
이 기사에서는 이벤트 핸들러, 이벤트 리스너 및 이벤트 객체에 대해 설명합니다. 또한 이벤트를 처리하는 세 가지 방법과 가장 일반적인 방법도 다룰 것입니다. 이벤트를 이해함으로써 사용자에게 보다 대화형 웹 경험을 제공할 수 있습니다.
이벤트는 브라우저에서 발생하는 작업이며 사용자 또는 브라우저 자체에 의해 시작될 수 있습니다. 다음은 웹사이트에서 발생하는 몇 가지 일반적인 이벤트입니다.
페이지 로드 완료
사용자가 버튼 클릭
사용자가 드롭다운 위로 마우스를 가져갑니다.
사용자가 양식을 제출합니다.
사용자가 키를 누릅니다. on the 키보드
개발자는 이벤트에서 실행되는 JavaScript 응답을 인코딩하여 사용자에게 메시지를 표시하고, 데이터의 유효성을 검사하고, 버튼 클릭에 반응하고, 기타 여러 작업을 수행할 수 있습니다.
이벤트 핸들러 및 이벤트 리스너
사용자가 버튼을 클릭하거나 키를 누르면 이벤트가 트리거됩니다. 이를 각각 클릭 이벤트 또는 키 이벤트라고 합니다.
이벤트 핸들러는 이벤트가 트리거될 때 실행되는 JavaScript 함수입니다.
이벤트 리스너는 반응형 인터페이스 요소에 연결되어 특정 요소가 특정 이벤트가 실행되기를 기다리고 "수신"할 수 있도록 합니다.
요소에 이벤트를 할당하는 세 가지 방법이 있습니다.
인라인 이벤트 핸들러
이벤트 핸들러 속성
이벤트 리스너
우리는 이 세 가지 방법을 자세히 살펴보겠습니다. 이벤트를 트리거하는 각 방법을 숙지한 다음 각 방법의 장단점을 논의합니다.
인라인 이벤트 핸들러 속성
이벤트 핸들러에 대해 배우기 시작하려면 먼저 인라인 이벤트 핸들러를 살펴보겠습니다. 버튼 요소와 p 요소로 구성된 매우 기본적인 예제부터 시작해 보겠습니다. 우리는 사용자가 버튼을 클릭하여 p의 텍스트 내용을 변경하기를 원합니다.
버튼이 있는 HTML 페이지부터 시작해 보겠습니다. 나중에 코드를 추가할 JavaScript 파일을 참조하겠습니다.
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<!-- Add button -->
<button>Click me</button>
<p>Try to change me.</p>
</body>
<!-- Reference JavaScript file -->
<script src="js/events.js"></script>
</html>버튼에 직접 onclick이라는 속성을 추가하겠습니다. 속성 값은 우리가 생성한changeText()라는 함수가 됩니다.
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<button onclick="changeText()">Click me</button>
<p>Try to change me.</p>
</body>
<script src="js/events.js"></script>
</html>여기 js/ 디렉터리에 events.js 파일을 생성해 보겠습니다. 여기서는 p 요소의 textContent를 수정하는changeText() 함수를 생성합니다.
// Function to modify the text content of the paragraph
const changeText = () = >{
const p = document.querySelector('p');
p.textContent = "I changed because of an inline event handler.";
}events.html을 처음 로드하면 다음과 같은 페이지가 표시됩니다.

그러나 귀하 또는 다른 사용자가 버튼을 클릭하면 p 태그의 텍스트가 Try에서 변경됩니다. 나를 로 바꾸려고요. 인라인 이벤트 핸들러 때문에 변경했습니다.

인라인 이벤트 핸들러는 이벤트 이해를 시작하는 간단한 방법이지만 일반적으로 테스트 및 교육 목적 외에는 사용해서는 안 됩니다.
인라인 이벤트 핸들러를 HTML 요소의 인라인 CSS 스타일과 비교할 수 있습니다. 각 요소에 핸들러를 추가하는 대신 별도의 스크립트 파일을 통해 완전히 처리되는 JavaScript를 유지하는 것과 마찬가지로 별도의 클래스 스타일시트를 유지하는 것이 각 요소에 인라인 스타일을 만드는 것보다 더 실용적입니다.
