Vue.js의 범위 슬롯에 대한 자세한 설명

스코프 슬롯은 구성 요소를 더욱 다양하고 재사용 가능하게 만들 수 있는 Vue.js의 유용한 기능입니다. 유일한 문제는 이해하기 어렵다는 것입니다. 상위 및 하위 범위에 대해 머리를 감싸는 것은 까다로운 수학 방정식을 푸는 것과 같습니다.
쉽게 이해할 수 없는 것이 있을 때 이를 활용하여 문제를 해결해 보는 것이 좋은 접근 방식입니다. 이 문서에서는 범위가 지정된 슬롯을 사용하여 재사용 가능한 목록 구성 요소를 만드는 방법을 보여 드리겠습니다.

기본 구성 요소
우리가 만들 구성 요소는 my-list라고 하며 많은 것을 보여줍니다. 이 기능의 특별한 점은 구성 요소가 사용될 때마다 목록 항목이 렌더링되는 방식을 사용자 정의할 수 있다는 것입니다.
먼저 가장 간단한 사용 사례를 다루고 my-list를 가져와 목록(기하학적 모양 이름의 배열과 변의 수)을 렌더링해 보겠습니다.
app.js
Vue.component('my-list', {
template: '#my-list',
data() {
return {
title: 'Shapes',
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
]
};
}
});
new Vue({
el: '#app'
});index.html
<div id="app">
<my-list></my-list></div><script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<div class="list-item" v-for="shape in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</div>
</div>
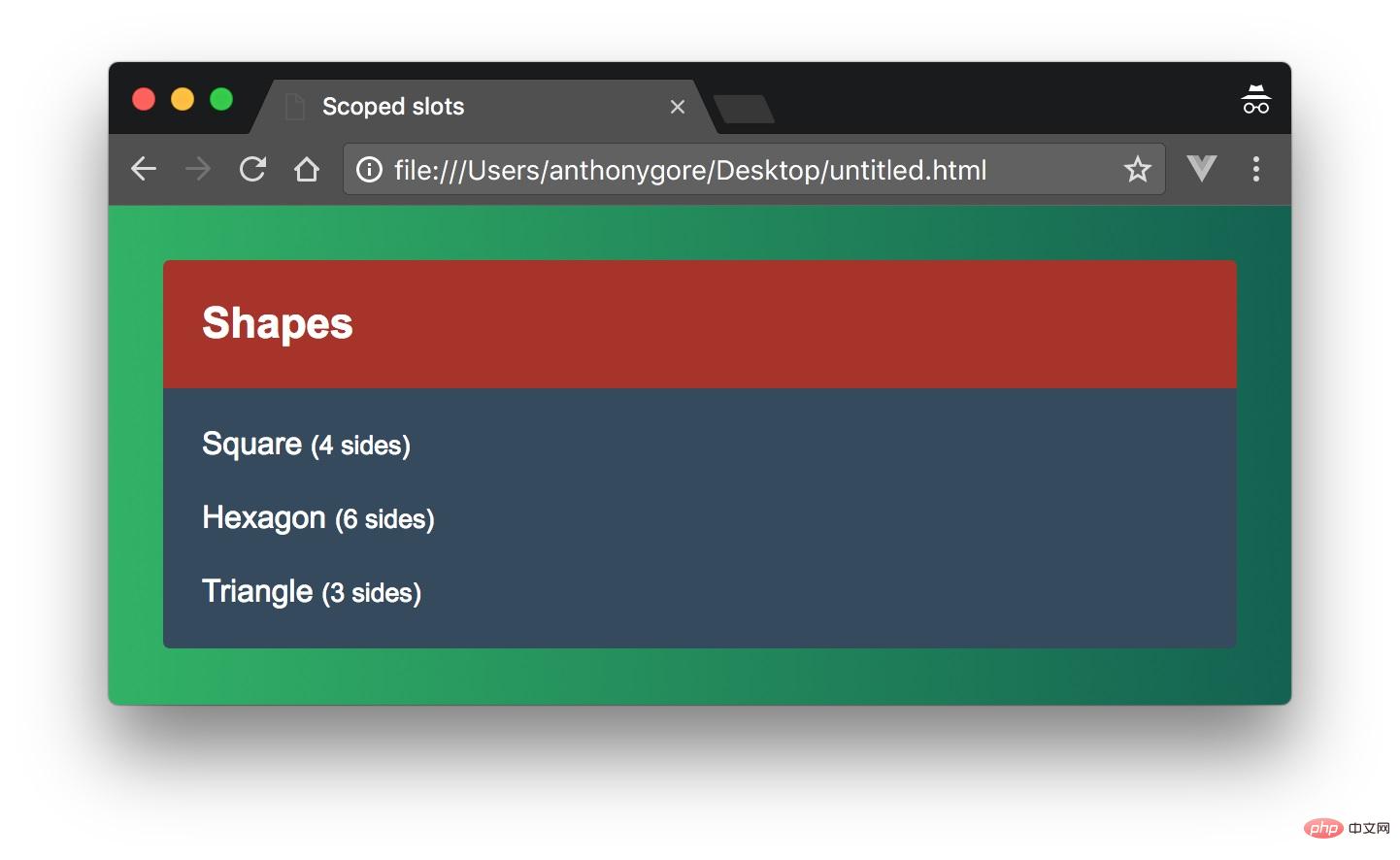
</script>CSS를 약간 추가하면 다음과 같습니다.

