
준비 필요
Baidu 번역 개발자 계정 appid 및 key
vscode.window.activeTextEditor.document.getText(range?: Range)
vscode.window.showQuickPick(items: string[] | Thenable<string[]>, options?: QuickPickOptions)
yo code
translate-api.js 파일을 생성하세요여기서 사용자 구성을 얻는 방법을 알아야 합니다. 결국 동일한 앱 ID와 키에 대한 호출 횟수입니다. 제한되어 있습니다. 다음 단계가 필요합니다.
기여 포인트 등록translate-api.js文件
这里需要知道如何获取用户配置,毕竟同一个 appid 和密钥调用次数有限。需要以下步骤。
注册贡献点
在 vscode 中,菜单、命令、视图等等一切需要在用户面前展示的功能都需要在 package.json 中注册贡献点
贡献配置项如下
"contributes": {
"configuration": [
{
"title": "translateNamed",
"properties": {
"translate.appid": {
"type": "string",
"default": "20200921000570318",
"description": "百度翻译API-appid"
},
"translate.secret": {
"type": "string",
"default": "8iaGzb7v0225xQ8SVxqq",
"description": "百度翻译API-密钥"
}
}
}
]
},ok, 注册贡献点后,就能通过 API 找到刚刚注册的配置项啦
vscode.workspace.getConfiguration().get((section: string))
我习惯使用axios所以yarn add axios md5了, 其中md5是百度翻译 API 所需要的。
OK, 以下是translate-api.js的代码。
const axios = require("axios")
const vscode = require("vscode")
const md5 = require("md5")
const appid = vscode.workspace.getConfiguration().get("translate.appid")
const secret = vscode.workspace.getConfiguration().get("translate.secret")
module.exports = {
/**
* 翻译方法
* @param {string} q 查询字符串
* @param {string} from 源语言
* @param {string} to 目标语言
* @returns {{data: {trans_result:[{src: string, dst: string}]}}} Promise翻译结果
*/
translate(q, from, to) {
var salt = Math.random()
return axios({
method: "get",
url: "https://fanyi-api.baidu.com/api/trans/vip/translate",
params: {
q,
appid,
from,
to,
salt,
sign: md5(appid + q + salt + secret),
},
})
},
}如果需要替换成其他翻译 API,如:google 翻译 只需要更改此translate-api.js代码就好了。
回到extension.js中。
第一步, 我们需要找到当前编辑器选中的文本。
const currentEditor = vscode.window.activeTextEditor const currentSelect = currentEditor.document.getText(currentEditor.selection)
其中currentEditor.document.getText方法需要的是Range,但是由于selection继承于Range可以直接把currentEditor.selection放入参数中。
第二步 分割单词。
翻译出来的单词一般是空格隔开的, 所以用空格分割即可。
const list = result.split(" ")
const arr = []
// - 号连接
arr.push(list.map((v) => v.toLocaleLowerCase()).join("-"))
// 下划线连接
arr.push(list.map((v) => v.toLocaleLowerCase()).join("_"))
// 大驼峰
arr.push(list.map((v) => v.charAt(0).toLocaleUpperCase() + v.slice(1)).join(""))
// 小驼峰
arr.push(
list
.map((v, i) => {
if (i !== 0) {
return v.charAt(0).toLocaleUpperCase() + v.slice(1)
}
return v.toLocaleLowerCase()
})
.join("")
)第三步 将结果放入快速选择面板中。
let selectWord = await vscode.window.showQuickPick(arr, {
placeHolder: "请选择要替换的变量名",
})第四步 将选择的结果替换选中的文本
if (selectWord) {
currentEditor.edit((editBuilder) => {
editBuilder.replace(currentEditor.selection, selectWord)
})
}查看全部代码可以到 github:github
入口文件就是extension.js
为了更方便,注册菜单贡献点。
"menus": {
"editor/context": [
{
"when": "editorHasSelection",
"command": "translate.zntoen",
"group": "navigation"
}
]
}其中,
when是指什么时候出现菜单选项, editorHasSelection是指存在编辑器有选中文本时。查看 when 还有那些可用选项?vscode when 贡献点 文档
command是指点击菜单时需要执行的命令
group是指菜单放置的地方, 查看 group 还有那些可用的选项?vscode group 文档
在 package.json 中配置
"icon": "images/icon.png",
其中 images/icon.png 是 128*128 像素的图片。
如果不添加 git 仓库,发布的时候会有警告。
如果不修改 readme, 将无法发布!
