15가지 고급 Vue.js 인터뷰 질문
이 글에서는 15개의 Vue.js고급 인터뷰 질문을 공유하겠습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

1. 항목 목록을 렌더링할 때 "key" 속성의 역할과 중요성은 무엇인가요?
key 속성을 사용하면 Vue가 항목 목록을 렌더링할 때 각 Vnode를 추적할 수 있습니다. 키 값은 고유해야 합니다.
키 속성이 사용되지 않고 목록의 내용이 변경되는 경우(예: 목록 정렬) 가상 DOM은 요소를 위나 아래로 이동하는 대신 업데이트된 데이터로 노드를 패치하여 변경 사항을 반영합니다. 이는 기본 모드이며 매우 잘 작동합니다.
고유한 키 값 IS가 제공되면 키가 삭제되면(예: 목록에서 항목을 삭제할 때) 키 변경 사항에 따라 요소가 재정렬됩니다(새 데이터로 패치되지 않음). ), 해당 요소 노드도 파괴되거나 삭제됩니다.
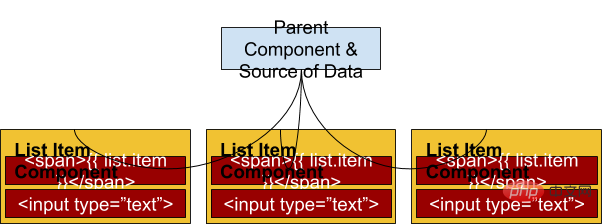
아래 그림에 주의하세요.

여기에는 하위 구성 요소 목록을 렌더링하는 상위 구성 요소가 있습니다. 세 개의 하위 구성 요소 노드로 렌더링된 세 개의 목록 항목이 표시됩니다. 이러한 각 하위 구성 요소에는 범위 태그와 입력 상자가 포함되어 있으며 로컬 상태 개체(선택 사항)도 포함될 수 있습니다. 이제 두 가지 경우를 확인해 보겠습니다.
key 속성이 사용되지 않는 경우: 예를 들어 목록이 재정렬된 경우 Vue는 해당 노드를 이동하지 않고 이미 있는 3개의 노드를 재정렬된 데이터로 패치합니다. 이 방법은 사용자가 이러한 하위 구성 요소 중 하나 이상의 로컬 상태를 입력하거나 변경하지 않는 한 잘 작동합니다. 따라서 사용자가 구성요소 번호 3이 포함된 입력 상자에 입력했다고 가정하면 목록을 재정렬한 후 구성 요소 번호 3이 포함된 스팬 태그의 내용이 변경되지만 입력 상자는 사용자가 입력한 내용 및 상태 데이터와 함께 여기에 남아 있습니다. 이는 Vue가 구성 요소 번호 3을 인식하지 못하기 때문에 표시되는 업데이트된 데이터, 즉 범위 태그의 내용을 다시 패치하기 때문입니다.
하위 구성 요소에서 키 속성을 사용하면 Vue는 구성 요소의 ID를 알고 목록이 재정렬되면 패치 대신 노드가 이동됩니다. 이렇게 하면 수동으로 편집한 입력 필드와 전체 구성 요소가 새 위치로 이동됩니다.
구성 요소나 요소를 조건부로 렌더링할 때 key 속성을 사용하여 Vue에 요소의 고유성에 대해 알리고 요소가 새 데이터로 다시 패치되지 않도록 할 수도 있습니다.
2. 템플릿에서 원시 HTML을 어떻게 렌더링하시겠습니까?
템플릿의 콘텐츠를 출력하는 일반적인 방법은 콧수염 구문 태그를 사용하여 메서드, 속성 또는 데이터 변수에서 데이터를 출력하는 것입니다. 그러나 콧수염 태그는 텍스트를 렌더링합니다. 콧수염 태그를 사용하여 HTML을 렌더링하려고 하면 텍스트 문자열로 렌더링되며 구문 분석되지 않습니다. 콘텐츠를 HTML로 렌더링하고 구문 분석하려면 아래와 같이 v-html 지시문을 사용할 수 있습니다.
Template
<p id="app" v-html=”title”></p>
App
new Vue({
el: '#app',
data: {
title: '<h1 id="Vue-js">Vue.js</h1>'
}
});Output
Vue.js
위의 예에서 볼 수 있듯이 v-html 지시어는 모든 HTML을 구문 분석하며 결과적으로 위의 명령문은 다음과 같습니다. 요청 시 렌더링됩니다. 개발자는 v-html을 사용하기 전에 먼저 이해해야 합니다. v-html을 부적절하게 사용하면 웹사이트가 외부 소스에서 악성 코드가 주입되어 실행될 수 있는 주입 공격에 노출될 수 있습니다.
3. vue-loader란 무엇인가요?
