JavaScript 지식 시스템을 통합하세요
사람들은 말을 많이 하지 않습니다. javascript 칼럼은 JavaScript 지식 시스템을 통합하는 데 도움이 됩니다.

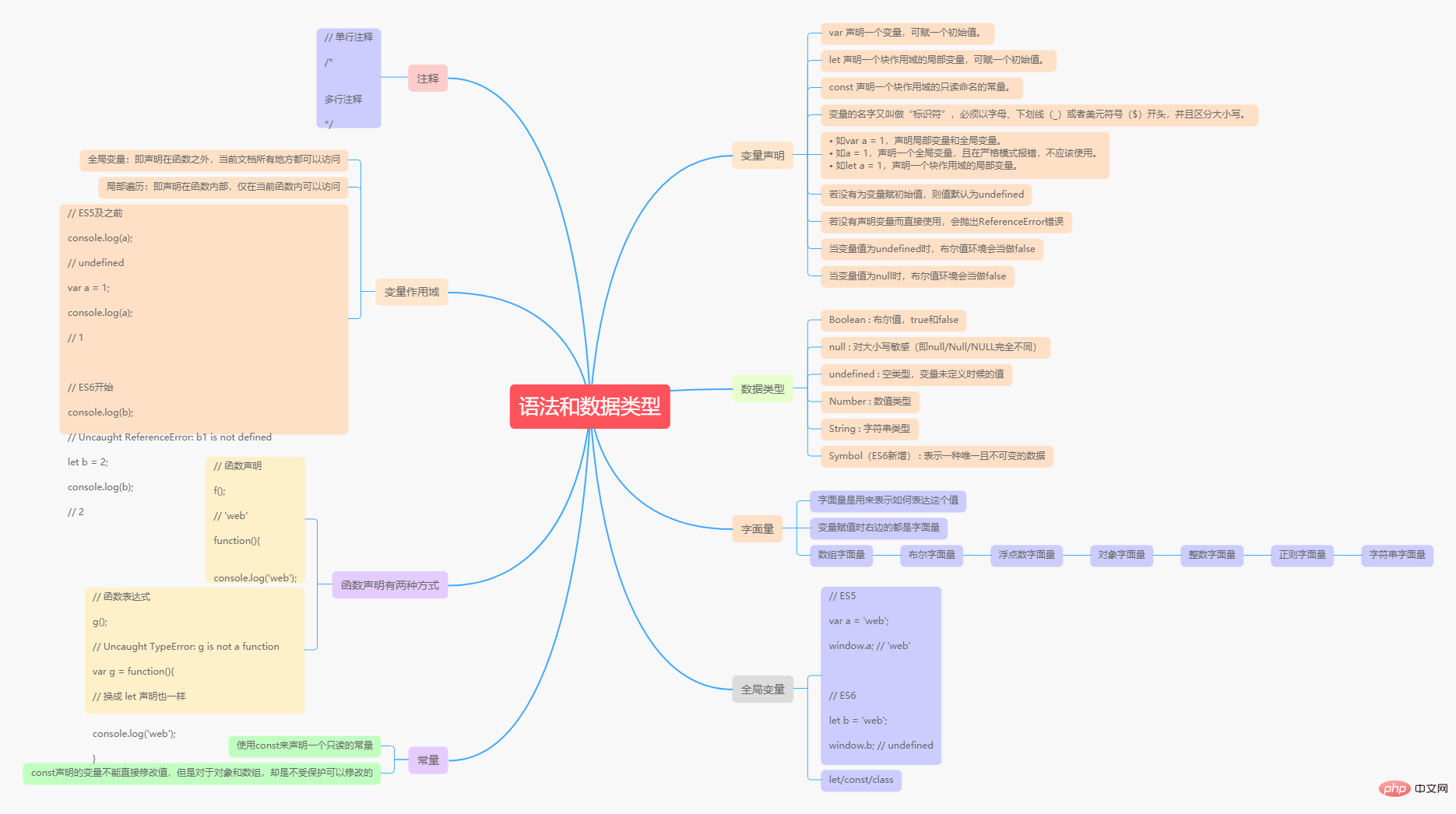
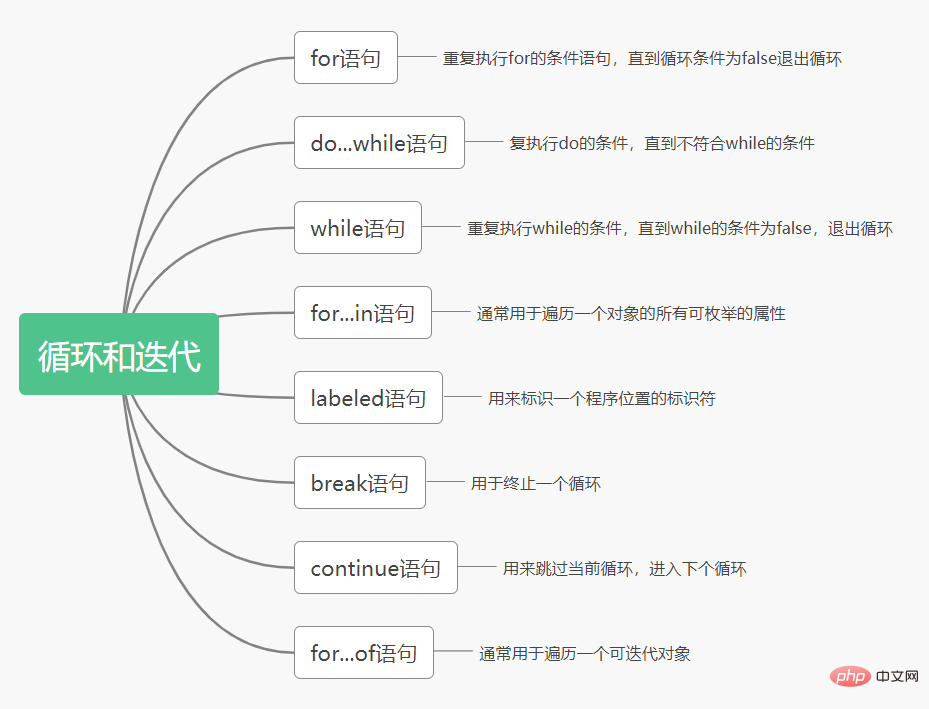
기본 JavaScript 구문





var a = [1, 2, 5];
for(var k in a){
console.log(k); // k 为当前元素的下标
}
for(var m of a){
console.log(m); // m 为当前元素的值
}
VM215:3 0
VM215:3 1
VM215:3 2
VM215:6 1
VM215:6 2
VM215:6 5复制代码변수 선언
-
var는 변수를 선언하고 초기값을 할당할 수 있습니다. 값. -
let声明一个块作用域的局部变量,可赋一个初始值。 -
const声明一个块作用域的只读命名的常量。 - 变量的名字又叫做“标识符”,
必须以字母、下划线(_)或者美元符号($)开头,并且区分大小写。 - 若没有为变量赋初始值,则值默认为
undefined - 若没有声明变量而直接使用,抛出
ReferenceError错误 - 当变量值为
undefined时,布尔值环境当做false - 当变量值为
null时,布尔值环境当做false
var 声明一个变量,可赋一个初始值。数据类型
- Boolean布尔值,true和false
- null对大小写敏感
- undefined空类型,变量未定义时候的值
- Number数值类型
- String字符串类型
- Symbol(ES6新增)表示一种唯一且不可变的数据
字面量
- 字面量是用来表示如何表达这个值
- 变量赋值时右边的都是字面量
- 数组字面量
- 布尔字面量
- 浮点数字面量
- 对象字面量
- 整数字面量
- 正则字面量
- 字符串字面量
全局变量
代码:
// ES5 var a = 'web'; window.a; // 'web' // ES6 let b = 'web'; window.b; // undefined复制代码
注释
代码:
// 单行注释 /* 多行注释 */复制代码
变量作用域
- 全局变量:即声明在函数之外,当前文档所有地方都可以访问
- 局部遍历:即声明在函数内部,仅在当前函数内可以访问
代码:
// ES5及之前 console.log(a); // undefined var a = 1; console.log(a); // 1 // ES6开始 console.log(b); // Uncaught ReferenceError: b1 is not defined let b = 2; console.log(b); // 2复制代码
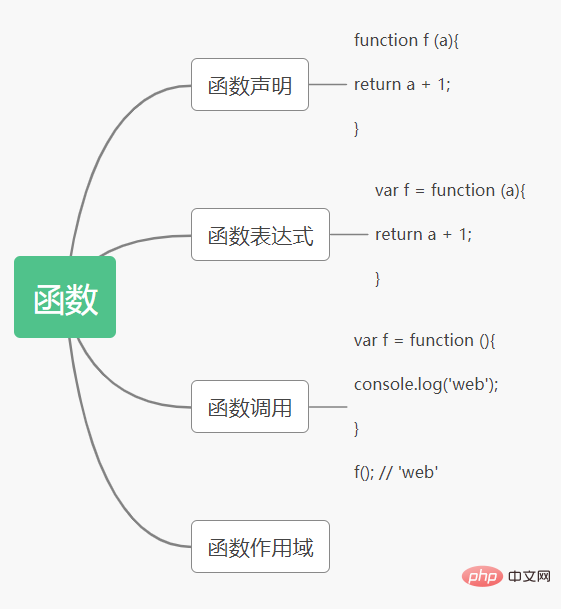
函数声明有两种方式
代码:
// 函数声明
f(); // 'web'
function(){
console.log('web');
};复制代码// 函数表达式
g(); // Uncaught TypeError: g is not a function
var g = function(){ // 换成 let 声明也一样
console.log('web');
}复制代码常量
- 使用const来声明一个只读的常量
- const声明的变量不能直接修改值,但是对于对象和数组,却是不受保护可以修改的
- 一个完整的
javascript实现由3个部分组成:核心ECMAScript,文档对象模型DOM,浏览器对象模型BOM。 -
JavaScript是一种直译式脚本语言,是一种动态类型,弱类型,基于原型的语言,内置支持类型。 -
JavaScript具有特点:一种解释性脚本语言,主要用于向HTML页面添加交互行为,可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离, - 跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行。
-
JavaScript语法区别:区分大小写,变量是弱类型,结尾的分号可有可无,解释与java,c和php语言中的注解是相同的,大括号表示代码块。
示例
{}包含的内容表示一个代码块
代码:
if(test1=="red") {
test1 = "blue";
alert(test1);
}复制代码JavaScript关键字:
break,else,new,var case,finally,return,void catch,for,switch,while continue,function,this,with default,if,throw delete,in,try do,instanceof,typeof复制代码
JavaScript的变量
在javascriptlet은 블록 범위에서 지역 변수를 선언하고 초기 값을 할당할 수 있습니다.
