JS 기초를 통합하기 위한 32개의 순수 손으로 쓴 JS
javascript 칼럼에서는 JS(고빈도 인터뷰)의 기초를 탄탄하게 다질 수 있는 순수한 손글씨 JS 32가지를 소개합니다. 함께 배워보세요.

프론트엔드 개발로는 JS가 최우선입니다. 최근에 피크면접 기간이 종료되어 현재 추첨을 기다리고 있습니다. JS 관련 자주 묻는 질문입니다. 도움이 되셨으면 좋겠습니다.
소스 코드는 사양을 따르며 MDN 예제를 통해 실행할 수 있습니다. 나머지 대부분은 JS 및 인터뷰 프로세스에 대한 몇 가지 응용 프로그램 질문과 관련됩니다.
01. 배열 병합은 다차원 배열을 변환하는 것을 의미합니다. 1차원 배열의 경우
const arr = [1, [2, [3, [4, 5]]], 6];// => [1, 2, 3, 4, 5, 6]复制代码
방법 1: flat() 사용
const res1 = arr.flat(Infinity);复制代码
방법 2: 정규 표현식 사용
const res2 = JSON.stringify(arr).replace(/\[|\]/g, '').split(',');复制代码
하지만 데이터 유형은 문자열로 변경됩니다
방법 3: 향상된 정규 표현식
const res3 = JSON.parse('[' + JSON.stringify(arr).replace(/\[|\]/g, '') + ']');复制代码
방법 4: 축소
const flatten = arr => { return arr.reduce((pre, cur) => { return pre.concat(Array.isArray(cur) ? flatten(cur) : cur);
}, [])
}const res4 = flatten(arr);复制代码사용 방법 5: 함수 재귀
const res5 = [];const fn = arr => { for (let i = 0; i < arr.length; i++) { if (Array.isArray(arr[i])) {
fn(arr[i]);
} else {
res5.push(arr[i]);
}
}
}
fn(arr);复制代码02. 배열 중복 제거
const arr = [1, 1, '1', 17, true, true, false, false, 'true', 'a', {}, {}];// => [1, '1', 17, true, false, 'true', 'a', {}, {}]复制代码방법 1: Set
const res1 = Array.from(new Set(arr));复制代码
사용 방법 2: 루프 + 스플라이스용 2계층
const unique1 = arr => { let len = arr.length; for (let i = 0; i < len; i++) { for (let j = i + 1; j < len; j++) { if (arr[i] === arr[j]) {
arr.splice(j, 1); // 每删除一个树,j--保证j的值经过自加后不变。同时,len--,减少循环次数提升性能
len--;
j--;
}
}
} return arr;
}复制代码방법 3: indexOf
사용const unique2 = arr => { const res = []; for (let i = 0; i < arr.length; i++) { if (res.indexOf(arr[i]) === -1) res.push(arr[i]);
} return res;
}复制代码물론 가능합니다. 포함과 필터를 사용하면 아이디어가 비슷합니다.
방법 4: include
const unique3 = arr => { const res = []; for (let i = 0; i < arr.length; i++) { if (!res.includes(arr[i])) res.push(arr[i]);
} return res;
}复制代码사용 방법 5: 필터 사용
const unique4 = arr => { return arr.filter((item, index) => { return arr.indexOf(item) === index;
});
}复制代码방법 6: 클래스 배열을 배열로 변환
클래스 배열에는
length속성이 있지만 배열 프로토타입 메서드가 없습니다. . 일반적인 클래스 배열에는
arguments 및 DOM 작업 메서드에서 반환된 결과가 포함됩니다. 방법 1: Array.fromconst unique5 = arr => { const map = new Map(); const res = []; for (let i = 0; i < arr.length; i++) { if (!map.has(arr[i])) {
map.set(arr[i], true)
res.push(arr[i]);
}
} return res;
}复制代码
Array.from(document.querySelectorAll('p'))复制代码
방법 3: 스프레드 연산자
Array.prototype.slice.call(document.querySelectorAll('p'))复制代码
방법 4: concat 사용
[...document.querySelectorAll('p')]复制代码
04.Array.prototype.filter( )
Array.prototype.concat.apply([], document.querySelectorAll('p'));复制代码

>>>0에 대해 궁금한 점이 있는 경우:>>>005.Array.prototype.map()

>>>0有疑问的:解释>>>0的作用
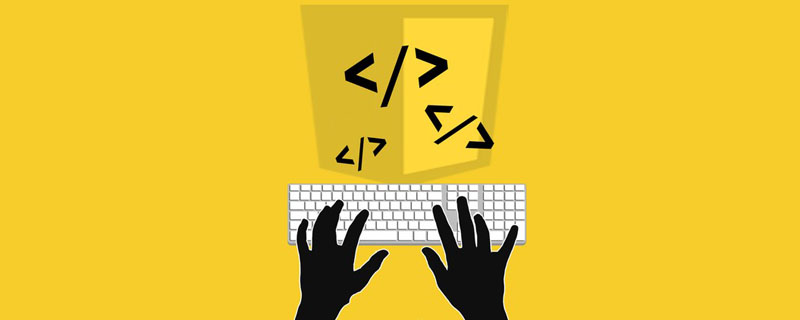
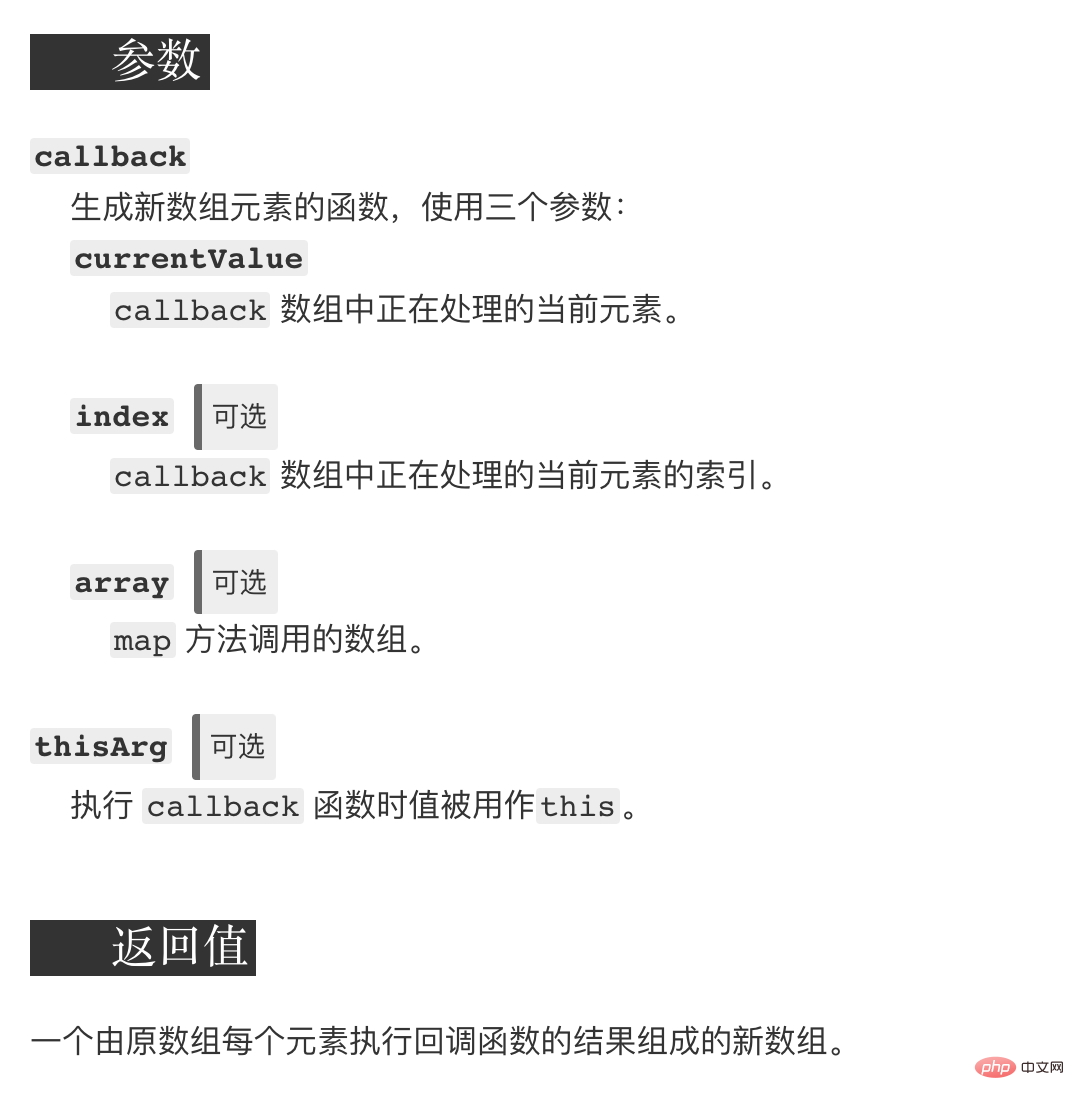
05.Array.prototype.map()

Array.prototype.filter = function(callback, thisArg) { if (this == undefined) { throw new TypeError('this is null or not undefined');
} if (typeof callback !== 'function') { throw new TypeError(callback + 'is not a function');
} const res = []; // 让O成为回调函数的对象传递(强制转换对象)
const O = Object(this); // >>>0 保证len为number,且为正整数
const len = O.length >>> 0; for (let i = 0; i < len; i++) { // 检查i是否在O的属性(会检查原型链)
if (i in O) { // 回调函数调用传参
if (callback.call(thisArg, O[i], i, O)) {
res.push(O[i]);
}
}
} return res;
}复制代码06.Array.prototype.forEach()

forEach跟map类似,唯一不同的是forEach是没有返回值的。
Array.prototype.map = function(callback, thisArg) { if (this == undefined) { throw new TypeError('this is null or not defined');
} if (typeof callback !== 'function') { throw new TypeError(callback + ' is not a function');
} const res = []; // 同理
const O = Object(this); const len = O.length >>> 0; for (let i = 0; i < len; i++) { if (i in O) { // 调用回调函数并传入新数组
res[i] = callback.call(thisArg, O[i], i, this);
}
} return res;
}复制代码07.Array.prototype.reduce()

Array.prototype.forEach = function(callback, thisArg) { if (this == null) { throw new TypeError('this is null or not defined');
} if (typeof callback !== "function") { throw new TypeError(callback + ' is not a function');
} const O = Object(this); const len = O.length >>> 0; let k = 0; while (k < len) { if (k in O) {
callback.call(thisArg, O[k], k, O);
}
