새로운 확장 시스템이 온라인에 등장했습니다! Dcat Admin v2.0.0-BETA 버전 출시~
라라벨 튜토리얼 칼럼에서 Dcat Admin v2.0.0-BETA 출시에 대해 소개하겠습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!

머리말
안녕하세요, 학우 여러분! 며칠 후 Dcat Admin이 드디어 2.0의 첫 번째 버전을 선보였습니다. 주요 변경 사항에 대해 간략하게 소개합니다. 문제가 있으면 즉시 수정하겠습니다~설치
Dcat Admin终于迎来了2.0的第一个版本,下面简单介绍一下主要变化,欢迎大家安装体验,如果有问题会即时修复~
安装
已发布 v2.0.1-beta 版本
composer require dcat/laravel-admin:v2.0.1-beta -vvv
有什么变化?
1.扩展
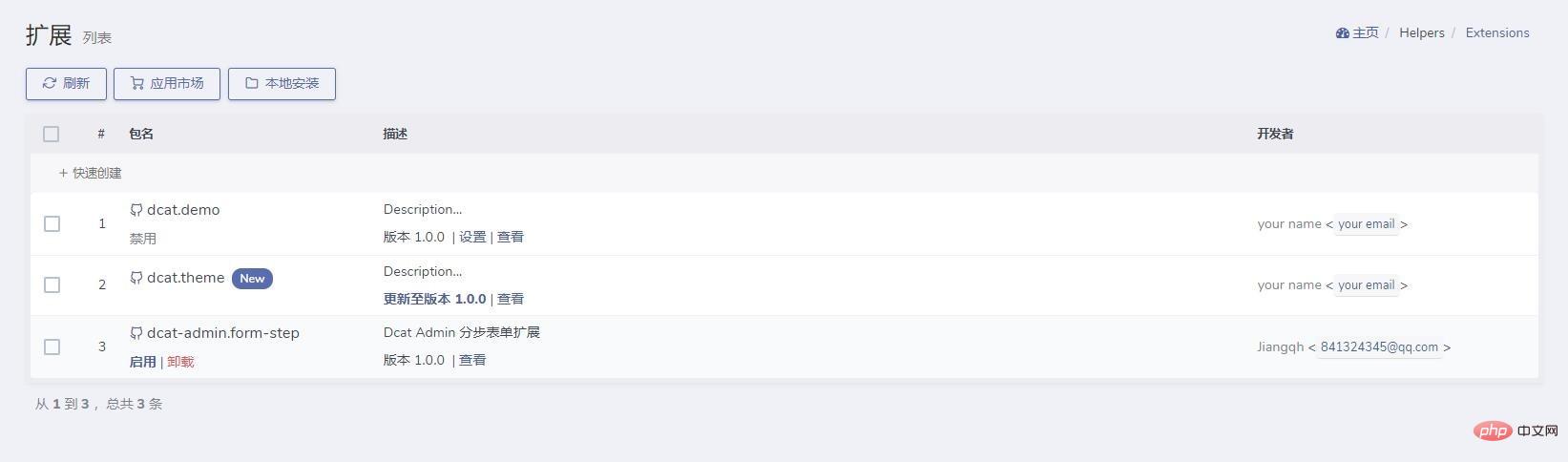
我们在这个版本中重点优化了 扩展 功能,主要简化了扩展的使用流程,让用户可以通过页面安装、卸载、升级扩展,并且同时支持了页面压缩包和composer两种安装方式。正式版发布时会上线应用市场功能,敬请期待~
详细使用文档即将在本周内逐步更新~

2.增强表单布局能力
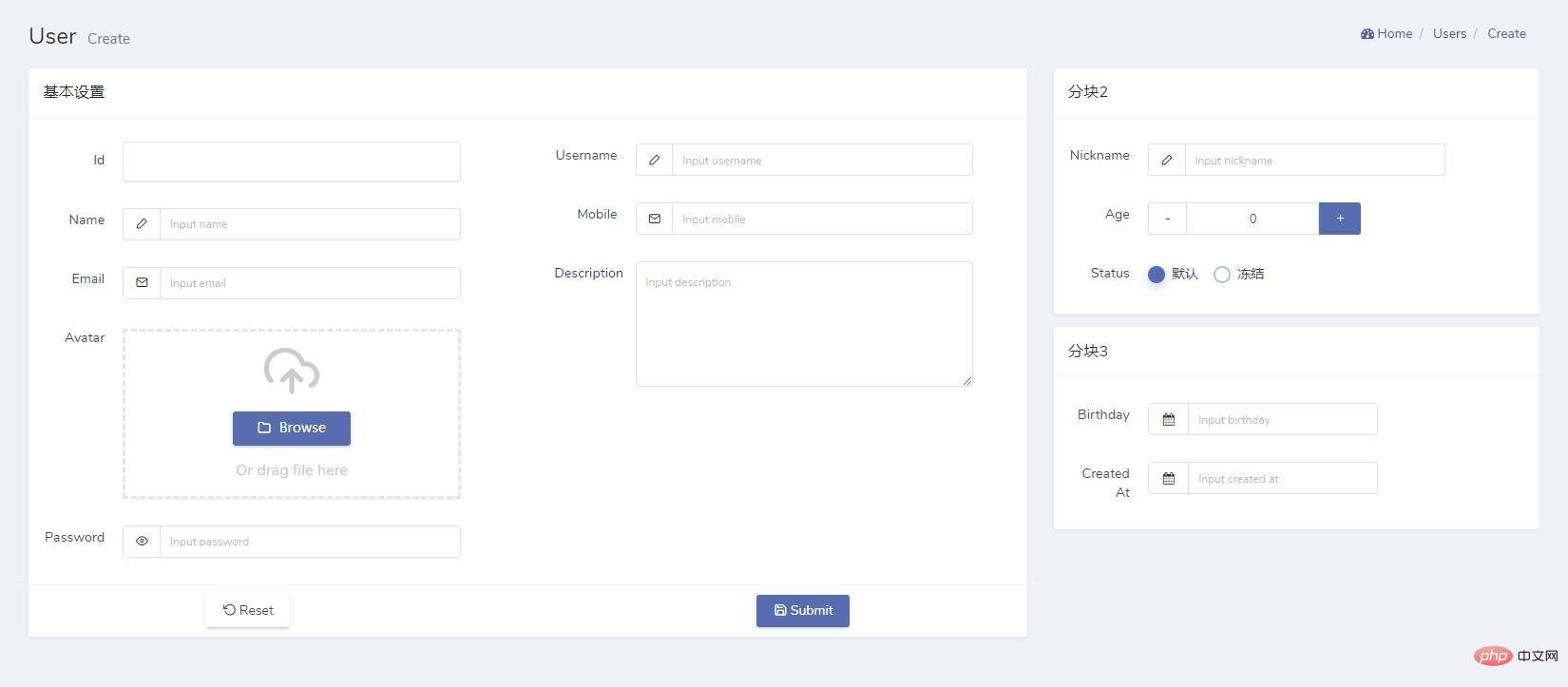
在2.0中,我们对数据表单的block布局功能进行了重构,使其支持更复杂的布局,示例
$form->block(8, function (Form\BlockForm $form) {
$form->title('基本设置');
$form->showFooter();
$form->width(9, 2);
$form->column(6, function (Form\BlockForm $form) {
$form->display('id');
$form->text('name');
$form->email('email');
$form->image('avatar');
$form->password('password');
});
$form->column(6, function (Form\BlockForm $form) {
$form->text('username');
$form->email('mobile');
$form->textarea('description');
});
});
$form->block(4, function (Form\BlockForm $form) {
$form->title('分块2');
$form->text('nickname');
$form->number('age');
$form->radio('status')->options(['1' => '默认', 2 => '冻结'])->default(1);
$form->next(function (Form\BlockForm $form) {
$form->title('分块3');
$form->date('birthday');
$form->date('created_at');
});
});
2.0也支持在tab布局中嵌套使用column和rows布局,如
这个功能同时支持
数据表单和工具表单
$form->tab('标题', function (Form $form) {
$form->column(6, function (Form $form) {
...
});
$form->column(6, function (Form $form) {
...
