JavaScript 디버깅을 위한 콘솔 사용을 위한 10가지 고급 팁

지난 10년 동안 저의 가장 큰 열정 중 하나는 프런트 엔드 개발(특히 JavaScript)이었습니다. 나는 "장인"으로서 다양한 도구를 전문으로 다루는 것을 좋아합니다. 이 기사에서는 구식 콘솔을 사용하는 몇 가지 디버깅 기술을 소개합니다.
네, 우리 모두는 아래의 기본 기술을 알고 있습니다.
console.log(‘Hello World!’); console.info(‘Something happened…’); console.warn(‘Something strange happened…’); console.error(‘Something horrible happened…’);
이제부터 여러분이 모르는 기술을 가르쳐서 숙련된 운전자로 만들어 드리겠습니다!
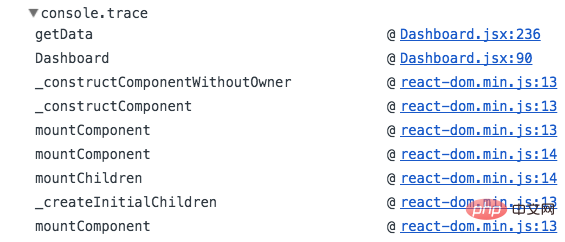
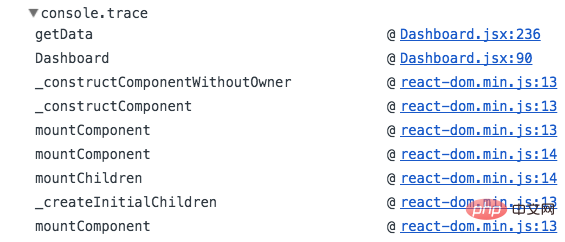
1.console.trace()
메시지가 어디에 인쇄되는지 알고 싶다면 console.trace()를 사용하여 인쇄할 데이터의 스택 추적을 가져옵니다. console.trace()来获取要打印的数据的stacktrace。

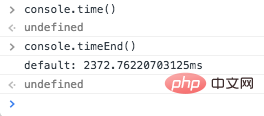
2. console.time() && console.timeEnd()
如果你想分析函数的性能,可以使用console.time()来计时,console.timeEnd()来结束计时,控制台会打印出两次之间的时间差。

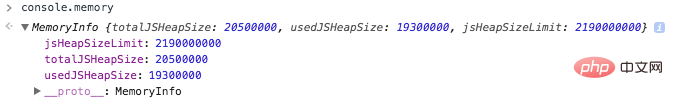
3. console.memory
如果你发现性能问题很难分析,可能还要考虑是否有内存泄露,你可以使用console.memory(注意memory是console的属性,不是函数),来查看当前的堆的使用情况。

