JavaScript의 빠른 정렬에 대한 심층 분석

소개
정렬은 선형 목록의 요소를 특정 순서(숫자 또는 알파벳순)로 정렬하는 것을 의미합니다. 정렬은 검색과 함께 사용되는 경우가 많습니다.
정렬 알고리즘에는 여러 가지가 있으며, 그 중 가장 빠른 것 중 하나는 Quicksort입니다.
Quicksort는 분할 정복 전략을 사용하여 주어진 목록 요소를 정렬합니다. 이는 하위 문제가 직접 해결될 수 있을 만큼 단순해질 때까지 알고리즘이 문제를 하위 문제로 나누는 것을 의미합니다.
알고리즘적으로 이는 재귀 또는 반복을 사용하여 달성할 수 있습니다. 하지만 이 문제에서는 재귀를 사용하는 것이 더 자연스럽습니다.
빠른 정렬의 논리를 이해하세요
먼저 빠른 정렬이 어떻게 작동하는지 살펴보세요.
- 배열에서 요소를 선택하세요. 이 요소를 Pivot이라고 합니다. 일반적으로 배열의 첫 번째 또는 마지막 요소가 기본으로 사용됩니다.
- 그런 다음 피벗 왼쪽에 있는 모든 요소가 피벗보다 작고 오른쪽에 있는 모든 요소가 피벗보다 크도록 배열 요소를 다시 정렬하세요. 이 단계를 Partition이라고 합니다. 요소가 베이스와 동일한 경우 요소가 어느 쪽에 있는지는 중요하지 않습니다.
- 배열이 정렬될 때까지 벤치마크의 왼쪽과 오른쪽에 대해 이 과정을 반복합니다.
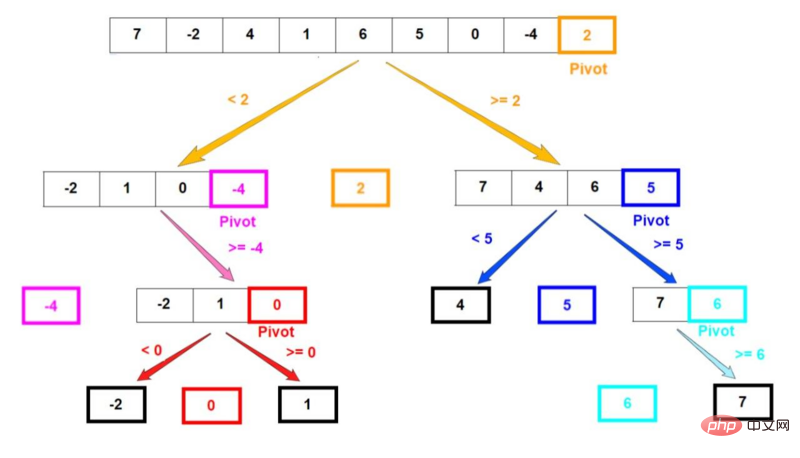
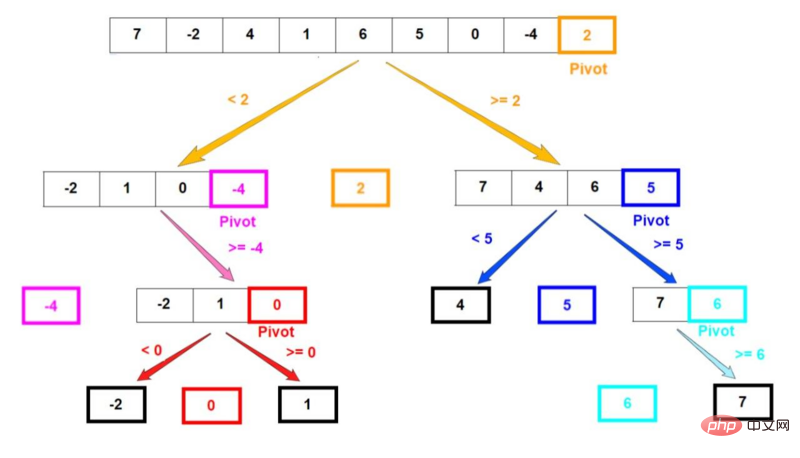
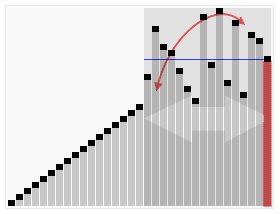
다음으로 예제를 통해 이러한 단계를 이해하세요. 정렬되지 않은 [7, -2, 4, 1, 6, 5, 0, -4, 2] 요소가 있는 배열이 있다고 가정합니다. 마지막 요소를 기본으로 선택합니다. 배열의 분해 단계는 아래 그림에 나와 있습니다. [7, -2, 4, 1, 6, 5, 0, -4, 2] 的数组。选择最后一个元素作为基准。数组的分解步骤如下图所示:

在算法的步骤1中被选为基准的元素带颜色。分区后,基准元素始终处于数组中的正确位置。
黑色粗体边框的数组表示该特定递归分支结束时的样子,最后得到的数组只包含一个元素。
最后可以看到该算法的结果排序。
用 JavaScript 实现快速排序
这一算法的主干是“分区”步骤。无论用递归还是循环的方法,这个步骤都是一样的。
正是因为这个特点,首先编写为数组分区的代码 partition():
function partition(arr, start, end){
// 以最后一个元素为基准
const pivotValue = arr[end];
let pivotIndex = start;
for (let i = start; i < end; i++) {
if (arr[i] < pivotValue) {
