props를 사용하여 Vue.js의 하위 구성 요소에 데이터 전달

이 기사에서는 Vue.js에서 상위 구성 요소에서 하위 구성 요소로 데이터를 전달하는 방법을 살펴보겠습니다. 이 글은 초보자를 포함한 모든 단계의 개발자에게 적합합니다.
시작하기 전에
이벤트 이미터를 사용하여 Vue.js에서 구성 요소 데이터를 수정하는 방법이벤트 이미터를 사용하여 vue.js의 하위 구성 요소에서 다른 구성 요소로 데이터 및 해당 상태를 전달하는 방법 문서를 확인할 수 있습니다. 상위 구성요소의
이 기사를 읽기 전에 다음 사항을 이미 알고 있어야 합니다.
컴퓨터에 다음이 필요합니다:
Node.js 버전 10.x 이상이 설치되어 있습니다. 터미널/명령 프롬프트에서 다음 명령을 실행하여 설치되었는지 확인할 수 있습니다.
node -v
코드 편집기: 설치된 최신 버전의 Visual Studio Code
- Vue CLI 3.0이 컴퓨터에 설치되어 있습니다. 이렇게 하려면 먼저 이전 CLI 버전을 제거하세요.
npm uninstall -g vue-cli
npm install -g @vue/cli
- 여기에서
- 다운로드한 프로젝트의 압축을 해제하세요
- 파일의 압축을 풀고 명령을 실행하여 모든 종속성을 최신 상태로 유지하세요.
npm install
efficiency Issues
데이터 개체(예: 광고판 상위 10대 아티스트 목록)가 있는 경우 사용하려는 두 가지 구성 요소 표시되지만 방식이 매우 다르기 때문에 첫 번째 반응은 이러한 두 개의 독립 구성 요소를 만들고 데이터 개체에 배열을 추가한 다음 템플릿에 표시하는 것입니다. 이 솔루션은 매우 좋지만 구성 요소를 더 추가하면 비효율적인 솔루션이 됩니다. vs 코드에서 여는starter 프로젝트를 사용하여 이를 보여드리겠습니다. starter项目来演示这一点。
演示
打开测试。将vue文件复制到下面的代码块中:
<template>
<div>
<h1 id="Vue-nbsp-Top-nbsp-nbsp-Artists">Vue Top 20 Artists</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3 id="artist-name">{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'},
{name: 'Sarkodie', genre: 'hiphop', country: 'Ghana'},
{name: 'Stormzy', genre: 'hiphop', country: 'United Kingdom'},
{name: 'Lil Nas', genre: 'Country', country: 'United States'},
{name: 'Nasty C', genre: 'hiphop', country: 'South-Africa'},
{name: 'Shatta-walle', genre: 'Reagae', country: 'Ghana'},
{name: 'Khalid', genre: 'pop', country: 'United States'},
{name: 'ed-Sheeran', genre: 'pop', country: 'United Kingdom'}
]
}
}
}
</script>在“组件”文件夹中创建一个新文件,将其命名为test2.vue并将下面的代码块粘贴到其中:
<template>
<div>
<h1 id="Vue-nbsp-Top-nbsp-Artist-nbsp-Countries">Vue Top Artist Countries</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3 id="artist-name-nbsp-from-nbsp-artist-country">{{artist.name}} from {{artist.country}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test2',
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'},
{name: 'Sarkodie', genre: 'hiphop', country: 'Ghana'},