Fundebug助你更好地debug,欢迎试用!
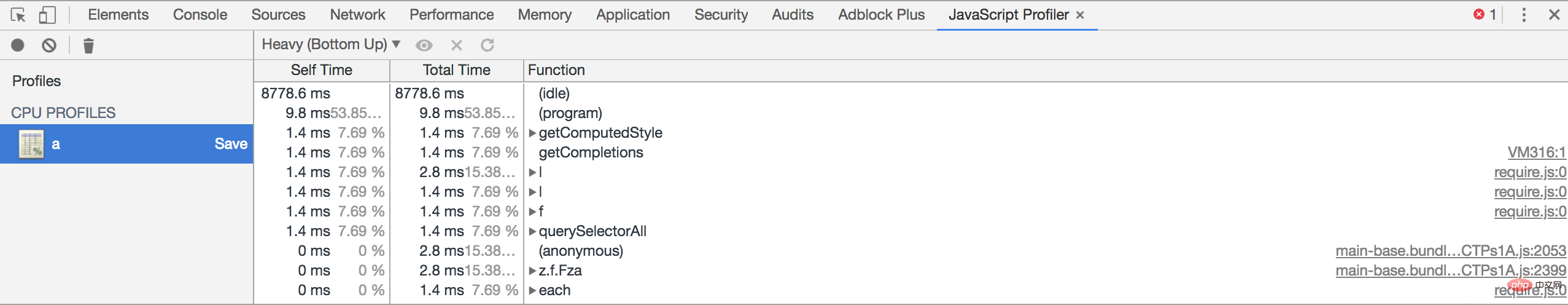
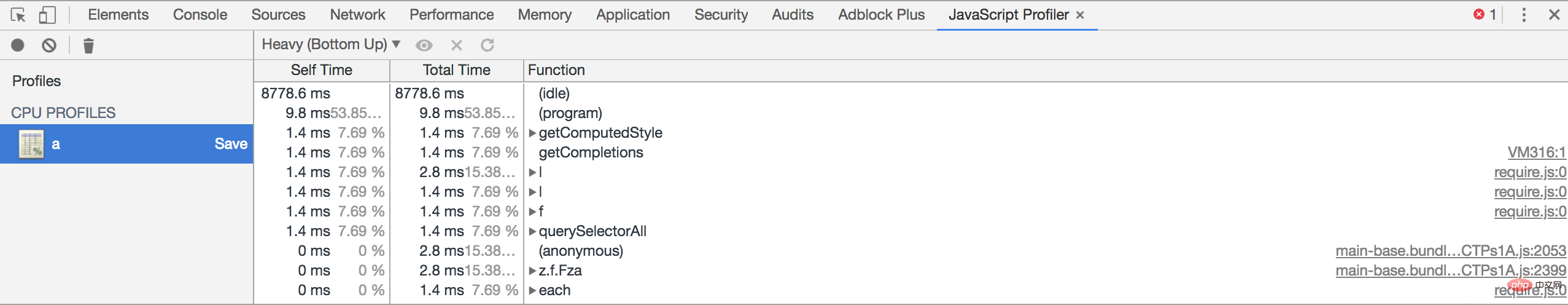
4. console.profile(‘profileName’) & console.profileEnd(‘profileName’)
虽然不是一个标准的做法,不过被广泛接受使用。你可以使用这两个命令来启动和停止profiling。这样有助你你在代码中做精准的profiling。而不依赖于手动的鼠标点击。你可以在浏览器控制台Javacript Profiler中找到刚刚的profile。

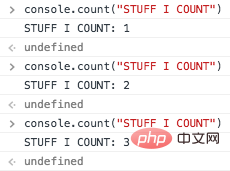
5. console.count(“STUFF I COUNT”)
有时候为了记录一个函数或则一段代码重复执行了多少次,可以使用console.count('?')来记录。每一次执行到该代码,就会自动加1。

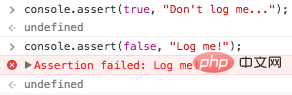
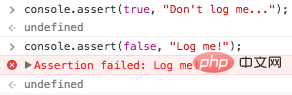
6. console.assert(false, “Log me!”)
你可以使用console.assert来在某些为假的条件下输出消息,而不是用if-else。
注意:在Node.js下会报错(Assertion Error)。

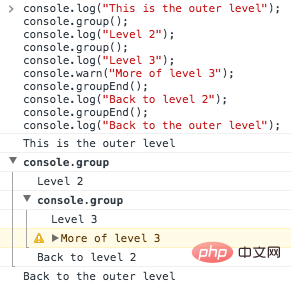
7. console.group(‘group’) & console.groupEnd(‘group’)
如果你想对打印的log做一个格式化的整理,可以使用console.group()和console.groupEnd()。使用console.group可以将log聚合成组,并且形成嵌套的层级。请看示例:

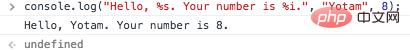
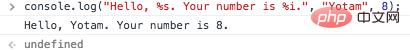
8. String substitutions
你可以使用console.log打印变量(%s = string, %i = integer, %o = object, %f = float)。

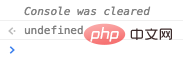
9. console.clear()
我们已经在控制台输出了很多记录,来使用console.clear()清空一下。

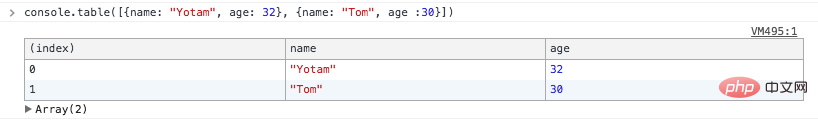
10. console.table()
最后一个压轴的!你可以使用console.table()