首先你必须先得创建一个微软账号, 创建完毕后打开如下链接
https://aka.ms/SignupAzureDevOps
右上角点击用户设置-> Personal access tokens

根据提示new token
选择范围的时候,这样选择
vsce create-publisher your-publisher-name
vscode에서 메뉴, 명령어, 뷰 등 사용자 앞에 보여줘야 하는 기능은 package.json에 기여 포인트를 등록해야 합니다🎜 rrreee🎜🎜사용자 구성 찾기🎜좋아, 기여 포인트 등록 후 API를 통해 방금 등록한 구성 항목을 찾을 수 있습니다🎜🎜🎜rrreee🎜🎜API 호출🎜vsce publish
插件地址: https://marketplace.visualstudio.com/items?itemName=chendm.translate&ssr=false#overview
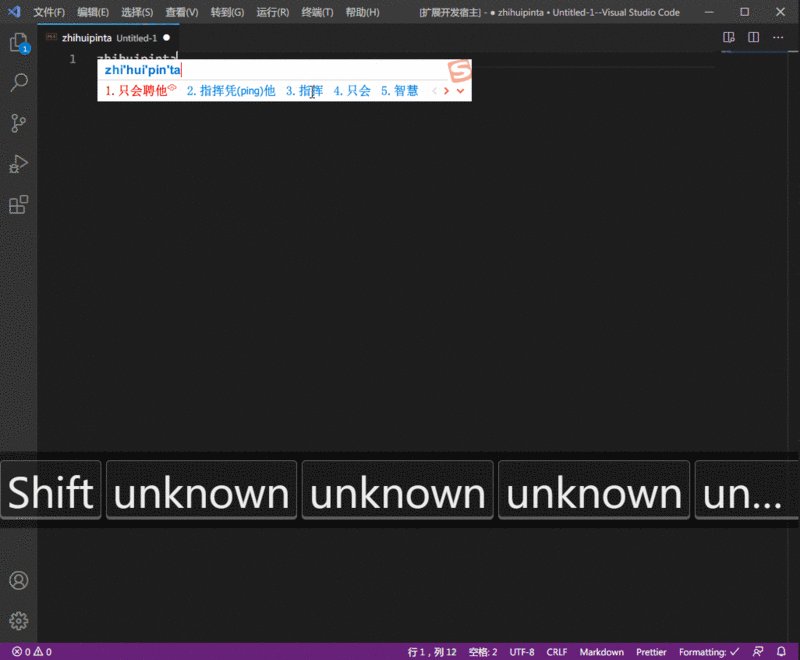
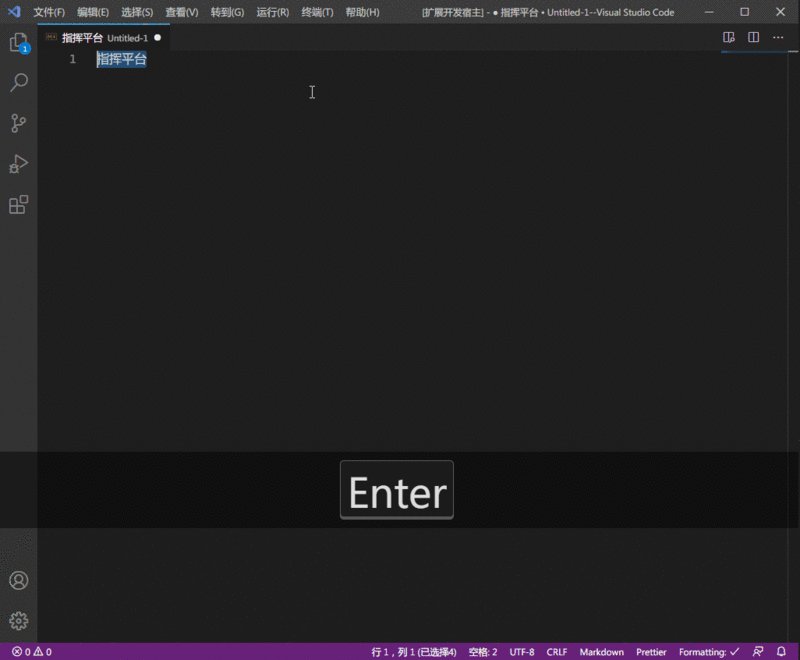
vscode搜索
translateNamed
axios이므로 <code>yarn은 axios md5를 추가합니다. 여기서 md5는 Baidu Translation API에 필요합니다. 🎜🎜🎜🎜자, 다음은 translate-api.js의 코드입니다. 🎜rrreee🎜Google 번역 등 다른 번역 API로 교체해야 한다면 이 translate-api.js 코드를 변경하면 됩니다. 🎜🎜 vscode 작업🎜🎜 extension.js로 돌아갑니다. 🎜🎜첫 번째 단계에서는 현재 편집기에서 선택된 텍스트를 찾아야 합니다. 🎜rrreee🎜 currentEditor.document.getText 메소드에는 Range가 필요하지만 selection은 Range에서 상속되므로 매개변수에 currentEditor.selection을 직접 입력하세요. 🎜🎜2단계: 단어를 나눕니다. 🎜🎜번역된 단어는 대개 공백으로 구분되므로 공백을 사용하여 구분하세요. 🎜rrreee🎜3단계 결과를 빠른 선택 패널에 입력하세요. 🎜rrreee🎜네 번째 단계는 선택한 텍스트를 선택한 결과로 바꾸는 것입니다.🎜rrreee🎜모든 코드를 보려면 github로 이동하세요. github🎜🎜항목 파일은 extension.js🎜🎜 더 편리하게 메뉴를 등록하세요🎜🎜 더 편리하게 메뉴에서 기여 포인트를 등록하세요. 