const 블록 범위 읽기 전용 명명된 상수를 선언합니다. 🎜변수 이름은 "식별자"라고도 합니다. 문자, 밑줄(_) 또는 달러 기호($)로 시작해야 하며 대소문자를 구분합니다. 🎜변수에 초기값이 할당되지 않은 경우 값은 기본적으로 정의되지 않음으로 설정됩니다.🎜변수를 선언하지 않고 직접 사용하면 ReferenceError 오류🎜변수 값이 정의되지 않음인 경우 부울 값 환경은 false로 처리됩니다.🎜변수 값이 null인 경우 , 부울 값 값 환경은 false데이터 유형 🎜🎜🎜Boolean 부울 값으로 처리됩니다. , true 및 false🎜null 쌍 대소문자 구분🎜undefine 빈 유형, 변수가 정의되지 않은 경우의 값🎜숫자 값 유형🎜String 문자열 유형🎜 기호(ES6의 새로운 기능)는 고유하고 변경할 수 없는 데이터를 나타냅니다.리터럴 🎜🎜🎜리터럴은 이 값을 표현하는 방법을 표현하는 데 사용됩니다. 🎜변수 할당의 오른쪽은 모두 리터럴입니다.🎜배열 리터럴🎜부울 리터럴🎜부동 소수점 리터럴🎜객체 리터럴🎜정수 리터럴 li>🎜 일반 리터럴🎜문자열 리터럴전역 변수🎜🎜Code: 🎜console.log( null == undefined); // true复制代码
로그인 후 복사로그인 후 복사
댓글🎜🎜코드: 🎜console.log(NaN == NaN) // false
console.log(isNaN("66")); // false复制代码로그인 후 복사로그인 후 복사
변수 범위🎜🎜🎜전역 변수: 즉, 함수 외부에서 선언되며 현재 문서의 어디에서나 액세스할 수 있습니다. 🎜로컬 순회: 즉, 함수 내부에서 선언되며 현재 함수 내에서만 액세스할 수 있습니다.🎜코드: 🎜undefined,变量是Undefined类型
boolean,变量是Boolean类型的
number,变量是Number类型的
string,变量是String类型的
object,变量是一种引用类型或者Null类型复制代码
로그인 후 복사로그인 후 복사
두 가지가 있습니다 함수 선언 방법🎜🎜코드: 🎜console.log(typeof 12); // number复制代码
로그인 후 복사로그인 후 복사
<script>
var a = new Array();
if(a instanceof Array) {
console.log('a是一个数组类型');
}else{
console.log('a不是一个数组类型');
}
</script>复制代码로그인 후 복사로그인 후 복사
Constant🎜🎜🎜const를 사용하여 읽기 전용 상수 선언🎜const로 선언된 변수는 직접 수정할 수 없습니다. 값이지만 객체와 배열의 경우 보호되지 않으며 수정 가능하지 않습니다. 🎜완전한 javascript 구현은 핵심 ECMAScript의 세 부분으로 구성됩니다. >, 문서 개체 모델 DOM, 브라우저 개체 모델 BOM. 🎜JavaScript는 문자 그대로의 스크립팅 언어로, 기본적으로 유형을 지원하는 동적으로 유형이 지정되고 약하게 유형이 지정되는 프로토타입 기반 언어입니다. 🎜JavaScript에는 해석적 스크립트 언어라는 특성이 있으며 주로 HTML 페이지에 대화형 동작을 추가하는 데 사용됩니다. HTML 페이지에 직접 삽입할 수 있지만 별도의 js 파일로 작성하는 것이 좋습니다. 구조와 동작을 분리합니다. 🎜크로스 플랫폼 기능은 대부분의 브라우저를 지원하므로 여러 플랫폼에서 실행될 수 있습니다. 🎜JavaScript 구문 차이: 대소문자 구분, 변수 유형 지정이 약함, 후행 세미콜론은 선택 사항, 설명은 java, c 및 php와 동일 언어 주석은 동일하며 중괄호는 코드 블록을 나타냅니다.
🎜{} 예시에 포함된 콘텐츠는 코드 블록을 나타냅니다🎜
🎜Code: 🎜赋值运算符的符号为=
算数运算符:+,-,*,/,%
比较运算符:>,>=,<,<=,!=,==,===,!==
逻辑运算符:
&&,逻辑与,表示表达式前后全为true才能返回true
||,逻辑或,表示表达式前后只要有一个true就返回true
!,逻辑取反,表示表达式后若为true,则返回false,否则反之。复制代码
로그인 후 복사🎜JavaScript 키워드 :🎜if(条件 1) {
当条件1为true时执行的代码
}else if(条件 2){
当条件2为true时执行的代码
}else{
当条件1和条件2都不为true时执行的代码
}复制代码로그인 후 복사로그인 후 복사
JavaScript의 변수🎜🎜javascript에서 변수는 정보를 저장하는 컨테이너입니다. 변수 값은 원래 값과 참조 값입니다. 🎜
-
JavaScript的原始类型,即Undefined,Null,Boolean,Number和String型。
- 字符串
String是JavaScript的基本数据类型。
- 数据类型表示数据的类型,
JavaScript语言的每个值都属于某一种数据类型。
-
JavaScript的数据类型分两类:值类型(原始值),引用数据类型(引用值)。
- 值类型:字符串string,数字number,布尔boolean,对空null,未定义undefined,symbol为es6引入的一钟新的原始数据类型,表示独一无二的值。
- 引用数据类型:对象object,数组array,函数function。
-
JavaScript提供typeof运算符用于判断一个值是否在某种类型的范围内。
-
Undefined类型只有一个值,即为undefined。
- 当声明的变量未初始化时,该变量的默认值是
undefined。
-
Null类型只有一个值为null,值undefined实际上是从值null派生来的,所以JavaScript将他们定义为相等的。
-
null与undefined表示这两个值相等,但含义不同。
-
undefined是声明了变量但未对其初始化时赋予该变量的值,null表示尚未存在的对象。
전역 변수🎜🎜Code: 🎜console.log( null == undefined); // true复制代码
로그인 후 복사로그인 후 복사
댓글🎜🎜코드: 🎜console.log(NaN == NaN) // false
console.log(isNaN("66")); // false复制代码로그인 후 복사로그인 후 복사
변수 범위🎜🎜🎜전역 변수: 즉, 함수 외부에서 선언되며 현재 문서의 어디에서나 액세스할 수 있습니다. 🎜로컬 순회: 즉, 함수 내부에서 선언되며 현재 함수 내에서만 액세스할 수 있습니다.🎜코드: 🎜undefined,变量是Undefined类型
boolean,变量是Boolean类型的
number,变量是Number类型的
string,变量是String类型的
object,变量是一种引用类型或者Null类型复制代码
로그인 후 복사로그인 후 복사
두 가지가 있습니다 함수 선언 방법🎜🎜코드: 🎜console.log(typeof 12); // number复制代码
로그인 후 복사로그인 후 복사
<script>
var a = new Array();
if(a instanceof Array) {
console.log('a是一个数组类型');
}else{
console.log('a不是一个数组类型');
}
</script>复制代码로그인 후 복사로그인 후 복사
Constant🎜🎜🎜const를 사용하여 읽기 전용 상수 선언🎜const로 선언된 변수는 직접 수정할 수 없습니다. 값이지만 객체와 배열의 경우 보호되지 않으며 수정 가능하지 않습니다. 🎜완전한 javascript 구현은 핵심 ECMAScript의 세 부분으로 구성됩니다. >, 문서 개체 모델 DOM, 브라우저 개체 모델 BOM. 🎜JavaScript는 문자 그대로의 스크립팅 언어로, 기본적으로 유형을 지원하는 동적으로 유형이 지정되고 약하게 유형이 지정되는 프로토타입 기반 언어입니다. 🎜JavaScript에는 해석적 스크립트 언어라는 특성이 있으며 주로 HTML 페이지에 대화형 동작을 추가하는 데 사용됩니다. HTML 페이지에 직접 삽입할 수 있지만 별도의 js 파일로 작성하는 것이 좋습니다. 구조와 동작을 분리합니다. 🎜크로스 플랫폼 기능은 대부분의 브라우저를 지원하므로 여러 플랫폼에서 실행될 수 있습니다. 🎜JavaScript 구문 차이: 대소문자 구분, 변수 유형 지정이 약함, 후행 세미콜론은 선택 사항, 설명은 java, c 및 php와 동일 언어 주석은 동일하며 중괄호는 코드 블록을 나타냅니다.