k++;
}
}复制代码08.Function.prototype.apply()
第一个参数是绑定的this,默认为window,第二个参数是数组或类数组
Array.prototype.reduce = function(callback, initialValue) { if (this == undefined) { throw new TypeError('this is null or not defined');
} if (typeof callback !== 'function') { throw new TypeError(callbackfn + ' is not a function');
} const O = Object(this); const len = this.length >>> 0; let accumulator = initialValue; let k = 0; // 如果第二个参数为undefined的情况下
// 则数组的第一个有效值作为累加器的初始值
if (accumulator === undefined) { while (k < len && !(k in O)) {
k++;
} // 如果超出数组界限还没有找到累加器的初始值,则TypeError
if (k >= len) { throw new TypeError('Reduce of empty array with no initial value');
}
accumulator = O[k++];
} while (k < len) { if (k in O) {
accumulator = callback.call(undefined, accumulator, O[k], k, O);
}
k++;
} return accumulator;
}复制代码09.Function.prototype.call
于call唯一不同的是,call()方法接受的是一个参数列表
Function.prototype.apply = function(context = window, args) { if (typeof this !== 'function') { throw new TypeError('Type Error');
} const fn = Symbol('fn');
context[fn] = this; const res = context[fn](...args); delete context[fn]; return res;
}复制代码10.Function.prototype.bind
Function.prototype.call = function(context = window, ...args) { if (typeof this !== 'function') { throw new TypeError('Type Error');
} const fn = Symbol('fn');
context[fn] = this; const res = context[fn](...args); delete context[fn]; return res;
}复制代码11.debounce(防抖)
触发高频时间后n秒内函数只会执行一次,如果n秒内高频时间再次触发,则重新计算时间。
Function.prototype.bind = function(context, ...args) { if (typeof this !== 'function') { throw new Error("Type Error");
} // 保存this的值
var self = this; return function F() { // 考虑new的情况
if(this instanceof F) { return new self(...args, ...arguments)
} return self.apply(context, [...args, ...arguments])
}
}复制代码防抖常应用于用户进行搜索输入节约请求资源,window触发resize事件时进行防抖只触发一次。
12.throttle(节流)
高频时间触发,但n秒内只会执行一次,所以节流会稀释函数的执行频率。
const debounce = (fn, time) => { let timeout = null; return function() {
clearTimeout(timeout)
timeout = setTimeout(() => {
fn.apply(this, arguments);
}, time);
}
};复制代码节流常应用于鼠标不断点击触发、监听滚动事件。
13.函数珂里化
指的是将一个接受多个参数的函数 变为 接受一个参数返回一个函数的固定形式,这样便于再次调用,例如f(1)(2)
经典面试题:实现add(1)(2)(3)(4)=10; 、 add(1)(1,2,3)(2)=9;
const throttle = (fn, time) => { let flag = true; return function() { if (!flag) return;
flag = false;
setTimeout(() => {
fn.apply(this, arguments);
flag = true;
}, time);
}
}复制代码06.Array.prototype.forEach()
🎜🎜< code >forEach는 map과 유사하지만 유일한 차이점은 forEach에 반환 값이 없다는 것입니다. 🎜function add() { const _args = [...arguments]; function fn() {
_args.push(...arguments); return fn;
}
fn.toString = function() { return _args.reduce((sum, cur) => sum + cur);
} return fn;
}复制代码07.Array.prototype.reduce()🎜🎜 🎜
🎜function newOperator(ctor, ...args) { if (typeof ctor !== 'function') { throw new TypeError('Type Error');
} const obj = Object.create(ctor.prototype); const res = ctor.apply(obj, args); const isObject = typeof res === 'object' && res !== null; const isFunction = typeof res === 'function'; return isObject || isFunction ? res : obj;
}复制代码로그인 후 복사로그인 후 복사08.Function.prototype.apply() 🎜🎜첫 번째 매개변수는 바인딩된 this이고, 기본값은 window이고, 두 번째 매개변수는 배열 또는 유사 배열입니다. 🎜const myInstanceof = (left, right) => { // 基本数据类型都返回false
if (typeof left !== 'object' || left === null) return false; let proto = Object.getPrototypeOf(left); while (true) { if (proto === null) return false; if (proto === right.prototype) return true;
proto = Object.getPrototypeOf(proto);
}
}复制代码로그인 후 복사로그인 후 복사09.Function 프로토타입.call🎜🎜과 call의 유일한 차이점은 call() 메서드가 매개변수 list🎜function Parent() { this.name = 'parent';
}function Child() {
Parent.call(this); this.type = 'children';
}
Child.prototype = Object.create(Parent.prototype);
Child.prototype.constructor = Child;复制代码로그인 후 복사로그인 후 복사 10.Function.prototype.bind🎜+0 === -0 // true
NaN === NaN // false复制代码
로그인 후 복사로그인 후 복사11.debounce (흔들림 방지)🎜🎜이 함수는 고주파수 시간이 트리거된 후 n초 이내에 한 번만 실행됩니다. n 초 이내에 고주파 시간이 트리거되면 시간이 다시 트리거되면 시간이 다시 계산됩니다. 🎜const is= (x, y) => { if (x === y) { // +0和-0应该不相等
return x !== 0 || y !== 0 || 1/x === 1/y;
} else { return x !== x && y !== y;
}