이벤트 핸들러 속성
인라인 이벤트 핸들러의 다음 단계는 이벤트 핸들러 속성입니다. 이는 HTML이 아닌 JavaScript로 요소의 속성을 설정한다는 점을 제외하면 인라인 핸들러와 매우 유사합니다.
여기 설정은 더 이상 onclick="changeText()"를 마크업에 포함하지 않는다는 점을 제외하면 동일합니다.
… < body >
<button > Click me < /button>
<p>I will change.</p >
</body>
…/함수도 비슷하게 유지되지만 이제 JavaScript에서 버튼 요소에 액세스하면 됩니다. 스타일이나 ID 또는 기타 요소 속성에 액세스한 다음 함수 참조를 할당하는 것처럼 onclick에 간단히 액세스할 수 있습니다.
// Function to modify the text content of the paragraph
const changeText = () = >{
const p = document.querySelector('p');
p.textContent = "I changed because of an event handler property.";
}
// Add event handler as a property of the button element
const button = document.querySelector('button');
button.onclick = changeText;참고: 이벤트 핸들러는 대부분의 JavaScript 코드가 따르는 camelCase 규칙을 따르지 않습니다. 코드는 onclick이 아니라 onclick입니다.
웹페이지를 처음 로드하면 브라우저에 다음이 표시됩니다.

이제 이 버튼을 클릭하면 비슷한 효과가 나타납니다.

함수 참조를 전달할 때 주의하세요. onclick 속성에는 함수를 호출하는 것이 아니라 함수에 대한 참조만 전달하기 때문에 괄호를 포함하지 않습니다.
事件处理程序属性的可维护性略好于内联处理程序,但它仍然存在一些相同的障碍。例如,尝试设置多个单独的onclick属性将导致覆盖除最后一个外的所有属性,如下所示。
const p = document.querySelector('p');
const button = document.querySelector('button');
const changeText = () = >{
p.textContent = "Will I change?";
}
const alertText = () = >{
alert('Will I alert?');
}
// Events can be overwritten
button.onclick = changeText;
button.onclick = alertText;在上面的例子中,单击按钮只会显示一个警告,而不会更改p文本,因为alert()代码是最后添加到属性的代码。

了解了内联事件处理程序和事件处理程序属性之后,让我们转向事件侦听器。
事件监听器
JavaScript事件处理程序的最新添加是事件侦听器。事件侦听器监视元素上的事件。我们将使用addEventListener()方法侦听事件,而不是直接将事件分配给元素上的属性。
addEventListener()接受两个强制参数——要侦听的事件和侦听器回调函数。
事件监听器的HTML与前面的示例相同。
… < button > Click me < /button>
<p>I will change.</p > …我们仍然将使用与以前相同的changeText()函数。我们将把addEventListener()方法附加到按钮上。
// Function to modify the text content of the paragraph
const changeText = () = >{
const p = document.querySelector('p');
p.textContent = "I changed because of an event listener.";
}
// Listen for click event
const button = document.querySelector('button');
button.addEventListener('click', changeText);注意,对于前两个方法,click事件被称为onclick,但是对于事件监听器,它被称为click。每个事件监听器都会从单词中删除这个词。在下一节中,我们将查看更多其他类型事件的示例。
当您用上面的JavaScript代码重新加载页面时,您将收到以下输出:

初看起来,事件监听器看起来与事件处理程序属性非常相似,但它们有一些优点。我们可以在同一个元素上设置多个事件侦听器,如下例所示。
const p = document.querySelector('p');
const button = document.querySelector('button');
const changeText = () = >{
p.textContent = "Will I change?";
}
const alertText = () = >{
alert('Will I alert?');
}
// Multiple listeners can be added to the same event and element
button.addEventListener('click', changeText);
button.addEventListener('click', alertText);在本例中,这两个事件都将触发,一旦单击退出警告,就向用户提供一个警告和修改后的文本。
通常,将使用匿名函数而不是事件侦听器上的函数引用。匿名函数是没有命名的函数。
// An anonymous function on an event listener
button.addEventListener('click', () = >{
p.textContent = "Will I change?";
});还可以使用removeEventListener()函数从元素中删除一个或所有事件。
// Remove alert function from button element button.removeEventListener('click', alertText);
此外,您可以在文档和窗口对象上使用addEventListener()。
事件监听器是当前在JavaScript中处理事件的最常见和首选的方法。
常见的事件
我们已经了解了使用click事件的内联事件处理程序、事件处理程序属性和事件侦听器,但是JavaScript中还有更多的事件。下面我们将讨论一些最常见的事件。
鼠标事件
鼠标事件是最常用的事件之一。它们指的是涉及单击鼠标上的按钮或悬停并移动鼠标指针的事件。这些事件还对应于触摸设备上的等效操作。
| 事件 | 描述 |
|---|---|
| click | 当鼠标被按下并释放到元素上时触发 |
| dblclick | 当元素被单击两次时触发 |
| mouseenter | 当指针进入元素时触发 |
| mouseleave | 当指针离开一个元素时触发 |
| mousemove | 每当指针在元素中移动时触发 |
Click은 마우스 버튼을 누르거나 올릴 때 각각 트리거되는 mousedown 및 mouseup 이벤트가 결합된 복합 이벤트입니다.