🎜{} 예시에 포함된 콘텐츠는 코드 블록을 나타냅니다🎜
🎜Code: 🎜赋值运算符的符号为=
算数运算符:+,-,*,/,%
比较运算符:>,>=,<,<=,!=,==,===,!==
逻辑运算符:
&&,逻辑与,表示表达式前后全为true才能返回true
||,逻辑或,表示表达式前后只要有一个true就返回true
!,逻辑取反,表示表达式后若为true,则返回false,否则反之。复制代码
로그인 후 복사🎜JavaScript 키워드 :🎜if(条件 1) {
当条件1为true时执行的代码
}else if(条件 2){
当条件2为true时执行的代码
}else{
当条件1和条件2都不为true时执行的代码
}复制代码로그인 후 복사로그인 후 복사
JavaScript의 변수🎜🎜javascript에서 변수는 정보를 저장하는 컨테이너입니다. 변수 값은 원래 값과 참조 값입니다. 🎜
-
JavaScript的原始类型,即Undefined,Null,Boolean,Number和String型。
- 字符串
String是JavaScript的基本数据类型。
- 数据类型表示数据的类型,
JavaScript语言的每个值都属于某一种数据类型。
-
JavaScript的数据类型分两类:值类型(原始值),引用数据类型(引用值)。
- 值类型:字符串string,数字number,布尔boolean,对空null,未定义undefined,symbol为es6引入的一钟新的原始数据类型,表示独一无二的值。
- 引用数据类型:对象object,数组array,函数function。
-
JavaScript提供typeof运算符用于判断一个值是否在某种类型的范围内。
-
Undefined类型只有一个值,即为undefined。
- 当声明的变量未初始化时,该变量的默认值是
undefined。
-
Null类型只有一个值为null,值undefined实际上是从值null派生来的,所以JavaScript将他们定义为相等的。
-
null与undefined表示这两个值相等,但含义不同。
-
undefined是声明了变量但未对其初始化时赋予该变量的值,null表示尚未存在的对象。
console.log( null == undefined); // true复制代码
console.log(NaN == NaN) // false
console.log(isNaN("66")); // false复制代码변수 범위🎜🎜🎜전역 변수: 즉, 함수 외부에서 선언되며 현재 문서의 어디에서나 액세스할 수 있습니다. 🎜로컬 순회: 즉, 함수 내부에서 선언되며 현재 함수 내에서만 액세스할 수 있습니다.🎜코드: 🎜undefined,变量是Undefined类型
boolean,变量是Boolean类型的
number,变量是Number类型的
string,变量是String类型的
object,变量是一种引用类型或者Null类型复制代码
로그인 후 복사로그인 후 복사
두 가지가 있습니다 함수 선언 방법🎜🎜코드: 🎜console.log(typeof 12); // number复制代码
로그인 후 복사로그인 후 복사
<script>
var a = new Array();
if(a instanceof Array) {
console.log('a是一个数组类型');
}else{
console.log('a不是一个数组类型');
}
</script>复制代码로그인 후 복사로그인 후 복사
Constant🎜🎜🎜const를 사용하여 읽기 전용 상수 선언🎜const로 선언된 변수는 직접 수정할 수 없습니다. 값이지만 객체와 배열의 경우 보호되지 않으며 수정 가능하지 않습니다. 🎜완전한 javascript 구현은 핵심 ECMAScript의 세 부분으로 구성됩니다. >, 문서 개체 모델 DOM, 브라우저 개체 모델 BOM. 🎜JavaScript는 문자 그대로의 스크립팅 언어로, 기본적으로 유형을 지원하는 동적으로 유형이 지정되고 약하게 유형이 지정되는 프로토타입 기반 언어입니다. 🎜JavaScript에는 해석적 스크립트 언어라는 특성이 있으며 주로 HTML 페이지에 대화형 동작을 추가하는 데 사용됩니다. HTML 페이지에 직접 삽입할 수 있지만 별도의 js 파일로 작성하는 것이 좋습니다. 구조와 동작을 분리합니다. 🎜크로스 플랫폼 기능은 대부분의 브라우저를 지원하므로 여러 플랫폼에서 실행될 수 있습니다. 🎜JavaScript 구문 차이: 대소문자 구분, 변수 유형 지정이 약함, 후행 세미콜론은 선택 사항, 설명은 java, c 및 php와 동일 언어 주석은 동일하며 중괄호는 코드 블록을 나타냅니다.
🎜{} 예시에 포함된 콘텐츠는 코드 블록을 나타냅니다🎜
🎜Code: 🎜赋值运算符的符号为=
算数运算符:+,-,*,/,%
比较运算符:>,>=,<,<=,!=,==,===,!==
逻辑运算符:
&&,逻辑与,表示表达式前后全为true才能返回true
||,逻辑或,表示表达式前后只要有一个true就返回true
!,逻辑取反,表示表达式后若为true,则返回false,否则反之。复制代码
로그인 후 복사🎜JavaScript 키워드 :🎜if(条件 1) {
当条件1为true时执行的代码
}else if(条件 2){
当条件2为true时执行的代码
}else{
当条件1和条件2都不为true时执行的代码
}复制代码로그인 후 복사로그인 후 복사
JavaScript의 변수🎜🎜javascript에서 변수는 정보를 저장하는 컨테이너입니다. 변수 값은 원래 값과 참조 값입니다. 🎜
-
JavaScript的原始类型,即Undefined,Null,Boolean,Number和String型。
- 字符串
String是JavaScript的基本数据类型。
- 数据类型表示数据的类型,
JavaScript语言的每个值都属于某一种数据类型。
-
JavaScript的数据类型分两类:值类型(原始值),引用数据类型(引用值)。
- 值类型:字符串string,数字number,布尔boolean,对空null,未定义undefined,symbol为es6引入的一钟新的原始数据类型,表示独一无二的值。
- 引用数据类型:对象object,数组array,函数function。
-
JavaScript提供typeof运算符用于判断一个值是否在某种类型的范围内。
-
Undefined类型只有一个值,即为undefined。
- 当声明的变量未初始化时,该变量的默认值是
undefined。
-
Null类型只有一个值为null,值undefined实际上是从值null派生来的,所以JavaScript将他们定义为相等的。
-
null与undefined表示这两个值相等,但含义不同。
-
undefined是声明了变量但未对其初始化时赋予该变量的值,null表示尚未存在的对象。
undefined,变量是Undefined类型 boolean,变量是Boolean类型的 number,变量是Number类型的 string,变量是String类型的 object,变量是一种引用类型或者Null类型复制代码
console.log(typeof 12); // number复制代码
<script>
var a = new Array();
if(a instanceof Array) {
console.log('a是一个数组类型');
}else{
console.log('a不是一个数组类型');
}
</script>复制代码Constant🎜🎜🎜const를 사용하여 읽기 전용 상수 선언🎜const로 선언된 변수는 직접 수정할 수 없습니다. 값이지만 객체와 배열의 경우 보호되지 않으며 수정 가능하지 않습니다. 🎜완전한 javascript 구현은 핵심 ECMAScript의 세 부분으로 구성됩니다. >, 문서 개체 모델 DOM, 브라우저 개체 모델 BOM. 🎜JavaScript는 문자 그대로의 스크립팅 언어로, 기본적으로 유형을 지원하는 동적으로 유형이 지정되고 약하게 유형이 지정되는 프로토타입 기반 언어입니다. 🎜JavaScript에는 해석적 스크립트 언어라는 특성이 있으며 주로 HTML 페이지에 대화형 동작을 추가하는 데 사용됩니다. HTML 페이지에 직접 삽입할 수 있지만 별도의 js 파일로 작성하는 것이 좋습니다. 구조와 동작을 분리합니다. 🎜크로스 플랫폼 기능은 대부분의 브라우저를 지원하므로 여러 플랫폼에서 실행될 수 있습니다. 🎜JavaScript 구문 차이: 대소문자 구분, 변수 유형 지정이 약함, 후행 세미콜론은 선택 사항, 설명은 java, c 및 php와 동일 언어 주석은 동일하며 중괄호는 코드 블록을 나타냅니다.
🎜{} 예시에 포함된 콘텐츠는 코드 블록을 나타냅니다🎜
🎜Code: 🎜赋值运算符的符号为=
算数运算符:+,-,*,/,%
比较运算符:>,>=,<,<=,!=,==,===,!==
逻辑运算符:
&&,逻辑与,表示表达式前后全为true才能返回true
||,逻辑或,表示表达式前后只要有一个true就返回true
!,逻辑取反,表示表达式后若为true,则返回false,否则反之。复制代码
로그인 후 복사🎜JavaScript 키워드 :🎜if(条件 1) {
当条件1为true时执行的代码
}else if(条件 2){
当条件2为true时执行的代码
}else{
当条件1和条件2都不为true时执行的代码
}复制代码로그인 후 복사로그인 후 복사
JavaScript의 변수🎜🎜javascript에서 변수는 정보를 저장하는 컨테이너입니다. 변수 값은 원래 값과 참조 값입니다. 🎜
-
JavaScript的原始类型,即Undefined,Null,Boolean,Number和String型。
- 字符串
String是JavaScript的基本数据类型。
- 数据类型表示数据的类型,
JavaScript语言的每个值都属于某一种数据类型。
-
JavaScript的数据类型分两类:值类型(原始值),引用数据类型(引用值)。
- 值类型:字符串string,数字number,布尔boolean,对空null,未定义undefined,symbol为es6引入的一钟新的原始数据类型,表示独一无二的值。
- 引用数据类型:对象object,数组array,函数function。
-
JavaScript提供typeof运算符用于判断一个值是否在某种类型的范围内。
-
Undefined类型只有一个值,即为undefined。
- 当声明的变量未初始化时,该变量的默认值是
undefined。
-
Null类型只有一个值为null,值undefined实际上是从值null派生来的,所以JavaScript将他们定义为相等的。
-
null与undefined表示这两个值相等,但含义不同。
-
undefined是声明了变量但未对其初始化时赋予该变量的值,null表示尚未存在的对象。
javascript 구현은 핵심 ECMAScript의 세 부분으로 구성됩니다. >, 문서 개체 모델 DOM, 브라우저 개체 모델 BOM. 🎜JavaScript는 문자 그대로의 스크립팅 언어로, 기본적으로 유형을 지원하는 동적으로 유형이 지정되고 약하게 유형이 지정되는 프로토타입 기반 언어입니다. 🎜JavaScript에는 해석적 스크립트 언어라는 특성이 있으며 주로 HTML 페이지에 대화형 동작을 추가하는 데 사용됩니다. HTML 페이지에 직접 삽입할 수 있지만 별도의 js 파일로 작성하는 것이 좋습니다. 구조와 동작을 분리합니다. 🎜크로스 플랫폼 기능은 대부분의 브라우저를 지원하므로 여러 플랫폼에서 실행될 수 있습니다. 🎜JavaScript 구문 차이: 대소문자 구분, 변수 유형 지정이 약함, 후행 세미콜론은 선택 사항, 설명은 java, c 및 php와 동일 언어 주석은 동일하며 중괄호는 코드 블록을 나타냅니다. {} 예시에 포함된 콘텐츠는 코드 블록을 나타냅니다🎜赋值运算符的符号为= 算数运算符:+,-,*,/,% 比较运算符:>,>=,<,<=,!=,==,===,!== 逻辑运算符: &&,逻辑与,表示表达式前后全为true才能返回true ||,逻辑或,表示表达式前后只要有一个true就返回true !,逻辑取反,表示表达式后若为true,则返回false,否则反之。复制代码
