CSS 카운터 자세히 살펴보기

CSS 카운터 효과는 CSS 코드를 사용하여 요소 수가 증가하면 값도 증가하는 효과를 의미합니다.
- 과 다소 유사하지만 ol보다 유연합니다.
(추천 튜토리얼: css 비디오 튜토리얼)
CSS 카운터에는 두 가지 속성(counter-reset 및 counter-increment)과 한 가지 메소드(counter() / counters())가 있으며 이에 대한 설명은 다음과 같습니다.
1 . counter-reset
counter-reset 속성은 이름에서 알 수 있듯이 카운터 재설정을 의미합니다. 실제로 주요 기능은 카운터에 이름을 지정하는 것입니다. 기본값은 0입니다. 기본값은 1 대신 0입니다. 인터넷에서 기본적으로 표시되는 첫 번째 숫자가 0이 아닌 1인 많은 예를 볼 수 있습니다. 이는 역증분의 영향 때문입니다. 나중에 자세히 설명하겠습니다
먼저 간단한 예를 살펴보겠습니다.
<div>下面将出现的数字</div> <div class="counter"></div>
.counter {
counter-reset: resetname 2;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(resetname);
}
conter-reset 후 2를 제거하면 아래에 나타나는 숫자는 0
counter-reset의 카운트 재설정이 가능합니다. -2와 같은 복소수 또는 2.99와 같은 십진수일 수 있습니다. 그러나 IE나 FireFox 모두 이를 인식하지 못하고 잘못된 값으로 간주하여 0으로 처리합니다. Chrome에서는 모든 소수점은 반내림됩니다. 2.99로 처리되므로 여기서 멈출 것이라고 생각하셨습니다. 물론 그렇지 않습니다! 카운터 재설정에는 동시에 여러 카운터의 이름을 지정하는 또 다른 트릭이 있습니다.
.counter {
counter-reset: first 2 second 3;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(first);
}
.counter:after {
content: counter(second);
} In 또한, 카운터 재설정을 없음으로 설정하고 상속을 통해 재설정을 취소하고 재설정을 상속할 수도 있습니다.
In 또한, 카운터 재설정을 없음으로 설정하고 상속을 통해 재설정을 취소하고 재설정을 상속할 수도 있습니다.
2.counter-increment
속성 카운터 증가는 이름에서 알 수 있듯이 카운터 증가를 의미합니다. 각 카운트의 변경 값을 나타내는 숫자가 뒤에 올 수 있는 하나 이상의 counter-reset 키워드입니다. 생략된 경우 기본 변경 값은 1입니다.
CSS 카운터 기술에는 이를 호출하는 고유한 규칙 세트가 있습니다. 특히 카운터 재설정은 고유하며 카운터 증가는 한 번 사용됩니다. 카운트를 한 번 늘리면
위에서 언급한 "기본값 0" 문제를 해결할 수 있습니다. 반드시 카운터 증가를 사용해야 합니다. 그렇지 않으면 증가하는 방법입니다.
.counter {
counter-reset: incerment 2;
counter-increment: incerment;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(incerment);
} 이 Puzhao 요소는 요소에 직접 쓸 수도 있으며 효과는 위와 동일하며 1씩 증가합니다. 상위 요소와 하위 요소가 모두 작성되면 상위 요소는 한 번 증가하고 하위 요소는 한 번 증가하며 최종 결과는 두 배만큼 증가합니다
이 Puzhao 요소는 요소에 직접 쓸 수도 있으며 효과는 위와 동일하며 1씩 증가합니다. 상위 요소와 하위 요소가 모두 작성되면 상위 요소는 한 번 증가하고 하위 요소는 한 번 증가하며 최종 결과는 두 배만큼 증가합니다
앞서 언급한 것처럼 이 변경 값이 반드시 필요한 것은 아닙니다. 항상 1이며 유연하게 설정할 수 있습니다. 예를 들어
counter-increment: incerment 2;
의 변경 값은 다음과 같이 음수일 수도 있습니다.
.counter {
counter-reset: incerment 5;
counter-increment: incerment -2;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(incerment);
} 값은 없음일 수도 있고 상속받을 수도 있습니다
값은 없음일 수도 있고 상속받을 수도 있습니다
3. counter()/ counters()
이 두 가지는 속성이 아닌 메서드입니다. CSS3의 calc()와 유사합니다. 여기서 기능은 개수를 표시하는 것이지만, counter(name) 위에서 사용된 것과 같은 여러 이름과 사용법이 있습니다
카운트를 표시하는 것입니다
counter(이름, 스타일)로도 쓸 수 있습니다
그럼 이 스타일은 무엇일까요? 지원하는 키워드는 list-style-type에서 지원하는 키워드이고 그 기능은 우리의 것입니다. 반드시 숫자일 필요는 없으며, 영문자나 다른 문자도 가능합니다.
disc | 원 | 십진수 | 소수점 이하 로마자 | lower-latin |
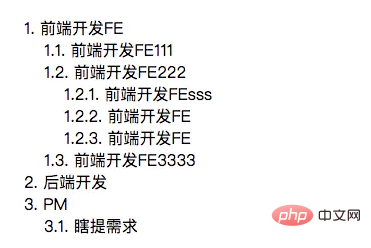
armenian | none | counter는 계단식 배열도 지원합니다. 즉, 콘텐츠 속성은 여러 counter() 메서드를 가질 수 있습니다. () 메서드는 카운터보다 s가 더 많은 것 같지만 의미가 다릅니다. 카운터는 중첩 카운터와 거의 동의어라고 할 수 있습니다. 항상 1, 2, 3, ...을 쓸 수는 없습니다. , 및 1.1, 1.2, 1.3...과 같은 유사한 일련 번호, 전자는 counter()의 기능이고 후자는 counters()의 기능입니다
카운터의 기본 사용법
.counter {
counter-reset: styleType 2;
font-size: 24px;
color: #f66;
}
.counter:before {
counter-increment: styleType;
content: counter(styleType, lower-roman);
} 아래의 전체 데모와 동일합니다.
아래의 전체 데모와 동일합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>content</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul, li {
list-style: none;
}
.reset {
padding-left: 20px;
counter-reset: fe;
}
.counter:before {
content: counters(fe, '.') '. ';
counter-increment: fe;
}
</style>
</head>
<body>
<div class="reset">
<div class="counter">前端开发FE
<div class="reset">
<div class="counter">前端开发FE111</div>
<div class="counter">前端开发FE222
<div class="reset">
<div class="counter">前端开发FEsss</div>
<div class="counter">前端开发FE</div>
<div class="counter">前端开发FE</div>
</div>
</div>
<div class="counter">前端开发FE3333</div>
</div>
</div>
<div class="counter">后端开发</div>
<div class="counter">PM
<div class="reset">
<div class="counter">瞎提需求</div>
</div>
</div>
</div>
</body>
</html>
相关推荐:CSS教程
위 내용은 CSS 카운터 자세히 살펴보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