}复制代码로그인 후 복사로그인 후 복사🎜 흔들림 방지는 사용자가 요청 리소스를 저장하기 위해 검색 입력을 수행할 때 자주 사용됩니다. window가 resize 이벤트를 트리거하면 흔들림 방지가 한 번만 트리거됩니다. 🎜12.throttle(스로틀) 🎜🎜높은 빈도로 트리거되지만 n초에 한 번만 실행되므로 제한으로 인해 함수의 실행 빈도가 희석됩니다. 🎜Object.defineProperty(Object, 'assign', { value: function(target, ...args) { if (target == null) { return new TypeError('Cannot convert undefined or null to object');
}
// 目标对象需要统一是引用数据类型,若不是会自动转换
const to = Object(target); for (let i = 0; i < args.length; i++) { // 每一个源对象
const nextSource = args[i]; if (nextSource !== null) { // 使用for...in和hasOwnProperty双重判断,确保只拿到本身的属性、方法(不包含继承的)
for (const nextKey in nextSource) { if (Object.prototype.hasOwnProperty.call(nextSource, nextKey)) {
to[nextKey] = nextSource[nextKey];
}
}
}
} return to;
}, // 不可枚举
enumerable: false, writable: true, configurable: true,
})复制代码로그인 후 복사로그인 후 복사🎜제한은 연속적인 마우스 클릭으로 스크롤 이벤트를 트리거하고 모니터링하는 데 자주 사용됩니다. 🎜13. 함수 설명 🎜🎜은 여러 매개변수를 받아들이는 함수를 하나의 매개변수를 받아들이고 함수를 반환하는 고정된 형태로 변경하여 쉽게 사용할 수 있도록 하는 것을 말합니다. f(1)(2)🎜
🎜과 같은 호출을 다시 사용합니다. 전형적인 인터뷰 질문: add(1)(2)(3)(4)=10; 구현, add( 1)(1,2,3)(2)=9;🎜const cloneDeep1 = (target, hash = new WeakMap()) => { // 对于传入参数处理
if (typeof target !== 'object' || target === null) { return target;
} // 哈希表中存在直接返回
if (hash.has(target)) return hash.get(target); const cloneTarget = Array.isArray(target) ? [] : {};
hash.set(target, cloneTarget); // 针对Symbol属性
const symKeys = Object.getOwnPropertySymbols(target); if (symKeys.length) {
symKeys.forEach(symKey => { if (typeof target[symKey] === 'object' && target[symKey] !== null) {
cloneTarget[symKey] = cloneDeep1(target[symKey]);
} else {
cloneTarget[symKey] = target[symKey];
}
})
} for (const i in target) { if (Object.prototype.hasOwnProperty.call(target, i)) {
cloneTarget[i] = typeof target[i] === 'object' && target[i] !== null
? cloneDeep1(target[i], hash)
: target[i];
}
} return cloneTarget;
}复制代码로그인 후 복사로그인 후 복사🎜14. 새 작업 시뮬레이션🎜🎜3단계:🎜- 以
ctor.prototype为原型创建一个对象。 - 执行构造函数并将this绑定到新创建的对象上。
- 判断构造函数执行返回的结果是否是引用数据类型,若是则返回构造函数执行的结果,否则返回创建的对象。
function newOperator(ctor, ...args) { if (typeof ctor !== 'function') { throw new TypeError('Type Error');
} const obj = Object.create(ctor.prototype); const res = ctor.apply(obj, args); const isObject = typeof res === 'object' && res !== null; const isFunction = typeof res === 'function'; return isObject || isFunction ? res : obj;
}复制代码로그인 후 복사로그인 후 복사15.instanceof
function newOperator(ctor, ...args) { if (typeof ctor !== 'function') { throw new TypeError('Type Error');
} const obj = Object.create(ctor.prototype); const res = ctor.apply(obj, args); const isObject = typeof res === 'object' && res !== null; const isFunction = typeof res === 'function'; return isObject || isFunction ? res : obj;
}复制代码window이고, 두 번째 매개변수는 배열 또는 유사 배열입니다. 🎜const myInstanceof = (left, right) => { // 基本数据类型都返回false
if (typeof left !== 'object' || left === null) return false; let proto = Object.getPrototypeOf(left); while (true) { if (proto === null) return false; if (proto === right.prototype) return true;
proto = Object.getPrototypeOf(proto);
}
}复制代码09.Function 프로토타입.call🎜🎜과 call의 유일한 차이점은 call() 메서드가 매개변수 list🎜function Parent() { this.name = 'parent';
}function Child() {
Parent.call(this); this.type = 'children';
}
Child.prototype = Object.create(Parent.prototype);
Child.prototype.constructor = Child;复制代码로그인 후 복사로그인 후 복사 10.Function.prototype.bind🎜+0 === -0 // true
NaN === NaN // false复制代码
로그인 후 복사로그인 후 복사11.debounce (흔들림 방지)🎜🎜이 함수는 고주파수 시간이 트리거된 후 n초 이내에 한 번만 실행됩니다. n 초 이내에 고주파 시간이 트리거되면 시간이 다시 트리거되면 시간이 다시 계산됩니다. 🎜const is= (x, y) => { if (x === y) { // +0和-0应该不相等
return x !== 0 || y !== 0 || 1/x === 1/y;
} else { return x !== x && y !== y;
}
}复制代码로그인 후 복사로그인 후 복사🎜 흔들림 방지는 사용자가 요청 리소스를 저장하기 위해 검색 입력을 수행할 때 자주 사용됩니다. window가 resize 이벤트를 트리거하면 흔들림 방지가 한 번만 트리거됩니다. 🎜12.throttle(스로틀) 🎜🎜높은 빈도로 트리거되지만 n초에 한 번만 실행되므로 제한으로 인해 함수의 실행 빈도가 희석됩니다. 🎜Object.defineProperty(Object, 'assign', { value: function(target, ...args) { if (target == null) { return new TypeError('Cannot convert undefined or null to object');
}
// 目标对象需要统一是引用数据类型,若不是会自动转换
const to = Object(target); for (let i = 0; i < args.length; i++) { // 每一个源对象
const nextSource = args[i]; if (nextSource !== null) { // 使用for...in和hasOwnProperty双重判断,确保只拿到本身的属性、方法(不包含继承的)