Vue-loader는 Webpack의 로더 모듈로, 단일 파일 구성 요소를 .vue 파일 형식으로 작성할 수 있습니다. 단일 파일 구성 요소 파일에는 템플릿, 스크립트, 스타일의 세 부분이 있습니다. vue-loader 모듈을 사용하면 웹팩이 별도의 로더 모듈(예: SASS 또는 SCSS 로더)을 사용하여 각 섹션을 추출하고 처리할 수 있습니다. 이 설정을 통해 .vue 파일을 사용하여 프로그램을 원활하게 작성할 수 있습니다.
vue-loader 모듈을 사용하면 정적 리소스를 모듈 종속성으로 처리하고 웹팩 로더를 사용하여 처리할 수 있습니다. 또한 개발 중에 핫 리로드도 가능합니다.
4. 믹스인이란 무엇인가요?
Mixins를 사용하면 Vue 구성 요소에 연결 가능하고 재사용 가능한 기능을 작성할 수 있습니다. 여러 구성 요소에서 수명 주기 후크, 메서드 등과 같은 구성 요소 옵션 세트를 재사용하려는 경우 이를 믹스인으로 작성하고 구성 요소에서 간단히 참조할 수 있습니다. 그런 다음 믹스인의 내용이 구성 요소에 병합됩니다. 믹스인에 수명 주기 후크를 정의하면 실행 시 구성 요소 자체 후크보다 우선 적용됩니다.
5. 개발 중에 Vue 프로그램과 백엔드 API 서버가 동일한 호스트에서 실행되지 않는 경우 API 요청을 프록시하는 방법. Vue-CLI 3을 사용하여 설정한다고 가정합니까?
localhost:4040에서 실행되는 Node.js 백엔드 서버가 있다고 가정해 보겠습니다. 구성 요소에서 프록시 처리되고 액세스할 수 있도록 하기 위해 vue.config.js 파일을 구성하고 아래와 같이 devServer 섹션을 포함할 수 있습니다.
假设我们有一个运行在 localhost:4040 上的 Node.js 后端服务器。为了确保代理并可以从组件中访问它,可以配置 vue.config.js 文件并包含 devServer 部分,如下所示:
在 vue.config.js 文件中:
module.exports: {
devServer: {
proxy: {
'/api': {
target: ‘http://localhost:4040/api’,
changeOrigin: true
}
}
}
}6. prop 如何指定其类型要求?
通过实现 prop 验证选项,可以为单个 prop 指定类型要求。这对生产没有影响,但是会在开发阶段发出警告,从而帮助开发人员识别传入数据和 prop 的特定类型要求的潜在问题。
配置三个 prop 的例子:
props: {
accountNumber: {
type: Number,
required: true
},
name: {
type: String,
required: true
},
favoriteColors: Array
}7. 什么是虚拟 DOM?
文档对象模型或 DOM 定义了一个接口,该接口允许 JavaScript 之类的语言访问和操作 HTML 文档。元素由树中的节点表示,并且接口允许我们操纵它们。但是此接口需要付出代价,大量非常频繁的 DOM 操作会使页面速度变慢。
Vue 通过在内存中实现文档结构的虚拟表示来解决此问题,其中虚拟节点(VNode)表示 DOM 树中的节点。当需要操纵时,可以在虚拟 DOM的 内存中执行计算和操作,而不是在真实 DOM 上进行操纵。这自然会更快,并且允许虚拟 DOM 算法计算出最优化的方式来更新实际 DOM 结构。
一旦计算出,就将其应用于实际的 DOM 树,这就提高了性能,这就是为什么基于虚拟 DOM 的框架(例如 Vue 和 React)如此突出的原因。
8. 什么是 Vue 插件?
Vue 插件允许开发人员构建全局级别的功能并将其添加到 Vue。用于向程序添加可以全局访问的方法和属性、资源,选项,mixin 以及其他自定义 API。 VueFire 是 Vue 插件的一个例子,该插件添加了 Firebase 特定的方法并将其绑定到整个程序。之后 firebase 函数可在程序结构中的任何位置的 this 上下文中使用。
9. 什么是渲染函数?举个例子。
Vue 允许我们以多种方式构建模板,其中最常见的方式是只把 HTML 与特殊指令和 mustache 标签一起用于响应功能。但是你也可以通过 JavaScript 使用特殊的函数类(称为渲染函数)来构建模板。这些函数与编译器非常接近,这意味着它们比其他模板类型更高效、快捷。由于你使用 JavaScript 编写渲染函数,因此可以在需要的地方自由使用该语言直接添加自定义函数。
对于标准 HTML 模板的高级方案非常有用。
这里是用 HTML 作为模板的 Vue 程序
new Vue({
el: '#app',
data: {
fruits: ['Apples', 'Oranges', 'Kiwi']
},
template:
`<p>
<h1 id="Fruit-nbsp-Basket">Fruit Basket</h1>
<ol>
<li v-for="fruit in fruits">{{ fruit }}</li>
</ol>
</p>`
});这里是用渲染函数开发的同一个程序:
new Vue({
el: '#app',
data: {
fruits: ['Apples', 'Oranges', 'Kiwi']
},
render: function(createElement) {
return createElement('p', [
createElement('h1', 'Fruit Basket'),
createElement('ol', this.fruits.map(function(fruit) {
return createElement('li', fruit);
}))
]);
}
});输出:
Fruit Basket
- Apples
- Oranges
- Kiwi
在上面的例子中,我们用了一个函数,它返回一系列 createElement() 调用,每个调用负责生成一个元素。尽管 v-for 指令在基于 HTML 的模板中起作用,但是当使用渲染函数时,可以简单地用标准 .map() 函数遍历 fruits 数据数组。
10. 哪个生命周期 hook 最适合从 API 调用中获取数据?