🎜rrreee🎜그 중 🎜🎜when은 메뉴 옵션이 나타나는 경우를 의미하고, editorHasSelection은 편집기에 선택된 텍스트가 있는 경우를 의미합니다. 기여 문서🎜🎜명령어는 메뉴🎜🎜그룹를 클릭했을 때 실행해야 하는 명령을 의미할 때 vscode에서 사용할 수 있는 옵션은 무엇인지 확인하세요. 메뉴가 배치되면 그룹에 사용할 수 있는 다른 옵션은 무엇입니까?를 확인하세요. vscode 그룹 문서🎜🎜아이콘 추가🎜🎜Package.json에서 구성🎜rrreee🎜🎜images/icon.png는 128*128픽셀 이미지입니다. 🎜🎜git 저장소 추가, readme 수정 등 🎜🎜git 저장소를 추가하지 않으면 게시할 때 경고가 표시됩니다. 🎜🎜readme를 수정하지 않으면 출판되지 않습니다! 🎜🎜계정 토큰 만들기🎜🎜먼저 Microsoft 계정을 만들어야 합니다. 생성 후 다음 링크를 엽니다🎜🎜https://aka.ms/SignupAzureDevOps🎜🎜오른쪽 상단에 있는 사용자 설정 -> 🎜🎜  🎜🎜팔로우 새 토큰이 표시됩니다🎜🎜범위를 선택할 때 다음과 같이 선택하세요🎜🎜
🎜🎜팔로우 새 토큰이 표시됩니다🎜🎜범위를 선택할 때 다음과 같이 선택하세요🎜🎜 🎜🎜Login🎜🎜vsce create-publisher your-publisher-name🎜🎜Publish🎜🎜🎜vscePublish🎜🎜플러그인 주소: https://marketplace.visualstudio.com/ items?itemName=chendm.translate&ssr=false#overview🎜🎜vscode에서
🎜🎜Login🎜🎜vsce create-publisher your-publisher-name🎜🎜Publish🎜🎜🎜vscePublish🎜🎜플러그인 주소: https://marketplace.visualstudio.com/ items?itemName=chendm.translate&ssr=false#overview🎜🎜vscode에서 translateNamed를 검색해 경험해 보세요. 🎜🎜github에서 코드 보기: https://github.com/chendonming/translate🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 소개🎜를 방문하세요! ! 🎜위 내용은 완전한 번역 플러그인의 vscode 실제 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!