for (const nextKey in nextSource) { if (Object.prototype.hasOwnProperty.call(nextSource, nextKey)) {
to[nextKey] = nextSource[nextKey];
}
}
}
} return to;
}, // 不可枚举
enumerable: false, writable: true, configurable: true,
})复制代码로그인 후 복사로그인 후 복사🎜제한은 연속적인 마우스 클릭으로 스크롤 이벤트를 트리거하고 모니터링하는 데 자주 사용됩니다. 🎜13. 함수 설명 🎜🎜은 여러 매개변수를 받아들이는 함수를 하나의 매개변수를 받아들이고 함수를 반환하는 고정된 형태로 변경하여 쉽게 사용할 수 있도록 하는 것을 말합니다. f(1)(2)🎜
🎜과 같은 호출을 다시 사용합니다. 전형적인 인터뷰 질문: add(1)(2)(3)(4)=10; 구현, add( 1)(1,2,3)(2)=9;🎜const cloneDeep1 = (target, hash = new WeakMap()) => { // 对于传入参数处理
if (typeof target !== 'object' || target === null) { return target;
} // 哈希表中存在直接返回
if (hash.has(target)) return hash.get(target); const cloneTarget = Array.isArray(target) ? [] : {};
hash.set(target, cloneTarget); // 针对Symbol属性
const symKeys = Object.getOwnPropertySymbols(target); if (symKeys.length) {
symKeys.forEach(symKey => { if (typeof target[symKey] === 'object' && target[symKey] !== null) {
cloneTarget[symKey] = cloneDeep1(target[symKey]);
} else {
cloneTarget[symKey] = target[symKey];
}
})
} for (const i in target) { if (Object.prototype.hasOwnProperty.call(target, i)) {
cloneTarget[i] = typeof target[i] === 'object' && target[i] !== null
? cloneDeep1(target[i], hash)
: target[i];
}
} return cloneTarget;
}复制代码로그인 후 복사로그인 후 복사🎜14. 새 작업 시뮬레이션🎜🎜3단계:🎜- 以
ctor.prototype为原型创建一个对象。 - 执行构造函数并将this绑定到新创建的对象上。
- 判断构造函数执行返回的结果是否是引用数据类型,若是则返回构造函数执行的结果,否则返回创建的对象。
function newOperator(ctor, ...args) { if (typeof ctor !== 'function') { throw new TypeError('Type Error');
} const obj = Object.create(ctor.prototype); const res = ctor.apply(obj, args); const isObject = typeof res === 'object' && res !== null; const isFunction = typeof res === 'function'; return isObject || isFunction ? res : obj;
}复制代码로그인 후 복사로그인 후 복사15.instanceof
function Parent() { this.name = 'parent';
}function Child() {
Parent.call(this); this.type = 'children';
}
Child.prototype = Object.create(Parent.prototype);
Child.prototype.constructor = Child;复制代码+0 === -0 // true NaN === NaN // false复制代码
11.debounce (흔들림 방지)🎜🎜이 함수는 고주파수 시간이 트리거된 후 n초 이내에 한 번만 실행됩니다. n 초 이내에 고주파 시간이 트리거되면 시간이 다시 트리거되면 시간이 다시 계산됩니다. 🎜const is= (x, y) => { if (x === y) { // +0和-0应该不相等
return x !== 0 || y !== 0 || 1/x === 1/y;
} else { return x !== x && y !== y;
}
}复制代码로그인 후 복사로그인 후 복사🎜 흔들림 방지는 사용자가 요청 리소스를 저장하기 위해 검색 입력을 수행할 때 자주 사용됩니다. window가 resize 이벤트를 트리거하면 흔들림 방지가 한 번만 트리거됩니다. 🎜12.throttle(스로틀) 🎜🎜높은 빈도로 트리거되지만 n초에 한 번만 실행되므로 제한으로 인해 함수의 실행 빈도가 희석됩니다. 🎜Object.defineProperty(Object, 'assign', { value: function(target, ...args) { if (target == null) { return new TypeError('Cannot convert undefined or null to object');
}
// 目标对象需要统一是引用数据类型,若不是会自动转换
const to = Object(target); for (let i = 0; i < args.length; i++) { // 每一个源对象
const nextSource = args[i]; if (nextSource !== null) { // 使用for...in和hasOwnProperty双重判断,确保只拿到本身的属性、方法(不包含继承的)
for (const nextKey in nextSource) { if (Object.prototype.hasOwnProperty.call(nextSource, nextKey)) {
to[nextKey] = nextSource[nextKey];
}
}
}
} return to;
}, // 不可枚举
enumerable: false, writable: true, configurable: true,
})复制代码로그인 후 복사로그인 후 복사🎜제한은 연속적인 마우스 클릭으로 스크롤 이벤트를 트리거하고 모니터링하는 데 자주 사용됩니다. 🎜13. 함수 설명 🎜🎜은 여러 매개변수를 받아들이는 함수를 하나의 매개변수를 받아들이고 함수를 반환하는 고정된 형태로 변경하여 쉽게 사용할 수 있도록 하는 것을 말합니다. f(1)(2)🎜
🎜과 같은 호출을 다시 사용합니다. 전형적인 인터뷰 질문: add(1)(2)(3)(4)=10; 구현, add( 1)(1,2,3)(2)=9;🎜const cloneDeep1 = (target, hash = new WeakMap()) => { // 对于传入参数处理
if (typeof target !== 'object' || target === null) { return target;
} // 哈希表中存在直接返回
if (hash.has(target)) return hash.get(target); const cloneTarget = Array.isArray(target) ? [] : {};
hash.set(target, cloneTarget); // 针对Symbol属性
const symKeys = Object.getOwnPropertySymbols(target); if (symKeys.length) {
symKeys.forEach(symKey => { if (typeof target[symKey] === 'object' && target[symKey] !== null) {
cloneTarget[symKey] = cloneDeep1(target[symKey]);
} else {
cloneTarget[symKey] = target[symKey];
}
})
} for (const i in target) { if (Object.prototype.hasOwnProperty.call(target, i)) {
cloneTarget[i] = typeof target[i] === 'object' && target[i] !== null
? cloneDeep1(target[i], hash)
: target[i];
}
} return cloneTarget;