{name: 'Stormzy', genre: 'hiphop', country: 'United Kingdom'},
{name: 'Lil Nas', genre: 'Country', country: 'United States'},
{name: 'Nasty C', genre: 'hiphop', country: 'South-Africa'},
{name: 'Shatta-walle', genre: 'Reagae', country: 'Ghana'},
{name: 'Khalid', genre: 'pop', country: 'United States'},
{name: 'ed-Sheeran', genre: 'pop', country: 'United Kingdom'}
]
}
}
}
</script>
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
</style>要注册刚创建的新组件,请打开app.vue文件并在其中复制以下代码:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test/>
<test2/>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2'
export default {
name: 'app',
components: {
Test, Test2
}
}
</script>使用VS代码终端中的此命令在开发环境中启动应用程序:
npm run serve
应该是这样的:

您可以看到,如果您还有大约五个组件,则必须继续复制每个组件中的数据。想象一下,如果有一种方法可以定义父组件中的数据,然后将其带到每个需要它的子组件中,并使用属性名。
解决方案:Vue道具
Vue团队提供了他们所称的道具,这些道具是可以在任何组件上注册的自定义属性。它的工作方式是在父组件上定义数据并给它一个值,然后转到需要该数据的子组件并将该值传递给prop属性,以便该数据成为子组件中的属性。
语法如下:
Vue.component('blog-post', {
props: ['title'],
template: '<h3 id="nbsp-title-nbsp">{{ title }}</h3>'
})您可以使用根组件(app.vue)作为父组件并存储数据,然后注册道具从任何需要它的组件动态访问此数据。
在父组件中定义数据
选择根组件作为父组件后,必须首先定义要在根组件内动态共享的数据对象。如果您从一开始就关注这篇文章,请打开app.vue文件并在脚本部分中复制数据对象代码块:
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2'
export default {
name: 'app',
components: {
Test, Test2
},
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'},
{name: 'Sarkodie', genre: 'hiphop', country: 'Ghana'},
{name: 'Stormzy', genre: 'hiphop', country: 'United Kingdom'},
{name: 'Lil Nas', genre: 'Country', country: 'United States'},
{name: 'Nasty C', genre: 'hiphop', country: 'South-Africa'},
{name: 'Shatta-walle', genre: 'Reagae', country: 'Ghana'},
{name: 'Khalid', genre: 'pop', country: 'United States'},
{name: 'Ed Sheeran', genre: 'pop', country: 'United Kingdom'}
]
}
}
}
</script>接收道具
定义数据之后,进入两个测试组件并删除其中的数据对象。要在组件中接收道具,必须指定要在该组件中接收的道具。进入两个测试组件,在脚本部分添加规范,如下所示:
<script>
export default {
name: 'Test',
props: ['artists']
}注册道具
要让vue引擎知道您有一些要动态传递给某些子组件的道具,必须在vue实例中指明它。这是在模板部分完成的,如下所示:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test v-bind:artists="artists"/>
