Think-Swoole의 WebSocket 클라이언트 메시지 구문 분석 및 SocketIO를 사용하여 사용자 UID 및 fd 연결 처리

WebSocket 클라이언트 메시지 구문 분석
이전에 우리는 클라이언트가 서버에 연결되면 연결 이벤트가 트리거된다는 것을 시연했습니다. 이 이벤트에서는 현재 클라이언트의 fd를 반환해야 합니다. 클라이언트가 서버에 메시지를 보내면 서버는 규칙에 따라 지정된 fd의 클라이언트에게 메시지를 보냅니다:
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件监听处理
*
* @return mixed
* 受用 WebSocket 客户端连接入口
*/
public function handle($event)
{
//实例化 Websocket 类
$ws = app('\think\swoole\Websocket');
//
$ws -> emit('sendfd',$ws -> getSender());
}
}app/listener/WsTest.php
<?php
declare (strict_types = 1);
namespace app\listener;
use \think\swoole\Websocket;
class WsTest
{
/**
* 事件监听处理
*
* @return mixed
*/
public function handle($event,Websocket $ws)
{
$ws -> to(intval($event['to'])) -> emit('testcallback',$event['message']);
}
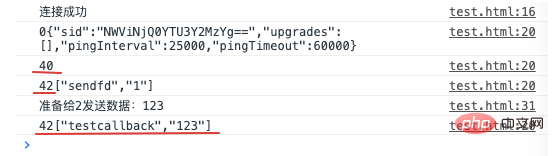
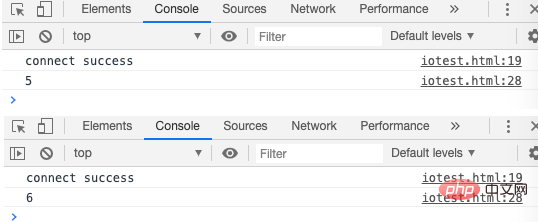
}클라이언트 위의 두 이벤트를 실행한 후 콘솔은 다음 정보를 인쇄합니다.

반환된 정보 앞에 숫자가 있습니다. 40과 42는 무엇을 의미합니까?
우리가 사용하는 확장은 SocketIO 프로토콜을 기반으로 하기 때문에 이 숫자는 프로토콜의 코드명으로 이해될 수 있습니다.
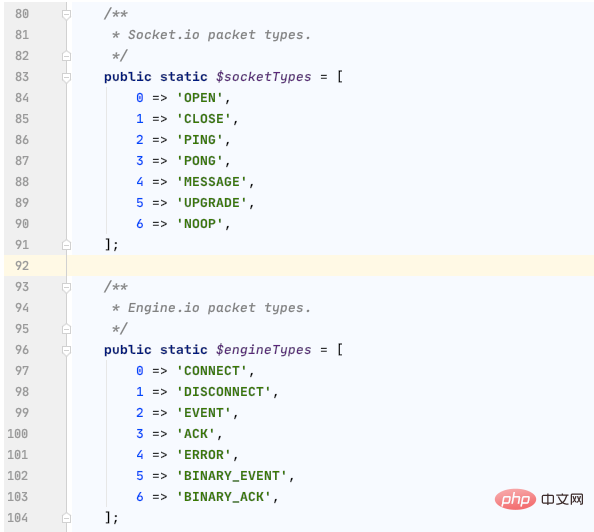
/vendor/topthink/think-swoole/src/websocket/socketio/Packet.php를 열면 다음 내용이 있습니다.

