15가지 JavaScript 프로그래밍 팁
JavaScript이 칼럼에서는 15가지 JavaScript 프로그래밍 팁을 소개합니다.

이 기사의 목적
대부분의 프로그래밍 언어는 프로그래머가 여러 방법으로 비슷한 결과를 얻을 수 있을 만큼 충분히 개방적입니다. JavaScript에서도 마찬가지입니다. 비록 때로는 혼란스러울지라도 여러 방법으로 유사한 결과를 얻을 수 있는 경우가 많습니다.
이러한 용도 중 일부는 다른 용도보다 우수하며, 이것이 제가 공유할 용도입니다. 나는 이 기사에 그 모든 것을 나열할 것이며, 이 글을 읽으면서 당신과 내가 같은 일을 하는 곳이 많다는 것을 알게 될 것이라고 확신합니다.
1. 템플릿 문자열 사용
+ 연산자를 사용하여 문자열을 연결하여 의미 있는 문자열을 만드는 것은 오래된 관행입니다. 또한 문자열을 동적 값(또는 표현식)과 연결하면 계산 또는 표현식 오류가 발생할 수 있습니다. +运算符拼接字符串来构建有意义的字符串,这是过时的做法。此外,将字符串与动态值(或表达式)连接可能会导致计算或表达错误。
let name = 'Charlse';let place = 'India';let isPrime = bit => { return (bit === 'P' ? 'Prime' : 'Nom-Prime');
}// 使用`+`运算符的字符串连接let messageConcat = 'Mr. ' + name + ' is from ' + place + '. He is a' + ' ' + isPrime('P') + ' member.'复制代码模板字面量(或模板字符串)允许嵌入表达式。它具有独特的语法,该字符串必须用反引号(``)括起来。模板字符串提供了可以包含动态值的占位符,以美元符号和大括号标记(${expression})。
以下是一个演示它的例子,
let name = 'Charlse';let place = 'India';let isPrime = bit => { return (bit === 'P' ? 'Prime' : 'Nom-Prime');
}// 使用模板字符串let messageTemplateStr = `Mr. ${name} is from ${place}. He is a ${isPrime('P')} member.`console.log(messageTemplateStr);复制代码2. isInteger
有一种更简洁的方法可以知道值是否为整数。JavaScript 的 Number API 提供了名为 isInteger() 的方法来实现此目的。这是非常有用的,最好了解一下。
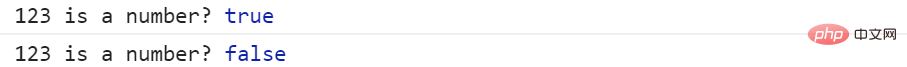
let mynum = 123;let mynumStr = "123";console.log(`${mynum} is a number?`, Number.isInteger(mynum));console.log(`${mynumStr} is a number?`, Number.isInteger(mynumStr));复制代码输出结果:

3. 值为数字
您是否曾经注意到,即使输入框的类型为数字,event.target.value
<input>复制代码
function trackChange(event) { let value = event.target.value; console.log(`is ${value} a number?`, Number.isInteger(value));
}复制代码2. isInteger🎜🎜값이 정수인지 알 수 있는 더 깔끔한 방법이 있습니다. JavaScript의 Number API는 이러한 목적으로 isInteger()라는 메서드를 제공합니다. 이것은 매우 유용하며 알아두면 가장 좋습니다. 🎜let valueAsNumber = event.target.valueAsNumber;console.log(`is ${value} a number?`, Number.isInteger(valueAsNumber));复制代码로그인 후 복사로그인 후 복사🎜출력 결과: 🎜🎜 🎜
🎜3. 값은 숫자입니다🎜🎜 입력 상자가 숫자입니까? event.target.value는 여전히 항상 문자열 유형 값을 반환합니까? 🎜🎜아래 예시를 참고하세요. 숫자 유형의 간단한 텍스트 상자가 있습니다. 이는 숫자만 입력으로 받아들이고 키 누름 이벤트를 처리하는 이벤트 핸들러가 있음을 의미합니다. 🎜<input>复制代码
로그인 후 복사로그인 후 복사
let valueAsNumber = event.target.valueAsNumber;console.log(`is ${value} a number?`, Number.isInteger(valueAsNumber));复制代码event.target.value는 여전히 항상 문자열 유형 값을 반환합니까? 🎜🎜아래 예시를 참고하세요. 숫자 유형의 간단한 텍스트 상자가 있습니다. 이는 숫자만 입력으로 받아들이고 키 누름 이벤트를 처리하는 이벤트 핸들러가 있음을 의미합니다. 🎜<input>复制代码
在事件处理程序中,我们使用event.target.value取出值,但是它返回一个字符串类型值。现在,我将不得不将其解析为整数。如果输入框接受浮点数(例如 16.56)怎么办?使用 parseFloat() 然后呢?啊,我不得不面对各种各样的困惑和额外的工作!
function trackChange(event) { let value = event.target.value; console.log(`is ${value} a number?`, Number.isInteger(value));
}复制代码请改用event.target.valueAsNumber,它以数字形式返回值。
let valueAsNumber = event.target.valueAsNumber;console.log(`is ${value} a number?`, Number.isInteger(valueAsNumber));复制代码4. 使用 && 运算符化简表达式
让我们考虑一个具有布尔值和函数的情况。
let isPrime = true;const startWatching = () => { console.log('Started Watching!');
}复制代码像下面这样,通过检查布尔值来确定是否调用函数,代码太多了。
if (isPrime) {
startWatching();
}复制代码能否通过 AND(&&)运算符使用简写形式?是的,完全可以避免使用 if 语句。酷吧!
isPrime && startWatching();复制代码
5. 使用 || 运算符处理默认值
如果您想为变量设置默认值,可以使用 OR(||)运算符轻松实现。
let person = {name: 'Jack'};let age = person.age || 35; // 如果 age 未定义,则将值设置为 35console.log(`Age of ${person.name} is ${age}`);复制代码6. 获取随机项
生成随机数或从数组中获取随机项是非常有用且方便的方法。我已经在我的许多项目中多次看到它们了。
从数组中获取随机项,
let planets = ['Mercury ', 'Mars', 'Venus', 'Earth', 'Neptune', 'Uranus', 'Saturn', 'Jupiter'];let randomPlanet = planets[Math.floor(Math.random() * planets.length)];console.log('Random Planet', randomPlanet);复制代码通过指定最小值和最大值,在一个范围内生成一个随机数,
let getRandom = (min, max) => { return Math.round(Math.random() * (max - min) + min);
}console.log('Get random', getRandom(0, 10));复制代码7. 函数默认参数
在JavaScript中,函数实参(或形参)就像该函数的局部变量一样。调用函数时,您可以传递也可以不传递值。如果您不为参数传递值,则该值将是undefined,并且可能会导致一些多余的副作用。
有一种在定义参数时将默认值传递给函数参数的简单方法。在以下示例中,我们将默认值Hello传递给greetings函数的参数message。
let greetings = (name, message='Hello,') => { return `${message} ${name}`;
}console.log(greetings('Jack'));console.log(greetings('Jack', 'Hola!'));复制代码8. 必需的函数参数
基于默认参数的特性,我们可以将参数作为必需参数。首先定义一个函数以使用错误消息抛出错误,
let isRequired = () => { throw new Error('This is a mandatory parameter.');
}复制代码然后将函数作为必需参数的默认值。请记住,在调用函数时如果为参数传递值,那么默认值会被忽略。但是,如果参数值为“undefined”,则默认值会被使用。
let greetings = (name=isRequired(), message='Hello,') => { return `${message} ${name}`;
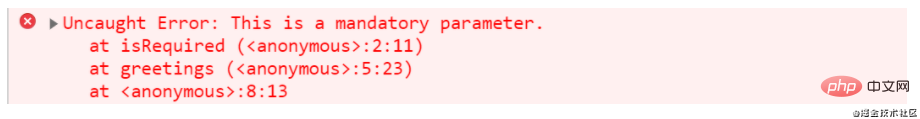
}console.log(greetings());复制代码在上面的代码中,name将是未定义的,因此将会尝试使用默认值,即 isRequired() 函数。 它将引发如下所示的错误:

