
인터뷰 질문으로 시작:
JavaScript 인터뷰 질문:setTimeout 및 setInterval의 소스 코드는 어디에 구현되어 있나요? (Baidu 및 Google 아님)
더 읽기 전에 머리속의 질문에 답해 주세요.
귀하의 답변은 아마도 V8(또는 다른 VM)일 것이지만 불행히도 잘못된 것입니다. "JavaScript 타이머"가 널리 사용되기는 하지만 setTimeout 및 setInterval과 같은 함수는 ECMAScript 사양이나 JavaScript 엔진 구현의 일부가 아닙니다. 타이머 기능은 브라우저에 의해 구현되며, 브라우저마다 구현 방법이 다릅니다. 동시에 Timer는 Node.js 런타임 자체에서도 구현됩니다. setTimeout 和 setInterval 之类的函数并不是 ECMAScript 规范或任何一种 JavaScript 引擎实现的一部分。Timer 函数是由浏览器实现的,不同浏览器的实现方式会有所不同。同时 Timer 也是由 Node.js 运行时本身实现的。
在浏览器中,主要的计时器函数是 Window 接口的一部分,这个接口还有一些其他函数和对象。该接口使其所有元素在主 JavaScript 作用域内全局可用。这就是为什么你可以直接在浏览器的控制台中执行 setTimeout 的原因。
在 Node 中,计时器是 global 对象的一部分,该对象的行为类似于浏览器的 window 。你可以在 Node 的源代码中找到它的实现。
有些人可能认为这个面试题不咋样,但是我认为你应该了解这个,因为如果你不了解这一点,则可能表明你并不完全了解 V8(及其他VM)是如何与浏览器和 Node 交互的。
以下是一些关于计时器函数的例子和编码挑战的练习:
定时器函数是高阶函数,可用于延迟或重复其他函数的执行(它们作为第一个参数)。
以下是延迟执行的例子:
// example1.js
setTimeout(
() => {
console.log('Hello after 4 seconds');
},
4 * 1000
);本例用 setTimeout 将 console.log 的输出延迟4秒。 setTimeout 的第二个参数是延迟时间(以毫秒为单位)。这就是为什么要用 4 乘以 1000 的原因。
setTimeout 的第一个参数是你想要延迟执行的函数。
如果用 node 命令执行 example1.js 文件,Node 会暂停 4。秒钟,然后输出一行消息,之后退出。
注意,setTimeout 的第一个参数只是一个函数引用。也可以不像 example1.js 那样使用内联函数。下面是不用内联函数的相同功能的代码:
const func = () => {
console.log('Hello after 4 seconds');
};
setTimeout(func, 4 * 1000);如果要让用 setTimeout 延迟执行的函数接受参数,可以将 setTimeout 本身其余的参数用于将参数值传递给所延迟的函数。
// 函数: func(arg1, arg2, arg3, ...) // 可以用: setTimeout(func, delay, arg1, arg2, arg3, ...)
这是一个例子:
// example2.js
const rocks = who => {
console.log(who + ' rocks');
};
setTimeout(rocks, 2 * 1000, 'Node.js');上面的 rocks 函数延迟了 2 秒,它接受参数 who,而 setTimeout 调用将值 “Node.js” 用于 who 参数。
用 node 命令执行 example2.js 将会在 2 秒钟后打印出 “Node.js rocks”。
现在用你在前面所学到的关于 setTimeout 的知识,在要求的延迟时间后输出以下 2 条内容。
要求:
你只能定义一个函数,这其中包括内联函数。这意味着你所有的 setTimeout 调用将必须使用完全相同的函数。
这是我的方法:
// solution1.js
const theOneFunc = delay => {
console.log('Hello after ' + delay + ' seconds');
};
setTimeout(theOneFunc, 4 * 1000, 4);
setTimeout(theOneFunc, 8 * 1000, 8);我已经使 theOneFunc 接收了一个 delay 参数,并在输出的消息中使用了 delay 参数的值。这样该函数可以根据传递给它的延迟值来输出不同的消息。
然后,我在两个 setTimeout 调用中使用了 theOneFunc,一个在 4 秒后触发,另一个在 8 秒后触发。这两个setTimeout 调用都用到了第三个参数来表示 theOneFunc 的 delay 参数。
最后用 node 命令执行 solution1.js 文件,第一条消息输出在 4 秒钟后,第二条消息在 8 秒钟后。
如果要求你一直每隔 4 秒钟输出一条消息怎么办?