mouseenter와 mouseleave를 동시에 사용하면 마우스 포인터가 요소 위에 머무르는 동안 지속되는 호버 효과를 만들 수 있습니다.
양식 이벤트
양식 이벤트는 입력 요소 선택 또는 선택 취소, 양식 제출 등 양식 관련 작업입니다.
| Event | Description |
|---|---|
| submit | 양식이 제출될 때 시작됨 |
| focus | 요소(예: 입력)가 포커스를 받을 때 시작됨 |
| 흐려 | 언제 요소가 포커스를 잃습니다. |
요소가 선택될 때(예: 마우스 클릭 또는 TAB 키를 통해 탐색하여) 포커스가 달성될 때 트리거됩니다.
JavaScript는 일반적으로 양식을 제출하고 값을 백엔드 언어로 보내는 데 사용됩니다. JavaScript를 사용하여 양식을 전송하면 양식을 제출할 때 페이지를 다시 로드할 필요가 없고 필수 입력 필드를 JavaScript를 사용하여 확인할 수 있다는 장점이 있습니다.
키보드 이벤트
키보드 이벤트는 키 누르기, 키 올리기, 키 누르기와 같은 키보드 작업을 처리하는 데 사용됩니다.
| Event | Description |
|---|---|
| keydown | 키를 눌렀을 때 한 번 발생합니다. |
| keyup | 키를 눌렀을 때 한 번 트리거됩니다. |
| 비록 비슷해 보이지만 keydown 및 keypress 이벤트는 정확히 동일한 키에 모두 액세스하지 않습니다. keydown은 누른 각 키를 인식하는 반면, keypress는 SHIFT, ALT 또는 DELETE와 같이 문자를 생성하지 않는 키를 생략합니다. |
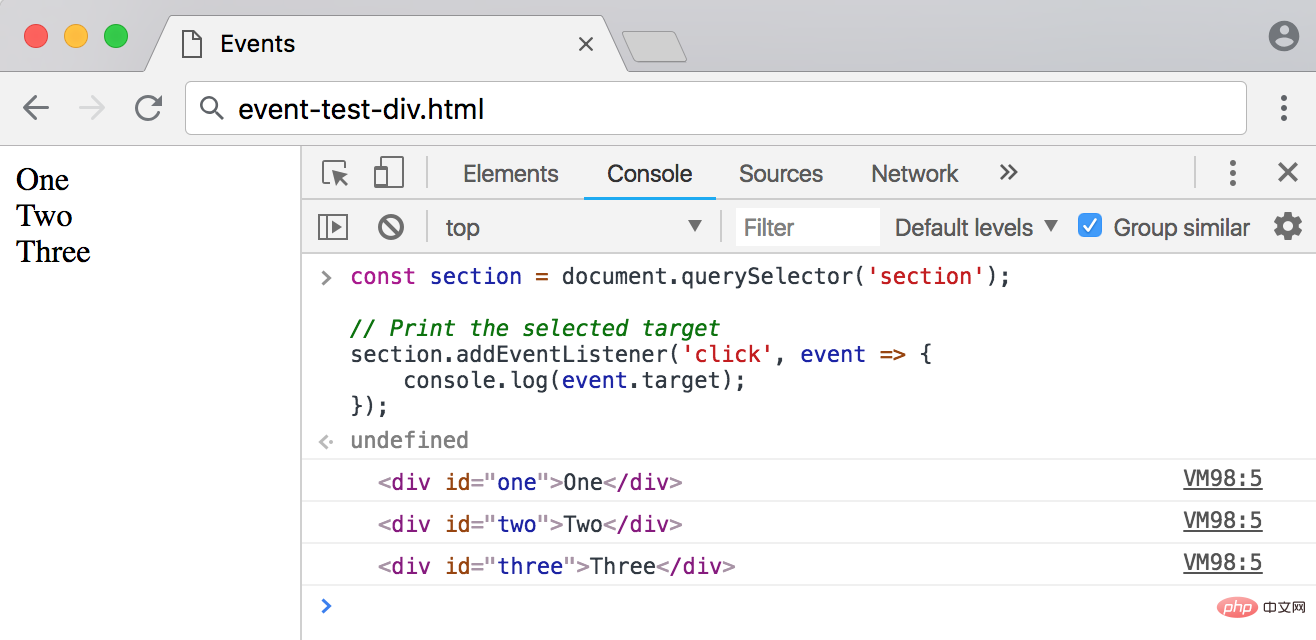
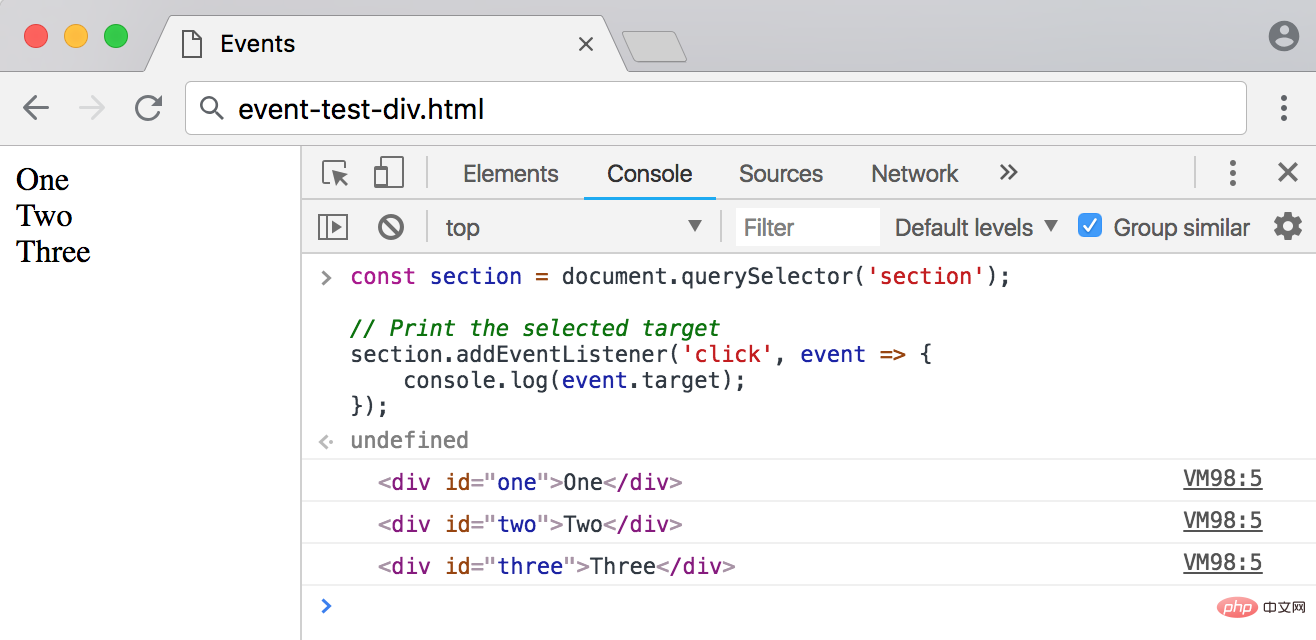
이벤트 객체라는 매개변수를 이벤트 리스너에 전달하면 발생한 동작에 대한 더 많은 정보에 접근할 수 있습니다. 키보드 개체와 관련된 세 가지 속성에는 keyCode, key 및 code가 포함됩니다.
예를 들어, 사용자가 키보드에서 문자 a 키를 누르면 해당 키와 관련된 다음 속성이 나타납니다. 열쇠.
65
| a | code | |
|---|---|---|
| KeyA |