
속성 소개:
(권장 튜토리얼: css 비디오 튜토리얼)
1 표시 속성
표시 속성은 요소가 표시되는 방법을 설정하는 데 사용됩니다.
display: none; 숨겨진 객체 표시: block; 이는 블록 수준 요소로 변환하는 것 외에도 요소를 표시한다는 의미도 있습니다.
display 요소를 숨긴 후에는 더 이상 원래 위치를 차지하지 않습니다.
2. visible 가시성 속성은 요소를 표시할지 아니면 숨길지 지정하는 데 사용됩니다.
visibility: visible; 요소가 표시됩니다. visible: 숨김; 요소가 숨겨집니다.
visibility 요소를 숨긴 후에도 원래 위치를 계속 차지합니다.
숨겨진 요소가 원래 위치를 원하지 않으면 visible:hidden을 사용하세요
숨겨진 요소가 원래 위치를 원하지 않으면 display:none을 사용하세요
3 Overflow Overflow
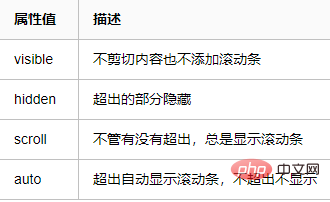
overflow 속성은 콘텐츠가 오버플로되는지 여부를 지정합니다. 요소 상자가 지정된 높이와 너비를 초과하면 어떤 일이 발생합니까?
 일반적으로 우리는 오버플로 부분이 레이아웃에 영향을 미치기 때문에 오버플로 콘텐츠가 표시되는 것을 원하지 않습니다. 그러나 배치된 상자가 있는 경우 오버플로: 숨김을 주의해서 사용하십시오. 중복된 부분을 숨길 수 있기 때문입니다.
일반적으로 우리는 오버플로 부분이 레이아웃에 영향을 미치기 때문에 오버플로 콘텐츠가 표시되는 것을 원하지 않습니다. 그러나 배치된 상자가 있는 경우 오버플로: 숨김을 주의해서 사용하십시오. 중복된 부분을 숨길 수 있기 때문입니다.
4. 텍스트 넘침 표시
4.1 한 줄 텍스트 넘침 표시 줄임표
한 줄 텍스트 넘침 표시 줄임표는 다음 세 가지 조건을 충족해야 합니다.
먼저 텍스트가 한 줄로 표시되도록 강제합니다
white-space: nowrap; /*默认值normal,自动换行*/
초과 부분 숨기기
overflow: hidden;
텍스트를 타원으로 대체하면 초과 부분이 대체됩니다.
text-overflow: ellipsis;
4.2 여러 줄 텍스트 오버플로는 타원을 표시합니다.
다줄 텍스트 오버플로는 타원을 표시합니다. 이는 주요 호환성 문제가 있으며 웹킷 브라우저 또는 모바일 터미널에 적합합니다. 커널.
overflow: hidden; text-overflow: ellipsis; /*弹性伸缩盒子模型显示*/ display: -webkit-box; /*限制在一个块元素显示的文本的行数*/ -webkit-line-clamp: 2; /*设置或检索伸缩盒子对象的子元素的排列方式*/ -webkit-box-orient: vertical;
관련 추천:
CSS 튜토리얼위 내용은 CSS를 사용하여 요소의 표시 및 숨기기를 제어하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!