<test2 v-bind:artists="artists"/>
</div>
</template>在这里,我们使用v-bind指令来绑定artists(脚本部分中数据对象数组的名称)和artists
🎜🎜테스트용으로 열려 있습니다. vue 파일을 아래 코드 블록에 복사하세요. 🎜
<Test artists="artists"/>
<test2 artists="artists"/>test2.vue로 지정한 다음 아래 코드 블록을 해당 파일에 붙여넣으세요. 🎜<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
}
}
</script>app.vue 파일을 열고 그 안에 다음 코드를 복사합니다. 🎜rrreee🎜VS Code 터미널에서 다음 명령을 사용하여 개발 환경에서 애플리케이션을 시작합니다. 🎜rrreee🎜는 다음과 같습니다. 이렇게: 🎜🎜 🎜🎜구성요소가 5개 정도 더 있으면 각 구성요소의 데이터를 계속 복사해야 하는 것을 볼 수 있습니다. 상위 구성 요소에서 데이터를 정의한 다음 속성 이름을 사용하여 이를 필요한 모든 하위 구성 요소로 가져오는 방법이 있다고 상상해 보세요. 🎜🎜🎜🎜해결책: Vue Props 🎜🎜🎜🎜Vue 팀은 모든 구성 요소에 등록할 수 있는 사용자 정의 속성인 props를 제공합니다. 작동 방식은 상위 구성 요소에 데이터를 정의하고 값을 지정한 다음 해당 데이터가 필요한 하위 구성 요소로 이동하여 해당 값을 prop 속성에 전달하여 데이터가 하위 구성 요소의 속성이 되도록 하는 것입니다. 🎜🎜구문은 다음과 같습니다. 🎜rrreee🎜루트 구성 요소(app.vue)를 상위 구성 요소로 사용하고 데이터를 저장한 다음 props를 등록하면 필요한 모든 구성 요소에서 이 데이터에 동적으로 액세스할 수 있습니다. 🎜🎜🎜🎜상위 구성 요소에서 데이터 정의🎜🎜🎜🎜루트 구성 요소를 상위 구성 요소로 선택한 후 먼저 루트 구성 요소 내에서 동적으로 공유할 데이터 개체를 정의해야 합니다. 이 게시물을 처음부터 따라하고 있다면 app.vue 파일을 열고 스크립트 섹션에서 데이터 개체 코드 블록을 복사하세요. 🎜rrreee🎜🎜🎜Receive props🎜🎜🎜🎜데이터를 정의한 후 두 개의 테스트 구성 요소로 이동합니다. 그 안에 있는 데이터 개체를 삭제합니다. 컴포넌트에서 props를 받으려면 해당 컴포넌트에서 받고 싶은 props를 지정해야 합니다. 두 개의 테스트 구성 요소로 이동하여 다음과 같이 스크립트 섹션에 사양을 추가합니다. 🎜rrreee🎜🎜🎜Register props🎜🎜🎜🎜 일부 하위 구성 요소에 동적으로 전달하려는 일부 props가 있음을 vue 엔진에 알리려면 다음을 수행해야 합니다. vue 인스턴스에 있어야 합니다. 이 작업은 아래와 같이 템플릿 섹션에서 수행됩니다. 🎜rrreee🎜여기서
🎜🎜구성요소가 5개 정도 더 있으면 각 구성요소의 데이터를 계속 복사해야 하는 것을 볼 수 있습니다. 상위 구성 요소에서 데이터를 정의한 다음 속성 이름을 사용하여 이를 필요한 모든 하위 구성 요소로 가져오는 방법이 있다고 상상해 보세요. 🎜🎜🎜🎜해결책: Vue Props 🎜🎜🎜🎜Vue 팀은 모든 구성 요소에 등록할 수 있는 사용자 정의 속성인 props를 제공합니다. 작동 방식은 상위 구성 요소에 데이터를 정의하고 값을 지정한 다음 해당 데이터가 필요한 하위 구성 요소로 이동하여 해당 값을 prop 속성에 전달하여 데이터가 하위 구성 요소의 속성이 되도록 하는 것입니다. 🎜🎜구문은 다음과 같습니다. 🎜rrreee🎜루트 구성 요소(app.vue)를 상위 구성 요소로 사용하고 데이터를 저장한 다음 props를 등록하면 필요한 모든 구성 요소에서 이 데이터에 동적으로 액세스할 수 있습니다. 🎜🎜🎜🎜상위 구성 요소에서 데이터 정의🎜🎜🎜🎜루트 구성 요소를 상위 구성 요소로 선택한 후 먼저 루트 구성 요소 내에서 동적으로 공유할 데이터 개체를 정의해야 합니다. 이 게시물을 처음부터 따라하고 있다면 app.vue 파일을 열고 스크립트 섹션에서 데이터 개체 코드 블록을 복사하세요. 