// 交换元素
[arr[i], arr[pivotIndex]] = [arr[pivotIndex], arr[i]];
// 移动到下一个元素
pivotIndex++;
}
}
// 把基准值放在中间
[arr[pivotIndex], arr[end]] = [arr[end], arr[pivotIndex]]
return pivotIndex;
};代码以最后一个元素为基准,用变量 pivotIndex 来跟踪“中间”位置,这个位置左侧的所有元素都比 pivotValue 小,而右侧的元素都比 pivotValue 大。
最后一步把基准(最后一个元素)与 pivotIndex 交换。
递归实现
在实现了 partition() 函数之后,我们必须递归地解决这个问题,并应用分区逻辑以完成其余步骤:
function quickSortRecursive(arr, start, end) {
// 终止条件
if (start >= end) {
return;
}
// 返回 pivotIndex
let index = partition(arr, start, end);
// 将相同的逻辑递归地用于左右子数组
quickSort(arr, start, index - 1);
quickSort(arr, index + 1, end);
}在这个函数中首先对数组进行分区,之后对左右两个子数组进行分区。只要这个函数收到一个不为空或有多个元素的数组,则将重复该过程。
空数组和仅包含一个元素的数组被视为已排序。
最后用下面的例子进行测试:
array = [7, -2, 4, 1, 6, 5, 0, -4, 2] quickSortRecursive(array, 0, array.length - 1) console.log(array)
输出:
-4,-2,0,1,2,4,5,6,7
循环实现
快速排序的递归方法更加直观。但是用循环实现快速排序是一个相对常见的面试题。
与大多数的递归到循环的转换方案一样,最先想到的是用栈来模拟递归调用。这样做可以重用一些我们熟悉的递归逻辑,并在循环中使用。
我们需要一种跟踪剩下的未排序子数组的方法。一种方法是简单地把“成对”的元素保留在堆栈中,用来表示给定未排序子数组的 start 和 end。
JavaScript 没有显式的栈数据结构,但是数组支持 push() 和 pop() 函数。但是不支持 peek()函数,所以必须用 stack [stack.length-1]
 알고리즘 1단계에서 기본으로 선택한 요소에 색상이 지정됩니다. 분할 후 기본 요소는 항상 배열의 올바른 위치에 있습니다. 굵은 검정색 테두리가 있는 배열은 특정 재귀 분기가 끝날 때의 모양을 나타내며 결과 배열에는 요소가 하나만 포함됩니다. 마지막으로 알고리즘 결과의 정렬을 볼 수 있습니다. JavaScript를 사용하여 빠른 정렬 구현이 알고리즘의 핵심은 "파티셔닝" 단계입니다. 재귀를 사용하든 루프를 사용하든 이 단계는 동일합니다.