9. 逗号运算符
当我意识到逗号(,) 是一个单独的运算符,并且我此前从未注意到时,我感到很惊讶。我已经在代码中使用了大量逗号,但是从未意识到它的其它用途。
运算符用于从左到右计算其每个操作数,并返回最后一个操作数的值。
let count = 1;let ret = (count++, count);console.log(ret);复制代码
在上面的示例中,变量ret的值将为 2。同理,下面的代码将在控制台中输出值 32 记录到控制台中。
let val = (12, 32);console.log(val);复制代码
我们在哪里使用它?有什么想法吗?逗号 (,)运算符最常见的用法是在 for 循环中提供多个参数。
for (var i = 0, j = 50; i <h2 id="合并多个对象">10. 合并多个对象</h2><p>您可能需要将两个对象合并在一起,并创建一个更好的、内容更丰富的对象来使用。为此,您可以使用扩展运算符<code>...</code>(对的,就是三个点!)。</p><p>分别考虑 <code>emp</code> 和 <code>job</code> 这两个对象,</p><pre class="brush:php;toolbar:false">let emp = { 'id': 'E_01', 'name': 'Jack', 'age': 32, 'addr': 'India'};let job = { 'title': 'Software Dev', 'location': 'Paris'};复制代码使用扩展运算符将它们合并为
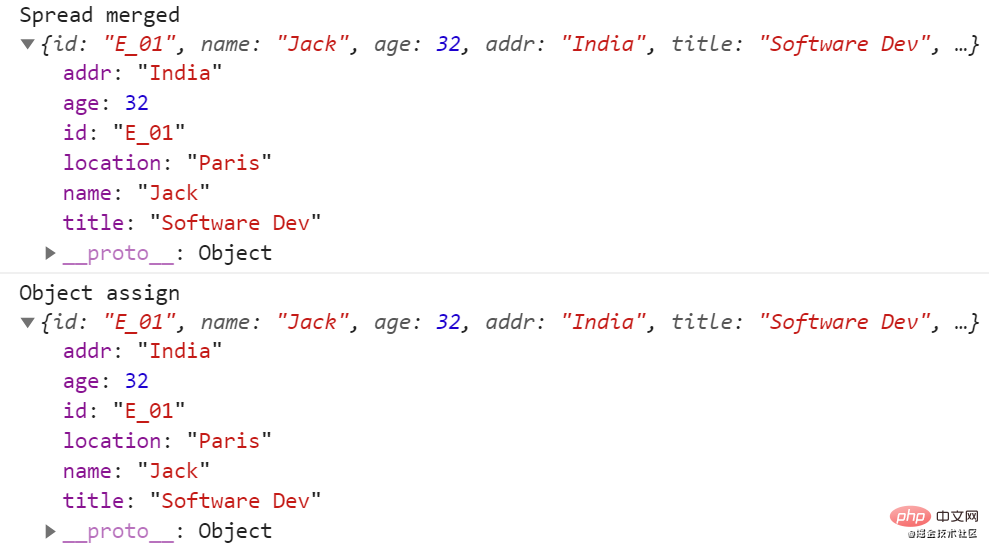
// spread operatorlet merged = {...emp, ...job};console.log('Spread merged', merged);复制代码还有另一种实现合并的方法。你可以像下面这样使用 Object.assign():
console.log('Object assign', Object.assign({}, emp, job));复制代码输出结果:

注意,扩展运算符和 Object.assign 都执行浅合并。在浅合并中,第一个对象的属性将被第二个对象的相同属性值覆盖。
要进行深度合并,可以考虑使用 lodash 中的 _merge。
11. 解构
将数组元素和对象属性分解为变量的技术称为“解构”。让我们看几个例子,
数组
在这里,我们有一系列的表情符号,
let emojis = ['', '⏲️', '', ''];复制代码
为了解构,我们将使用以下语法,
let [fire, clock, , watermelon] = emojis;复制代码
这与let fire = emojis [0];相同,但具有更大的灵活性。您是否注意到,我只是在奖杯表情符号的位置上使用了空格而忽略了它?那么,这将输出什么呢?
console.log(fire, clock, watermelon);复制代码
输出结果:

让我在这里再介绍一个叫做“rest”运算符的东西。如果您想对数组进行解构,从而将一个或多个项目分配给变量并将其余部分暂放在另一个数组中,就可以使用...rest来完成,如下所示。
let [fruit, ...rest] = emojis;console.log(rest);复制代码
输出结果:

对象
像数组一样,我们也可以解构对象。
let shape = { name: 'rect', sides: 4, height: 300, width: 500};复制代码像下面这样进行解构,我们可以把对象的 name 属性和 sides 属性赋值给两个变量,而其余的属性则存放在另一个对象中。
let {name, sides, ...restObj} = shape;console.log(name, sides);console.log(restObj);复制代码输出结果:

阅读有关此主题的更多信息 from here.
12. 交换变量
现在,使用我们刚刚学习的解构,变量交换将会变得非常容易。
let fire = '';let fruit = ''; [fruit, fire] = [fire, fruit];console.log(fire, fruit);复制代码
13. isArray
确定输入是否为数组的另一种有用方法。
let emojis = ['', '⏲️', '', ''];console.log(Array.isArray(emojis));let obj = {};console.log(Array.isArray(obj));复制代码14. undefined 和 null
undefined指的是还没有给变量定义值,但已经声明了该变量。
null本身是一个空且不存在的值,必须将其显式赋值给变量。
undefined和null并不严格相等,
undefined === null // false复制代码
阅读有关此主题的更多信息 from here.
15. 获取查询参数
window.location对象具有许多实用方法和属性。使用这些属性和方法,我们可以从浏览器 URL 中获取有关协议、主机、端口、域等的信息。
下面是我发现的一个非常有用的属性:
window.location.search复制代码
search属性从位置 url 返回查询字符串。以这个 url 为例:https://tapasadhiary.com?project = js。 location.search将返回?project = js
我们可以使用另一个名为URLSearchParams的有用接口以及location.search来获取查询参数的值。
let project = new URLSearchParams(location.search).get('project');复制代码输出结果:js
阅读有关此主题的更多信息 from here.
相关免费学习推荐:javascript(视频)
위 내용은 15가지 JavaScript 프로그래밍 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.







