Think-Swoole 튜토리얼 - WebSocket 소개, 이벤트 및 데이터 전송

WebSocket이란
WebSocket 프로토콜은 TCP 기반의 새로운 네트워크 프로토콜로, 클라이언트와 서버 간의 데이터 교환을 더 간단하게 만들어 서버가 클라이언트에 데이터를 적극적으로 푸시할 수 있도록 해줍니다. WebSocket API에서는 브라우저와 서버가 핸드셰이크만 완료하면 되며, 양방향 데이터 전송을 위해 둘 사이에 직접 지속적인 연결이 생성될 수 있습니다.
WebSocket이 필요한 이유
HTTP 통신은 클라이언트에서만 시작할 수 있기 때문입니다.
WebSocket의 특징은 무엇인가요
TCP 프로토콜을 기반으로 구축
낮은 성능 오버헤드와 효율적인 통신
클라이언트는 모든 서버와 통신할 수 있습니다
프로토콜 식별: ws , wss
지속적인 네트워크 통신 프로토콜
WebSocket 사용 시나리오
소셜 채팅, 사격, 멀티 플레이어 게임, 공동 편집, 실시간 주식 시세, 라이브 스포츠 업데이트, 화상 회의 채팅, 위치- 높은 실시간 성능을 요구하는 애플리케이션, 온라인 교육 및 기타 애플리케이션 시나리오를 기반으로 합니다.
WebSocket 이전에 우리가 채팅 프로그램을 만들고 싶었던 전통적인 방법은 JavaScript 타이머를 사용하여 매초 서버에 HTTP 요청을 보내 새 메시지가 있는지 확인하는 것이었습니다.
WebSocket을 사용하면 클라이언트가 브라우저를 통해 HTTP 모드로 서버에 WebSocket 연결 요청을 보내고, 서버는 응답을 보냅니다. 이 프로세스를 일반적으로 "핸드셰이크"라고 합니다. 브라우저와 서버는 핸드셰이크 작업만 수행하면 브라우저와 서버 사이에 빠른 채널이 형성되어 프로토콜을 WebSocket으로 업그레이드합니다. 새 메시지가 있으면 서버는 메시지를 클라이언트에 적극적으로 푸시합니다.
SocketIO란 무엇인가요?
WebSocket은 HTML5에서 제안한 최신 사양입니다. 주류 브라우저에서 이미 지원하고 있지만, 모든 브라우저와 호환되고 프로그래머에게 일관된 프로그래밍 경험을 제공하기 위해 여전히 비호환성이 있을 수 있습니다. SocketIO는 WebSocket, AJAX 및 기타 통신 방법을 통합 통신 인터페이스로 캡슐화합니다. 즉, SocketIO를 사용할 때 호환성 문제에 대해 걱정할 필요가 없으며 하위 계층이 자동으로 최상의 통신 방법을 선택합니다. 따라서 WebSocket은 SocketIO의 하위 집합이며 Think-Swoole은 SocketIO에 따라 서버로 전송되는 데이터를 구문 분석합니다.
ThinkPHP 6
1에서 WebSocket 서비스를 활성화합니다. config/swoole.php 구성 파일에서 "websocket.enable"을 true로 설정합니다.
2. 청취 이벤트를 생성하고 WsConnect, WsClose 및 WsTest를 생성합니다(임의로 이름을 지정할 수 있으며 클라이언트에 해당해야 함). 프로젝트 루트 디렉터리에 다음 명령을 입력합니다.
php think make:listener WsConnect php think make:listener WsClose php think make:listener WsTest
app/listener 디렉터리가 방금 생성한 Listening 클래스 파일에 해당하는 이벤트 클래스에 비즈니스 로직을 작성할 수 있습니다. 먼저 여기서 $event 변수를 인쇄해 보겠습니다. Connect 이벤트의 $event는 appRequest 요청 객체이고, Test 사용자 정의 메시지 수신 이벤트의 $event는 클라이언트가 보낸 메시지입니다.