알고리즘 1단계에서 기본으로 선택한 요소에 색상이 지정됩니다. 분할 후 기본 요소는 항상 배열의 올바른 위치에 있습니다. 굵은 검정색 테두리가 있는 배열은 특정 재귀 분기가 끝날 때의 모양을 나타내며 결과 배열에는 요소가 하나만 포함됩니다. 마지막으로 알고리즘 결과의 정렬을 볼 수 있습니다. JavaScript를 사용하여 빠른 정렬 구현이 알고리즘의 핵심은 "파티셔닝" 단계입니다. 재귀를 사용하든 루프를 사용하든 이 단계는 동일합니다.  이 기능 때문에 배열 분할을 위한 코드가 먼저
이 기능 때문에 배열 분할을 위한 코드가 먼저 partition()으로 작성되었습니다.
function quickSortIterative(arr) {
// 用push()和pop()函数创建一个将作为栈使用的数组
stack = [];
// 将整个初始数组做为“未排序的子数组”
stack.push(0);
stack.push(arr.length - 1);
// 没有显式的peek()函数
// 只要存在未排序的子数组,就重复循环
while(stack[stack.length - 1] >= 0){
// 提取顶部未排序的子数组
end = stack.pop();
start = stack.pop();
pivotIndex = partition(arr, start, end);
// 如果基准的左侧有未排序的元素,
// 则将该子数组添加到栈中,以便稍后对其进行排序
if (pivotIndex - 1 > start){
stack.push(start);
stack.push(pivotIndex - 1);
}
// 如果基准的右侧有未排序的元素,
// 则将该子数组添加到栈中,以便稍后对其进行排序
if (pivotIndex + 1 < end){
stack.push(pivotIndex + 1);
stack.push(end);
}
}
}코드는 마지막 요소를 기반으로 하며 변수 pivotIndex</를 사용합니다. code>를 사용하여 ""중간" 위치를 추적하는 경우 이 위치의 왼쪽에 있는 모든 요소는 <code>pivotValue보다 작고 오른쪽에 있는 모든 요소는 pivotValue보다 큽니다.
마지막 단계는 피벗(마지막 요소)을 pivotIndex로 바꾸는 것입니다.
재귀적 구현
partition() 함수를 구현한 후에는 문제를 재귀적으로 해결하고 파티셔닝 논리를 적용하여 나머지 단계를 완료해야 합니다.
ourArray = [7, -2, 4, 1, 6, 5, 0, -4, 2] quickSortIterative(ourArray) console.log(ourArray)
이 함수에서 먼저 배열을 분할한 다음 왼쪽 및 오른쪽 하위 배열을 분할합니다. 이 함수가 비어 있지 않거나 요소가 두 개 이상인 배열을 수신하는 한 프로세스는 반복됩니다.
🎜빈 배열과 요소가 하나만 포함된 배열은 정렬된 것으로 간주됩니다. 🎜🎜마지막으로 다음 예제를 사용하여 테스트합니다. 🎜-4,-2,0,1,2,4,5,6,7
루프 구현
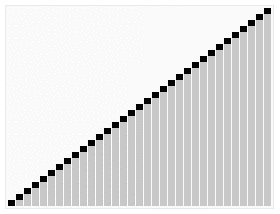
🎜빠른 정렬의 재귀적 방법이 더 직관적입니다. 그러나 루프를 사용하여 빠른 정렬을 구현하는 것은 상대적으로 일반적인 인터뷰 질문입니다. 🎜🎜대부분의 재귀-루프 변환 솔루션과 마찬가지로 가장 먼저 떠오르는 것은 스택을 사용하여 재귀 호출을 시뮬레이션하는 것입니다. 이렇게 하면 익숙한 재귀 논리를 재사용하고 루프에서 사용할 수 있습니다. 🎜🎜정렬되지 않은 나머지 하위 배열을 추적할 방법이 필요합니다. 한 가지 접근 방식은 정렬되지 않은 주어진 하위 배열의시작 및 끝을 나타내는 요소의 "쌍"을 스택에 유지하는 것입니다. 🎜🎜JavaScript에는 명시적인 스택 데이터 구조가 없지만 배열은 push() 및 pop() 함수를 지원합니다. 단, peek() 함수는 지원하지 않으므로 stack [stack.length-1]를 이용하여 스택의 상단을 수동으로 확인해야 합니다. 🎜🎜재귀적 방법과 동일한 "파티션" 기능을 사용하겠습니다. Quicksort 부분을 작성하는 방법을 살펴보십시오. 