Generalize my-list
이제 내 목록을 만들고 싶습니다. -list는 모든 종류의 목록을 렌더링할 수 있을 만큼 다재다능합니다. 두 번째 테스트 사례는 색상을 보여주는 작은 샘플을 포함하는 색상 목록입니다.
이를 위해서는 모양 목록과 관련된 모든 데이터를 추상화해야 합니다. 목록의 항목은 다르게 구성될 수 있으므로 상위 목록이 특정 목록이 표시되는 방법을 정의할 수 있도록 my-list에 슬롯을 제공합니다.
app.js
Vue.component('my-list', {
template: '#my-list',
props: [ 'title' ]
});index.html
<script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<slot></slot>
</div>
</div>
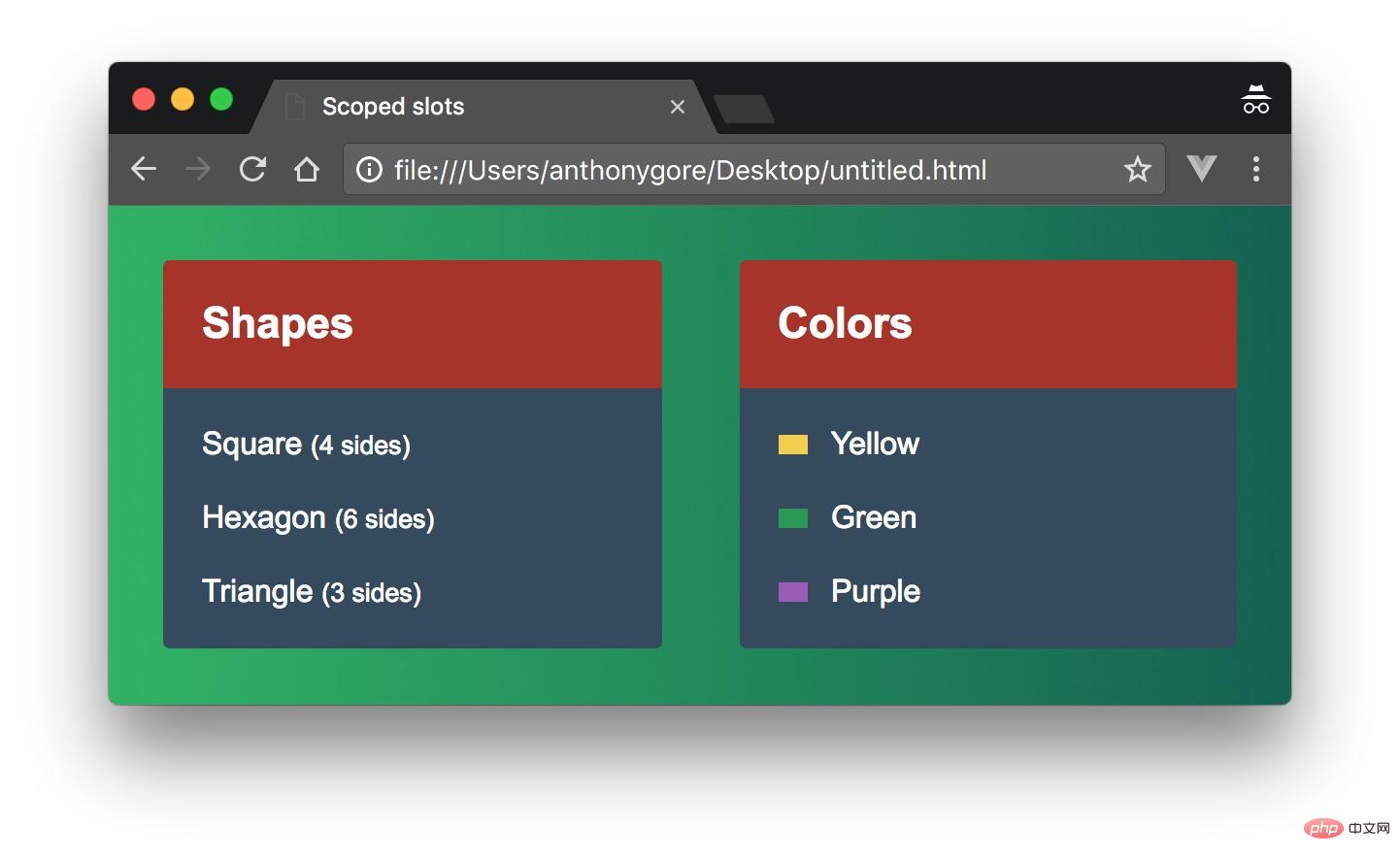
</script>이제 루트 인스턴스에 my-list 구성 요소의 두 인스턴스를 만들어 두 개의 테스트 사례 목록을 표시해 보겠습니다.
