미니 프로그램에서 CSS 트리쉐이킹을 최적화하려면
WeChat 미니 프로그램 개발 튜토리얼 칼럼에서는 미니 프로그램에서 CSS 트리쉐이킹을 최적화하는 방법을 알려드립니다.

서문
em...제가 이 도구를 쓴 이유는 단번에 직장에서 더 많은 스트로크를 하고, 더 적은 두뇌를 낭비하고, 더 적은 실수를 하기 위해서입니다!
이전 페이지를 부분적으로 수정할 때마다 기존 CSS를 삭제하지 않습니다. 매우 번거롭고, 예측할 수 없는 스타일을 실수로 삭제하는 것이 두렵기 때문입니다.
그래서 기본적으로 CSS 파일의 마지막 줄에 새로운 스타일을 추가하면... CSS 파일이 점점 커집니다. 그래서 CSS를 수동으로 삭제하는 문제를 해결하기 위해 작은 도구가 개발되었습니다. 
최종 효과는 터미널 명령을 통해 CSS 트리쉐이킹을 완료하는 것입니다
// 到项目目录下cd Documents/xxx/xcx// 微信qts-lint css wx// 支付宝qts-lint css alipay复制代码
명령줄 처리
qts-lint 명령을 전역적으로 수신하는 방법
package.json 파일의 bin 필드를 구성하고 qts-can 전역 설치 후 lint xxxx 명령 인식, 아주 간단하지 않나요
{ "name": "xxx", "version": "1.0.0", "description": "小程序代码", "bin": { "qts-lint": "./bin.js"
}
}复制代码명령줄 매개변수 수신 방법
커맨더를 사용하여 명령을 수신하고 WeChat 또는 Alipay가 실행되는지 구분한 다음 해당 로직을 실행
하지 않습니다. 명령줄에 대해 자세히 소개하면 문서를 직접 확인하실 수 있습니다
const program = require("commander");
program
.command("css <app-type>") // 参数
.description("格式化,css tree-shaking") // 描述
.action((type, command) => { // do something...
});复制代码</app-type>Get css dependency
앞서 명령줄 명령을 받는 방법에 대해 이야기한 다음 트리 셰이크 미니 프로그램 CSS를 사용하는 방법에 대해 설명합니다.
현재 플러그인 purify-css를 사용하여 트리 쉐이킹을 수행하므로 페이지에서 사용되지 않는 CSS를 확인하려면 CSS의 종속성을 가져와야 합니다.
미니 프로그램의 모든 페이지 가져오기
미니 프로그램의 모든 페이지는 app.json에 유지됩니다. app.json의 형식은 다음과 같습니다
{ "pages": [ "pages/index/index", "pages/login/login",
...
], "subPackages": [
{ "root": "mine", "pages": [ "/index/index",
...
]
}
],
...
}复制代码그래서 메인 패키지와 하위 패키지의 모든 페이지를 가져오려면 -패키지, 루프 페이지 및 하위 패키지로 이동해야 합니다. 특별한 주의가 필요한 것은 하위 패키지의 경로가 루트+페이지로 구성되어 있다는 것입니다. 미니 프로그램에서 모든 페이지의 경로를 얻는 방법은 다음과 같습니다
function readPages(json = {}, root) { let pages = (json.pages || []).map(p => path.join(root, p));
json.subPackages &&
json.subPackages.forEach(element => {
pages = pages.concat(element.pages.map(p => path.join(root, element.root, p)));
}); return pages;
}复制代码Css 종속성을 가져옵니다.
얻은 페이지를 반복하면서 각 페이지에 해당하는 CSS, js, wxml, json을 가져옵니다.
얻은 데이터를 저장하세요
{ "css url": ["js url", "wxml url", ...]