3. app/event.php의 수신 키 배열에 이벤트 수신 클래스를 정의합니다.
app/event.php
'listen' => [
'AppInit' => [],
'HttpRun' => [],
'HttpEnd' => [],
'LogLevel' => [],
'LogWrite' => [],
//监听连接,swoole 事件必须以 swoole 开头
'swoole.websocket.Connect' => [
app\listener\WsConnect::class
],
//监听关闭
'swoole.websocket.Close' => [
\app\listener\WsClose::class
],
//监听 Test 场景
'swoole.websocket.Test' => [
\app\listener\WsTest::class
],
],swoole.websocket.Connect: 클라이언트는 서버와의 연결을 설정하고 다음의 onOpen 이벤트인 핸드셰이크 이벤트를 완료합니다. 스울. 자신의 프로그램 사용자와 클라이언트 사이의 연결 ID(fd)를 여기에 기록하십시오. 필수는 아니며 권장되는 정의입니다.
swoole.websocket.Close: 클라이언트 연결 종료 이벤트, 선택 사항.
swoole.websocket.Test: 클라이언트가 보낸 테스트 이벤트 메시지를 수신하는 데 사용되는 맞춤형 테스트 이벤트입니다. Test1, Test2, Test3 등에 해당할 수 있는 채팅, 포지셔닝 및 고객 서비스 기능 이벤트와 같은 여러 테스트 이벤트를 프로젝트에서 정의할 수 있습니다.
WebSocket 이벤트는 config/swoole.php 구성 파일의 "websocket.listen"에서도 구성할 수 있습니다:
'listen' => [
// 首字母大小写都可以;值应该是字符串非数组
'connect' => 'app\listener\WsConnect',
'close' => 'app\listener\WsClose',
'test' => 'app\listener\WsTest'
],4. 프로젝트 루트 디렉터리에서 서비스를 시작합니다. php는 swoole start를 생각하고 맨 아래 레이어에서 자동으로 결정합니다. 현재 요청은 HTTP 또는 WebSocket입니다.
클라이언트가 서버와 연결을 설정합니다
이제 HTML 페이지를 만들고 HTML5 WebSocket을 통해 서버에 연결합니다. 다음 콘텐츠로 어디서나 새로운 test.html을 만드세요:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
消息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">发送</button>
<script>
var ws = new WebSocket("ws://127.0.0.1:9501/");
ws.onopen = function(){
console.log('连接成功');
}
ws.onmessage = function(data){
console.log(data);
}
ws.onclose = function(){
console.log('连接断开');
}
function send()
{
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
console.log("准备给" + to + "发送数据:" + message);
ws.send(JSON.stringify(['test',{
//这里可以自己定义属性
to:to,
message:message
}])); //发送的数据必须是 "['test',数据]" 这种格式
}
</script>
</body>
</html>HTML5 WebSocket 소개를 보려면 여기를 방문하여 배울 수 있습니다.
프런트엔드 코드에서 var ws = new WebSocket("ws://127.0.0.1:9501/"); 내 서버는 로컬이고 swoole.php 구성 파일에 구성된 포트 번호는 9501이므로 access 127.0.0.1 :9501, ws는 WebSocket 프로토콜이며 HTTP 및 HTTPS와 마찬가지로 WS 및 WSS 프로토콜이 있습니다. ws.onmessage는 메시지를 수락할 수 있습니다.
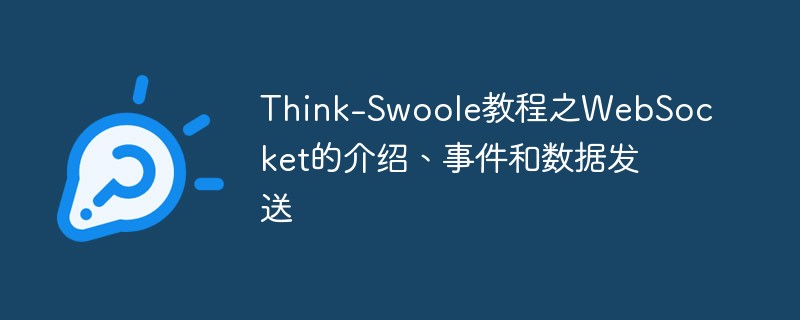
다음으로, 브라우저를 통해 이 HTML 페이지에 액세스하고 브라우저 디버깅 콘솔을 엽니다. 성공적인 연결이라는 단어와 서버에서 인쇄된 매개변수를 볼 수 있습니다.

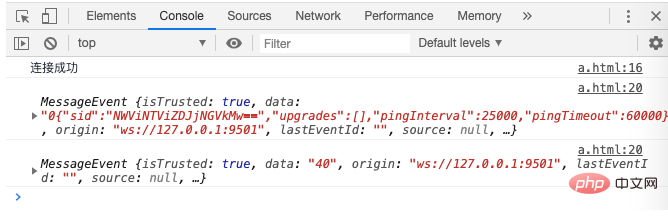
그런 다음 방금 HTML 페이지를 만들었습니다. 입력 상자에 표시되며 정보가 콘솔에 인쇄됩니다.