if(条件 1) {
当条件1为true时执行的代码
}else if(条件 2){
当条件2为true时执行的代码
}else{
当条件1和条件2都不为true时执行的代码
}复制代码JavaScript의 변수🎜🎜javascript에서 변수는 정보를 저장하는 컨테이너입니다. 변수 값은 원래 값과 참조 값입니다. 🎜-
JavaScript的原始类型,即Undefined,Null,Boolean,Number和String型。 - 字符串
String是JavaScript的基本数据类型。 - 数据类型表示数据的类型,
JavaScript语言的每个值都属于某一种数据类型。 -
JavaScript的数据类型分两类:值类型(原始值),引用数据类型(引用值)。 - 值类型:字符串string,数字number,布尔boolean,对空null,未定义undefined,symbol为es6引入的一钟新的原始数据类型,表示独一无二的值。
- 引用数据类型:对象object,数组array,函数function。
-
JavaScript提供typeof运算符用于判断一个值是否在某种类型的范围内。 -
Undefined类型只有一个值,即为undefined。 - 当声明的变量未初始化时,该变量的默认值是
undefined。 -
Null类型只有一个值为null,值undefined实际上是从值null派生来的,所以JavaScript将他们定义为相等的。 -
null与undefined表示这两个值相等,但含义不同。 -
undefined是声明了变量但未对其初始化时赋予该变量的值,null表示尚未存在的对象。
代码:
console.log( null == undefined); // true复制代码
-
Boolean类型的两个值是true和false。 -
Number类型,所有数学运算返回的都是十进制的结果。 -
Number.MAX_VVALUE和Number.MIN_VALUE,它们定义了Number值集合的外边界。 - 如果生成的数值结果大于
Number.MAX_VALUE时,将被赋予值Number.POSITIVE_INFINITY,表示不再有Number值。生成的数值小于Number.MIN_VALUE,会被赋予值Number.NEGATIVE_INFINITY,表示不再有Number值。 - 有表示无穷大的值为
Infinity。 -
Number.POSITIVE_INFINITY的值为Infinity,Number.NEGATIVE_INFINITY的值为-Infinity。
使用
isFinite()方法判断参数值是否是有穷的。
- 特殊的
NaN,表示非数。与无穷大一样,NaN也不能用于算术计算。注意,NaN与自身不相等。
示例:
console.log(NaN == NaN) // false
console.log(isNaN("66")); // false复制代码-
String类型,是唯一没有固定大小的原始类型,字符串字面量是用双引号或者单引号声明。
类型判断
-
typeof操作符,用于获取一个变量或者表达式的类型。
返回值:
undefined,变量是Undefined类型 boolean,变量是Boolean类型的 number,变量是Number类型的 string,变量是String类型的 object,变量是一种引用类型或者Null类型复制代码
示例:
console.log(typeof 12); // number复制代码
typeof运算符对null的值返回Object。
-
instanceof操作符,用于判断一个引用类型属于哪种类型。
示例:
<script>
var a = new Array();
if(a instanceof Array) {
console.log('a是一个数组类型');
}else{
console.log('a不是一个数组类型');
}
</script>复制代码类型转换
-
Number变量,将变量转化为数字类型。 -
String变量,将变量转化为字符串类型。 -
Boolean变量,将变量转化为布尔值类型。 -
parseFloat变量,将变量转化为浮点类型。 -
parseInt变量,将变量转化为整数类型。
运算符
- 运算符:赋值运算符,算数运算符,比较运算符,逻辑运算符,一元运算符,二元运算符,三元运算符。
| 名称 | 操作符 | 含义 |
|---|---|---|
| 赋值 | x = y | x = y |
| 加法赋值 | x += y |
x = x + y |
| 减法赋值 | x -= y |
x = x - y |
| 乘法赋值 | x *= y |
x = x * y |
| 除法赋值 | x /= y |
x = x / y |
| 求余赋值 | x %= y |
x = x % y |
| 求幂赋值 | x **= y |
x = x ** y |
| 左移位赋值 | x <<= y | x = x << y |
| 右移位赋值 | x >>= y |
x = x >> y |
| 无符号右移位赋值 | x >>>= y |
x = x >>> y |
| 按位与赋值 | x &= y |
x = x & y |
| 按位异或赋值 | x ^= y |
x = x ^ y |
示例:
赋值运算符的符号为= 算数运算符:+,-,*,/,% 比较运算符:>,>=,<,<=,!=,==,===,!== 逻辑运算符: &&,逻辑与,表示表达式前后全为true才能返回true ||,逻辑或,表示表达式前后只要有一个true就返回true !,逻辑取反,表示表达式后若为true,则返回false,否则反之。复制代码
++自增长,每执行一次自身加1,--自减,每执行一次自身减1.i++,值先参与外部表达式的运算,然后再将自身的值加1。++i,i先自身的值加1,再参与外部表达式的运算。+=,a+=3等于a=a+3。同理类似。- 三元运算符的表达式格式为:条件?正:假
- 运算符优先级:算数运算符>比较运算符>逻辑运算符>赋值运算符。
- 算数运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
分支循环
-
if-else条件判断语句 -
switch-case选择语句 -
for循环语句 -
for-in遍历语句 -
while循环语句 -
do-while循环语句
示例:
if(条件 1) { 当条件1为true时执行的代码 }else if(条件 2){ 当条件2为true时执行的代码 }else{ 当条件1和条件2都不为true时执行的代码 }复制代码로그인 후 복사로그인 후 복사示例:
switch(n){ case1: 执行代码块1 break; case2: 执行代码块2 break; default: ... }复制代码로그인 후 복사示例:
for(语句1;语句2;语句3){ 被执行的代码块 }复制代码로그인 후 복사-
continue表示为越过本次循环,继续下一次循环 -
break表示跳出整个循环,循环结束
遍历
-
for in语句循环遍历对象的属性,多用于对象,数组等复合类型,以遍历其中的属性和方法。
示例:
for(键 in 对象) { 代码块 }复制代码로그인 후 복사-
while,只有表达式为真,就可以进入循环。
示例:
while(表达式){ 代码块 }复制代码로그인 후 복사do-while
示例:
do { 代码 }while(表达式)复制代码로그인 후 복사数组
数组的属性和方法:
方法 说明 concat()连接两个或者更多的数组,并返回结果 join()把数组的所有元素放入一个字符串,元素通过指定的分隔符进行分隔 pop()删除并返回数组的最后一个元素 push()向数组的末尾添加一个或者多个元素,并返回新的长度 reverse()颠倒数组中元素的顺序 shift()删除并返回数组的第一个元素 slice()从某个已有的数组返回选定的元素 sort()对数组的元素进行排序 splice()删除元素,并向数组添加新元素 toSource()返回该对象的源代码 toString()将数组转换为字符串,并返回结果 toLocalString()将数组转换为本地数组,并返回结果 unshift()向数组的开头添加一个或者更多元素,并返回新的长度 valueOf()返回数组对象的原始值 indexOf()在数组中搜索指定元素并返回第一个匹配的索引 lastIndexOf()在数组中搜索指定元素并返回最后一个匹配的索引 concat()
连接两个或更多的数组,并返回一个新数组。
语法:
arr.concat(a1, a2, ..., an)复制代码
로그인 후 복사参数:
-
arr:目标数组 -
a1,a2,...,an:需要合并的元素
join()使用指定分隔符,连接两个或多个数组的元素,返回一个字符串。
数组定义
- 使用
new关键字创建一个array对象,可以在内存中创建一个数组空间,添加元素。 - 使用
new关键字创建一个array对象的同时为数组赋予n个初始值。 - 不用
new,直接用[]声明一个数组,可以直接赋予初始值。
数组操作
- 添加元素
- 删除元素,pop方法,shift方法,splice方法。
- 遍历数组
- 插入元素,unshift方法,splice方法插入。
- 合并数组
- 数组转字符串
- 数组元素倒序
-
pop方法,从尾部删除,删除后元素从数组上剥离并返回。 -
shift方法,从头部删除元素,并返回。 -
splice方法,从指定位置删除指定的元素。 -
unshift方法,从头部插入。 -
splice方法,从指定位置插入指定个数的元素。 -
concat方法将多个数组连接成一个数组。 -
join方法将数组中的元素合并成一个用指定分隔符合并起来的字符串。 -
reverse方法可以将数组中的元素倒序排列,而且直接改变原来的数组,不会创建新的数组。 -
sort方法可以将数组中的元素按照一定的规则自动排序(默认的是按照字符的ASCII码顺序排序)。
pop()和push()
- pop(): 删除并返回数组最后一个元素,改变原数组。
- push(item): 向数组末尾添加一个或多个元素,改变原数组,返回新的数组长度。
shift()和unshift()
- shift(): 删除并返回数组第一个元素,改变原数组。
- unshift(item): 向数组头部添加一个或多个元素,改变原数组,返回新的数组长度。
示例:
let arr = [1, 2, 3, 5, 6]; let a1 = arr.slice(2); // [3, 5, 6] let a2 = arr.slice(2,3); // [3] let arr = [1, 2, 3, 4]; let a = arr.splice(1, 2, "web", "a"); // a => [2, 3] // arr => [1, "web", "a", 4]复制代码
로그인 후 복사forEach()
代码:
let a = [1,3,5,7]; a.forEach(function(val, index, arr){ arr[index] = val * 2 }) a ; // [2, 6, 10, 14]复制代码로그인 후 복사代码:
arr.every(callback) 测试数组的所有元素是否都通过了指定函数的测试。 some() 测试数组中的某些元素是否通过由提供的函数实现的测试。复制代码
로그인 후 복사filter()
示例:
let a = [1, "", "aa", 2, 6]; let res = a.filter(function(val, index, arr){ return typeof val == "number"; }) res;//[1, 2, 6]复制代码로그인 후 복사map()
对每个元素执行此方法,并返回一个执行后的数组。
示例:
let a = [1, 3, 5]; let b = a.map(function(val, index, arr){ return val + 1; }) b; //[2, 4, 6]复制代码로그인 후 복사拓展运算符