2. console.time() && console.timeEnd() 함수 성능을 분석하려면
함수 성능을 분석하려면 console.time( ) 시간으로, console.timeEnd()로 시간을 종료하면 콘솔은 두 시간 사이의 시간 차이를 인쇄합니다.
3. console.memory🎜성능 문제를 분석하기 어렵고 메모리 누수가 있는지도 고려하고 싶다면 console.memory를 사용할 수 있습니다(참고 메모리는 함수가 아닌 콘솔의 속성입니다). 현재 힙 사용량을 볼 수 있습니다. 🎜🎜 🎜🎜Fundebug는 더 나은 디버깅을 도와줍니다. 사용해 보세요. 환영합니다. ! 🎜
🎜🎜Fundebug는 더 나은 디버깅을 도와줍니다. 사용해 보세요. 환영합니다. ! 🎜4. console.profile('profileName') & console.profileEnd('profileName')🎜🎜그렇지는 않지만 표준 관행이지만 널리 받아들여지고 있습니다. 이 두 명령을 사용하여 프로파일링을 시작하고 중지할 수 있습니다. 이는 코드에서 정확한 프로파일링을 수행하는 데 도움이 됩니다. 수동 마우스 클릭에 의존하는 대신. 지금 브라우저 콘솔 Javascript Profiler에서 프로필을 찾을 수 있습니다. 🎜🎜 🎜
🎜5. console.count("STUFF I COUNT")🎜🎜때때로 함수나 코드가 반복적으로 실행된 횟수를 기록하기 위해 를 사용할 수 있습니다. console.count(' ?')를 기록합니다. 이 코드가 실행될 때마다 자동으로 1씩 증가합니다. 🎜🎜 🎜
🎜6. console.assert(false, “Log me!”)🎜🎜사용하는 대신 console.assert를 사용하여 특정 잘못된 조건에서 메시지를 출력할 수 있습니다. 만약-그렇다면.
참고: Node.js에서 어설션 오류가 보고됩니다. 🎜🎜 🎜
🎜7. console.group('group') & console.groupEnd('group')🎜🎜인쇄된 로그의 형식을 지정하려면 console.group() 및 console.groupEnd(). console.group을 사용하여 로그를 그룹으로 집계하고 중첩 계층을 형성합니다. 예를 참조하세요: 🎜🎜 🎜
🎜8. 문자열 대체🎜🎜console.log를 사용하여 변수를 인쇄할 수 있습니다(%s = 문자열, %i = 정수, %o = 개체, %f = 부동 소수점). . 🎜🎜 🎜
🎜9. console.clear()🎜🎜콘솔에 많은 레코드가 출력되었습니다. console.clear()를 사용하여 이를 삭제해 보겠습니다. 🎜🎜 🎜
🎜10. console.table()🎜🎜마지막! console.table()을 사용하여 객체를 테이블 형식으로 인쇄할 수 있습니다. 🎜🎜🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 소개🎜를 방문하세요! ! 🎜
Javascript Profiler에서 프로필을 찾을 수 있습니다. 🎜🎜 🎜
🎜5. console.count("STUFF I COUNT")🎜🎜때때로 함수나 코드가 반복적으로 실행된 횟수를 기록하기 위해 를 사용할 수 있습니다. console.count(' ?')를 기록합니다. 이 코드가 실행될 때마다 자동으로 1씩 증가합니다. 🎜🎜 🎜
🎜6. console.assert(false, “Log me!”)🎜🎜사용하는 대신 console.assert를 사용하여 특정 잘못된 조건에서 메시지를 출력할 수 있습니다. 만약-그렇다면.
참고: Node.js에서 어설션 오류가 보고됩니다. 🎜🎜 🎜
🎜7. console.group('group') & console.groupEnd('group')🎜🎜인쇄된 로그의 형식을 지정하려면 console.group() 및 console.groupEnd(). console.group을 사용하여 로그를 그룹으로 집계하고 중첩 계층을 형성합니다. 예를 참조하세요: 🎜🎜 🎜
🎜8. 문자열 대체🎜🎜console.log를 사용하여 변수를 인쇄할 수 있습니다(%s = 문자열, %i = 정수, %o = 개체, %f = 부동 소수점). . 🎜🎜 🎜
🎜9. console.clear()🎜🎜콘솔에 많은 레코드가 출력되었습니다. console.clear()를 사용하여 이를 삭제해 보겠습니다. 🎜🎜 🎜
🎜10. console.table()🎜🎜마지막! console.table()을 사용하여 객체를 테이블 형식으로 인쇄할 수 있습니다. 🎜🎜🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 소개🎜를 방문하세요! ! 🎜
