nginx는 타사 모듈을 추가합니다.

목적:
제3자가 작성한 플러그인을 추가합니다. 예를 들어 nginx-sticky-module(이후 끈적이라고 함)을 사용합니다.
/usr/local/nginx/sbin/을 통해 nginx 설치된 모듈 보기 nginx -V
(권장 튜토리얼: nginx 튜토리얼)
sticky 모듈과 Ip_hash는 모두 로드 밸런싱 알고리즘과 관련되어 있지만 차이점은 다음과 같습니다.
1 요청을 다른 서버 기반으로 할당합니다. 클라이언트의 IP
2, 끈적함, 서버가 클라이언트에게 제공한 쿠키에 따라 클라이언트는 다시 요청할 때 이 쿠키를 가져오고 nginx는 이 쿠키와 함께 요청을 쿠키를 발행한 서버에 전달합니다
참고: LAN에는 3개가 있습니다. 각 컴퓨터에는 3개의 내부 IP가 있지만 요청을 시작하면 ip_hash 방법을 사용하는 경우 통신 사업자가 연결하는 라우터에 할당하는 외부 IP는 1개뿐입니다. , Nginx는 요청을 다른 IP 주소에 할당합니다. 업스트림 서버가 고정 모듈을 사용하는 경우 인트라넷 NAT 사용자의 균형을 달성하기 위해 쿠키 기반 서버에 요청을 할당합니다. 이것은 iphash가 할 수 없는 일입니다.
Sticky 작동 원리:
Sticky는 쿠키를 배포하고 식별함으로써 동일한 클라이언트의 요청이 동일한 서버에 속합니다. 명명된 경로:
1. 클라이언트는 처음으로 액세스 요청을 시작합니다. nginx는 이를 수신한 후 요청 헤더에 쿠키가 없음을 확인한 다음 폴링 방식으로 요청을 백엔드 서버에 배포합니다.
2. 백엔드 서버는 요청을 처리한 후 응답 데이터를 nginx로 반환합니다.
3. 이때 nginx는 경로가 포함된 쿠키를 생성하여 클라이언트에 반환합니다. Route 값은 일반 텍스트이거나 md5, sha1 등과 같은 해시 값일 수 있는 백엔드 서버에 해당합니다.
4 클라이언트는 요청을 수신하고 Route와 함께 쿠키를 저장합니다.
5. 클라이언트가 다음에 요청을 보낼 때 경로를 가져오고 nginx는 수신된 쿠키의 경로 값을 기반으로 해당 백엔드 서버로 전달합니다.
Sticky 공식 웹사이트 주소
공식 주소:
https://bitbucket.org/nginx-goodies/nginx-sticky-module-ng/src
다운로드 주소:
wget https://bitbucket.org/nginx-goodies/nginx-sticky-module-ng/get/master.tar.gz
Nginx install Sticky 모듈
#1.下载的文件上传,解压 tar -xvzf nginx-goodies-nginx-sticky-module-ng-08a395c66e42.tar #2.重命名为nginx-sticky-module mv nginx-goodies-nginx-sticky-module-ng-08a395c66e42 /usr/local/nginx-sticky-module #3.进入nginx源码目录进行编译 ./configure --prefix=/usr/local/nginx --add-module=/usr/local/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module #4.安装 1.停止nginx后进行安装:make && make install 2.在线更新安装: make upgrade
./sbin/nginx -V를 통해 컴파일 매개변수를 확인하면 다음을 확인할 수 있습니다. 끈끈한 모듈이 nginx로 컴파일되었습니다
[root@bogon nginx]# ./sbin/nginx -V nginx version: nginx/1.16.0 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-36) (GCC) built with OpenSSL 1.0.2k-fips 26 Jan 2017 TLS SNI support enabled configure arguments: --prefix=/usr/local/nginx --add-module=/usr/local/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_realip_module
nginx.conf를 수정하고 끈끈한 기능을 활성화하세요
upstream zyi {
#使用sticky,不设置expires则浏览器关闭时结束会话
sticky domain=zy.csxiuneng.com path=/;
server localhost:9001;
}
server {
listen 80;
server_name zy.csxiuneng.com;
access_log logs/zy.access.log main;
location / {
proxy_pass http://zyi;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
client_max_body_size 10m;
client_body_buffer_size 256k;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
}sticky 구문:
sticky [name=route] [domain=.foo.bar] [path=/] [expires=1h]
[hash=index|md5|sha1] [no_fallback] [secure] [httponly];
[name=route] 设置用来记录会话的cookie名称
[domain=.foo.bar] 设置cookie作用的域名
[path=/] 设置cookie作用的URL路径,默认根目录
[expires=1h] 设置cookie的生存期,默认不设置,浏览器关闭即失效
[hash=index|md5|sha1] 设置cookie中服务器的标识是用明文还是使用md5值,默认使用md5
[no_fallback] 设置该项,当sticky的后端机器挂了以后,nginx返回502 (Bad Gateway or Proxy Error) ,而不转发到其他服务器,不建议设置
[secure] 设置启用安全的cookie,需要HTTPS支持
[httponly] 允许cookie不通过JS泄漏,没用过Nginx 다시 시작: ./sbin/nginx -s reload
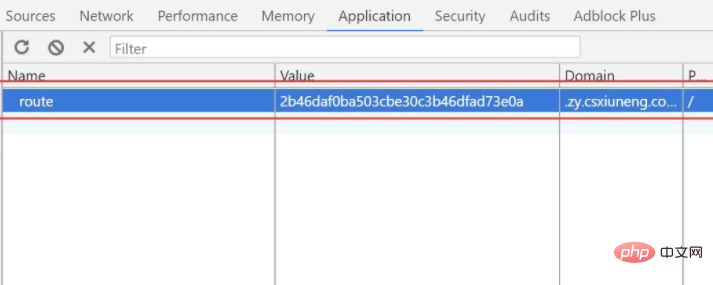
방문: zy.csxiuneng.com, 할 수 있습니다 쿠키에 항목이 있는지 확인하세요. 항목은 Route

참고:
1. 동일한 클라이언트가 시작 중에 동시에 여러 요청을 시작하는 경우 다른 백엔드 서버에 속할 수 있습니다
2. 쿠키는 처음에 서버에서 발행되며 클라이언트가 쿠키를 비활성화하면 쿠키가 적용되지 않습니다.