}复制代码로그인 후 복사로그인 후 복사🎜14. 새 작업 시뮬레이션🎜🎜3단계:🎜- 以
ctor.prototype为原型创建一个对象。 - 执行构造函数并将this绑定到新创建的对象上。
- 判断构造函数执行返回的结果是否是引用数据类型,若是则返回构造函数执行的结果,否则返回创建的对象。
function newOperator(ctor, ...args) { if (typeof ctor !== 'function') { throw new TypeError('Type Error');
} const obj = Object.create(ctor.prototype); const res = ctor.apply(obj, args); const isObject = typeof res === 'object' && res !== null; const isFunction = typeof res === 'function'; return isObject || isFunction ? res : obj;
}复制代码로그인 후 복사로그인 후 복사15.instanceof
const is= (x, y) => { if (x === y) { // +0和-0应该不相等
return x !== 0 || y !== 0 || 1/x === 1/y;
} else { return x !== x && y !== y;
}
}复制代码Object.defineProperty(Object, 'assign', { value: function(target, ...args) { if (target == null) { return new TypeError('Cannot convert undefined or null to object');
}
// 目标对象需要统一是引用数据类型,若不是会自动转换
const to = Object(target); for (let i = 0; i < args.length; i++) { // 每一个源对象
const nextSource = args[i]; if (nextSource !== null) { // 使用for...in和hasOwnProperty双重判断,确保只拿到本身的属性、方法(不包含继承的)
for (const nextKey in nextSource) { if (Object.prototype.hasOwnProperty.call(nextSource, nextKey)) {
to[nextKey] = nextSource[nextKey];
}
}
}
} return to;
}, // 不可枚举
enumerable: false, writable: true, configurable: true,
})复制代码13. 함수 설명 🎜🎜은 여러 매개변수를 받아들이는 함수를 하나의 매개변수를 받아들이고 함수를 반환하는 고정된 형태로 변경하여 쉽게 사용할 수 있도록 하는 것을 말합니다. f(1)(2)🎜
🎜과 같은 호출을 다시 사용합니다. 전형적인 인터뷰 질문: add(1)(2)(3)(4)=10; 구현, add( 1)(1,2,3)(2)=9;🎜const cloneDeep1 = (target, hash = new WeakMap()) => { // 对于传入参数处理
if (typeof target !== 'object' || target === null) { return target;
} // 哈希表中存在直接返回
if (hash.has(target)) return hash.get(target); const cloneTarget = Array.isArray(target) ? [] : {};
hash.set(target, cloneTarget); // 针对Symbol属性
const symKeys = Object.getOwnPropertySymbols(target); if (symKeys.length) {
symKeys.forEach(symKey => { if (typeof target[symKey] === 'object' && target[symKey] !== null) {
cloneTarget[symKey] = cloneDeep1(target[symKey]);
} else {
cloneTarget[symKey] = target[symKey];
}
})
} for (const i in target) { if (Object.prototype.hasOwnProperty.call(target, i)) {
cloneTarget[i] = typeof target[i] === 'object' && target[i] !== null
? cloneDeep1(target[i], hash)
: target[i];
}
} return cloneTarget;
}复制代码로그인 후 복사로그인 후 복사🎜14. 새 작업 시뮬레이션🎜🎜3단계:🎜- 以
ctor.prototype为原型创建一个对象。 - 执行构造函数并将this绑定到新创建的对象上。
- 判断构造函数执行返回的结果是否是引用数据类型,若是则返回构造函数执行的结果,否则返回创建的对象。
function newOperator(ctor, ...args) { if (typeof ctor !== 'function') { throw new TypeError('Type Error');
} const obj = Object.create(ctor.prototype); const res = ctor.apply(obj, args); const isObject = typeof res === 'object' && res !== null; const isFunction = typeof res === 'function'; return isObject || isFunction ? res : obj;
}复制代码로그인 후 복사로그인 후 복사15.instanceof
const cloneDeep1 = (target, hash = new WeakMap()) => { // 对于传入参数处理
if (typeof target !== 'object' || target === null) { return target;
} // 哈希表中存在直接返回
if (hash.has(target)) return hash.get(target); const cloneTarget = Array.isArray(target) ? [] : {};
hash.set(target, cloneTarget); // 针对Symbol属性
const symKeys = Object.getOwnPropertySymbols(target); if (symKeys.length) {
symKeys.forEach(symKey => { if (typeof target[symKey] === 'object' && target[symKey] !== null) {
cloneTarget[symKey] = cloneDeep1(target[symKey]);
} else {
cloneTarget[symKey] = target[symKey];
}
})
} for (const i in target) { if (Object.prototype.hasOwnProperty.call(target, i)) {
cloneTarget[i] = typeof target[i] === 'object' && target[i] !== null
? cloneDeep1(target[i], hash)
: target[i];
}
} return cloneTarget;
}复制代码ctor.prototype为原型创建一个对象。function newOperator(ctor, ...args) { if (typeof ctor !== 'function') { throw new TypeError('Type Error');
} const obj = Object.create(ctor.prototype); const res = ctor.apply(obj, args); const isObject = typeof res === 'object' && res !== null; const isFunction = typeof res === 'function'; return isObject || isFunction ? res : obj;
}复制代码instanceof运算符用于检测构造函数的prototype属性是否出现在某个实例对象的原型链上。
const myInstanceof = (left, right) => { // 基本数据类型都返回false
if (typeof left !== 'object' || left === null) return false; let proto = Object.getPrototypeOf(left); while (true) { if (proto === null) return false; if (proto === right.prototype) return true;