🎜rrreee🎜 테스트 코드는 다음과 같습니다. 🎜rrreee🎜출력: 🎜rrreee🎜시각적 데모🎜🎜정렬 알고리즘에 관해서 시각화하면 작동 방식을 직관적으로 이해하는 데 도움이 될 수 있습니다. 아래 이 예는 Wikipedia에서 가져온 것입니다. 🎜🎜🎜🎜🎜그림의 마지막 요소도 기본으로 사용됩니다. 분할된 배열이 주어지면 완전히 정렬될 때까지 왼쪽을 재귀적으로 탐색합니다. 그런 다음 오른쪽을 정렬하십시오. 🎜🎜빠른 정렬의 효율성🎜🎜이제 시간과 공간의 복잡성에 대해 논의해 보세요. 퀵 정렬의 최악의 시간 복잡도는 $O(n^2)$입니다. 평균 시간 복잡도는 $O(nlog n)$입니다. 일반적으로 퀵 정렬의 무작위 버전을 사용하면 최악의 시나리오를 피할 수 있습니다. 🎜🎜퀵 정렬 알고리즘의 약점은 벤치마크 선택입니다. 잘못된 피벗(대부분의 요소보다 크거나 작은 피벗)을 선택할 때마다 최악의 시간 복잡성을 얻게 됩니다. 기저를 반복적으로 선택할 때 요소의 기저 값이 요소의 기저보다 작거나 클 경우 시간 복잡도는 $O(nlog n)$입니다. 🎜어떤 데이터 벤치마크 선택 전략을 채택하든 퀵 정렬의 시간 복잡도는 $O(nlog n)$를 갖는 경향이 있다는 것을 경험적으로 볼 수 있습니다.
빠른 정렬은 추가 공간을 차지하지 않습니다(재귀 호출을 위해 예약된 공간 제외). 이 알고리즘을 in-place 알고리즘이라고 하며 추가 공간이 필요하지 않습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 JavaScript의 빠른 정렬에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7318
7318
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 CLIP-BEVFormer: BEVFormer 구조를 명시적으로 감독하여 롱테일 감지 성능을 향상시킵니다.
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer: BEVFormer 구조를 명시적으로 감독하여 롱테일 감지 성능을 향상시킵니다.
Mar 26, 2024 pm 12:41 PM
위에 작성 및 저자의 개인적인 이해: 현재 전체 자율주행 시스템에서 인식 모듈은 중요한 역할을 합니다. 자율주행 시스템의 제어 모듈은 적시에 올바른 판단과 행동 결정을 내립니다. 현재 자율주행 기능을 갖춘 자동차에는 일반적으로 서라운드 뷰 카메라 센서, 라이더 센서, 밀리미터파 레이더 센서 등 다양한 데이터 정보 센서가 장착되어 다양한 방식으로 정보를 수집하여 정확한 인식 작업을 수행합니다. 순수 비전을 기반으로 한 BEV 인식 알고리즘은 하드웨어 비용이 저렴하고 배포가 용이하며, 출력 결과를 다양한 다운스트림 작업에 쉽게 적용할 수 있어 업계에서 선호됩니다.
 C++에서 기계 학습 알고리즘 구현: 일반적인 과제 및 솔루션
Jun 03, 2024 pm 01:25 PM
C++에서 기계 학습 알고리즘 구현: 일반적인 과제 및 솔루션
Jun 03, 2024 pm 01:25 PM
C++의 기계 학습 알고리즘이 직면하는 일반적인 과제에는 메모리 관리, 멀티스레딩, 성능 최적화 및 유지 관리 가능성이 포함됩니다. 솔루션에는 스마트 포인터, 최신 스레딩 라이브러리, SIMD 지침 및 타사 라이브러리 사용은 물론 코딩 스타일 지침 준수 및 자동화 도구 사용이 포함됩니다. 실제 사례에서는 Eigen 라이브러리를 사용하여 선형 회귀 알고리즘을 구현하고 메모리를 효과적으로 관리하며 고성능 행렬 연산을 사용하는 방법을 보여줍니다.
 C++sort 함수의 기본 원리와 알고리즘 선택을 살펴보세요.
Apr 02, 2024 pm 05:36 PM
C++sort 함수의 기본 원리와 알고리즘 선택을 살펴보세요.
Apr 02, 2024 pm 05:36 PM
C++정렬 함수의 맨 아래 계층은 병합 정렬을 사용하고 복잡도는 O(nlogn)이며 빠른 정렬, 힙 정렬 및 안정 정렬을 포함한 다양한 정렬 알고리즘 선택을 제공합니다.
