JavaScript의 오프셋, 클라이언트 및 스크롤 계열 속성 소개
javascript 열에서는 오프셋, 클라이언트 및 스크롤 계열 속성을 소개합니다.

offset family
오프셋(오프셋 차원)은 JavaScript에서 중요한 개념입니다. 오프셋과 관련된 네 가지 속성은 주로 offsetLeft, offsetTop, offsetHeight 및 offsetWidth입니다. 물론 오프셋 참조(위치가 지정된 상위 offsetParent)도 있습니다. 이번 글에서는 이 부분을 자세히 소개하겠습니다offsetLeft、offsetTop、offsetHeight、offsetWidth这四个属性。当然,还有一个偏移参照——定位父级offsetParent。本文将详细介绍该部分内容

定位父级
在理解偏移大小之前,首先要理解offsetParent。人们并没有把offsetParent翻译为偏移父级,而是翻译成定位父级,很大原因是offsetParent与定位有关
定位父级offsetParent的定义是:与当前元素最近的经过定位(position不等于static)的父级元素,主要分为下列几种情况
-
元素自身有fixed定位,offsetParent的结果为null
当元素自身有固定定位时,我们知道固定定位的元素相对于视口进行定位,此时没有定位父级,offsetParent的结果为null
[注意]firefox浏览器有兼容性问题
<p id="test" style="position:fixed"></p> <script>
var test = document.getElementById('test'); //firefox并没有考虑固定定位的问题,返回<body>,其他浏览器都返回null
console.log(test.offsetParent);</script>复制代码- 元素自身无fixed定位,且父元素都没有设置定位,offsetParent的结果为body
<p id="test"></p> <script>
var test = document.getElementById('test'); console.log(test.offsetParent);//<body></script>复制代码- 元素自身无fixed定位,且父级元素存在经过定位的元素,offsetParent的结果为离自身元素最近的经过定位的父级元素
<p id="grandfather" style="position: relative;">
<p id="father" >
<p id="test"></p>
</p></p><script type="text/javascript">
var test = document.getElementById('test'); // 距离该子元素最近的进行过定位的父元素,如果其父元素不存在定位则offsetParent为:body元素;
console.log(test.offsetParent);</script>复制代码<body>

상위 위치 지정 오프셋 크기를 이해하기 전에 먼저 offsetParent를 이해해야 합니다. 사람들은 offsetParent를 오프셋 상위로 번역하지 않고 위치 지정 상위로 번역합니다. 가장 큰 이유는 offsetParent가 위치 지정과 관련되어 있기 때문입니다
위치 지정 상위 offsetParent의 정의는 다음과 같습니다. 현재 요소에 가장 가까운 상위 요소입니다. static과 같지 않음)은 주로 다음과 같은 상황으로 나뉜다🎜 [참고] Firefox 브라우저에는 호환성 문제가 있습니다🎜🎜🎜