});});3.重构表单响应方法
在1.0版本中表单的响应方法只有success、error和redirect,无法满足一些比较复杂的场景,在2.0中我们让表单的响应方法和action的响应方法统一了起来,使其支持更多功能,并减少开发者的学习成本。
在数据表单中
$form->saving(function (Form $form) {
return $form
->response()
->success('保存成功')
->script('console.log("执行JS代码")')
->redirect('auth/users');});在工具表单中
public function handle(array $input){
...
return $this
->response()
->alert()
->success('成功')
->detail('详细内容');}4.JS 代码和 PHP 代码分离
这个功能是对laravel-admin2.0版本新特性的跟进,在2.0中更推荐把JS代码放到视图文件中,示例
<style>
.popover{z-index:29891015}
</style>
<div class="{{$viewClass['form-group']}}">
<div for="{{ $id }}" class="{{$viewClass['label']}} control-label">
<span>{!! $label !!}</span>
</div>
<div class="{{$viewClass['field']}}">
@include('admin::form.error')
<div class="input-group">
<span class="input-group-prepend"><span class="input-group-text bg-white" style="padding: 4px"><i style="width: 24px;height: 100%;background: {!! $value !!}"></i></span></span>
<input {!! $attributes !!} />
@if ($append)
<span class="input-group-append">{!! $append !!}</span>
@endif
</div>
@include('admin::form.help-block')
</div>
</div>
<script require="@color">
$('{{ $selector }}').colorpicker({!! json_encode($options) !!}).on('colorpickerChange', function(event) {
$(this).parents('.input-group').find('.input-group-prepend i').css('background-color', event.color.toString());
});
</script><script> 和 <style> 标签中的代码,将会被提取编译,并实现 Admin::script() 和 Admin::style() 同样的处理效果,需要注意的是<script> 和 <style>必须是根标签,不能被包裹在其他标签中,否则会提取失败!
5.重构表格列选择器功能
在1.x中的列选择器中有一些兼容性问题,不能兼容一些特殊类型的表格,所以2.0中我们对列选择器功能进行了重构,并废弃了旧的api(responsive)。
新的列选择器功能可以完美兼容固定列和组合表头功能,并且支持记住用户操作功能,会自动记住用户的选择,效果如下

6.重构表格事件
在1.0表格的事件设计得比较随意、不规范,所以我们在2.0中对表格事件进行了重构,并增加了一些事件,新的表格事件用法如下
use Dcat\Admin\Grid;
Grid::make(new Model(), function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
});如果你想监听所有的Gridv2.0.1-베타 버전이 출시되었습니다
use Dcat\Admin\Grid;
use Illuminate\Support\Facades\Event;
Event::listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
// 或者
Grid::resolving(function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
});어떤 변화가 있나요?
🎜🎜🎜1. 확장 기능 🎜🎜🎜 이번 버전에서는확장 기능 기능을 최적화하는 데 중점을 두었습니다. 주로 확장 기능 사용 프로세스를 단순화하여 사용자가 다음을 통해 확장 기능을 설치, 제거 및 업그레이드할 수 있도록 했습니다. 그리고 페이지 압축 패키지와 composer 설치 방법을 모두 지원합니다. 앱마켓 기능은 정식 버전이 출시되면 오픈될 예정이니 많은 기대 부탁드립니다~🎜🎜🎜자세한 사용 문서는 이번 주에 순차적으로 업데이트될 예정입니다~🎜🎜🎜 🎜🎜🎜🎜🎜2. 향상된 양식 레이아웃 기능🎜🎜🎜
🎜🎜🎜🎜🎜2. 향상된 양식 레이아웃 기능🎜🎜🎜2.0</code >, 더 복잡한 레이아웃을 지원하기 위해 데이터 양식의 <code>블록 레이아웃 기능을 재구성했습니다. 예: 🎜$grid->clolumn('avatar')->display(function () {
// getAvatar是model中的自定义方法,这里可以直接调用
return $this->getAvatar();
}); 🎜🎜
🎜🎜2.0은 탭 레이아웃 /code>에서 열<의 중첩 사용도 지원합니다. 및 🎜🎜🎜와 같은 <code>행 레이아웃 이 함수는 데이터 양식과 도구 양식🎜🎜use Dcat\Admin\Tree;
$tree->actions(function (Tree\Actions $actions) {
if ($actions->row->id > 5) {
$actions->disableDelete(); // 禁用删除按钮
}
// 添加新的action
$actions->append(...);
});
// 批量添加action
$tree->actions([
new Action1(),
"<div>...</div>",
...