Swoole 청취 서비스 단말기도 우리가 보낸 메시지를 받았습니다:

이것은 app/listener/WsTest에 $event 변수를 인쇄했기 때문입니다.
마지막으로 프론트엔드 페이지의 ws.send(JSON.stringify(['test',{to:to,message:message}])); 코드에 대해 설명하겠습니다. 이는 JavaScript 객체를 변환하는 것입니다. JSON 문자열이고, to 및 message 속성은 당사에서 사용자 정의하며, test는 백엔드에서 정의한 테스트 이벤트입니다. 이 이름은 백엔드와 일치해야 합니다. think-swoole은 SocketIO에 따라 전송된 데이터를 구문 분석하므로 전송하는 데이터는 "['이벤트 이름', 전송할 실제 데이터]"의 문자열 형식이어야 합니다. 첫 번째 매개변수 테스트는 해당 서버입니다. 테스트 이벤트 결국은 더 많은 시나리오에서 실시간 통신 논리 비즈니스를 구별하는 데 사용됩니다. 두 번째 매개변수는 실제로 전송하는 데이터로, 서버 측에서 $event 매개변수를 통해 얻습니다. .
위 내용은 Think-Swoole 튜토리얼 - WebSocket 소개, 이벤트 및 데이터 전송의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7876
7876
 15
15
 1649
1649
 14
14
 1409
1409
 52
52
 1301
1301
 25
25
 1245
1245
 29
29
 TP6 Think-Swoole RPC 서비스 성능 최적화 및 디버깅
Oct 12, 2023 am 11:16 AM
TP6 Think-Swoole RPC 서비스 성능 최적화 및 디버깅
Oct 12, 2023 am 11:16 AM
TP6Think-SwooleRPC 서비스의 성능 최적화 및 디버깅 1. 서론 인터넷의 급속한 발전으로 인해 분산 컴퓨팅은 현대 소프트웨어 개발에서 없어서는 안 될 부분이 되었습니다. 분산 컴퓨팅에서 RPC(RemoteProcedureCall, 원격 프로시저 호출)는 네트워크를 통한 메서드 호출을 구현할 수 있는 일반적으로 사용되는 통신 메커니즘입니다. 고성능 PHP 프레임워크인 Think-Swoole은 RPC 서비스를 잘 지원할 수 있습니다. 하지만
 TP6 Think-Swoole RPC 서비스의 높은 확장성과 분산 배포
Oct 12, 2023 am 11:07 AM
TP6 Think-Swoole RPC 서비스의 높은 확장성과 분산 배포
Oct 12, 2023 am 11:07 AM
TP6(ThinkPHP6)는 PHP 기반의 오픈소스 프레임워크로 높은 확장성과 분산 배포라는 특징을 가지고 있습니다. 이 기사에서는 Swoole 확장과 함께 TP6을 사용하여 확장성이 뛰어난 RPC 서비스를 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 TP6 및 Swoole 확장을 설치해야 합니다. 명령줄에서 다음 명령을 실행합니다: Composerrequiretopthink/thinkpeclinstallswo
 TP6 Think-Swoole RPC 서비스의 데이터 암호화 및 신원 인증 메커니즘
Oct 12, 2023 am 11:29 AM
TP6 Think-Swoole RPC 서비스의 데이터 암호화 및 신원 인증 메커니즘
Oct 12, 2023 am 11:29 AM
TP6Think-SwooleRPC 서비스의 데이터 암호화 및 신원 인증 메커니즘 인터넷의 급속한 발전으로 인해 서로 다른 모듈 간의 데이터 상호 작용 및 기능 호출을 실현하기 위해 원격 호출을 수행해야 하는 응용 프로그램이 점점 더 많아지고 있습니다. 이러한 맥락에서 RPC(RemoteProcedureCall)는 중요한 통신 방법이 되었습니다. TP6Think-Swoole 프레임워크는 고성능 RPC 서비스를 구현할 수 있습니다. 이 기사에서는 데이터 암호화 및 신원 인증을 사용하는 방법을 소개합니다.