상단은 소켓 유형, 하단은 엔진, 두 개의 코드 이름은 다음과 같이 결합되어 다음을 얻습니다.
40:”MESSAGE CONNECT” 42:”MESSAGE EVENT”
이 코드와 결합하면 SocketIO에서 메시지의 일반적인 작동을 알 수 있습니다.
콘솔을 통해 출력된 메시지에서 우리는 이러한 메시지를 직접 사용할 수 없으며 가로채서 처리해야 함을 발견했습니다.
test.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
消息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">发送</button>
<script>
var ws = new WebSocket("ws://127.0.0.1:9501/");
ws.onopen = function(){
console.log('连接成功');
}
//数据返回的解析
function mycallback(data){
var start = data.indexOf('[') // 第一次出现的位置
var start1 = data.indexOf('{')
if(start < 0){
start = start1;
}
if(start >= 0 && start1 >= 0){
start = Math.min(start,start1);
}
if(start >= 0){
console.log(data);
var json = data.substr(start); //截取
var json = JSON.parse(json);
console.log(json);
}
}
ws.onmessage = function(data){
// console.log(data.data);
mycallback(data.data);
}
ws.onclose = function(){
console.log('连接断开');
}
function send()
{
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
console.log("准备给" + to + "发送数据:" + message);
ws.send(JSON.stringify(['test',{
to:to,
message:message
}])); //发送的数据必须是 ['test',数据] 这种格式
}
</script>
</body>
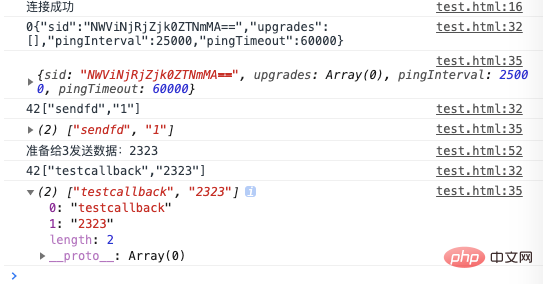
</html>분석된 데이터:

SocketIO를 사용하여 메시지 비즈니스 처리
SocketIO에 대한 관련 지식을 보려면 클라이언트 지식에 초점을 맞춘 문서를 볼 수 있습니다.
https://www.w3cschool.cn/socket/socket-k49j2eia.html
iotest.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
消息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">发送</button>
<script src="./socketio.js"></script>
<script>
//http 协议
var socket = io("http://127.0.0.1:9501", {transports: ['websocket']});
socket.on('connect', function(){
console.log('connect success');
});
socket.on('close',function(){
console.log('connect close')
});
//send_fd 为自定义的场景值,和后端对应
socket.on("sendfd", function (data) {
console.log(data)
});
//testcallback 为自定义的场景值,和后端对应
socket.on("testcallback", function (data) {
console.log(data)
});
function send() {
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
socket.emit('test', {
//属性可自行添加
to:to,
message:message
})
}
</script>
</body>
</html>var 소켓 = io ("http: //127.0.0.1:9501", {transports: ['websocket']}); 두 번째 매개변수는 업그레이드할 프로토콜을 지정합니다.
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件监听处理
*
* @return mixed
* 受用 WebSocket 客户端连接入口
*/
public function handle($event)
{
//实例化 Websocket 类
$ws = app('\think\swoole\Websocket');
//
$ws -> emit('sendfd',$ws -> getSender());
}
}app/listener/WsTest.php
<?php
declare (strict_types = 1);
namespace app\listener;
use \think\swoole\Websocket;
class WsTest
{
/**
* 事件监听处理
*
* @return mixed
*/
public function handle($event,Websocket $ws)
{
// $ws -> to(intval($event['to'])) -> emit('testcallback',$event['message']);
$ws -> to(intval($event['to'])) -> emit('testcallback',[
'form' => [
'id' => 10,
'fd' => $ws -> getSender(),
'nickname' => '张三'
],
'to' => [
'id' => 11,
'fd' => intval($event['to']),
'nickname' => '李四'
],
'massage' => [
'id' => 888,
'create_time' => '2020-03-13',
'content' => $event['message']
]
]);
}
}두 개의 클라이언트를 열면 fds는 각각 5와 6입니다.

WsConnect.php에는 $ws ->가 있습니다. ;emit('sendfd',$ws -> getSender()); fd 메시지 전송에 해당하는 시나리오 값은 "sendfd"입니다. console .log(data)}); 이 코드에는 장면 값 "sendfd"도 포함되어 있습니다. 이 코드 줄은 장면 값에 해당하는 정보를 직접 얻을 수 있으므로 fd 값이 콘솔에 인쇄됩니다.
fd 5를 사용하여 fd 6에 정보를 보냅니다.