app.js
new Vue({
el: '#app',
data: {
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
],
colors: [
{ name: 'Yellow', hex: '#F4D03F', },
{ name: 'Green', hex: '#229954' },
{ name: 'Purple', hex: '#9B59B6' }
]
}
});<div id="app">
<my-list :title="Shapes">
<div class="list-item" v-for="item in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</my-list>
<my-list :title="Colors">
<div class="list-item" v-for="color in colors">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }} </div>
</div>
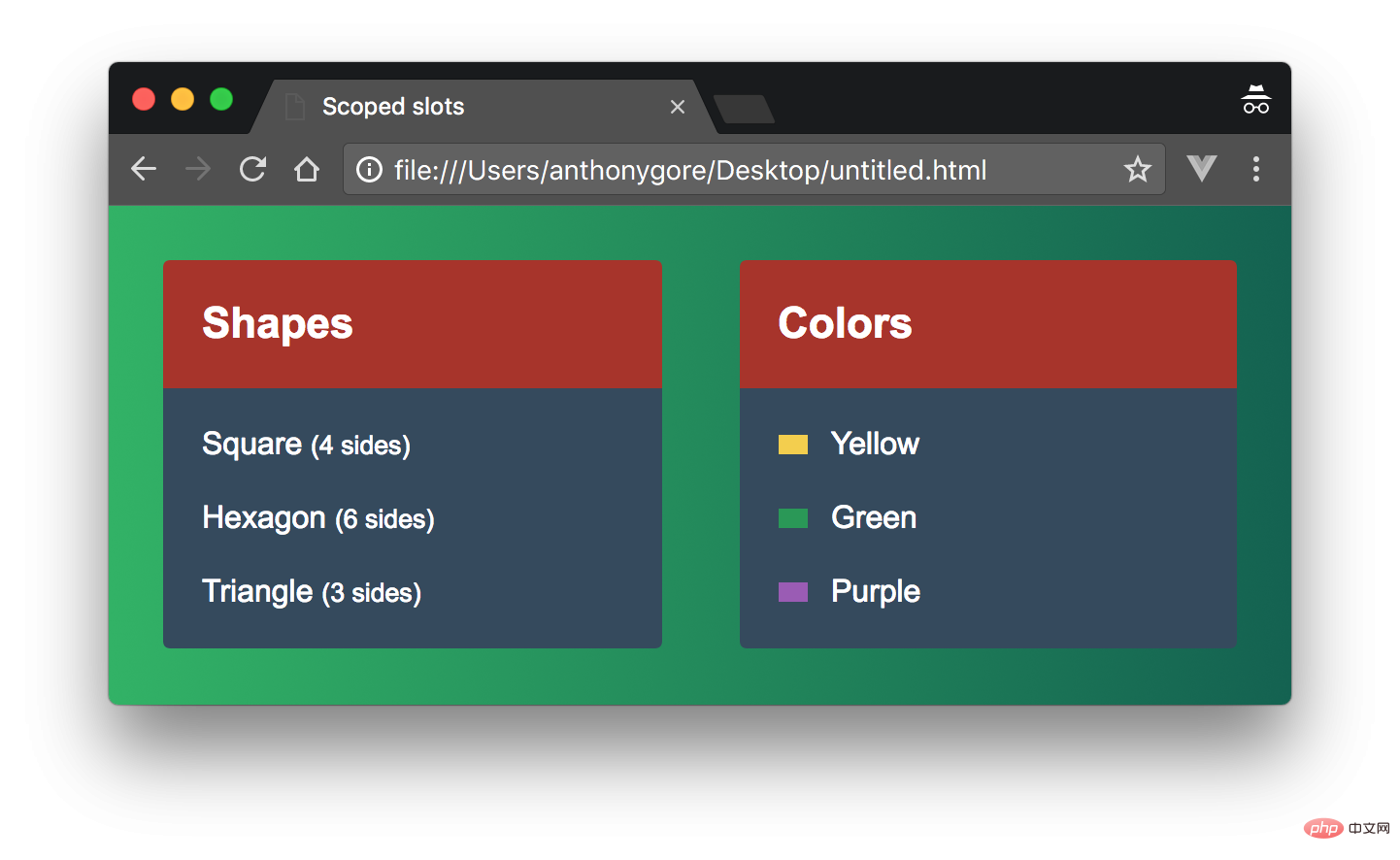
</my-list></div>다음과 같이

Surface Composition
방금 만든 코드는 잘 작동하지만 코드가 좋지 않습니다. my-list는 이름별로 목록을 표시하는 구성 요소입니다. 그러나 목록을 상위 목록으로 렌더링하는 모든 논리를 추상화했습니다. 구성 요소는 일부 프레젠테이션 마크업으로 목록을 래핑합니다.