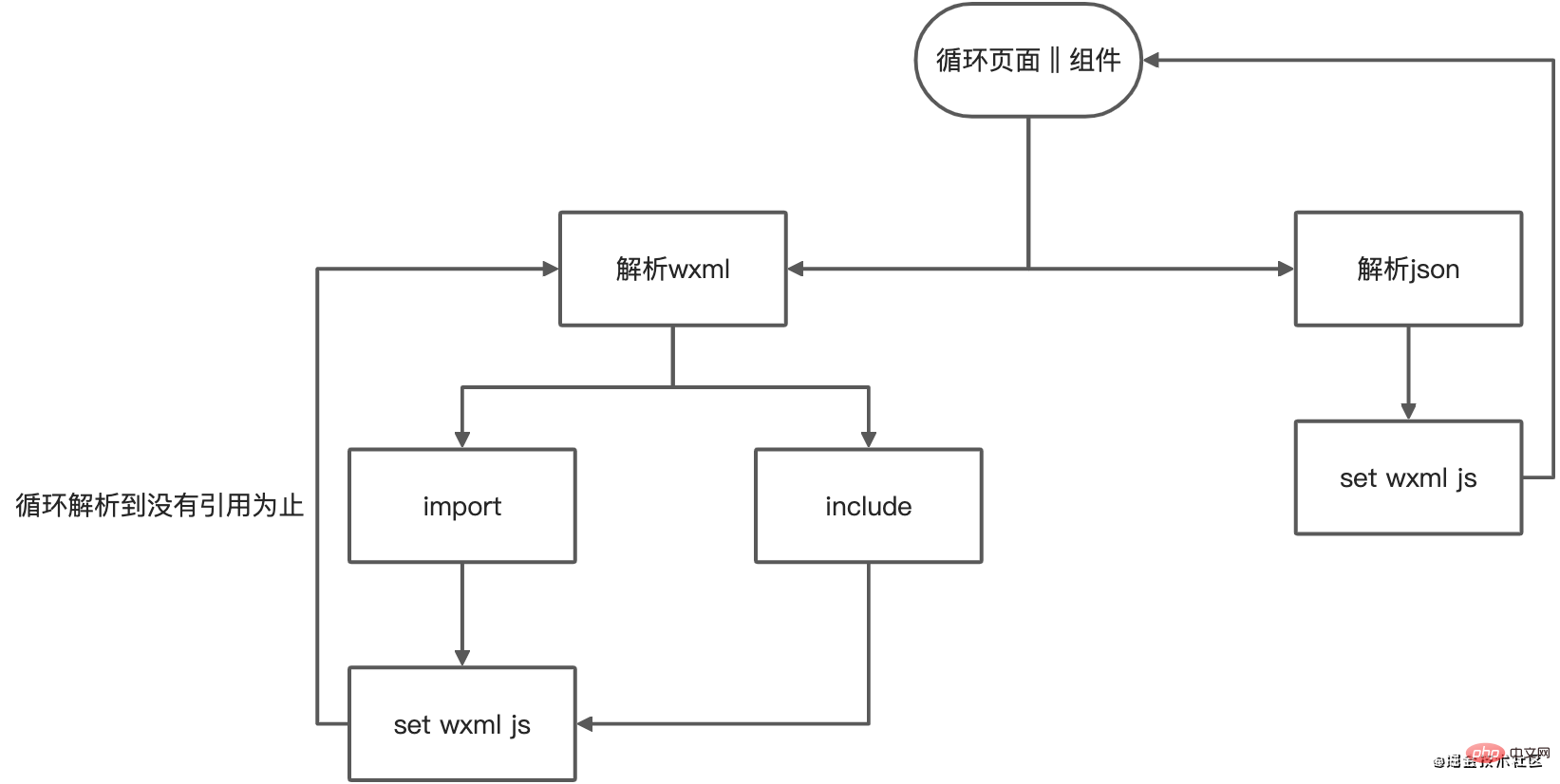
}复制代码하지만 페이지에는 여전히 구성 요소와 참조가 있으므로
- 구성 요소인 CSS, js, wxml을 가져와야 합니다. 구성 요소인 경우 상위 페이지 배열에 추가하고 저장하세요. 자체 키-값 쌍
- Analytic wxml 파일, 참조 가져오기, 배열에 참조 경로 추가
- 참조된 파일을 구문 분석하고, 참조된 파일이 여전히 있는지 확인하고, 존재하는 경우 1단계로 돌아갑니다
- 구문 분석 json 파일에 컴포넌트가 있으면 다시 1단계로 돌아가세요

위에서 wxml을 파싱해야 한다고 했는데, wxml을 어떻게 파싱하나요?
htmlparser2를 사용하여 노드를 구문 분석하고 반복하여 유형이 tag이고 이름이 import 또는 include와 동일한 태그를 얻은 다음 태그의 src를 얻을 수 있으며 페이지 또는 페이지에 대한 참조를 얻을 수 있습니다. 참조의 참조
이제 다음과 같은 CSS 종속성 구조를 갖게 됩니다(페이지, 구성 요소, 참조 포함)
{ // 页面css
"/pages/index/index.css": [ // 页面
"/pages/index/index.js", "/pages/index/index.wxml", // 组件
"/pages/components/title/index.js", "/pages/components/title/index.wxml", // 引用模版
"/pages/template/index.wxml"
], // 组件css
"/pages/xxx/xxx.css":[ // 父页面
"/pages/index/index.js", "/pages/index/index.wxml", // 组件的页面
"/pages/index/index.js", "/pages/index/index.wxml",
...
],
...
}复制代码여기서 두 가지 의심이 생길 수 있습니다
현재 페이지의 CSS가 왜 필요합니까? 구성 요소의 wxml 및 js와 연결되어 있습니까?