]);1.0 버전에서는 양식의 유일한 응답 방법은 success, error 및 redirect입니다. code>는 좀 더 복잡한 시나리오를 충족할 수 없습니다. 2.0에서는 더 많은 기능을 지원하고 개발자 학습 비용을 줄이기 위해 양식의 응답 방법과 action의 응답 방법을 통합했습니다. . 🎜🎜데이터 형식에서🎜// 读取
admin_settings('key1', '默认值');
admin_settings('arr.k1', '默认值');
// 保存配置
admin_settings([
'key1' => ['v1'],
'arr.k1' => 'v1',
]);interface Repository{
/**
* 获取主键名称.
*
* @return string
*/
public function getKeyName();
/**
* 获取创建时间字段.
*
* @return string
*/
public function getCreatedAtColumn();
/**
* 获取更新时间字段.
*
* @return string
*/
public function getUpdatedAtColumn();
/**
* 是否使用软删除.
*
* @return bool
*/
public function isSoftDeletes();
/**
* 获取Grid表格数据.
*
* @param Grid\Model $model
*
* @return \Illuminate\Contracts\Pagination\LengthAwarePaginator|Collection|array
*/
public function get(Grid\Model $model);
/**
* 获取编辑页面数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function edit(Form $form);
/**
* 获取详情页面数据.
*
* @param Show $show
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function detail(Show $show);
/**
* 新增记录.
*
* @param Form $form
*
* @return mixed
*/
public function store(Form $form);
/**
* 查询更新前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function updating(Form $form);
/**
* 更新数据.
*
* @param Form $form
*
* @return bool
*/
public function update(Form $form);
/**
* 删除数据.
*
* @param Form $form
* @param array $deletingData
*
* @return mixed
*/
public function delete(Form $form, array $deletingData);
/**
* 查询删除前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function deleting(Form $form);} 2.0에서는 뷰 파일에 JS 코드를 넣는 것이 더 권장됩니다(예: 🎜rrreee🎜<script> 및 ). <style> 태그의 코드가 추출 및 컴파일되며 Admin::script() 및 Admin::style()가 달성될 것입니다. <script> 및 <style>은 루트 태그여야 하며 다른 태그로 래핑될 수 없습니다. 그렇지 않으면 추출이 수행됩니다. 실패하다! 🎜🎜🎜🎜🎜5. 테이블 열 선택기 기능 재구성 🎜🎜🎜 1.x의 열 선택기에 일부 호환성 문제가 있으며 일부 특수 유형의 테이블과 호환되지 않습니다. code>2.0에서는 열 선택기 기능을 리팩터링하고 이전 API(반응형)를 폐기했습니다. 🎜🎜새로운 열 선택 기능은 고정 열 및 결합 헤더 기능과 완벽하게 호환되며, 사용자의 선택을 자동으로 기억하는 사용자 작업 기억 기능을 지원합니다. 효과는 다음과 같습니다🎜🎜 🎜🎜🎜🎜🎜6. the table Events 🎜🎜🎜
🎜🎜🎜🎜🎜6. the table Events 🎜🎜🎜1.0에서는 테이블 이벤트가 좀 더 캐주얼하고 불규칙하게 디자인되었기 때문에 2.0에서는 테이블 이벤트를 재구성하고 일부 이벤트의 사용법을 추가했습니다. 새로운 테이블 이벤트는 다음과 같습니다🎜rrreee🎜모든 Grid를 모니터링하고 싶다면🎜rrreee🎜이벤트의 자세한 사용법은 관련 문서를 참고해주세요🎜🎜🎜🎜🎜7. 모델 사용🎜 🎜在2.0中如果Grid表格使用的是model渲染数据,则可以在数据行相关回调中直接使用model的对象,如
$grid->clolumn('avatar')->display(function () {
// getAvatar是model中的自定义方法,这里可以直接调用
return $this->getAvatar();
});8.重构模型树行操作
在2.0中我们对模型树的行操作功能进行了重构,新的行操作功能和数据表格的行操作功能用法一致
use Dcat\Admin\Tree;
$tree->actions(function (Tree\Actions $actions) {
if ($actions->row->id > 5) {
$actions->disableDelete(); // 禁用删除按钮
}
// 添加新的action
$actions->append(...);
});
// 批量添加action
$tree->actions([
new Action1(),
"<div>...</div>",
...