 TP6 Think-Swoole RPC 서비스의 동시 요청 처리 및 스케줄링
Oct 12, 2023 pm 12:33 PM
TP6 Think-Swoole RPC 서비스의 동시 요청 처리 및 스케줄링
Oct 12, 2023 pm 12:33 PM
TP6Think-SwooleRPC 서비스의 동시 요청 처리 및 스케줄링 인터넷 기술의 지속적인 발전으로 인해 네트워크 애플리케이션의 동시 요청 처리 및 스케줄링이 중요한 과제가 되었습니다. TP6 프레임워크에서는 Think-Swoole 확장을 사용하여 RPC(RemoteProcedureCall) 서비스의 높은 동시성 요청 처리 및 예약을 구현할 수 있습니다. 이 기사에서는 TP6 프레임워크에서 Think-Swoole 기반 RPC 서비스를 구축하는 방법을 소개하고 다음을 제공합니다.
 TP6 Think-Swoole의 RPC 서비스와 메시지 큐 통합 및 애플리케이션
Oct 12, 2023 am 11:37 AM
TP6 Think-Swoole의 RPC 서비스와 메시지 큐 통합 및 애플리케이션
Oct 12, 2023 am 11:37 AM
TP6Think-Swoole의 RPC 서비스 및 메시지 큐 통합 및 적용 현대 소프트웨어 개발에서 RPC 서비스(RemoteProcedureCall) 및 메시지 큐는 분산 시스템에서 서비스 호출 및 비동기 메시지 처리를 구현하는 데 사용되는 일반적인 기술 수단입니다. Think-Swoole 구성 요소를 TP6 프레임워크에 통합하면 RPC 서비스 및 메시지 대기열의 기능을 쉽게 구현할 수 있으며 개발자가 이해하고 적용할 수 있는 간결한 코드 예제를 제공합니다. 1. RPC
 TP6 Think-Swoole RPC 서비스의 보안 보호 및 인증 검증
Oct 12, 2023 pm 01:15 PM
TP6 Think-Swoole RPC 서비스의 보안 보호 및 인증 검증
Oct 12, 2023 pm 01:15 PM
TP6Think-SwooleRPC 서비스의 보안 보호 및 권한 검증 클라우드 컴퓨팅과 마이크로서비스의 등장으로 RPC(원격 프로시저 호출)는 개발자의 일상 업무에서 없어서는 안 될 부분이 되었습니다. RPC 서비스를 개발할 때 합법적인 요청만 서비스에 액세스하고 호출할 수 있도록 보안 보호 및 권한 확인이 매우 중요합니다. 이 기사에서는 TP6Think-Swoole 프레임워크에서 RPC 서비스의 보안 보호 및 권한 확인을 구현하는 방법을 소개합니다. 1. RPC 서비스의 기본 개념
 Think-Swoole에서 구축한 TP6 RPC 서비스 및 마이크로서비스 아키텍처 실습 사례
Oct 12, 2023 pm 12:04 PM
Think-Swoole에서 구축한 TP6 RPC 서비스 및 마이크로서비스 아키텍처 실습 사례
Oct 12, 2023 pm 12:04 PM
TP6Think-Swoole이 구축한 RPC 서비스 및 마이크로서비스 아키텍처의 실제 사례 소개: 인터넷의 급속한 발전과 비즈니스 규모의 확장으로 인해 기존의 모놀리식 아키텍처는 더 이상 대규모 비즈니스 시나리오의 요구를 충족할 수 없습니다. 그래서 마이크로서비스 아키텍처가 탄생했습니다. 마이크로서비스 아키텍처에서 RPC(RemoteProcedureCall) 서비스는 서비스 간 통신을 달성하는 중요한 방법입니다. RPC 서비스를 통해 다양한 마이크로서비스가 서로 편리하고 효율적으로 호출할 수 있습니다. 이 기사에서는
 TP6 Think-Swoole RPC 서비스 성능 테스트 및 성능 튜닝
Oct 12, 2023 pm 02:19 PM
TP6 Think-Swoole RPC 서비스 성능 테스트 및 성능 튜닝
Oct 12, 2023 pm 02:19 PM
TP6Think-SwooleRPC 서비스의 성능 테스트 및 성능 튜닝 1. 서론 인터넷의 급속한 발전과 함께 분산 시스템의 적용이 점점 더 광범위해지고 있습니다. 분산 시스템에서 RPC(원격 프로시저 호출)는 서로 다른 노드의 서비스가 서로 호출하고 분산 시스템에서 공동 작업을 수행할 수 있도록 하는 일반적인 통신 메커니즘입니다. TP6 프레임워크에서 Think-Swoole은 고성능 Swoole 드라이버로서 편리한 RPC 서비스 지원을 제공합니다. 이 글에서는 주로 T를 소개합니다.