proto = Object.getPrototypeOf(proto);
}
}复制代码16.原型继承
这里只写寄生组合继承了,中间还有几个演变过来的继承但都有一些缺陷
function Parent() { this.name = 'parent';
}function Child() {
Parent.call(this); this.type = 'children';
}
Child.prototype = Object.create(Parent.prototype);
Child.prototype.constructor = Child;复制代码17.Object.is
Object.is解决的主要是这两个问题:
+0 === -0 // true NaN === NaN // false复制代码
const is= (x, y) => { if (x === y) { // +0和-0应该不相等
return x !== 0 || y !== 0 || 1/x === 1/y;
} else { return x !== x && y !== y;
}
}复制代码18.Object.assign
Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象(请注意这个操作是浅拷贝)
Object.defineProperty(Object, 'assign', { value: function(target, ...args) { if (target == null) { return new TypeError('Cannot convert undefined or null to object');
}
// 目标对象需要统一是引用数据类型,若不是会自动转换
const to = Object(target); for (let i = 0; i < args.length; i++) { // 每一个源对象
const nextSource = args[i]; if (nextSource !== null) { // 使用for...in和hasOwnProperty双重判断,确保只拿到本身的属性、方法(不包含继承的)
for (const nextKey in nextSource) { if (Object.prototype.hasOwnProperty.call(nextSource, nextKey)) {
to[nextKey] = nextSource[nextKey];
}
}
}
} return to;
}, // 不可枚举
enumerable: false, writable: true, configurable: true,
})复制代码19.深拷贝
递归的完整版本(考虑到了Symbol属性):
const cloneDeep1 = (target, hash = new WeakMap()) => { // 对于传入参数处理
if (typeof target !== 'object' || target === null) { return target;
} // 哈希表中存在直接返回
if (hash.has(target)) return hash.get(target); const cloneTarget = Array.isArray(target) ? [] : {};
hash.set(target, cloneTarget); // 针对Symbol属性
const symKeys = Object.getOwnPropertySymbols(target); if (symKeys.length) {
symKeys.forEach(symKey => { if (typeof target[symKey] === 'object' && target[symKey] !== null) {
cloneTarget[symKey] = cloneDeep1(target[symKey]);
} else {
cloneTarget[symKey] = target[symKey];
}
})
} for (const i in target) { if (Object.prototype.hasOwnProperty.call(target, i)) {
cloneTarget[i] = typeof target[i] === 'object' && target[i] !== null
? cloneDeep1(target[i], hash)
: target[i];
}
} return cloneTarget;
}复制代码20.Promise
实现思路:Promise源码实现
const PENDING = 'PENDING'; // 进行中const FULFILLED = 'FULFILLED'; // 已成功const REJECTED = 'REJECTED'; // 已失败class Promise { constructor(exector) { // 初始化状态
this.status = PENDING; // 将成功、失败结果放在this上,便于then、catch访问
this.value = undefined; this.reason = undefined; // 成功态回调函数队列
this.onFulfilledCallbacks = []; // 失败态回调函数队列
this.onRejectedCallbacks = []; const resolve = value => { // 只有进行中状态才能更改状态
if (this.status === PENDING) { this.status = FULFILLED; this.value = value; // 成功态函数依次执行
this.onFulfilledCallbacks.forEach(fn => fn(this.value));
}
} const reject = reason => { // 只有进行中状态才能更改状态
if (this.status === PENDING) { this.status = REJECTED; this.reason = reason; // 失败态函数依次执行
this.onRejectedCallbacks.forEach(fn => fn(this.reason))
}
} try { // 立即执行executor
// 把内部的resolve和reject传入executor,用户可调用resolve和reject
exector(resolve, reject);
} catch(e) { // executor执行出错,将错误内容reject抛出去
reject(e);
}
}
then(onFulfilled, onRejected) {
onFulfilled = typeof onFulfilled === 'function' ? onFulfilled : value => value;
onRejected = typeof onRejected === 'function'? onRejected: reason => { throw new Error(reason instanceof Error ? reason.message:reason) } // 保存this
const self = this; return new Promise((resolve, reject) => { if (self.status === PENDING) {
self.onFulfilledCallbacks.push(() => { // try捕获错误
try { // 模拟微任务
setTimeout(() => { const result = onFulfilled(self.value); // 分两种情况:
// 1. 回调函数返回值是Promise,执行then操作
// 2. 如果不是Promise,调用新Promise的resolve函数
result instanceof Promise ? result.then(resolve, reject) : resolve(result);
})
} catch(e) {
reject(e);
}
});
self.onRejectedCallbacks.push(() => { // 以下同理
try {
setTimeout(() => { const result = onRejected(self.reason); // 不同点:此时是reject
result instanceof Promise ? result.then(resolve, reject) : reject(result);
})
} catch(e) {
reject(e);
}
})
} else if (self.status === FULFILLED) { try {
setTimeout(() => { const result = onFulfilled(self.value);
result instanceof Promise ? result.then(resolve, reject) : resolve(result);
});
} catch(e) {
reject(e);
}