拓展运算符使用
(...)示例:
console.log(...[1, 2, 3]); // 1 2 3 console.log(1, ...[2,3], 4); // 1 2 3 4复制代码
로그인 후 복사// 通常情况 浅拷贝 let a1 = [1, 2]; let a2 = a1; a2[0] = 3; console.log(a1,a2); // [3,2] [3,2] // 拓展运算符 深拷贝 let a1 = [1, 2]; let a2 = [...a1]; // let [...a2] = a1; // 作用相同 a2[0] = 3; console.log(a1,a2); // [1,2] [3,2]复制代码
로그인 후 복사let [a, ...b] = [1, 2, 3, 4]; // a => 1 b => [2,3,4] let [a, ...b] = []; // a => undefined b => [] let [a, ...b] = ["abc"]; // a => "abc" b => []复制代码
로그인 후 복사fill()
- 用于用指定值填充一个数组
- 用来初始化空数组,并抹去数组中已有的元素
- fill()的第二个和第三个参数指定填充的起始位置和结束位置
new Array(3).fill('a'); // ['a','a','a'] [1,2,3].fill('a'); // ['a','a','a'] [1,2,3].fill('a',1,2);// [1, "a", 3]复制代码로그인 후 복사entries(),keys(),values()
-
entries()对键值对遍历 -
keys()对键名遍历 -
values()对键值遍历。
includes()
-
includes()用于表示数组是否包含给定的值 - 第二个参数为起始位置,默认为0,如果负数,则表示倒数的位置,如果大于数组长度,则重置为0开始。
代码:
[1,2,3].includes(3,3); // false [1,2,3].includes(3,4); // false [1,2,3].includes(3,-1); // true [1,2,3].includes(3,-4); // true复制代码
로그인 후 복사flat(),flatMap()
示例:
var arr1 = [1, 2, [3, 4]]; arr1.flat(); // [1, 2, 3, 4] var arr2 = [1, 2, [3, 4, [5, 6]]]; arr2.flat(); // [1, 2, 3, 4, [5, 6]] var arr3 = [1, 2, [3, 4, [5, 6]]]; arr3.flat(2); // [1, 2, 3, 4, 5, 6]复制代码
로그인 후 복사var arr4 = [1, 2, , 4, 5]; arr4.flat(); // [1, 2, 4, 5]复制代码
로그인 후 복사语法
var new_array = arr.flatMap(function callback(currentValue[, index[, array]]) { // return element for new_array }[, thisArg])复制代码로그인 후 복사var arr1 = [1, 2, 3, 4]; arr1.map(x => [x * 2]); // [[2], [4], [6], [8]] arr1.flatMap(x => [x * 2]); // [2, 4, 6, 8] // only one level is flattened arr1.flatMap(x => [[x * 2]]); // [[2], [4], [6], [8]]复制代码
로그인 후 복사let arr1 = ["it's Sunny in", "", "California"]; arr1.map(x => x.split(" ")); // [["it's","Sunny","in"],[""],["California"]] arr1.flatMap(x => x.split(" ")); // ["it's","Sunny","in", "", "California"]复制代码로그인 후 복사Array.prototype.reduce()
reduce()方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。var sum = [0, 1, 2, 3].reduce(function (accumulator, currentValue) { return accumulator + currentValue; }, 0); // 和为 6 var total = [ 0, 1, 2, 3 ].reduce( ( acc, cur ) => acc + cur, 0 );复制代码로그인 후 복사语法
arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue]) initialValue可选 作为第一次调用 callback函数时的第一个参数的值。 如果没有提供初始值,则将使用数组中的第一个元素。 在没有初始值的空数组上调用 reduce 将报错。复制代码
로그인 후 복사字符串对象属性
字符串对象属性
属性 说明 constructor对创建该对象的函数的引用 length字符串的长度 prototype允许向对象添加属性和方法 문자열 객체 메서드
문자열 객체 메서드
🎜문자열을 큰 글꼴로 표시🎜🎜🎜🎜Properties Description anchor()anchor()创建HTML锚 big()用大号字体显示字符串 blink()显示闪动字符串 bold()使用粗体显示字符串 charAt()返回在指定位置的字符 charCodeAt()返回在指定位置的字符的Unicode编码 concat()连接字符串 fixed()以打字机文本显示字符串 fontcolor()使用指定的颜色显示字符串 fontsize()使用指定的尺寸显示字符串 fromCharCode()从字符编码创建一个字符串 indexOf()检查字符串 italics()使用斜体显示字符串 lastIndexOf()从后向前搜索字符串 link()将字符串显示为链接 localeCompare()用本地特定的顺序比较两个字符串 match()找到一个或者多个正则表达式的匹配 replace()替换与正则表达式匹配的子串 search()检索与正则表达式匹配的值 slice()提取字符串的片段,并在新的字符串中返回被提取的部分 small()使用小字号显示字符串 split()将字符串分割为字符串数组 strike()使用删除线显示字符串 sub()将字符串显示为下标 substr()从起始索引号提取字符串中指定数目的字符 substring()提取字符串中两个指定的索引号之间的字符 sup()将字符串显示为上标 toLocaleLowerCase()将字符串转换为小写 toLocaleUpperCase()将字符串转换为大写 toLowerCase()将字符串转换为小写 toUpperCase()将字符串转换为大写 toString()返回字符串 valueOf()返回某个字符串对象的原始值 toSource()big( )blink()🎜🎜깜박이는 문자열 표시🎜🎜🎜🎜bold()🎜 🎜굵게 표시하려면 string🎜🎜🎜🎜charAt()🎜🎜지정된 위치의 문자를 반환🎜🎜🎜🎜charCodeAt()🎜🎜지정된 위치의 문자 반환 유니코드 인코딩 🎜🎜🎜🎜concat()🎜🎜문자열 연결 🎜🎜🎜🎜fixed()🎜🎜문자열을 타자기 텍스트로 표시 🎜🎜🎜🎜fontcolor()🎜🎜지정된 색상을 사용하여 문자열을 표시🎜🎜🎜🎜fontsize()🎜🎜지정된 크기를 사용하여 문자열을 표시🎜🎜🎜🎜fromCharCode ( )🎜🎜문자 인코딩에서 문자열 만들기🎜🎜🎜🎜indexOf()🎜🎜문자열 확인🎜🎜🎜🎜italics()🎜🎜사용 문자열을 기울임꼴로 표시🎜🎜🎜🎜lastIndexOf()🎜🎜문자열을 뒤에서 앞으로 검색🎜🎜🎜🎜link()🎜🎜문자열을 링크로 표시 🎜 🎜🎜🎜localeCompare()🎜🎜두 문자열을 로케일별 순서로 비교합니다🎜🎜🎜🎜match()🎜🎜하나 이상의 정규식 일치 찾기 🎜🎜🎜 🎜replace()🎜🎜정규 표현식과 일치하는 하위 문자열 바꾸기🎜🎜🎜🎜search()🎜🎜정규 표현식과 일치하는 값 검색 🎜🎜🎜🎜slice()🎜🎜문자열의 일부를 추출하고 추출된 부분을 새 문자열로 반환합니다.🎜🎜🎜🎜small()🎜🎜 작은 글꼴 크기를 사용하여 문자열을 표시합니다. 🎜🎜🎜🎜split()🎜🎜문자열을 문자열 배열로 분할🎜🎜🎜🎜strike()🎜🎜취소선을 사용하여 문자열 표시 🎜🎜🎜🎜sub()🎜🎜문자열을 첨자로 표시 🎜🎜🎜🎜substr()🎜🎜시작 인덱스 번호에서 문자열 추출 지정된 문자 수🎜🎜🎜🎜substring()🎜🎜문자열에서 지정된 두 색인 번호 사이의 문자를 추출합니다🎜🎜🎜🎜sup()🎜🎜 문자열을 위 첨자로 표시 🎜🎜🎜🎜toLocaleLowerCase ()🎜🎜문자열을 소문자로 변환 🎜🎜🎜🎜toLocaleUpperCase()🎜🎜문자열을 대문자로 변환 🎜🎜🎜🎜toLowerCase()🎜🎜변환 문자열을 소문자로 🎜🎜🎜🎜toUpperCase()🎜🎜문자열을 대문자로 변환 🎜🎜🎜🎜toString()🎜🎜문자열을 반환🎜🎜🎜🎜valueOf()🎜🎜문자열 객체의 원래 값을 반환합니다🎜🎜🎜🎜toSource()🎜🎜객체의 소스 코드를 나타냅니다🎜🎜🎜🎜<h4 id="字符串搜索">字符串搜索</h4> <p><code>indexOf(),lastIndexOf(),search()和match()。-
indexOf(),indexOf(搜索词,起始索引位置),第2个参数不写则默认从0开始搜索。indexOf()用于检索指定的字符串值在字符串中首次出现的位置。 -
lastIndexOf(),lastIndexOf(搜索词,起始索引位置),从后向前检索,返回的是一个指定的子字符串值最后出现的位置。 -
search(),语法为字符串,search(搜索词)或者字符串search(正则表达式)。 -
match(),语法为字符串。match()可在字符串内检索指定的值,或者找到一个或者多个正则表达式的匹配。没有匹配到结果,就返回null。有匹配到,会返回一个数组,数组的第0个元素存放的是匹配文本。
字符串截取
3种字符串截取方法:
substring(),slice(),substr()-
substring(),语法为字符串,substring(截取开始位置,截取结束位置),substring()是常用的字符串截取方法,接收两个参数,不能为负值,将返回一个新的字符串。 -
slice(),语法为字符串,slice(截取开始位置,截取结束位置),slice()中的参数可以为负值,如果参数是负值,则该参数从字符串的尾部开始算起的位置。-1是指字符串的最后一个字符。 -
substr(),substr(截取开始位置,length),在字符串中抽取从截取开始位置下标开始的指定数目的字符。返回一个字符串如果截取的开始位置为负数,则表示从字符串尾部开始算起。
字符串替换
replace(),replace(正则表达式/要被替换的字符串,要替换成为的子字符串)。字符串切割
split()用于将一个字符串分割成字符串数组,语法为字符串。split(用于分割的子字符串,返回数组的最大长度),返回数组的最大长度一般情况下不设置。JS事件三个阶段
事件流:
- 事件冒泡流
- 事件捕获流
事件的处理过程主要有三个阶段:捕获阶段,目标阶段,冒泡阶段 事件流包含三个阶段:事件捕获阶段,处于目标阶段和事件冒泡阶段。
- 捕获,事件由页面元素接收,逐级向下,到具体的元素
- 目标,具体的元素本身
- 冒泡,元素本身,逐级向上,到页面元素
- 事件捕获,当使用事件捕获时,父级元素先触发,子元素后触发。
- 事件冒泡,当使用事件冒泡时,子级元素先触发,父元素后触发。
事件冒泡和事件捕获
- 事件发生会产生事件流
-
DOM事件流:DOM结构是一个树形结构,当一个HTML元素产生一个事件时,该事件会在元素节点与根节点之间按特定的顺序传播,路径所经过的节点都会收到该事件。 - 事件流顺序有两种类型:事件冒泡和事件捕获。