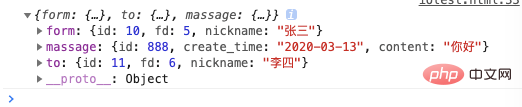
두 클라이언트 모두 다음 정보를 받게 됩니다.

WsTest.php에서 보낸 메시지가 장면 값 testcallback, iotest.html에서는 소켓.on("testcallback", function (data){console.log(data)});을 통해 구문 분석된 결과를 직접 얻을 수 있습니다.
클라이언트 메시지 수신에 있어서 SocketIO가 얼마나 편리한지 보여줍니다.
사용자 UID와 클라이언트 fd의 바인딩
이전 예에서는 fd를 지정하여 클라이언트에 메시지를 보냅니다. 실제 시나리오에서는 fd가 고정되어 있지 않기 때문에 fd를 통해 보내는 개체를 결정하는 것이 불가능합니다. 사용자의 UID는 클라이언트의 fd에 바인딩되어야 하며 그런 다음 fd를 선택하여 메시지 전송을 완료할 수 있습니다.
프런트 엔드 페이지의 HTTP 연결에 UID 매개변수만 추가하면 됩니다:
test.html
var ws = new WebSocket("ws://127.0.0.1:9501/?uid=1");iotest.html
var socket = io("http://127.0.0.1:9501?uid=1", {transports: ['websocket']});백엔드는 연결 이벤트에 바인딩될 수 있습니다:
app/listener /WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件监听处理
*
* @return mixed
* 受用 WebSocket 客户端连接入口
*/
public function handle($event)
{
// $event 为请求对象
//实例化 Websocket 类
$ws = app('\think\swoole\Websocket');
//获取 uid
$uid = $event -> get('uid');
//获取 fd
$fd = $ws -> getSender();
//获取到 uid 和 fd 后,可以存数据库,内存或者 redis
$ws -> emit('sendfd',[
'uid' => $uid,
'fd' => $fd
]);
}
}UID와 fd를 사용하면 연결이 성공할 때마다 데이터베이스를 업데이트할 수 있으며 연결이 끊어진 후에는 사용자의 fd를 지울 수 있습니다. 서버가 다시 시작되면 둘 사이의 해당 관계는 쓸모가 없으므로 데이터베이스에 저장할 필요가 없으며 둘 사이의 관계를 매핑하는 것도 좋은 선택입니다. Redis의 해시를 통해.
위 내용은 Think-Swoole의 WebSocket 클라이언트 메시지 구문 분석 및 SocketIO를 사용하여 사용자 UID 및 fd 연결 처리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 Java와 WebSocket의 결합: 실시간 비디오 스트리밍을 달성하는 방법
Dec 17, 2023 pm 05:50 PM
Java와 WebSocket의 결합: 실시간 비디오 스트리밍을 달성하는 방법
Dec 17, 2023 pm 05:50 PM
인터넷 기술의 지속적인 발전으로 실시간 비디오 스트리밍은 인터넷 분야에서 중요한 응용 분야가 되었습니다. 실시간 비디오 스트리밍을 구현하기 위한 핵심 기술에는 WebSocket 및 Java가 포함됩니다. 이 기사에서는 WebSocket 및 Java를 사용하여 실시간 비디오 스트리밍 재생을 구현하는 방법을 소개하고 관련 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결에서 전이중 통신을 위한 프로토콜입니다.
 PHP와 WebSocket을 사용하여 실시간 통신을 구현하는 방법
Dec 17, 2023 pm 10:24 PM
PHP와 WebSocket을 사용하여 실시간 통신을 구현하는 방법
Dec 17, 2023 pm 10:24 PM
