Vue 응답성 원칙에 대한 심층적인 이해

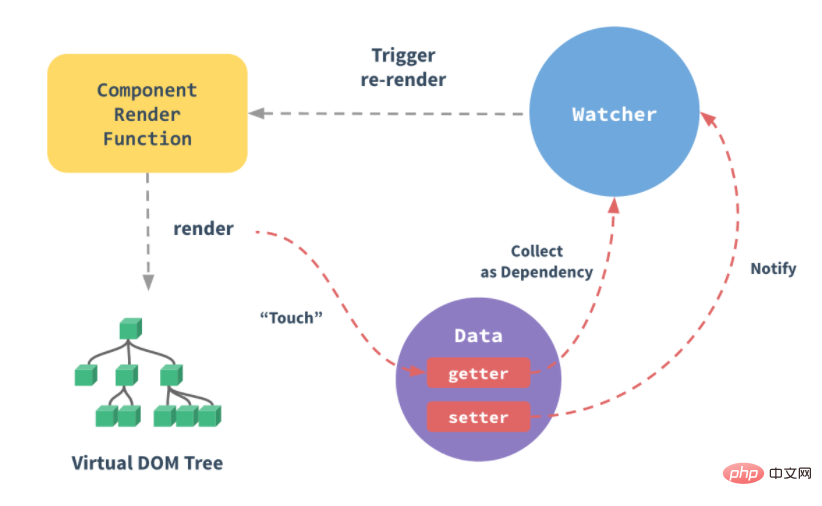
Vue의 가장 주목할만한 기능 중 하나는 눈에 띄지 않는 반응성 시스템입니다. 모델 레이어(model)는 그냥 일반적인 JS 객체이며, 이를 수정하면 뷰(view)가 업데이트됩니다. 이로 인해 상태 관리가 매우 간단하고 직관적이게 되지만 몇 가지 일반적인 문제를 방지하려면 상태 관리가 어떻게 작동하는지 이해하는 것이 중요합니다.
이 글에서는 Vue 반응형 시스템의 기본 세부 사항을 자세히 소개합니다.
변경 사항 추적
Vue 인스턴스의 데이터 옵션에 일반 JS 객체를 전달합니다. Vue는 이 객체의 모든 속성을 탐색하고 Object.defineProperty를 사용하여 이러한 모든 속성을 getter/setter로 변환합니다.
Object.defineProperty는 ES5에서만 지원되며 심싱할 수 없습니다. 이것이 바로 Vue가 IE8 브라우저를 지원하지 않는 이유입니다.
사용자는 getter/setter를 볼 수 없지만 내부적으로 Vue가 종속성을 추적하고 속성에 액세스하고 수정될 때 변경 사항을 알릴 수 있습니다.
각 구성 요소 인스턴스에는 구성 요소 렌더링 중에 사용되는 해당 감시자 인스턴스 개체가 있습니다. 종속성으로 설정한 다음 종속성의 setter가 호출되면 감시자에게 다시 계산하라는 알림이 전달되어 관련 구성 요소가 업데이트됩니다.

변경 감지
최신 JS의 제한 사항(및 Object.observe의 지원 중단)으로 인해 Vue는 객체 속성의 추가 또는 삭제를 감지할 수 없습니다. Vue는 인스턴스를 초기화할 때 속성에 대해 getter/setter 변환 프로세스를 수행하므로 Vue가 응답할 수 있도록 변환하려면 속성이 데이터 객체에 존재해야 합니다.
var vm = new Vue({
data:{
a:1
}
})
// `vm.a` 是响应的
vm.b = 2
// `vm.b` 是非响应的Vue는 이미 생성된 인스턴스에 새로운 루트 수준 반응 속성을 동적으로 추가하는 것을 허용하지 않습니다. 그러나 Vue.set(object, key, value) 메소드를 사용하여 중첩된 객체에 응답 속성을 추가하는 것이 가능합니다.
Vue.set(vm.someObject, 'b', 2)
전역 Vue.set 메소드의 별칭이기도 한 vm.$set 인스턴스 메소드를 사용할 수도 있습니다.
this.$set(this.someObject,'b',2)
때로는 Object.sign() 또는 _.extend() 메서드를 사용하여 속성을 추가하는 등 기존 객체에 일부 속성을 추가하고 싶을 때가 있습니다. 그러나 개체에 추가된 새 속성은 업데이트를 트리거하지 않습니다. 이 경우 원래 개체의 속성과 새 속성을 포함하는 새 개체를 만들 수 있습니다.