console.log(document.body.offsetParent);//null复制代码
offsetWidth = border-left-width + padding-left + width + padding-right + border-right-width; 复制代码
- 요소 자체입니다. 고정된 위치가 없고 상위 요소에 고정된 위치가 없습니다. 요소에 위치 지정 요소가 있으며 offsetParent의 결과는 요소 자체에 가장 가까운 위치에 있는 상위 요소의 offsetParent입니다.🎜🎜
offsetHeight = border-top-width + padding-top + height + padding-bottom + border-bottom-width复制代码
로그인 후 복사로그인 후 복사-
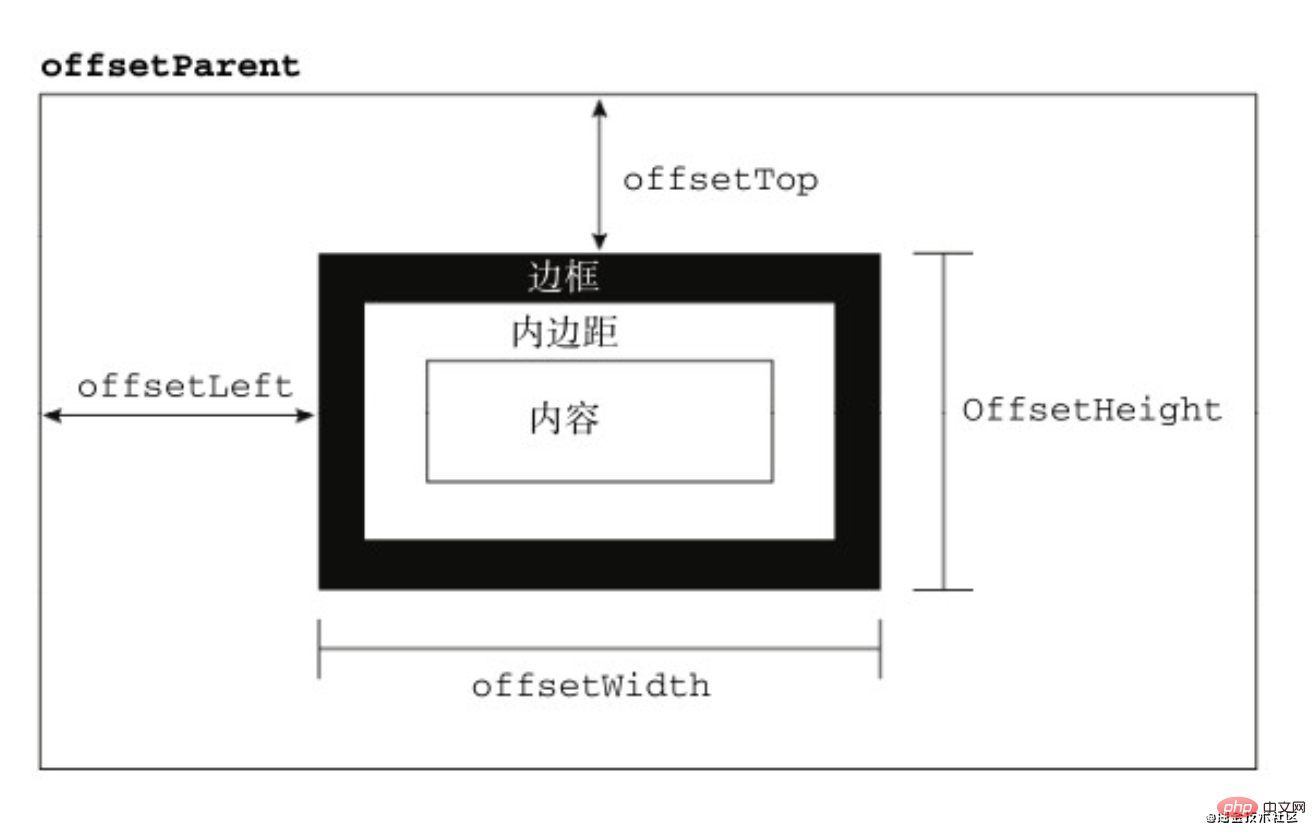
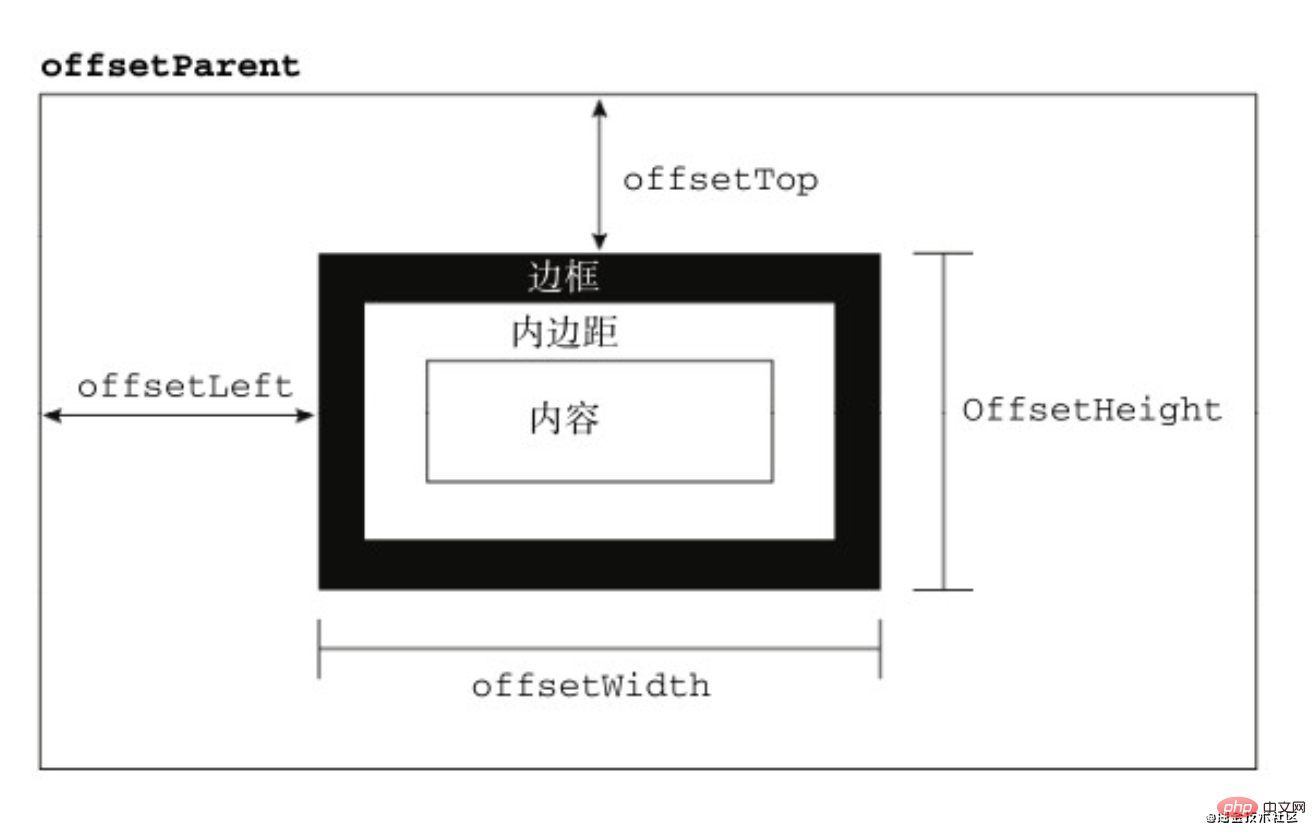
<body>null임🎜🎜🎜Offset🎜🎜Offset에는 offsetHeight, offsetWidth, offsetLeft 및 offsetTop🎜🎜offsetWidth🎜🎜의 네 가지 속성이 포함됩니다. offsetWidth는 요소가 차지하는 공간을 나타냅니다. 수평 방향, 단위 없음(픽셀 단위, px 미터)🎜<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box { width: 200px; height: 150px; background-color: red; padding: 10px; border: 5px solid #ddd; margin: 10px; } </style> </head> <body> <p id="box" style="width: 100px;height: 100px;"></p> <script> var box = document.getElementById('box'); //offsetHeight = 内容高 + 上下内边距 + 边框 console.log(box.offsetWidth,box.offsetHeight); console.log(box.style.width, box.style.height); // 可以设置大小 // box.style.width = 500 + 'px'; // 不可以设置大小 box.offsetWidth = 100 + 'px'; </script> </body></html>复制代码로그인 후 복사로그인 후 복사offsetWidth = border-left-width + padding-left + width + padding-right + border-right-width; 复制代码
로그인 후 복사로그인 후 복사offsetHeight
offsetHeight表示元素在垂直方向上占用的空间大小,无单位(以像素px计)
offsetHeight = border-top-width + padding-top + height + padding-bottom + border-bottom-width复制代码