} else if (self.status === REJECTED){ try {
setTimeout(() => { const result = onRejected(self.reason);
result instanceof Promise ? result.then(resolve, reject) : reject(result);
})
} catch(e) {
reject(e);
}
}
});
} catch(onRejected) { return this.then(null, onRejected);
} static resolve(value) { if (value instanceof Promise) { // 如果是Promise实例,直接返回
return value;
} else { // 如果不是Promise实例,返回一个新的Promise对象,状态为FULFILLED
return new Promise((resolve, reject) => resolve(value));
}
} static reject(reason) { return new Promise((resolve, reject) => {
reject(reason);
})
}
}复制代码21.Promise.all
Promise.all是支持链式调用的,本质上就是返回了一个Promise实例,通过resolve和reject来改变实例状态。
Promise.myAll = function(promiseArr) { return new Promise((resolve, reject) => { const ans = []; let index = 0; for (let i = 0; i < promiseArr.length; i++) {
promiseArr[i]
.then(res => {
ans[i] = res;
index++; if (index === promiseArr.length) {
resolve(ans);
}
})
.catch(err => reject(err));
}
})
}复制代码22.Promise.race
Promise.race = function(promiseArr) { return new Promise((resolve, reject) => {
promiseArr.forEach(p => { // 如果不是Promise实例需要转化为Promise实例
Promise.resolve(p).then( val => resolve(val),
err => reject(err),
)
})
})
}复制代码23.Promise并行限制
就是实现有并行限制的Promise调度器问题。
详细实现思路:某条高频面试原题:实现有并行限制的Promise调度器
class Scheduler { constructor() { this.queue = []; this.maxCount = 2; this.runCounts = 0;
}
add(promiseCreator) { this.queue.push(promiseCreator);
}
taskStart() { for (let i = 0; i < this.maxCount; i++) { this.request();
}
}
request() { if (!this.queue || !this.queue.length || this.runCounts >= this.maxCount) { return;
} this.runCounts++; this.queue.shift()().then(() => { this.runCounts--; this.request();
});
}
}
const timeout = time => new Promise(resolve => {
setTimeout(resolve, time);
})
const scheduler = new Scheduler();
const addTask = (time,order) => {
scheduler.add(() => timeout(time).then(()=>console.log(order)))
}
addTask(1000, '1');
addTask(500, '2');
addTask(300, '3');
addTask(400, '4');
scheduler.taskStart()// 2// 3// 1// 4复制代码24.JSONP
script标签不遵循同源协议,可以用来进行跨域请求,优点就是兼容性好但仅限于GET请求
const jsonp = ({ url, params, callbackName }) => { const generateUrl = () => { let dataSrc = ''; for (let key in params) { if (Object.prototype.hasOwnProperty.call(params, key)) {
dataSrc += `${key}=${params[key]}&`;
}
}
dataSrc += `callback=${callbackName}`; return `${url}?${dataSrc}`;
} return new Promise((resolve, reject) => { const scriptEle = document.createElement('script');
scriptEle.src = generateUrl(); document.body.appendChild(scriptEle); window[callbackName] = data => {
resolve(data); document.removeChild(scriptEle);
}
})
}复制代码25.AJAX
const getJSON = function(url) { return new Promise((resolve, reject) => { const xhr = XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Mscrosoft.XMLHttp');
xhr.open('GET', url, false);
xhr.setRequestHeader('Accept', 'application/json');
xhr.onreadystatechange = function() { if (xhr.readyState !== 4) return; if (xhr.status === 200 || xhr.status === 304) {
resolve(xhr.responseText);
} else {
reject(new Error(xhr.responseText));
}
}
xhr.send();
})
}复制代码26.event模块
实现node中回调函数的机制,node中回调函数其实是内部使用了观察者模式。
观察者模式:定义了对象间一种一对多的依赖关系,当目标对象Subject发生改变时,所有依赖它的对象Observer都会得到通知。
function EventEmitter() { this.events = new Map();
}// 需要实现的一些方法:// addListener、removeListener、once、removeAllListeners、emit// 模拟实现addlistener方法const wrapCallback = (fn, once = false) => ({ callback: fn, once });
EventEmitter.prototype.addListener = function(type, fn, once = false) { const hanlder = this.events.get(type); if (!hanlder) { // 没有type绑定事件
this.events.set(type, wrapCallback(fn, once));
} else if (hanlder && typeof hanlder.callback === 'function') { // 目前type事件只有一个回调
this.events.set(type, [hanlder, wrapCallback(fn, once)]);
} else { // 目前type事件数>=2
hanlder.push(wrapCallback(fn, once));
}
}// 模拟实现removeListenerEventEmitter.prototype.removeListener = function(type, listener) { const hanlder = this.events.get(type); if (!hanlder) return; if (!Array.isArray(this.events)) { if (hanlder.callback === listener.callback) this.events.delete(type); else return;
} for (let i = 0; i < hanlder.length; i++) { const item = hanlder[i]; if (item.callback === listener.callback) {