尽管你可以将 setTimeout 放入循环中,但是计时器 API也提供了 setInterval 函数,这能够满足一直做某件事的要求。
下面是 setInterval 的例子:
// example3.js setInterval( () => console.log('Hello every 3 seconds'), 3000 );
本例将会每 3 秒输出一次消息。用 node 命令执行 example3.js브라우저에서 기본 타이머 기능은 Window 인터페이스의 일부이며, 여기에는 다른 기능과 개체도 있습니다. 이 인터페이스는 기본 JavaScript 범위 내에서 모든 요소를 전역적으로 사용할 수 있도록 합니다. 이것이 바로 브라우저 콘솔에서 setTimeout을 직접 실행할 수 있는 이유입니다.
창처럼 작동하는 전역 개체의 일부입니다. Node의 소스 코드에서 구현을 찾을 수 있습니다. 어떤 사람들은 이 인터뷰 질문이 나쁘다고 생각할 수도 있지만, 나는 이것을 알아야 한다고 생각합니다. 왜냐하면 이것을 모른다면 V8(및 다른 VM)이 브라우저와 상호 작용하는 방식을 완전히 이해하지 못했음을 의미할 수 있기 때문입니다. 노드 인터랙티브. 다음은 타이머 함수를 사용한 코딩 문제에 대한 몇 가지 예와 연습입니다. 🎜🎜함수 실행 지연 🎜🎜타이머 함수는 다른 함수의 실행을 지연하거나 반복하는 데 사용할 수 있는 고차 함수입니다. 첫 번째 인수) . 🎜🎜다음은 지연된 실행의 예입니다. 🎜// example4.js const timerId = setTimeout( () => console.log('你看不到这行输出!'), 0 ); clearTimeout(timerId);
setTimeout을 사용하여 console.log의 출력을 4초만큼 지연합니다. setTimeout의 두 번째 매개변수는 지연 시간(밀리초)입니다. 그래서 4에 1000을 곱하면 됩니다. 🎜🎜setTimeout의 첫 번째 매개변수는 실행을 지연하려는 함수입니다. 🎜🎜node 명령을 사용하여 example1.js 파일을 실행하면 Node가 일시 중지됩니다. 4. 초 후에 메시지 한 줄을 인쇄하고 종료됩니다. 🎜🎜setTimeout의 첫 번째 매개변수는 단지 함수 참조라는 점에 유의하세요. example1.js와 같은 인라인 함수를 사용하지 않는 것도 가능합니다. 다음은 인라인 함수가 없는 동일한 함수에 대한 코드입니다. 🎜setImmediate( () => console.log('我等效于 0 毫秒的 setTimeout'), );
setTimeout을 사용하여 실행을 지연하여 매개변수를 허용하는 함수를 원하는 경우 다음을 전달할 수 있습니다. setTimeout< /code> 자체의 나머지 매개변수는 매개변수 값을 지연된 함수에 전달하는 데 사용됩니다. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// example5.js
setTimeout(
() => console.log(&#39;Hello after 0.5 seconds. MAYBE!&#39;),
500,
);
for (let i = 0; i < 1e10; i++) {
// 同步阻塞
}</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜예는 다음과 같습니다. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>let counter = 0;
const intervalId = setInterval(() => {
console.log(&#39;Hello World&#39;);
counter += 1;if (counter === 5) {
console.log(&#39;Done&#39;);
clearInterval(intervalId);
}
}, 1000);</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜위의 <code>rocks 함수는 2초 지연되며 who 매개변수와 setTimeout을 허용합니다. call will who 매개변수에는 "Node.js" 값이 사용됩니다. 🎜🎜node 명령을 사용하여 example2.js를 실행하면 2초 후에 "🎜Node.js Rocks🎜"이 인쇄됩니다. 🎜🎜타이머 코딩 챌린지 #1🎜🎜이제 앞서 setTimeout에 대해 배운 내용을 사용하여 필요한 지연 시간 후에 다음 2개의 콘텐츠를 출력합니다. 🎜setTimeout 호출이 정확히 동일한 함수를 사용해야 함을 의미합니다. 🎜function whoCalledMe() {
console.log('Caller is', this);