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 탐지 알고리즘 개선: 고해상도 광학 원격탐사 이미지에서 표적 탐지용
Jun 06, 2024 pm 12:33 PM
탐지 알고리즘 개선: 고해상도 광학 원격탐사 이미지에서 표적 탐지용
Jun 06, 2024 pm 12:33 PM
01 전망 요약 현재로서는 탐지 효율성과 탐지 결과 간의 적절한 균형을 이루기가 어렵습니다. 우리는 광학 원격 탐사 이미지에서 표적 감지 네트워크의 효과를 향상시키기 위해 다층 특징 피라미드, 다중 감지 헤드 전략 및 하이브리드 주의 모듈을 사용하여 고해상도 광학 원격 감지 이미지에서 표적 감지를 위한 향상된 YOLOv5 알고리즘을 개발했습니다. SIMD 데이터 세트에 따르면 새로운 알고리즘의 mAP는 YOLOv5보다 2.2%, YOLOX보다 8.48% 우수하여 탐지 결과와 속도 간의 균형이 더 잘 이루어졌습니다. 02 배경 및 동기 원격탐사 기술의 급속한 발전으로 항공기, 자동차, 건물 등 지구 표면의 많은 물체를 묘사하기 위해 고해상도 광학 원격탐사 영상이 활용되고 있다. 원격탐사 이미지 해석에서 물체 감지
 인공지능이 범죄를 예측할 수 있을까? CrimeGPT의 기능 살펴보기
Mar 22, 2024 pm 10:10 PM
인공지능이 범죄를 예측할 수 있을까? CrimeGPT의 기능 살펴보기
Mar 22, 2024 pm 10:10 PM
인공지능(AI)과 법 집행의 융합은 범죄 예방 및 탐지의 새로운 가능성을 열어줍니다. 인공지능의 예측 기능은 범죄 행위를 예측하기 위해 CrimeGPT(범죄 예측 기술)와 같은 시스템에서 널리 사용됩니다. 이 기사에서는 범죄 예측에서 인공 지능의 잠재력, 현재 응용 프로그램, 직면한 과제 및 기술의 가능한 윤리적 영향을 탐구합니다. 인공 지능 및 범죄 예측: 기본 CrimeGPT는 기계 학습 알고리즘을 사용하여 대규모 데이터 세트를 분석하고 범죄가 발생할 가능성이 있는 장소와 시기를 예측할 수 있는 패턴을 식별합니다. 이러한 데이터 세트에는 과거 범죄 통계, 인구 통계 정보, 경제 지표, 날씨 패턴 등이 포함됩니다. 인간 분석가가 놓칠 수 있는 추세를 식별함으로써 인공 지능은 법 집행 기관에 권한을 부여할 수 있습니다.
 58 초상화 플랫폼 구축에 알고리즘 적용
May 09, 2024 am 09:01 AM
58 초상화 플랫폼 구축에 알고리즘 적용
May 09, 2024 am 09:01 AM
1. 58초상화 플랫폼 구축 배경 먼저, 58초상화 플랫폼 구축 배경에 대해 말씀드리겠습니다. 1. 기존 프로파일링 플랫폼의 전통적인 사고로는 더 이상 충분하지 않습니다. 사용자 프로파일링 플랫폼을 구축하려면 여러 비즈니스 라인의 데이터를 통합하여 정확한 사용자 초상화를 구축하는 데이터 웨어하우스 모델링 기능이 필요합니다. 그리고 알고리즘 측면의 기능을 제공해야 하며, 마지막으로 사용자 프로필 데이터를 효율적으로 저장, 쿼리 및 공유하고 프로필 서비스를 제공할 수 있는 데이터 플랫폼 기능도 있어야 합니다. 자체 구축한 비즈니스 프로파일링 플랫폼과 중간 사무실 프로파일링 플랫폼의 주요 차이점은 자체 구축한 프로파일링 플랫폼이 단일 비즈니스 라인에 서비스를 제공하고 필요에 따라 사용자 정의할 수 있다는 것입니다. 모델링하고 보다 일반적인 기능을 제공합니다. 2.58 Zhongtai 초상화 구성 배경의 사용자 초상화