알리페이는 스타일 침투력이 있고, 저희 프로젝트는 여러 사람이 개발하다 보니 페이지에 컴포넌트의 스타일은 적혀있지만 컴포넌트가 안 쓰여 있어서 이런 호환성을 만들었습니다
왜 현재 구성 요소의 CSS 페이지의 wxml과 js도 연결해야 합니까?
페이지가 컴포넌트 className을 전달하지만 스타일 열거가 컴포넌트에 작성된 경우 전달된 className은 페이지를 연결해야만 얻을 수 있는 상황이 있을 수 있습니다. 여러 스타일이 삭제되는 상황이 있을 수 있습니다. 예를 들어 스타일에 4개의 스타일이 있지만 실제로는 하나만 사용되므로 나머지 3개는 삭제될 수 있습니다. 이는 현재 해결 방법이 아닙니다. js에서 열거형의 className 주석을 추가하는 것입니다. purify-css가 여러 classNames의 필수 열거형이 js에 나타나는지 확인한 후에는 css
Delete css
에서 스타일을 삭제하지 않습니다. CSS 종속성을 직접 사용하여 purify-css를 사용하여 CSS 삭제를 완료합니다
purify('css url', [...], options)复制代码
다른 플러그인과 함께 소스 코드를 넣어두었습니다. 관심이 있으시면 살펴보세요
소스 코드 링크: www.npmjs. com/package /xcx...
npm Global
$ npm i -g xcx-lint-qts复制代码
yarn Global
$ yarn global add xcx-lint-qts复制代码
// 到项目目录下cd Documents/xxx/xcx// 微信qts-lint css wx// 支付宝qts-lint css alipay复制代码
관련 무료 학습 권장사항: WeChat Mini 프로그램 개발 튜토리얼
위 내용은 미니 프로그램에서 CSS 트리쉐이킹을 최적화하려면의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7515
7515
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
미니 프로그램은 반응을 사용할 수 있습니다. 사용 방법: 1. "react-reconciler"를 기반으로 렌더러를 구현하고 DSL을 생성합니다. 2. DSL을 구문 분석하고 렌더링하기 위한 미니 프로그램 구성 요소를 만듭니다. 3. npm을 설치하고 개발자를 실행합니다. 도구에서 npm을 빌드합니다. 4. 자신의 페이지에 패키지를 소개한 다음 API를 사용하여 개발을 완료합니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
구현 아이디어 x01 서버 구축 먼저, 서버 측에서는 소켓을 사용하여 메시지를 수락합니다. 소켓 요청이 수락될 때마다 새 스레드가 열려 메시지 배포 및 수락을 관리합니다. 모든 스레드를 관리하여 채팅방의 다양한 기능 처리를 실현합니다. x02 클라이언트의 설정은 서버보다 훨씬 간단합니다. 클라이언트의 기능은 메시지를 보내고 받는 것뿐이며 특정 문자를 입력하는 것뿐입니다. 따라서 다양한 기능을 사용하려면 클라이언트 측에서 두 개의 스레드만 사용해야 합니다. 하나는 메시지 수신 전용이고 다른 하나는 메시지 전송 전용입니다. 왜냐하면, 오직
 미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니 프로그램 등록 작업 단계: 1. 개인 ID 카드, 기업 사업자 등록증, 법인 ID 카드 및 기타 제출 자료 사본을 준비합니다. 2. 미니 프로그램 관리 배경에 로그인합니다. 4. "기본 설정"을 선택합니다. 5. 제출 정보를 입력합니다. 6. 제출 자료를 업로드합니다. 7. 제출 신청서를 제출합니다. 8. 심사 결과를 기다립니다. 제출이 통과되지 않은 경우 사유에 따라 수정합니다. 9. 제출에 대한 후속 작업은 다음과 같습니다.
 위챗 미니 프로그램 회원가입 방법
May 07, 2024 am 10:24 AM
위챗 미니 프로그램 회원가입 방법
May 07, 2024 am 10:24 AM
1. WeChat 미니 프로그램을 열고 해당 미니 프로그램 페이지로 들어갑니다. 2. 미니 프로그램 페이지에서 회원 관련 입구를 찾으세요. 일반적으로 회원 입구는 하단 네비게이션 바 또는 개인 센터에 있습니다. 3. 멤버십 포털을 클릭하여 멤버십 신청 페이지로 이동합니다. 4. 회원가입신청 페이지에서 휴대폰번호, 이름 등 관련 정보를 입력하신 후, 가입신청을 해주세요. 5. 미니 프로그램은 회원 가입 신청서를 검토한 후, 사용자는 위챗 미니 프로그램의 회원이 될 수 있습니다. 6. 이용자는 회원이 되면 포인트, 쿠폰, 회원전용 이벤트 등 더 많은 회원권을 누릴 수 있습니다.




