드할 때 초기화의 일부로 시작됩니다. 무선 LAN 확장 모듈에 문제가 발생하여 시작할 수 없는 경우 이벤트 뷰어 로그에 오류 메시지가 표시될 수 있습니다.
 Win10에서 이벤트 7034 오류 로그 문제 해결
Jan 11, 2024 pm 02:06 PM
Win10에서 이벤트 7034 오류 로그 문제 해결
Jan 11, 2024 pm 02:06 PM
win10의 로그는 사용자가 시스템 사용을 자세히 이해하는 데 도움이 됩니다. 많은 사용자가 자신의 관리 로그를 찾을 때 많은 오류 로그를 보았을 것입니다. 그렇다면 이를 해결하는 방법은 무엇입니까? win10 로그 이벤트 7034를 해결하는 방법: 1. "시작"을 클릭하여 "제어판"을 엽니다. 2. "관리 도구"를 찾습니다. 3. "서비스"를 클릭합니다. 4. HDZBCommServiceForV2.0을 찾아 "서비스 중지"를 마우스 오른쪽 버튼으로 클릭하고 변경합니다. "수동 시작"으로
 iPhone의 건강 앱에서 약물 복용 기록을 보는 방법
Nov 29, 2023 pm 08:46 PM
iPhone의 건강 앱에서 약물 복용 기록을 보는 방법
Nov 29, 2023 pm 08:46 PM
iPhone을 사용하면 건강 앱에 약을 추가하여 매일 복용하는 약, 비타민, 보충제를 추적하고 관리할 수 있습니다. 그러면 장치에서 알림을 받을 때 복용했거나 건너뛴 약을 기록할 수 있습니다. 약을 기록한 후에는 건강을 추적하는 데 도움이 되도록 약을 복용하거나 건너뛴 빈도를 확인할 수 있습니다. 이번 포스팅에서는 iPhone의 건강 앱에서 선택한 약물의 로그 기록을 보는 방법을 안내하겠습니다. 건강 앱에서 약물 기록 기록을 보는 방법에 대한 간단한 가이드: 건강 앱> 찾아보기> 약품> 약품> 약품 선택> 옵션&a로 이동하세요.
 Linux 시스템의 로그 보기 명령어에 대한 자세한 설명!
Mar 06, 2024 pm 03:55 PM
Linux 시스템의 로그 보기 명령어에 대한 자세한 설명!
Mar 06, 2024 pm 03:55 PM
Linux 시스템에서는 다음 명령을 사용하여 로그 파일의 내용을 볼 수 있습니다. tail 명령: tail 명령은 로그 파일 끝에 내용을 표시하는 데 사용됩니다. 최신 로그 정보를 보기 위한 일반적인 명령어입니다. tail [옵션] [파일 이름] 일반적으로 사용되는 옵션은 다음과 같습니다. -n: 표시할 줄 수를 지정합니다. 기본값은 10줄입니다. -f: 파일 내용을 실시간으로 모니터링하고, 파일이 업데이트되면 자동으로 새 내용을 표시합니다. 예: tail-n20logfile.txt#logfile.txt 파일의 마지막 20줄 표시 tail-flogfile.txt#logfile.txt 파일의 업데이트된 내용을 실시간으로 모니터링 head 명령: head 명령은 시작 부분을 표시하는 데 사용됩니다. 로그 파일의
 Ansible 작동 방식에 대한 자세한 설명
Feb 18, 2024 pm 05:40 PM
Ansible 작동 방식에 대한 자세한 설명
Feb 18, 2024 pm 05:40 PM
Ansible의 작동 원리는 위 그림에서 이해할 수 있습니다. 관리 측에서는 관리 측에 연결하기 위해 로컬, SSH 및 zeromq의 세 가지 방법을 지원합니다. 기본값은 SSH 기반 연결을 사용하는 것입니다. 위의 아키텍처 다이어그램에서는 HostInventory(호스트 목록) 분류가 다른 방식으로 수행될 수 있습니다. 관리 노드는 단일 모듈 및 단일 명령의 일괄 실행을 구현합니다. -hoc; 관리 노드는 플레이북을 통해 웹 서비스 설치 및 배포, 데이터베이스 서버 일괄 백업 등과 같은 여러 작업 모음을 구현할 수 있습니다. 우리는 플레이북을 시스템이 통과하는 것으로 간단히 이해할 수 있습니다.
 이 문서에서는 CTR 추정에서 기능 향상 및 개인화의 고전적인 방법과 효과 비교를 요약합니다.
Dec 15, 2023 am 09:23 AM
이 문서에서는 CTR 추정에서 기능 향상 및 개인화의 고전적인 방법과 효과 비교를 요약합니다.
Dec 15, 2023 am 09:23 AM
CTR 추정에서는 특성이 매우 중요한 특성 임베딩+MLP를 사용하는 주류 방법이 있습니다. 그러나 동일한 기능의 경우 다른 샘플에서 표현이 동일합니다. 이러한 방식으로 다운스트림 모델에 입력하면 모델의 표현 능력이 제한됩니다. 이러한 문제를 해결하기 위해 CTR 추정 분야에서는 Feature Enhancement Module이라 불리는 일련의 관련 연구가 제안되었다. 특징 강화 모듈은 다양한 샘플의 특징 표현에 적응하고 모델의 표현 능력을 향상시키기 위해 다양한 샘플을 기반으로 임베딩 레이어의 출력 결과를 수정합니다. 최근 Fudan University와 Microsoft Research Asia는 다양한 기능 향상 모듈의 구현 방법과 효과를 비교하는 기능 향상 작업에 대한 리뷰를 공동으로 발표했습니다. 이제 한 가지를 소개하겠습니다.