事件触发方式
代码:
addEventListener("click","doSomething","true")复制代码로그인 후 복사第三个参数为true,表示采用事件捕获,若false,表示采用事件冒泡。
<!DOCTYPE html> <html lang="en> <head> <meta charset="UTF-8"> <title>Document</title> <style> html,body{ width:100%; height:100%; } </style> <script> window.onload=function(){ d1 = document.getElementById("d1"); d2 = document.getElementById("d2"); d3 = document.getElementById("d3"); // true 表示在捕获阶段响应 // false 表示在冒泡阶段响应 d1.addEventListener("click",function(event){ console.log("d1") },"true"); d2.addEventListener("click",function(event){ console.log("d2") },"true") d3.addEventListener("click",function(event){ console.log("d3") },"true") } </script> </head> <body> <p id="d1" style="background: #0000ff; width: 500px; height: 500px"> <p id="d2" style="background: #00ff00; width: 400px; height: 400px"> <p id="d3" style="background: #ff0000; width: 200px; height: 200px"> </p> </p> </p> </body> </html>复制代码로그인 후 복사addEventListener网页,点击跳转:addEventListener.html
事件委托
一个响应事件委托到另一个元素。
<ul id="btn"> <li id="btn1">按钮1</li> <li id="btn2">按钮2</li> <li id="btn3">按钮3</li> </ul> var btn1 = document.getElementById('btn1'); var btn2 = document.getElementById('btn2'); var btn3 = document.getElementById('btn3'); webbtn.myAddFun(btn1, 'click', function(event){ alert('1点击'); }); webbtn.myAddFun(btn2, 'click', function(event){ alert('2点击'); }); webbtn.myAddFun(btn3, 'click', function(event){ alert('3点击'); });复制代码로그인 후 복사添加一个事件处理函数,来做事件委托
var btn = document.getElementById('btn'); webbtn.myAddFun(btn, 'click', function(event){ event = webbtn.getMyEvent(event); var target = webbtn.getMyTarget(event); switch(target.id){ case "btn1": alert('1点击'); break; case "btn2": alert('2点击'); break; case "btn3": alert('3点击'); break; } });复制代码로그인 후 복사键盘事件
键盘事件就是有关键盘操作所触发的世界。
键盘事件:
方法 说明 keydown当用户按下键盘上的任意键时触发。按住不放,会重复触发 keypress当用户按下键盘上的字符键时触发。按住不放,会重复触发 keyup当用户释放键盘上的键时触发 鼠标拖拽效果
鼠标绑定
onmousedown(),onmousemove(),onmouseup()事件。mouse网页,点击跳转:mouse.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>mouse</title> <style> html,body{ width: 100%; height: 100%; } #dd { width: 120px; height: 120px; background: #00ff00; position: absolute; } </style> <script> var dd; var mflag = false; function ondown() { dd = document.getElementById('dd'); mflag = true; } function onmove(e){ if(mflag) { dd.style.left = e.clientX - 60 + "px"; dd.style.top = e.clientY - 60 + "px"; } } function onup() { mflag = false; } </script> </head> <body onmousemove="onmove(event)"> <p id="dd" onmousedown="ondown()" onmouseup="onup()" style="left: 80px;top: 120px;" </body> </html>复制代码로그인 후 복사鼠标事件
鼠标事件:
方法 说明 click用户单击鼠标左键或者按下 Enter键触发dbclick用户双击鼠标触发 mousedown在用户按下任意鼠标按钮时触发 mouseenter在鼠标光标从元素外部首次移动到元素范围内时触发,不冒泡 mouseleave元素上方的光标移动到元素范围之外时触发,不冒泡 mousemove光标在元素的内部不断移动时触发 mouseover用户指针位于一个元素外部,然后用户将首次移动到另一个元素边界之内时触发 mouseout用户将光标从一个元素上方移动到另一个元素时触发 mouseup在用户释放鼠标时触发 mousewheel滚轮滚动时触发 示例:
function web(e) { mouseX = e.clientX; mouseY = e.clientY; console.log("x:"+mouseX + "," + "y:"+mouseY) } <body onclick="web(event)">复制代码로그인 후 복사- 鼠标悬停是
onmouseover - 鼠标离开是
onmouseout
窗口事件
窗口事件:
loadunloadaborterrorselectresizescroll
load事件,表示当页面完全加载完之后,就会触发window上面的load事件。包含所有的图像,js文件,css文件等外部资源。示例:
window.onload=function(){}复制代码로그인 후 복사当页面完全加载完之后执行其中的函数。
示例:
<script> window.onload = function() { var myp = document.getElementById("myp"); console.log(myp.innerText); } </script> <body> <p id="myp"></p> </body>复制代码로그인 후 복사示例:
function imgLoad() { myimg = document.getElementById("myimg"); // 图片加载完成后,给图片加载框 myimg.style.border = "9px solid $00ff00"; } <img id="myimg src="" onload="imgLoad()">复制代码로그인 후 복사resize事件
- 当调整浏览器的窗口到一个新的宽度或者高度时,会触发
resize事件。
示例:
document.body.clientWidth和document.body.clientHeight获得窗口的宽和高。html,body { width: 100%; height: 100%; } <script> function winChange() { winWidth = document.body.clientWidth; winHeight = document.body.clientHeight; } </script> <body onresize="winChange()"> </body>复制代码로그인 후 복사scrol事件,文档或者浏览器窗口被滚动时触发scroll事件示例:
<script> function scrollChange() { srpos = document.getElementById("srpos"); srpos.innerText = document.documentElement.scrollTop; srpos.style.top = docuemnt.documentElement.scrollTop+"px"; } </script> <body onscroll="scrollChange()"> <p style="height:300%;"> <br/> <font id="srpos" style="position: relative;top: 0px">滚动条滚动到0px</font> </p> </body>复制代码로그인 후 복사焦点事件
方法 说明 blur在元素失去焦点时触发,所有浏览器都支持 focus在元素获得焦点时触发,所有浏览器都支持 示例:
<script> var note; function myfocus(fname,notename) { note = document.getElementById(notename); note.innerText = fname+'获得焦点'; } function myblur(fname,notename) { note = document.getElementById(notename); note.innerText = fname + '失去焦点'; } </script> <body> <form name="myform"> <input type="text" name="uname" onfocus="myfocus('uname','unote')" onblur="myblur('uname','unote')"/><font id="unote"></font> <br/> <input type="text" name="pwd" onfocus="myfocus('pwd','pnot')" onblur="myblur('pwd','pnote')"/><font id="pnote"></font> </form> </body>复制代码로그인 후 복사事件介绍
事件方法
方法 说明 onabort图像加载被中断 onblur元素失去焦点 onchange用户改变域的内容 onclick鼠标单击某个对象 ondblclick鼠标双击某个对象 onerror当加载文档或图像时发生某个错误 onfocus元素获得焦点 onkeydown某个键盘的键被按下 onkeypress某个键盘的键被按下或者按住 onkeyup某个键盘的键被松开 onload某个页面或者图像被完成加载 onmousedown某个鼠标按键被按下 onmousemove鼠标被移动 onmouseout鼠标从某元素移开 onmouseover鼠标被移到某元素之上 onmouseup某个鼠标按键被松开 onreset重置按钮被单击 onresize窗口或者框架被调整尺寸 onselect文本被选定 onsubmit提交按钮被单击 onunload用户退出页面 窗口事件
-
load事件 -
resize事件 -
scroll事件 - 焦点事件
鼠标事件
- 获取鼠标单击位置
- 鼠标悬停和离开
- 鼠标拖拽
键盘事件与事件冒泡,获取
JavaScript内置对象