console.assert를 사용하여 특정 잘못된 조건에서 메시지를 출력할 수 있습니다. 만약-그렇다면. 참고: Node.js에서 어설션 오류가 보고됩니다. 🎜🎜
 🎜
🎜7. console.group('group') & console.groupEnd('group')🎜🎜인쇄된 로그의 형식을 지정하려면 console.group() 및 console.groupEnd(). console.group을 사용하여 로그를 그룹으로 집계하고 중첩 계층을 형성합니다. 예를 참조하세요: 🎜🎜 🎜
🎜8. 문자열 대체🎜🎜console.log를 사용하여 변수를 인쇄할 수 있습니다(%s = 문자열, %i = 정수, %o = 개체, %f = 부동 소수점). . 🎜🎜 🎜
🎜9. console.clear()🎜🎜콘솔에 많은 레코드가 출력되었습니다. console.clear()를 사용하여 이를 삭제해 보겠습니다. 🎜🎜 🎜
🎜10. console.table()🎜🎜마지막! console.table()을 사용하여 객체를 테이블 형식으로 인쇄할 수 있습니다. 🎜🎜🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 소개🎜를 방문하세요! ! 🎜
console.log를 사용하여 변수를 인쇄할 수 있습니다(%s = 문자열, %i = 정수, %o = 개체, %f = 부동 소수점). . 🎜🎜 🎜
🎜9. console.clear()🎜🎜콘솔에 많은 레코드가 출력되었습니다. console.clear()를 사용하여 이를 삭제해 보겠습니다. 🎜🎜 🎜
🎜10. console.table()🎜🎜마지막! console.table()을 사용하여 객체를 테이블 형식으로 인쇄할 수 있습니다. 🎜🎜🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 소개🎜를 방문하세요! ! 🎜
console.table()을 사용하여 객체를 테이블 형식으로 인쇄할 수 있습니다. 🎜🎜🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 소개🎜를 방문하세요! ! 🎜위 내용은 JavaScript 디버깅을 위한 콘솔 사용을 위한 10가지 고급 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7781
7781
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 새로운 Nintendo Switch Lite 새로고침을 위한 사전 주문 개시
Jun 29, 2024 am 06:49 AM
새로운 Nintendo Switch Lite 새로고침을 위한 사전 주문 개시
Jun 29, 2024 am 06:49 AM
Nintendo는 최신 버전의 Switch Lite(Amazon에서 현재 $189.99)에 대한 사전 주문을 시작했습니다. 그러나 이 장치는 아직 전 세계적으로 주문할 수 없습니다. 요약하면 회사는 거의 2주 전에 Switch Lite Hyrule Edition을 발표했습니다.
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 Nintendo는 Switch 2 출시 전에 새로운 Switch Lite 리프레시를 발표했습니다.
Jun 20, 2024 am 09:41 AM
Nintendo는 Switch 2 출시 전에 새로운 Switch Lite 리프레시를 발표했습니다.
Jun 20, 2024 am 09:41 AM
Nintendo는 어제 가장 최근의 Nintendo Direct 이벤트에서 많은 게임을 선보였으며 이에 대한 개요는 별도로 제공했습니다. 또한 회사는 Switch Lite의 새 버전(Amazon에서 현재 $194.93)도 발표했습니다.
 MagicX XU Mini M: Teardown은 광고된 RK3562 대신 RK3326 CPU를 공개하고 MagicX 서버는 타사 개발자와 연결됩니다.
Sep 01, 2024 am 06:30 AM
MagicX XU Mini M: Teardown은 광고된 RK3562 대신 RK3326 CPU를 공개하고 MagicX 서버는 타사 개발자와 연결됩니다.
Sep 01, 2024 am 06:30 AM
최근 MagicX XU Mini M을 구매하신 분들이라면 이 소식이 의외일 수도 있습니다. 새로 출시된 휴대용 콘솔의 하드웨어 및 소프트웨어 분해 결과, 광고된 RK3562 CPU가 실제로는 사양이 낮은 구형 RK3326 프로세서인 것으로 나타났습니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리



 함수 성능을 분석하려면
함수 성능을 분석하려면 