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })`
this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })반응 속성 선언
Vue에서는 루트 수준 반응 속성을 동적으로 추가하는 것을 허용하지 않으므로 인스턴스를 초기화하기 전에 루트 수준 반응 속성이 null 값일지라도 선언해야 합니다.
var vm = new Vue({
data: {
// 声明 message 为一个空值字符串
message: ''
},
template: '<div>{{ message }}</div>'
})
// 之后设置 `message`
vm.message = 'Hello!'데이터 옵션에 메시지가 선언되지 않은 경우 Vue는 액세스하려는 속성이 존재하지 않는다고 렌더링 기능에 경고합니다.
이 제한에는 기술적인 이유가 있습니다. 이는 종속성 추적 시스템에서 특정 유형의 예외 사례를 제거하고 유형 검사 시스템의 도움으로 Vue 인스턴스가 더 효율적으로 실행되도록 합니다.
또한 코드 유지 관리 측면에서 중요한 고려 사항이 있습니다. 데이터 객체는 구성 요소 상태의 요약과 같습니다. 모든 반응 속성을 미리 선언하면 나중에 다시 읽을 때 구성 요소 코드를 더 쉽게 이해할 수 있습니다. 개발자는 그것을 읽었습니다.
비동기 업데이트 대기열
Vue는 DOM 업데이트를 비동기적으로 수행합니다. 데이터 변경 사항이 관찰되는 한 Vue는 대기열을 열고 동일한 이벤트 루프에서 발생하는 모든 데이터 변경 사항을 버퍼링합니다. 동일한 감시자가 여러 번 트리거되면 대기열에 한 번만 푸시됩니다.
불필요한 계산과 DOM 작업을 방지하려면 버퍼링 중 이러한 종류의 중복 제거가 매우 중요합니다. 그런 다음 다음 이벤트 루프 "틱"에서 Vue는 큐를 플러시하고 실제(중복 제거된) 작업을 수행합니다.
Vue는 내부적으로 비동기 대기열에 기본 Promise.then 및 MutationObserver를 사용하려고 시도합니다. 실행 환경이 이를 지원하지 않으면 setTimeout(fn, 0)이 대신 사용됩니다
예를 들어, vm.someData='new value' 설정되면 구성 요소가 즉시 다시 렌더링되지 않습니다. 대기열이 플러시되면 이벤트 루프 대기열이 지워지는 다음 "틱"에서 구성 요소가 업데이트됩니다. 대부분의 경우 이 프로세스에 대해 걱정할 필요가 없지만 DOM 상태가 업데이트된 후에 무언가를 수행하려는 경우 약간 까다로울 수 있습니다.
Vue.js는 일반적으로 개발자가 "데이터 기반" 기반으로 생각하고 DOM과의 직접적인 접촉을 피하도록 권장하지만 그렇게 해야 할 때가 있습니다. 데이터 변경 후 Vue가 DOM 업데이트를 완료할 때까지 기다리려면 데이터 변경 직후 Vue.nextTick(콜백)을 사용할 수 있습니다. 이 콜백 함수는 DOM 업데이트가 완료된 후에 호출됩니다.
<div id="example">{{message}}</div>var vm = new Vue({
el: '#example',
data: {
message: '123'
}
})
vm.message = 'new message' // 更改数据
vm.$el.textContent === 'new message' // false
Vue.nextTick(function () {
vm.$el.textContent === 'new message' // true
})글로벌 Vue가 필요하지 않기 때문에 구성 요소 내에서 vm.$nextTick() 인스턴스 메서드를 사용하는 것이 특히 편리하며 콜백 함수의 이 메서드는 자동으로 현재 Vue 인스턴스에 바인딩됩니다.
Vue.component('example', {
template: '<span>{{ message }}</span>',
data: function () {
return {
message: '没有更新'
}
},
methods: {
updateMessage: function () {
this.message = '更新完成'
console.log(this.$el.textContent) // => '没有更新'
this.$nextTick(function () {
console.log(this.$el.textContent) // => '更新完成'
})
}
}
})관련 추천:
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 Vue 응답성 원칙에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법은 무엇입니까? 다음 기사에서는 Vue3 동적 구성 요소 예외 처리 방법에 대해 설명합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
실제 개발 프로젝트 프로세스에서는 상대적으로 큰 파일을 업로드해야 하는 경우가 있는데, 그러면 업로드가 상대적으로 느려지므로 백그라운드에서 파일 조각을 업로드하려면 매우 간단합니다. 기가바이트 파일 스트림이 여러 개의 작은 파일 스트림으로 절단된 다음 인터페이스는 작은 파일 스트림을 각각 전달하도록 요청됩니다.