3. 클라이언트는 쿠키를 가져올 수 없습니다. Android 클라이언트는 일반적으로 모든 쿠키를 가져오지 않습니다. 로드 밸런싱을 위해 고정을 사용하려면 Android 개발에 쿠키를 추가하십시오.
4. 쿠키 이름은 회사에서 사용하는 쿠키 이름과 동일해서는 안 됩니다. Sticky의 기본 쿠키 이름은 경로이며 어떤 값으로도 변경할 수 있습니다
5. 클라이언트가 보낸 첫 번째 요청에는 쿠키가 포함되지 않습니다. 서버에서 발행한 쿠키는 클라이언트의 다음 요청에만 적용됩니다.
6.Nginx 고정 모듈은 ip_hash와 동시에 사용할 수 없습니다.
여러 타사 모듈을 추가하려면 여러 --add-module 지침을 사용하세요.
./configure --prefix=/usr/local/nginx --add-module=/usr/local/nginx-sticky-module/ --add-module=/usr/local/nginx-http-concat-1.2.2/
위 내용은 nginx는 타사 모듈을 추가합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
클라우드 서버에서 nginx 도메인 이름을 구성하는 방법 : 클라우드 서버의 공개 IP 주소를 가리키는 레코드를 만듭니다. Nginx 구성 파일에 가상 호스트 블록을 추가하여 청취 포트, 도메인 이름 및 웹 사이트 루트 디렉토리를 지정합니다. Nginx를 다시 시작하여 변경 사항을 적용하십시오. 도메인 이름 테스트 구성에 액세스하십시오. 기타 참고 : HTTPS를 활성화하려면 SSL 인증서를 설치하고 방화벽에서 포트 80 트래픽을 허용하고 DNS 해상도가 적용되기를 기다립니다.
 nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 Docker에서 거울을 만드는 방법
Apr 15, 2025 am 11:27 AM
Docker에서 거울을 만드는 방법
Apr 15, 2025 am 11:27 AM
Docker 이미지 생성 단계 : 빌드 지침이 포함 된 Dockerfile을 작성하십시오. Docker 빌드 명령을 사용하여 터미널에 이미지를 빌드하십시오. Docker 태그 명령을 사용하여 이미지를 태그하고 이름과 태그를 지정하십시오.
 nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 쿼리 할 수있는 메소드는 다음과 같습니다. nginx -v 명령을 사용하십시오. nginx.conf 파일에서 버전 지시문을 봅니다. nginx 오류 페이지를 열고 페이지 제목을 봅니다.
 nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
Nginx 서버를 시작하려면 다른 운영 체제에 따라 다른 단계가 필요합니다. Linux/Unix System : Nginx 패키지 설치 (예 : APT-Get 또는 Yum 사용). SystemCTL을 사용하여 nginx 서비스를 시작하십시오 (예 : Sudo SystemCtl start nginx). Windows 시스템 : Windows 바이너리 파일을 다운로드하여 설치합니다. nginx.exe 실행 파일을 사용하여 nginx를 시작하십시오 (예 : nginx.exe -c conf \ nginx.conf). 어떤 운영 체제를 사용하든 서버 IP에 액세스 할 수 있습니다.
 nginx가 시작되었는지 확인하는 방법은 무엇입니까?
Apr 14, 2025 pm 12:48 PM
nginx가 시작되었는지 확인하는 방법은 무엇입니까?
Apr 14, 2025 pm 12:48 PM
Linux에서는 다음 명령을 사용하여 nginx가 시작되었는지 확인하십시오. SystemCTL 상태 Nginx 판사 명령 출력에 따라 : "active : running"이 표시되면 Nginx가 시작됩니다. "Active : 비활성 (죽음)"이 표시되면 Nginx가 중지됩니다.
 Linux에서 Nginx를 시작하는 방법
Apr 14, 2025 pm 12:51 PM
Linux에서 Nginx를 시작하는 방법
Apr 14, 2025 pm 12:51 PM
Linux에서 Nginx를 시작하는 단계 : Nginx가 설치되어 있는지 확인하십시오. systemctl start nginx를 사용하여 nginx 서비스를 시작하십시오. SystemCTL을 사용하여 NGINX를 사용하여 시스템 시작시 NGINX의 자동 시작을 활성화하십시오. SystemCTL 상태 nginx를 사용하여 시작이 성공했는지 확인하십시오. 기본 환영 페이지를 보려면 웹 브라우저의 http : // localhost를 방문하십시오.
 Nginx403을 해결하는 방법
Apr 14, 2025 am 10:33 AM
Nginx403을 해결하는 방법
Apr 14, 2025 am 10:33 AM
Nginx 403 금지 된 오류를 수정하는 방법은 무엇입니까? 파일 또는 디렉토리 권한을 확인합니다. 2. 확인 파일을 확인하십시오. 3. nginx 구성 파일 확인; 4. nginx를 다시 시작하십시오. 다른 가능한 원인으로는 방화벽 규칙, Selinux 설정 또는 응용 프로그램 문제가 있습니다.