}theOneFunc가 delay 매개변수를 수신하도록 하고 출력 메시지에서 < code>delay 매개변수가 사용됩니다. 이 방법으로 함수는 전달된 지연 값에 따라 다양한 메시지를 출력할 수 있습니다. 🎜🎜그런 다음 두 번의 setTimeout 호출에서 theOneFunc를 사용했습니다. 하나는 4초 후에 실행되고 다른 하나는 8초 후에 실행되었습니다. 두 setTimeout 호출 모두 🎜세 번째 🎜 매개변수를 사용하여 theOneFunc의 delay 매개변수를 나타냅니다. 🎜🎜마지막으로 node 명령을 사용하여 solution1.js 파일을 실행하면 4초 후에 첫 번째 메시지가 출력되고, 8초 후에 두 번째 메시지가 출력됩니다. 🎜🎜함수를 반복적으로 실행🎜🎜4초마다 메시지를 출력해야 한다면? 🎜🎜setTimeout을 루프에 넣을 수 있지만 타이머 API는 항상 작업을 수행해야 하는 요구 사항을 충족할 수 있는 setInterval 함수도 제공합니다. 🎜🎜다음은 setInterval의 예입니다. 🎜const obj = {
id: '42',
whoCalledMe() {
console.log('Caller is', this);
}
}; // 现在,函数引用为:obj.whoCallMenode 명령으로 example3.js를 실행하면 🎜CTRL + C🎜를 눌러 프로세스를 종료할 때까지 Node가 이 메시지를 계속 출력하게 됩니다. 🎜🎜타이머 취소🎜🎜타이머 함수를 호출하면 작업을 계획하므로 실행 전에 작업을 취소할 수도 있습니다. 🎜调用 setTimeout 会返回一个计时器 ID,可以把计时器 ID 当做参数传给 clearTimeout 函数来取消它。下面一个例子:
// example4.js const timerId = setTimeout( () => console.log('你看不到这行输出!'), 0 ); clearTimeout(timerId);
这个简单的计时器应该在 0 毫秒后被触发(使其立即生效),但实际上并不会,因为此时我们正在获取 timerId 值,并在调用 clearTimeout 之后立即将其取消。
用 node 命令执行 example4.js 时,Node 不会输出任何内容,而程序将会退出。
顺便说一句,在 Node.js 中,还有另一种方法对 0 ms 进行 setTimeout 。 Node.js 计时器 API 还有一个名为 setImmediate 的函数,它与前面 0 毫秒的 setTimeout 基本上相同,但是不用指定延迟时间:
setImmediate( () => console.log('我等效于 0 毫秒的 setTimeout'), );
setImmediate 函数并非在所有浏览器中都可用。千万不要用在前端代码中。
和 clearTimeout 类似,还有一个 clearInterval 函数,除了对 setInerval 的调用外,它们的功能相同,而且也有 clearImmediate 的调用。
在上一个例子中,你可能注意到了,如果用 setTimeout 在 0 毫秒之后执行某个操作,并不意味着会马上执行它(在 setTimeout 这一行之后),而是在脚本中的所有其他内容( clearTimeout 这一行)之后才会执行它的调用。
// example5.js
setTimeout(
() => console.log('Hello after 0.5 seconds. MAYBE!'),
500,
);
for (let i = 0; i < 1e10; i++) {
// 同步阻塞
}在这个例子中定义了计时器之后,我们立即通过一个大的 for 循环来阻塞运行。 1e10 的意思是 1 前面有 10 个零,所以这个循环是 100 亿次循环(基本上模拟了繁忙的 CPU)。在循环时 Node 无法执行任何操作。
当然,这在实际开发中非常糟糕,但是它能帮你了解 setTimeout 延迟是无法保证马上就开始的事实。 500 ms 表示最小延迟为 500 ms。实际上,这段脚本将会执行很长的时间。它必须先等待阻塞循环才能开始。
编写一段脚本,每秒输出一次消息 “Hello World”,但仅输出 5 次。 5 次后,脚本应输出消息 “Done” 并退出。
要求:不能用 setTimeout。
提示:你需要一个计数器。
这是我的方法:
let counter = 0;
const intervalId = setInterval(() => {
console.log('Hello World');
counter += 1;if (counter === 5) {
console.log('Done');
clearInterval(intervalId);
}
}, 1000);把 counter 的值初始化为 0,然后通过 setInterval 得到其 ID。
延迟函数将输出消息并使计数器加 1。在函数内部的 if 语句中检查现在是否已经输出 5 次了,如果是的话,则输出“Done”并用 intervalId 常数清理。间隔延迟为 1000 毫秒。