hanlder.splice(i, 1);
i--; if (hanlder.length === 1) { this.events.set(type, hanlder[0]);
}
}
}
}// 模拟实现once方法EventEmitter.prototype.once = function(type, listener) { this.addListener(type, listener, true);
}// 模拟实现emit方法EventEmitter.prototype.emit = function(type, ...args) { const hanlder = this.events.get(type); if (!hanlder) return; if (Array.isArray(hanlder)) {
hanlder.forEach(item => {
item.callback.apply(this, args); if (item.once) { this.removeListener(type, item);
}
})
} else {
hanlder.callback.apply(this, args); if (hanlder.once) { this.events.delete(type);
}
} return true;
}
EventEmitter.prototype.removeAllListeners = function(type) { const hanlder = this.events.get(type); if (!hanlder) return; this.events.delete(type);
}复制代码27.图片懒加载
可以给img标签统一自定义属性src='default.png',当检测到图片出现在窗口之后再补充src属性,此时才会进行图片资源加载。
function lazyload() { const imgs = document.getElementsByTagName('img'); const len = imgs.length; // 视口的高度
const viewHeight = document.documentElement.clientHeight; // 滚动条高度
const scrollHeight = document.documentElement.scrollTop || document.body.scrollTop; for (let i = 0; i < len; i++) { const offsetHeight = imgs[i].offsetTop; if (offsetHeight < viewHeight + scrollHeight) { const src = imgs[i].dataset.src;
imgs[i].src = src;
}
}
}// 可以使用节流优化一下window.addEventListener('scroll', lazyload);复制代码28.滚动加载
原理就是监听页面滚动事件,分析clientHeight、scrollTop、scrollHeight三者的属性关系。
window.addEventListener('scroll', function() { const clientHeight = document.documentElement.clientHeight; const scrollTop = document.documentElement.scrollTop; const scrollHeight = document.documentElement.scrollHeight; if (clientHeight + scrollTop >= scrollHeight) { // 检测到滚动至页面底部,进行后续操作
// ...
}
}, false);复制代码一个Demo:页面滚动加载的Demo
29.渲染几万条数据不卡住页面
渲染大数据时,合理使用createDocumentFragment和requestAnimationFrame,将操作切分为一小段一小段执行。
setTimeout(() => { // 插入十万条数据
const total = 100000; // 一次插入的数据
const once = 20; // 插入数据需要的次数
const loopCount = Math.ceil(total / once); let countOfRender = 0; const ul = document.querySelector('ul'); // 添加数据的方法
function add() { const fragment = document.createDocumentFragment(); for(let i = 0; i < once; i++) { const li = document.createElement('li');
li.innerText = Math.floor(Math.random() * total);
fragment.appendChild(li);
}
ul.appendChild(fragment);
countOfRender += 1;
loop();
} function loop() { if(countOfRender < loopCount) { window.requestAnimationFrame(add);
}
}
loop();
}, 0)复制代码30.打印出当前网页使用了多少种HTML元素
一行代码可以解决:
const fn = () => { return [...new Set([...document.querySelectorAll('*')].map(el => el.tagName))].length;
}复制代码值得注意的是:DOM操作返回的是类数组,需要转换为数组之后才可以调用数组的方法。
31.将VirtualDom转化为真实DOM结构
这是当前SPA应用的核心概念之一
// vnode结构:// {// tag,// attrs,// children,// }//Virtual DOM => DOMfunction render(vnode, container) {
container.appendChild(_render(vnode));
}function _render(vnode) { // 如果是数字类型转化为字符串
if (typeof vnode === 'number') {
vnode = String(vnode);
} // 字符串类型直接就是文本节点
if (typeof vnode === 'string') { return document.createTextNode(vnode);
} // 普通DOM
const dom = document.createElement(vnode.tag); if (vnode.attrs) { // 遍历属性
Object.keys(vnode.attrs).forEach(key => { const value = vnode.attrs[key];
dom.setAttribute(key, value);
})
} // 子数组进行递归操作
vnode.children.forEach(child => render(child, dom)); return dom;
}复制代码32.字符串解析问题
var a = { b: 123, c: '456', e: '789',
}var str=`a{a.b}aa{a.c}aa {a.d}aaaa`;// => 'a123aa456aa {a.d}aaaa'复制代码实现函数使得将str字符串中的{}内的变量替换,如果属性不存在保持原样(比如{a.d})
类似于模版字符串,但有一点出入,实际上原理大差不差
const fn1 = (str, obj) => { let res = ''; // 标志位,标志前面是否有{
let flag = false; let start; for (let i = 0; i < str.length; i++) { if (str[i] === '{') {
flag = true;
start = i + 1; continue;
} if (!flag) res += str[i]; else { if (str[i] === '}') {
flag = false;
res += match(str.slice(start, i), obj);
}
}
} return res;
}// 对象匹配操作const match = (str, obj) => { const keys = str.split('.').slice(1); let index = 0; let o = obj; while (index < keys.length) { const key = keys[index]; if (!o[key]) { return `{${str}}`;
} else {
o = o[key];
}
index++;
} return o;
}复制代码相关免费学习推荐:javascript(视频)
위 내용은 JS 기초를 통합하기 위한 32개의 순수 손으로 쓴 JS의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.