구성 요소의 두 선언에 여전히 중복된 코드가 있다는 점을 고려하세요(예: 범위 지정 슬롯 이를 달성하기 위해 일반 슬롯 대신 범위 지정 슬롯을 사용합니다. 범위 지정 슬롯을 사용하면 "범위" 슬롯이라고 하는 렌더링된 요소를 전달하는 대신 슬롯에 템플릿을 전달할 수 있습니다. 템플릿은 상위 범위에서 렌더링되며 특정 하위 데이터에 액세스할 수 있습니다. 예를 들어 범위 슬롯이 있는 구성 요소 하위 구성 요소는 다음과 같습니다. 이를 사용하는 상위 구성 요소는 다음과 같습니다. 구성 요소에는 슬롯에 선언된 템플릿 요소가 있습니다. 이 템플릿 요소에는 슬롯(하위 템플릿)에 추가된 모든 속성을 지정하는 속성 범위가 있습니다. 별칭 개체 my-list에서 범위가 지정된 슬롯 사용 목록 배열을 my -list에 소품으로 전달한 다음 슬롯을 범위가 지정된 슬롯으로 교체하여 my-list가 되도록 하겠습니다. 목록 항목의 반복을 처리할 수 있지만 부모는 여전히 각 목록 항목이 표시되는 방법을 정의할 수 있습니다. .html app.js index.html 现在我们将返回到根实例,并在my-list的slot中声明一个模板。首先查看形状列表,模板必须包含我们为其分配别名形状的scope属性。这个别名允许我们访问限定范围的道具。在模板内部,我们可以使用与以前完全相同的标记来显示形状列表项。 下面是完整的模板: 结论 尽管这种方法和以前一样有很多标记,但它将公共功能委托给了组件,从而实现了更健壮的设计。 以下是完整代码的代码页: https://codepen.io/anthonygore/pen/zExPZX
相关推荐: 更多编程相关知识,请访问:编程入门!! 위 내용은 Vue.js의 범위 슬롯에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<div>
<slot my-prop="Hello from child"></slot>
</div>
<child>
<template scope="props">
<span>Hello from parent</span>
<span>{{ props.my-prop }}</span>
</template>
</child><div>
<span>Hello from parent</span>
<span>Hello from child</span>
</div>
<div id="app">
<my-list title="Shapes" :items="shapes">
<!--template will go here-->
</my-list>
<my-list title="Colors" :items="colors">
<!--template will go here-->
</my-list>
</div>Vue.component('my-list', {
template: '#my-list',
props: [ 'title', 'items' ]
});<script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<div v-for="item in items">
<slot v-bind="item"></slot>
</div>
</div>
</div>
</script><my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list><div id="app">
<my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list>
<my-list title="Colors" :items="colors">
<template scope="color">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }}
</div>
</template>
</my-list>
</div>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 실용적인 전투: vue 파일을 지원하여 정의로 이동하는 플러그인을 vscode에서 개발합니다.
Nov 16, 2022 pm 08:43 PM
실용적인 전투: vue 파일을 지원하여 정의로 이동하는 플러그인을 vscode에서 개발합니다.
Nov 16, 2022 pm 08:43 PM
vscode 자체는 Vue 파일 구성 요소를 지원하여 정의로 이동하지만 지원은 매우 약합니다. vue-cli 구성에 따라 다양한 유연한 사용법을 작성할 수 있어 생산 효율성을 향상시킬 수 있습니다. 그러나 vscode 자체에서 제공하는 기능이 파일 정의로 점프하는 것을 지원하지 못하게 하는 것은 이러한 유연한 쓰기 방법입니다. 이러한 유연한 작성 방법과 호환되고 작업 효율성을 높이기 위해 Vue 파일을 지원하는 vscode 플러그인을 작성하여 정의로 이동했습니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
실제 개발 프로젝트 프로세스에서는 상대적으로 큰 파일을 업로드해야 하는 경우가 있는데, 그러면 업로드가 상대적으로 느려지므로 백그라운드에서 파일 조각을 업로드하려면 매우 간단합니다. 기가바이트 파일 스트림이 여러 개의 작은 파일 스트림으로 절단된 다음 인터페이스는 작은 파일 스트림을 각각 전달하도록 요청됩니다.