当在常规函数中使用 JavaScript 的 this 关键字时,如下所示:
function whoCalledMe() {
console.log('Caller is', this);
}在关键字 this 中的值将代表函数的调用者。如果你在 Node REPL 内定义以上函数,则调用方将是 global 对象。如果在浏览器的控制台中定义函数,则调用方将是 window 对象。
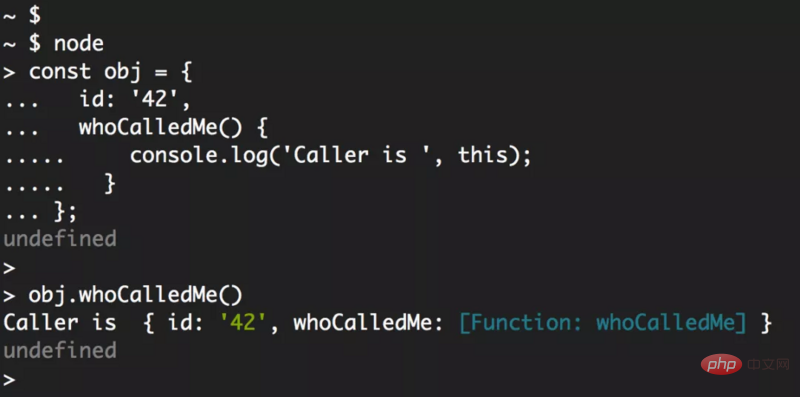
下面把函数定义为对象的属性,这样可以看的更加清楚:
const obj = {
id: '42',
whoCalledMe() {
console.log('Caller is', this);
}
}; // 现在,函数引用为:obj.whoCallMe现在,当你直接用其引用去调用 obj.whoCallMe 函数时,调用者将是 obj 对象(由其 ID 进行标识):

现在的问题是,如果把 obj.whoCallMe 的引用传递给 setTimetout 调用,调用者将会是谁?
// 将会输出什么? setTimeout(obj.whoCalledMe, 0);
在这种情况下,调用者会是谁?
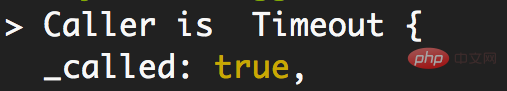
根据执行计时器函数的位置不同,答案也不一样。在当前这种情况下,根本无法确定调用者是谁。你会失去对调用者的控制,因为计时器只是其中的一种可能。如果你在 Node REPL 中对其进行测试,则会看到调用者是一个 Timetout 对象:

注意,在常规函数中使用 JavaScript 的 this 关键字时这非常重要。如果你使用箭头函数的话,则无需担心调用者是谁。
编写一段脚本,连续输出消息 “Hello World”,但是每次延迟都不一致。从 1 秒开始,然后每次增加 1 秒。即第二次会有 2 秒的延迟,第三时间会有3秒的延迟,依此类推。
如果在输出的消息中包含延迟。预期的输出如下:
Hello World. 1 Hello World. 2 Hello World. 3 ...
要求: 你只能用 const 来定义变量,不能用 let 或 var。
由于延迟量是这项挑战中的变量,因此在这里不能用 setInterval,但是可以在递归调用中使用 setTimeout 手动创建执行间隔。第一个使用 setTimeout 执行的函数将会创建另一个计时器,依此类推。
另外,因为不能用 let 和 var,所以我们没有办法用计数器来增加每次递归调用中的延迟,但是可以使递归函数的参数在递归调用中递增。
下面的方法供你参考:
const greeting = delay =>
setTimeout(() => {
console.log('Hello World. ' + delay);
greeting(delay + 1);
}, delay * 1000);
greeting(1);编写一段脚本,用和挑战#3 相同的可变延迟概念连续输出消息 “Hello World”,但是这次,每个主延迟间隔以 5 条消息为一组。前 5 条消息的延迟为 100ms,然后是下 5 条消息的延迟为 200ms,然后是 300ms,依此类推。
脚本的行为如下:
在输出的消息中包含延迟。预期的输出如下所示(不带注释):
Hello World. 100 // At 100ms Hello World. 100 // At 200ms Hello World. 100 // At 300ms Hello World. 100 // At 400ms Hello World. 100 // At 500ms Hello World. 200 // At 700ms Hello World. 200 // At 900ms Hello World. 200 // At 1100ms ...
要求: 只能用 setInterval (不能用 setTimeout),并且只能用一个 if 语句。
因为只能用 setInterval ,所以在这里需要通过递归来增加下一次 setInterval 调用的延迟。另外还需要一个 if 语句,用来控制在对该递归函数的 5 次调用之后执行该操作。
下面的解决方案供你参考:
let lastIntervalId, counter = 5;const greeting = delay => {
if (counter === 5) {
clearInterval(lastIntervalId);
lastIntervalId = setInterval(() => {
console.log('Hello World. ', delay);
greeting(delay + 100);
}, delay);
counter = 0;
}counter += 1;
};greeting(100);相关免费学习推荐:js视频教程
위 내용은 JavaScript 타이머에 대해 알아야 할 모든 것의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!