]);9.增加settings配置表
在新版本中增加了settings配置表,目前主要用于保存扩展的启用和禁用配置数据,可以通过以下方式读写配置
// 读取
admin_settings('key1', '默认值');
admin_settings('arr.k1', '默认值');
// 保存配置
admin_settings([
'key1' => ['v1'],
'arr.k1' => 'v1',
]);10.数据仓库接口重命名
在2.0中我们对数据仓库的接口命名做了简化处理,新的interface如下
interface Repository{
/**
* 获取主键名称.
*
* @return string
*/
public function getKeyName();
/**
* 获取创建时间字段.
*
* @return string
*/
public function getCreatedAtColumn();
/**
* 获取更新时间字段.
*
* @return string
*/
public function getUpdatedAtColumn();
/**
* 是否使用软删除.
*
* @return bool
*/
public function isSoftDeletes();
/**
* 获取Grid表格数据.
*
* @param Grid\Model $model
*
* @return \Illuminate\Contracts\Pagination\LengthAwarePaginator|Collection|array
*/
public function get(Grid\Model $model);
/**
* 获取编辑页面数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function edit(Form $form);
/**
* 获取详情页面数据.
*
* @param Show $show
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function detail(Show $show);
/**
* 新增记录.
*
* @param Form $form
*
* @return mixed
*/
public function store(Form $form);
/**
* 查询更新前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function updating(Form $form);
/**
* 更新数据.
*
* @param Form $form
*
* @return bool
*/
public function update(Form $form);
/**
* 删除数据.
*
* @param Form $form
* @param array $deletingData
*
* @return mixed
*/
public function delete(Form $form, array $deletingData);
/**
* 查询删除前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function deleting(Form $form);}更多变动
- 控制器命名空间更新为
Dcat\Admin\Http\Controllers - 废弃操作日志
- 废弃分步表单(已开发成扩展 dcat-admin/form-step)
- 语言包目录重命名(
zh-CN更新为zh_CN) - google字体本地化
- 异常处理功能重构
- 表单事件重构
- UI优化
- 静态资源目录由
vendors更改为vendor - …
我们在2.0中做了大量的细节改进,对许多功能接口都做了调整和代码优化,限于篇幅这里不再一一列出,详细说明会放在1.x升级指导文档中(文档即将在这几天内发布)。
关于应用市场和新主题
应用市场会在正式版发布时同步上线;
新主题会开发成插件,也会在正式版发布时同步上线~
위 내용은 새로운 확장 시스템이 온라인에 등장했습니다! Dcat Admin v2.0.0-BETA 버전 출시~의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7524
7524
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 Laravel과 CodeIgniter의 최신 버전 비교
Jun 05, 2024 pm 05:29 PM
Laravel과 CodeIgniter의 최신 버전 비교
Jun 05, 2024 pm 05:29 PM
Laravel 9 및 CodeIgniter 4의 최신 버전은 업데이트된 기능과 개선 사항을 제공합니다. Laravel9은 MVC 아키텍처를 채택하여 데이터베이스 마이그레이션, 인증, 템플릿 엔진 등의 기능을 제공합니다. CodeIgniter4는 HMVC 아키텍처를 사용하여 라우팅, ORM 및 캐싱을 제공합니다. 성능면에서는 Laravel9의 서비스 제공자 기반 디자인 패턴과 CodeIgniter4의 경량 프레임워크가 뛰어난 성능을 제공합니다. 실제 애플리케이션에서 Laravel9은 유연성과 강력한 기능이 필요한 복잡한 프로젝트에 적합한 반면, CodeIgniter4는 빠른 개발 및 소규모 애플리케이션에 적합합니다.
 Laravel과 CodeIgniter의 데이터 처리 기능은 어떻게 비교됩니까?
Jun 01, 2024 pm 01:34 PM
Laravel과 CodeIgniter의 데이터 처리 기능은 어떻게 비교됩니까?
Jun 01, 2024 pm 01:34 PM
Laravel과 CodeIgniter의 데이터 처리 기능을 비교해 보세요. ORM: Laravel은 클래스-객체 관계형 매핑을 제공하는 EloquentORM을 사용하는 반면, CodeIgniter는 데이터베이스 모델을 PHP 클래스의 하위 클래스로 표현하기 위해 ActiveRecord를 사용합니다. 쿼리 빌더: Laravel에는 유연한 체인 쿼리 API가 있는 반면, CodeIgniter의 쿼리 빌더는 더 간단하고 배열 기반입니다. 데이터 검증: Laravel은 사용자 정의 검증 규칙을 지원하는 Validator 클래스를 제공하는 반면, CodeIgniter는 내장된 검증 기능이 적고 사용자 정의 규칙을 수동으로 코딩해야 합니다. 실제 사례: 사용자 등록 예시에서는 Lar를 보여줍니다.