인터넷 기술의 지속적인 발전으로 실시간 커뮤니케이션은 일상생활에서 없어서는 안 될 부분이 되었습니다. WebSockets 기술을 사용하면 효율적이고 지연 시간이 짧은 실시간 통신이 가능하며, 인터넷 분야에서 가장 널리 사용되는 개발 언어 중 하나인 PHP도 해당 WebSocket 지원을 제공합니다. 이 기사에서는 PHP와 WebSocket을 사용하여 실시간 통신을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까?
 golang WebSocket과 JSON의 결합: 데이터 전송 및 파싱 구현
Dec 17, 2023 pm 03:06 PM
golang WebSocket과 JSON의 결합: 데이터 전송 및 파싱 구현
Dec 17, 2023 pm 03:06 PM
golangWebSocket과 JSON의 결합: 데이터 전송과 파싱의 실현 현대 웹 개발에서 실시간 데이터 전송은 점점 더 중요해지고 있습니다. WebSocket은 양방향 통신을 달성하는 데 사용되는 프로토콜입니다. 기존 HTTP 요청-응답 모델과 달리 WebSocket을 사용하면 서버가 클라이언트에 데이터를 적극적으로 푸시할 수 있습니다. JSON(JavaScriptObjectNotation)은 간결하고 읽기 쉬운 데이터 교환을 위한 경량 형식입니다.
 PHP 및 WebSocket: 실시간 데이터 전송 모범 사례
Dec 18, 2023 pm 02:10 PM
PHP 및 WebSocket: 실시간 데이터 전송 모범 사례
Dec 18, 2023 pm 02:10 PM
PHP 및 WebSocket: 실시간 데이터 전송을 위한 모범 사례 방법 소개: 웹 애플리케이션 개발에서 실시간 데이터 전송은 매우 중요한 기술 요구 사항입니다. 기존 HTTP 프로토콜은 요청-응답 모델 프로토콜이므로 실시간 데이터 전송을 효과적으로 달성할 수 없습니다. 실시간 데이터 전송 요구를 충족하기 위해 WebSocket 프로토콜이 탄생했습니다. WebSocket은 단일 TCP 연결을 통해 전이중 통신 방법을 제공하는 전이중 통신 프로토콜입니다. H에 비해
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 Java Websocket은 온라인 화이트보드 기능을 어떻게 구현합니까?
Dec 17, 2023 pm 10:58 PM
Java Websocket은 온라인 화이트보드 기능을 어떻게 구현합니까?
Dec 17, 2023 pm 10:58 PM
JavaWebsocket은 온라인 화이트보드 기능을 어떻게 구현합니까? 현대 인터넷 시대에 사람들은 실시간 협업과 상호작용 경험에 점점 더 많은 관심을 기울이고 있습니다. 온라인 화이트보드는 Websocket을 기반으로 구현된 기능으로, 여러 사용자가 실시간으로 협업하여 동일한 도면판을 편집하고 도면, 주석 등의 작업을 완료할 수 있는 편리한 솔루션을 제공합니다. 다른 시나리오. 1. 기술적 배경 WebSocket은 HTML5에서 제공하는 새로운 프로토콜을 구현합니다.
 SSE 및 웹소켓
Apr 17, 2024 pm 02:18 PM
SSE 및 웹소켓
Apr 17, 2024 pm 02:18 PM
이 기사에서는 데이터를 전달하는 안정적인 방법인 SSE(Server Sent Events)와 WebSocket을 비교해 보겠습니다. 통신 방향, 기본 프로토콜, 보안, 사용 용이성, 성능, 메시지 구조, 사용 용이성, 테스트 도구 등 8가지 측면에서 분석합니다. 이러한 측면을 비교하면 다음과 같이 요약됩니다. 범주 서버 전송 이벤트(SSE) WebSocket 통신 방향 단방향 양방향 기본 프로토콜 HTTP WebSocket 프로토콜 보안 HTTP와 동일 기존 보안 취약점 사용 편의성 설정 간단한 설정 복잡한 성능 빠른 메시지 전송 속도 메시지 처리 및 연결 관리에 영향을 받음 메시지 구조 일반 텍스트 또는 바이너리 사용 용이성 널리 사용 가능 WebSocket 통합에 도움이 됨