🎜rrreee🎜🎜🎜Receive props🎜🎜🎜🎜데이터를 정의한 후 두 개의 테스트 구성 요소로 이동합니다. 그 안에 있는 데이터 개체를 삭제합니다. 컴포넌트에서 props를 받으려면 해당 컴포넌트에서 받고 싶은 props를 지정해야 합니다. 두 개의 테스트 구성 요소로 이동하여 다음과 같이 스크립트 섹션에 사양을 추가합니다. 🎜rrreee🎜🎜🎜Register props🎜🎜🎜🎜 일부 하위 구성 요소에 동적으로 전달하려는 일부 props가 있음을 vue 엔진에 알리려면 다음을 수행해야 합니다. vue 인스턴스에 있어야 합니다. 이 작업은 아래와 같이 템플릿 섹션에서 수행됩니다. 🎜rrreee🎜여기서 v-bind 지시문을 사용하여 artists(스크립트 섹션에 있는 데이터 개체 배열의)를 바인딩합니다. name) 및 artists(테스트 구성 요소의 prop 이름)는 위 섹션에서 설정한 이름입니다. 이 경우 다음 지시문 없이 설정하세요. 🎜<Test artists="artists"/>
<test2 artists="artists"/>您将看不到任何输出,Vue编译器甚至ESLint也不会将其标记为错误或警告,因此,请务必注意并记住对每个动态绑定使用V-Bind。
使用道具
设置好道具之后,就可以在组件中使用它,就像数据是在同一组件中定义的一样。这意味着您可以设置方法调用并在我们的演示案例中轻松访问this.artists。
强类型道具
您还可以通过强输入道具来确保组件只接收您希望它接收的数据类型。例如,在我们的演示中,通过设置如下身份验证,您可以确保只有数组才能传递到组件:
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
}
}
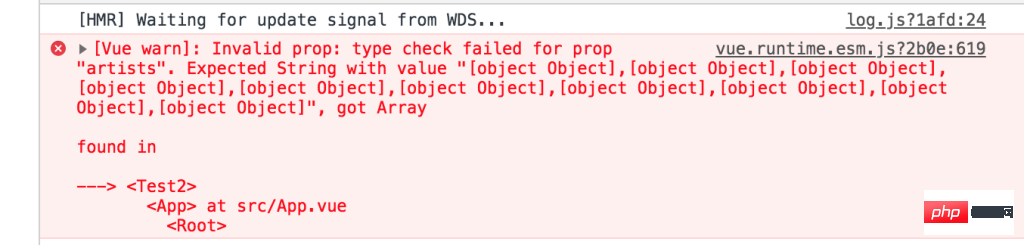
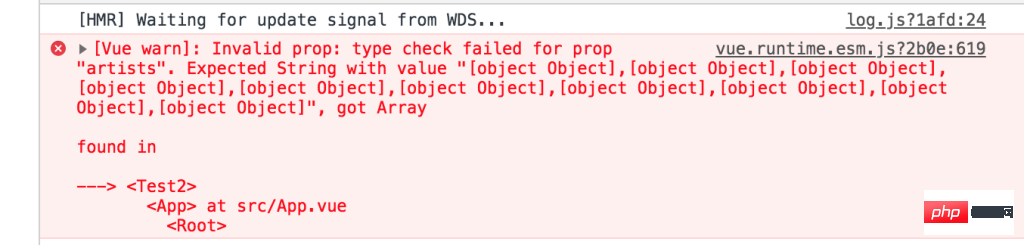
</script>因此,每当您添加了一个错误的类型say string时,您将在控制台中收到一个警告,告诉您它得到的类型不是预期的类型。

您可以在这里获得本教程的完整代码。
结论
在这篇文章中,我们研究了vue道具,以及它们如何通过创建一个数据对象可重用性平台来帮助鼓励dry(不要重复自己的做法)。我们还学习了如何在Vue项目中设置道具。
相关推荐:
更多编程相关知识,请访问:编程入门!!
위 내용은 props를 사용하여 Vue.js의 하위 구성 요소에 데이터 전달의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 vue3에서 Amap API를 사용하는 방법에 대해 이야기해 보겠습니다.
Mar 09, 2023 pm 07:22 PM
vue3에서 Amap API를 사용하는 방법에 대해 이야기해 보겠습니다.
Mar 09, 2023 pm 07:22 PM
Amap을 사용할 때 공식적으로 많은 사례와 데모를 추천했지만 이러한 사례는 모두 기본 액세스 방법을 사용했으며 vue 또는 React의 데모를 제공하지 않았습니다. 그러나 이 기사에서는. , 우리는 vue3가 일반적으로 사용되는 Amap API를 어떻게 사용하는지 살펴보겠습니다. 모든 사람에게 도움이 되기를 바랍니다!
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 현재 vue 버전을 쿼리하는 방법
Dec 19, 2022 pm 04:55 PM
현재 vue 버전을 쿼리하는 방법
Dec 19, 2022 pm 04:55 PM
현재 Vue 버전을 쿼리하는 방법에는 두 가지가 있습니다. 1. cmd 콘솔에서 "npm list vue" 명령을 실행하여 버전을 쿼리합니다. 2. 패키지를 찾아 엽니다. 프로젝트에서 json 파일을 검색하고 "종속성" 항목에서 vue의 버전 정보를 확인할 수 있습니다.
 vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
실제 개발 프로젝트 프로세스에서는 상대적으로 큰 파일을 업로드해야 하는 경우가 있는데, 그러면 업로드가 상대적으로 느려지므로 백그라운드에서 파일 조각을 업로드하려면 매우 간단합니다. 기가바이트 파일 스트림이 여러 개의 작은 파일 스트림으로 절단된 다음 인터페이스는 작은 파일 스트림을 각각 전달하도록 요청됩니다.