尽管这取决于组件的用途及,但是创建的生命周期 hook 内通常非常适合放置 API 调用。这时可以使用组件的数据和响应性功能,但是该组件尚未渲染。
11. 什么时候调用 “updated” 生命周期 hook ?
在更新响应性数据并重新渲染虚拟 DOM 之后,将调用更新的 hook。它可以用于执行与 DOM 相关的操作,但是(默认情况下)不能保证子组件会被渲染,尽管也可以通过在更新函数中使用 this.$nextTick 来确保。
12. 在 Vue 实例中编写生命周期 hook 或其他 option/propertie 时,为什么不使用箭头函数?
箭头函数自己没有定义 this 上下文,而是绑定到其父函数的上下文中。当你在 Vue 程序中使用箭头函数(=>)时,this 关键字病不会绑定到 Vue 实例,因此会引发错误。所以强烈建议改用标准函数声明。
13. 什么时候使用keep-alive元素?
当由于数据属性或其他某种响应状态而动态切换组件时,每次将它们切换到渲染状态时,都会被重新渲染。尽管你可能需要这种行为,但在某些情况下重新渲染可能是不合适的。例如在创建时从 API 调用中引入数据的组件。你可能不希望每次动态切换这个组件进行渲染时都调用此 API。这时你可以将组件包含在 keep-alive 元素中。keep-alive 元素缓存该组件并从那里获取它,而不是每次都重新渲染它。
14. 在大型 Vue 程序中管理状态的推荐方法是什么?为什么?
当程序在功能和代码方面不断增长时,状态管理会变得困难,并且使用无穷无尽的下游网络 prop 和上游事件当然不是明智的决定。在这种情况下,有必要将状态管理转移到中央管理系统。 Vue 生态系统中提供了 Vuex,它是官方的状态管理库,也是推荐用于集中存储状态的模式。
Vuex 允许维护中央状态。组件将 Vuex 用作响应性数据存储,并在状态更新时进行更新。多个或者不相关的组件可以依赖于相同的中央存储。
在这种情况下,Vue 充当纯 View 层。要修改状态,视图层(例如按钮或交互式组件)需要发出 Vuex Action,然后执行所需的任务。为了更新或修改状态,Vuex 提供了 Mutations。
这个工作流程的目的是留下可用的操作痕迹。
15. 什么是异步组件?
当大型程序使用大量组件时,从服务器上同时加载所有组件可能是没有意义的。在这种情况下,Vue 允许我们在需要时定义从服务器异步加载的组件。在声明或注册组件时,Vue 接受提供 Promise 的工厂函数。然后可以在调用该组件时对其进行“解析”。
通过仅加载基本组件并把异步组件的加载推迟到未来的调用时间,可以节省带宽和程序加载时间。
这是一个异步组件的简单示例。
new Vue({
components: {
‘tweet-box’: () => import(‘./components/async/TweetBox’)
}
});当以这种方式使用时,Webpack 的代码拆分将用于提供此功能。
原文地址:https://www.zeolearn.com/interview-questions/vue-js
相关推荐:
更多编程相关知识,请访问:编程入门!!
위 내용은 15가지 고급 Vue.js 인터뷰 질문의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 다섯 가지 일반적인 Go 언어 면접 질문과 답변
Jun 01, 2023 pm 08:10 PM
다섯 가지 일반적인 Go 언어 면접 질문과 답변
Jun 01, 2023 pm 08:10 PM
최근 몇 년간 큰 인기를 얻은 프로그래밍 언어로 Go 언어는 많은 기업과 기업에서 인터뷰의 핫스팟이 되었습니다. Go 언어 초보자의 경우 인터뷰 과정에서 관련 질문에 어떻게 대답할지가 탐구해 볼 만한 질문입니다. 초보자가 참고할 수 있는 일반적인 Go 언어 인터뷰 질문 5가지와 답변은 다음과 같습니다. Go 언어의 가비지 수집 메커니즘이 어떻게 작동하는지 소개해주세요. Go 언어의 가비지 수집 메커니즘은 마크 스윕 알고리즘과 3색 표시 알고리즘을 기반으로 합니다. Go 프로그램의 메모리 공간이 충분하지 않으면 Go 가비지 수집기가
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
실제 개발 프로젝트 프로세스에서는 상대적으로 큰 파일을 업로드해야 하는 경우가 있는데, 그러면 업로드가 상대적으로 느려지므로 백그라운드에서 파일 조각을 업로드하려면 매우 간단합니다. 기가바이트 파일 스트림이 여러 개의 작은 파일 스트림으로 절단된 다음 인터페이스는 작은 파일 스트림을 각각 전달하도록 요청됩니다.