-
window对象 -
document对象 -
location对象 -
navigator对象 -
screen对象 -
history对象
JavaScript的DOM操作,包含获取节点,获取,设置元素的属性值,创建,添加节点,删除节点,属性操作。DOM对象- 当网页被加载时,浏览器会创建页面的文档对象模型,
Document Object Model,文档对象模型属于BOM的一部分,用于对BOM中的核心对象document进行操作。 -
html dom模型被构造为对象的树。
DOM操作获取节点的方法:
- 标签
id获取:
document.getElementById(idName)复制代码
로그인 후 복사- 标签
name属性获取:返回元素数组
document.getElementsByName(name)复制代码
로그인 후 복사- 类别名称获取:返回元素数组
document.getElementsByClassName(className)复制代码
로그인 후 복사- 标签名称获取:返回元素数组
document.getElementsByTagName(tagName)复制代码
로그인 후 복사获取,设置元素的属性值
-
getAttribute(attributeName)方法,//括号出入输入名,返回对应属性的属性值 -
setAttribute(attributeName,attributeValue)方法,//传入属性名以及设置的值
示例:
<script> window.onload=function(){ mytable = document.getElementById('mytable'); // 获取mytable中标签名为tr的字节点 trs = mytable.getElementsByTagName("tr"); len = trs.length; flag = true; for(i=0;i<len;i++){ if(flag){ trs[i].setAttribute('bgcolor','#cccccc'); flag = false; }else{ flag = true; } } ww = mytable.getAttribute('width'); } </script> <body> <table id="mytable' align='center' width="80%" border="1"> <tr bgcolor = "#cccccc"> <td>aaa</td> <td>bbb</td> <td>ccc</td> </tr> </table> </body>复制代码로그인 후 복사创建,添加节点
- 创建节点:
代码:
// 创建节点: document.createElement("h1"); document.createTextNode(String); document.createAttribute("class");复制代码로그인 후 복사- 添加节点:
代码:
element.appendChild(Node); element.insertBefore(newNode, existingNode);复制代码
로그인 후 복사- 删除节点
代码:
element.removeChild(Node)复制代码
로그인 후 복사属性操作:获取当前元素的父节点,获取当前元素的子节点,获取当前元素的同级元素,获取当前元素的文本,获取当前节点的节点类型,设置样式。
- 获取当前元素的父节点
代码:
element.parentNode复制代码
로그인 후 복사- 获取当前元素的子节点
代码:
element.chlidren复制代码
로그인 후 복사- 获取当前元素的同级元素
代码:
element.nextElementSibling element.previousElementSibling复制代码
로그인 후 복사- 获取当前元素的文本
代码:
element.innerHTML element.innerText复制代码
로그인 후 복사- 获取当前节点的节点类型
代码:
node.nodeType复制代码
로그인 후 복사BOM对象
-
BOM对象,称为内置对象,是浏览器对象模型,也是JavaScript的重要组成部分。 -
window-》document,location,navigator,screen,history -
window对象表示浏览器窗口 -
window.innerHeight获取浏览器窗口的内部高度,window.innerWidth获取浏览器窗口的内部宽度。 -
document.documentElement.clientHeight,document.documentElement.clientWidth;document.body.clientHeight,document.body.clientWidth。 - 打开新窗口,
window.open(url)。 - 关闭当前窗口,
window.close()。 - 调整当前窗口的尺寸,
window.resizeTo(宽,高)
document对象
document属性和方法:속성 및 메서드 Description document.bgColordocument.bgColor设置页面背景颜色 document.fgColor设置前景色 document.linkColor未点击过的链接颜色 document.alinkCOlor激活链接的颜色 document.vlinkColor已点击过的链接颜色 document.URL设置url属性,从而在同一窗口打开另一网页 document.cookie设置或读出 cookiedocument.write()动态地向页面写入内容 document.createElement(Tag)创建一个HTML标签对象 document.getElementById(ID)获得指定 id值的对象document.getElementsByName(Name)获得指定 name值的对象document.body指定文档主体的开始和结束 document.location.href完整url document.location.reload()刷新当前网页 document.location.reload(url)打开新的网页 location对象
location属性和方法:属性和方法 说明 location.href显示当前网页的url链接 location.port显示当前网页链接的端口 location.reload()重新刷新当前页面 navigator对象navigator对象包含有关浏览器的信息属性 说明 appName返回浏览器的名称 appVersion返回浏览器的平台和版本信息 cookieEnabled返回指明浏览器的是否启用 cookie的布尔值platform返回运行浏览器的操作系统平台 screen对象
- 每个
window对象的screen属性都引用一个scrren对象。 -
screen对象中存放有关显示浏览器屏幕的信息。
screen对象的属性:属性 说明 availHeight返回显示屏幕的高度 availWidth返回显示屏幕的宽度 bufferDepth设置或者返回调色板的比特深度 Height返回显示器屏幕的高度 Width返回显示器屏幕的宽度 history对象
-
history对象包含用户访问过url。
history对象的属性:
🎜属性 说明 history.length返回浏览器历史列表中的url数量 history.back()加载 history列表中的前一个urlhistory.forward()加载 history列表中的下一个urlhistory.go()加载 페이지 배경색 설정historydocument.fgColor🎜🎜이전 설정 보기 🎜🎜🎜🎜document.linkColor🎜🎜클릭하지 않은 링크의 색상🎜🎜🎜🎜document.alinkCOlor🎜🎜활성 링크의 색상🎜🎜🎜🎜문서 .vlinkColor🎜🎜클릭한 링크의 색상🎜🎜🎜🎜document.URL🎜🎜같은 창에서 다른 웹페이지를 열려면 url 속성을 설정하세요🎜🎜🎜🎜document.cookie🎜🎜cookie🎜🎜🎜🎜document.write()🎜🎜페이지에 동적으로 콘텐츠 쓰기🎜🎜🎜🎜cookie설정 또는 읽기 code>document.createElement(Tag)🎜🎜HTML 태그 객체 만들기🎜🎜🎜🎜document.getElementById(ID)🎜🎜지정된id값 가져오기 객체 🎜🎜🎜🎜document.getElementsByName(Name)🎜🎜지정된name값🎜🎜🎜🎜document.body을 가진 객체 가져오기 🎜🎜 문서 본문의 시작과 끝을 지정하세요🎜🎜🎜🎜document.location.href🎜🎜전체 URL🎜🎜🎜🎜document.location.reload()🎜 🎜현재 웹페이지 새로고침 🎜🎜🎜🎜document.location.reload(url)🎜🎜새 웹페이지 열기🎜🎜🎜🎜위치 개체
🎜🎜🎜🎜속성 및 메서드🎜🎜Description🎜🎜🎜🎜🎜🎜location속성 및 메서드:location.href🎜🎜표시 현재 웹페이지의 url 링크🎜🎜 🎜🎜location.port🎜🎜현재 웹페이지 링크의 포트를 표시합니다🎜🎜🎜🎜location.reload()🎜🎜 현재 페이지 새로 고침🎜🎜🎜🎜navigator개체navigator개체에는 브라우저에 대한 정보가 포함되어 있습니다. p>🎜🎜🎜🎜Properties🎜🎜Description🎜 🎜🎜🎜🎜🎜appName🎜🎜브라우저 이름을 반환합니다.🎜🎜🎜🎜appVersion🎜🎜브라우저의 플랫폼을 반환합니다. 및 버전 정보🎜🎜🎜🎜cookieEnabled🎜🎜브라우저가쿠키🎜🎜🎜🎜플랫폼🎜🎜을 활성화하는지 여부를 나타내는 부울 값을 반환합니다. 브라우저가 실행되는 운영 체제 플랫폼🎜🎜🎜🎜화면 개체
- 각
의 <code>screen속성 window 객체는scrren객체를 참조합니다. -
screen개체는 브라우저 화면 표시에 대한 정보를 저장합니다.
🎜🎜🎜🎜Attribute🎜🎜Description🎜🎜🎜🎜🎜🎜화면객체의 속성:availHeight🎜 🎜디스플레이 화면의 높이를 반환합니다.🎜🎜🎜🎜availWidth🎜🎜디스플레이 화면의 너비를 반환합니다.🎜🎜🎜🎜bufferDepth🎜🎜비트 심도 설정 또는 반환 팔레트🎜🎜 🎜🎜높이🎜🎜모니터 화면의 높이를 반환합니다🎜🎜🎜🎜너비🎜🎜모니터 화면의 너비를 반환🎜🎜🎜🎜history 객체 p>
-
history객체에는 사용자가 방문한 URL이 포함되어 있습니다.
🎜🎜🎜🎜Attribute🎜🎜Description🎜🎜🎜🎜🎜🎜history객체 속성:history.length code >🎜🎜브라우저 기록 목록의 URL 수를 반환🎜🎜🎜🎜<code>history.back()🎜🎜history목록의 이전 URL 로드🎜🎜🎜 🎜history.forward()🎜🎜는history목록의 다음 URL을 로드합니다.🎜🎜🎜🎜history.go()🎜🎜loads 기록의 특정 페이지list🎜🎜🎜🎜내장 함수
- 문자열 함수
- 배열 함수
- 수학 함수
- 날짜 함수
수학 함수
속성 설명 천장 code ><code>ceil大于或等于该数的最小整数,向上取整 floor小于或等于该数的最大整数,向下取整 min(参数1,参数2)返回最小值 max(参数1,参数2)返回最大值 pow(参数1,参数2)返回数值1的数值2次方 random()返回随机数 round(数值)四舍五入 sqrt(数值)开平方根 日期函数
-
set:用于设置Date对象的日期和时间的值。 -
get:用去获取Date对象的日期和时间的值。 -
to:用于返回Date对象的字符串格式的值。 -
parse和UTC:用于解析Date字符串。