 Laravel과 CodeIgniter 중 어느 것이 더 초보자에게 적합합니까?
Jun 05, 2024 pm 07:50 PM
Laravel과 CodeIgniter 중 어느 것이 더 초보자에게 적합합니까?
Jun 05, 2024 pm 07:50 PM
초보자의 경우 CodeIgniter는 학습 곡선이 더 완만하고 기능이 적지만 기본적인 요구 사항을 충족합니다. Laravel은 더 넓은 기능 세트를 제공하지만 학습 곡선이 약간 더 가파릅니다. 성능면에서는 Laravel과 CodeIgniter 모두 좋은 성능을 보입니다. Laravel은 보다 광범위한 문서와 적극적인 커뮤니티 지원을 제공하는 반면 CodeIgniter는 더 간단하고 가벼우며 강력한 보안 기능을 갖추고 있습니다. 블로그 애플리케이션을 구축하는 실제 사례에서 Laravel의 EloquentORM은 데이터 조작을 단순화하는 반면 CodeIgniter는 더 많은 수동 구성이 필요합니다.
 Laravel - 장인 명령
Aug 27, 2024 am 10:51 AM
Laravel - 장인 명령
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands - Laravel 5.7은 새로운 명령을 처리하고 테스트하는 새로운 방법을 제공합니다. 여기에는 장인 명령을 테스트하는 새로운 기능이 포함되어 있으며 데모는 아래에 언급되어 있습니다.
 Laravel과 CodeIgniter: 대규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 am 09:09 AM
Laravel과 CodeIgniter: 대규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 am 09:09 AM
대규모 프로젝트를 위한 프레임워크를 선택할 때 Laravel과 CodeIgniter는 각각 고유한 장점을 가지고 있습니다. Laravel은 엔터프라이즈급 애플리케이션을 위해 설계되었으며 모듈식 디자인, 종속성 주입 및 강력한 기능 세트를 제공합니다. CodeIgniter는 속도와 사용 편의성을 강조하여 중소 규모 프로젝트에 더 적합한 경량 프레임워크입니다. 요구 사항이 복잡하고 사용자 수가 많은 대규모 프로젝트의 경우 Laravel의 성능과 확장성이 더 적합합니다. 간단한 프로젝트나 리소스가 제한된 상황에서는 CodeIgniter의 가볍고 빠른 개발 기능이 더 이상적입니다.
 Laravel과 CodeIgniter: 소규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 pm 05:29 PM
Laravel과 CodeIgniter: 소규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 pm 05:29 PM
소규모 프로젝트의 경우 Laravel은 강력한 기능과 보안이 필요한 대규모 프로젝트에 적합합니다. CodeIgniter는 가볍고 사용하기 쉬운 매우 작은 프로젝트에 적합합니다.
 Laravel 또는 CodeIgniter 중 더 나은 템플릿 엔진은 무엇입니까?
Jun 03, 2024 am 11:30 AM
Laravel 또는 CodeIgniter 중 더 나은 템플릿 엔진은 무엇입니까?
Jun 03, 2024 am 11:30 AM
Laravel의 Blade와 CodeIgniter의 Twig 템플릿 엔진을 비교해 보면 프로젝트 요구 사항과 개인 선호도에 따라 선택하십시오. Blade는 MVC 구문을 기반으로 하므로 좋은 코드 구성과 템플릿 상속을 장려합니다. Twig는 유연한 구문, 강력한 필터, 확장된 지원 및 보안 샌드박스를 제공하는 타사 라이브러리입니다.
 Laravel - 장인 콘솔
Aug 27, 2024 am 10:51 AM
Laravel - 장인 콘솔
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Console - Laravel 프레임워크는 명령줄을 통한 상호 작용을 위한 세 가지 기본 도구인 Artisan, Ticker 및 REPL을 제공합니다. 이번 장에서는 Artisan에 대해 자세히 설명합니다.