🎜숫자보다 작거나 같은 가장 큰 정수, 반올림🎜🎜🎜🎜属性 说明 getFullYear()获取完整的年份 getMonth()获取当前月份 getDate()获取当前日 getDay()获取当前星期几 getTime()获取当前时间(从1970.1.1开始) getHours()获取当前小时数 getMinutes()获取当前分数 getSeconds()获取当前秒数 toLocalDateString()获取当前日期 toLocalTimeString()获取当前时间 toLocalString()floormin(매개변수 1, 매개변수 2)🎜🎜최소값 반환🎜🎜🎜🎜max(매개변수 1, 매개변수 2)🎜🎜최대값 반환🎜🎜🎜🎜pow(매개변수 1, 매개변수 2)🎜🎜값 1의 2승을 반환합니다🎜🎜🎜🎜random()🎜🎜임의의 숫자를 반환🎜🎜🎜🎜round(값)🎜🎜Rounding🎜🎜🎜🎜<code>sqrt(숫자 값)🎜🎜square root🎜🎜🎜🎜🎜🎜Date 함수🎜🎜- 🎜
set: 사용 <code>Date개체의 날짜 및 시간 값을 설정합니다. 🎜🎜get:Date개체의 날짜 및 시간 값을 가져오는 데 사용됩니다. 🎜🎜to:Date개체의 문자열 형식으로 값을 반환하는 데 사용됩니다. 🎜🎜구문 분석 및 UTC:날짜문자열을 구문 분석하는 데 사용됩니다. 🎜getFullYear()🎜🎜전체 연도 가져오기🎜🎜🎜🎜getMonth()🎜 🎜현재 월 가져오기🎜🎜🎜🎜getDate()🎜🎜현재 날짜 가져오기🎜🎜🎜🎜getDay()🎜🎜현재 요일 가져오기🎜🎜 🎜🎜getTime()🎜🎜현재 시간 가져오기(1970.1.1부터 시작)🎜🎜🎜🎜getHours()🎜🎜현재 시간 가져오기🎜🎜🎜 🎜getMinutes()🎜🎜현재 점수 가져오기🎜🎜🎜🎜<code>getSeconds()🎜🎜현재 초 가져오기🎜🎜🎜🎜toLocalDateString()🎜🎜현재 날짜 가져오기🎜🎜🎜 🎜toLocalTimeString()🎜🎜현재 시간 가져오기🎜🎜🎜🎜toLocalString()🎜🎜날짜 및 시간 가져오기🎜🎜 🎜🎜- 秒/分: 0 - 59;
- 时: 0 - 23;
- 星期: 0(周日) - 6(周六)
- 日期: 1 - 31
- 月份: 0(一月) - 11(十二月)
- 年份: 从1900开始的年数
定时器函数
-
setInterval(),按照指定的周期调用函数或者计算表达式。 -
setTimeout(),在指定的毫秒数后调用函数或者计算表达式。 - 区别:
setTimeout()只运行一次,setInterval()是循环执行的。
函数
- 函数由函数名,参数,函数体,返回值4部分组成的。
代码:
function 函数名(参数){ 函数体 return 返回值 }复制代码로그인 후 복사- 函数声明3种:通过函数名声明,在程序调用时才能执行;通过将匿名函数赋值给变量,调用时可以执行;通过new的方式来声明,不需要调用,直接执行。
代码:
function web1 () { document.write("1"); } web1(); var web2 = function(){ document.write("2") } web2(); // 无须调用,直接执行,此方法不常用 var web3 = new function( document.write("3") );复制代码로그인 후 복사- 函数返回值,函数执行完可以有返回值,也可以没有。
- 函数的调用:传值调用,传址调用,传函数调用。
闭包函数
- 内部函数只能在外部函数中访问
- 内部函数形成闭包
- 可以访问外部函数的参数和变量
- 外部函数却不能使用这个内部函数的参数和变量
- 闭包可以给内部函数的变量提供一定的安全保障
在js中一个函数在另一个函数中定义,就可以访问到父函数的成员,内部的函数就称为闭合函数。
闭合是词法闭包的简称,是引用了自由变量的函数。
闭包函数的特点:
- 闭包作为与函数成对的数据,在函数执行过程中属于激活状态。
- 闭包运行结束后,保持运行过程中的最终数据状态
- 闭包(英语:Closure),又称词法闭包(Lexical Closure)或函数闭包(function closures)
- 闭包在实现上是一个结构体,它存储了一个函数(通常是其入口地址)和一个关联的环境(相当于一个符号查找表)。
- 词法作用域
代码:
function init() { var name = "web"; // name 是一个被 init 创建的局部变量 function displayName() { // displayName() 是内部函数,一个闭包 alert(name); // 使用了父函数中声明的变量 } displayName(); } init();复制代码로그인 후 복사init()创建了一个局部变量name和一个名为displayName()的函数。displayName()是定义在init()里的内部函数,并且仅在init()函数体内可用。displayName()没有自己的局部变量。然而,因为它可以访问到外部函数的变量,所以displayName()可以使用父函数init()中声明的变量name。displayName()函数内的alert()语句成功显示出了变量name的值(该变量在其父函数中声明)。这个词法作用域的例子描述了分析器如何在函数嵌套的情况下解析变量名。
词法指,词法作用域根据源代码中声明变量的位置来确定该变量在何处可用。嵌套函数可访问声明于它们外部作用域的变量。
闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
JavaScript中所有的function都是一个闭包。不过一般来说,嵌套的function所产生的闭包更为强大,也是大部分时候我们所谓的“闭包”。闭包的作用
在a执行完并返回后,闭包使得Javascript的垃圾回收机制GC不会收回a所占用的资源,因为a的内部函数b的执行需要依赖a中的变量。
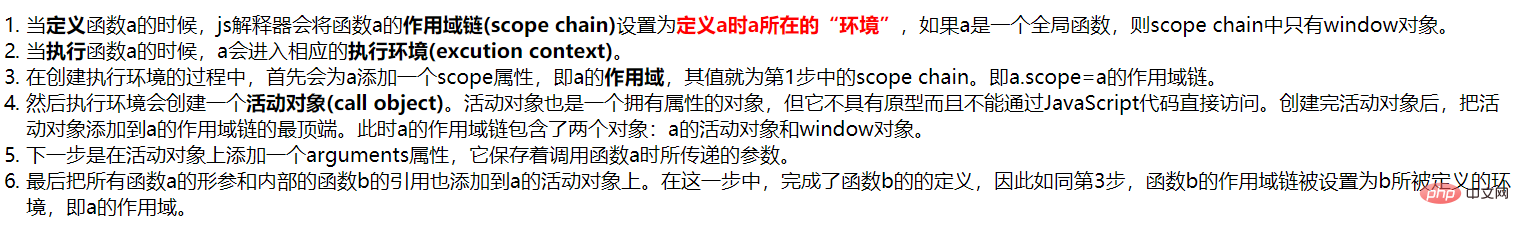
- 函数的执行环境(excution context)
- 活动对象(call object)
- 作用域(scope)
- 作用域链(scope chain)

定时器和闭包
代码如下:
for(var i = 0 ; i<10; i++){ setTimeout(function(){ console.log(i); },100); }复制代码로그인 후 복사返回的是10个10。
解决:
- 使用ES6新增的let。
- 使用闭包
for(var i = 0; i<10 ; i++){ (function(i){ setTimeout(function(){ console.log(i); }, i*100); })(i); }复制代码로그인 후 복사ES6之前,使用var声明变量会变量提升问题:
for(var i = 0 ; i<10; i++) { console.log(i) }; console.log(i); // 变量提升 返回10复制代码로그인 후 복사对象
- 声明一个对象有两种方法:通过
new Object()和{}实现。
示例:
// 1 var Person = function(id,name){ this.id = di; this.name = name; } var user1 = new Person(1,"web"); // 2 var web1 = {id:1,name:"web"}; var web2 = Object.create({id:2,name:"web"});复制代码로그인 후 복사正则表达式太难了
创建正则表达式
使用一个正则表达式字面量:
let reg = /ab+c/; let reg = /^[a-zA-z]/gi;复制代码
로그인 후 복사- 记不住,记不住,记不住。
- 正则表达式是由普通字符以及特殊字符组成的文字模式。
- 正则表达式中包含匹配符,定位符,限定符,转义符等。
- 正则表达式中有两种方法:字符串方法,正则对象方法。
字符串方法
属性 说明 search()检索与正则表达式相匹配的值 match()找到一个或者多个正则表达式的匹配 replace()替换与正则表达式的字符串 split()把字符串分割为字符串数组 正则对象方法
RegExp对象方法
属性 说明 test()用于检测一个字符串是否匹配某个模式 exec()该方法用于检索字符串中的正则表达式的匹配,该函数返回一个数组 [a-z] 匹配小写字母从a到z中的任意一个字符复制代码
로그인 후 복사[A-Z] 匹配大写字母从a到z中的任意一个字符复制代码
로그인 후 복사[0-9] 匹配数字0到9中任意一个字符,等于 \d复制代码
로그인 후 복사[0-9a-z] 匹配数字0到9或者小写字母a到z中任意一个字符。复制代码
로그인 후 복사[0-9a-zA-Z] 匹配数字0到9或小写a到z或大写A到Z中任意一个字符复制代码
로그인 후 복사[abcd] 匹配字符abcd中的任意一个字符复制代码
로그인 후 복사[^a-z] 匹配除小写字母a到z外的任意一个字符复制代码
로그인 후 복사[^0-9] 匹配除数字0到9外的任意一个字符复制代码
로그인 후 복사[^abcd] 匹配除abcd外的任意一个字符复制代码
로그인 후 복사元字符是拥有特殊含义的字符:
. 查找单个字符,除了换行和行结束符。复制代码
로그인 후 복사\w 查找单词字符。复制代码
로그인 후 복사\W 查找非单词字符。复制代码
로그인 후 복사\d 查找数字。复制代码
로그인 후 복사\D 查找非数字字符。复制代码
로그인 후 복사\s 查找空白字符。 \S 查找非空白字符。复制代码
로그인 후 복사\0 查找 NUL 字符。 \n 查找换行符。 \f 查找换页符。 \r 查找回车符。 \t 查找制表符。 \v 查找垂直制表符。复制代码
로그인 후 복사\xxx 查找以八进制数 xxx 规定的字符。 \xdd 查找以十六进制数 dd 规定的字符。 \uxxxx 查找以十六进制数 xxxx 规定的 Unicode 字符。复制代码
로그인 후 복사量词
量词描述
量词 描述 n+至少一个 n 的字符串。 n*零个或多个 n 的字符串。 n?零个或一个 n 的字符串。 n{X}X 个 n 的序列的字符串。 n{X,Y}X 至 Y 个 n 的序列的字符串。 n{X,}至少 X 个 n 的序列的字符串。 n$匹配任何结尾为 n 的字符串。 ^n匹配任何开头为 n 的字符串。 ?=n匹配任何其后紧接指定字符串 n 的字符串。 ?!n匹配任何其后没有紧接指定字符串 n 的字符串。 .定位符 定位符可以将一个正则表达式固定在一行的开始或者结束,也可以创建只在单词内或者只在单词的开始或者结尾处出现的正则表达式。复制代码
로그인 후 복사^ 匹配输入字符串的开始位置复制代码
로그인 후 복사$ 匹配输入字符串的结束位置复制代码
로그인 후 복사\b 匹配一个单词边界复制代码
로그인 후 복사\B 匹配非单词边界复制代码
로그인 후 복사/^[\d]{4}-[\d]{1,2}-[\d]{1,2}${1,2}$]/ 日期字符复制代码로그인 후 복사转义符 使用转义符(反斜杠\)进行转义复制代码
로그인 후 복사new RegExp(str[, attr])接收2个参数,str是一个字符串,指定正则表达式匹配规则,attr可选,表示匹配模式,值有g(全局匹配),i(区分大小写的匹配)和m(多行匹配)。表达式:g,i,m g 表示全局模式 应用于所有字符串,而非在发现第一个匹配项就停止 i 表示不区分大小写模式 m 表示多行模式 继续查找下一行中是否存在模式匹配的项复制代码
로그인 후 복사修饰符 描述 i执行对大小写不敏感的匹配。 g执行全局匹配。 m执行多行匹配。 arguments对象
函数的实际参数会被保存在一个类数组对象 arguments 对象中,通过索引访问具体的参数:
var a = arguments[i]复制代码
로그인 후 복사- 使用
arguments.length来获取实际传入参数的数量 -
arguments对象来获取每个参数
文本框失去焦点事件、获得焦点事件
onBlur:当失去输入焦点后产生该事件
onFocus:当输入获得焦点后,产生该文件
Onchange:当文字值改变时,产生该事件
Onselect:当文字加亮后,产生该文件
记忆力最好的三个时间段
- 睡觉前2个小时
- 起床后的一个小时
- 上午8-10点
相关免费学习推荐:javascript(视频)
위 내용은 JavaScript 지식 시스템을 통합하세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7570
7570
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.