로그인 후 복사로그인 후 복사测试:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box { width: 200px; height: 150px; background-color: red; padding: 10px; border: 5px solid #ddd; margin: 10px; } </style> </head> <body> <p id="box" style="width: 100px;height: 100px;"></p> <script> var box = document.getElementById('box'); //offsetHeight = 内容高 + 上下内边距 + 边框 console.log(box.offsetWidth,box.offsetHeight); console.log(box.style.width, box.style.height); // 可以设置大小 // box.style.width = 500 + 'px'; // 不可以设置大小 box.offsetWidth = 100 + 'px'; </script> </body></html>复制代码로그인 후 복사로그인 후 복사注意:如果想修改盒子的大小,请使用xxx.style.width进行设置。offsetWidth和offsetHeight是只读属性
offsetTop
offsetTop表示元素的上外边框至offsetParent元素的上内边框之间的像素距离
offsetLeft
offsetLeft表示元素的左外边框至offsetParent元素的左内边框之间的像素距离
测试:
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } #father{ width: 400px; height: 400px; background-color: red; /* position: relative; */ margin: 40px; } #son { width: 200px; height: 100px; background-color: green; padding: 10px; border: 5px solid #DA70D6; margin-left: 20px; } </style> </head> <body> <p id="father"> <p id="son"></p> </p> <script type="text/javascript"> var box = document.getElementById('son'); //如果有父级定位元素 console.log(box.offsetLeft);//20 console.log(box.offsetTop); //0 //如果无父级定位元素 console.log(box.offsetLeft);//60 console.log(box.offsetTop); //40 </script> </body></html>复制代码로그인 후 복사总结:相对于父元素(看父元素是否有定位,如果有定位,以父元素为基础,如果没有继续往上寻找,如果一直没有找到,则以body为基准)的左边距和上边距
求出当前元素的页面偏移量
要知道某个元素在页面上的偏移量,将这个元素的offsetLeft和offsetTop与其offsetParent的相同属性相加,并加上offsetParent的相应方向的边框,如此循环直到根元素,就可以得到元素到页面的偏移量
<p style="padding: 20px;border:1px solid black;position:absolute;"> <p id="test" style="width:100px; height:100px; margin:10px;background-color: red;"></p></p><script type="text/javascript"> var test = document.getElementById('test'); console.log(getElementLeft(test)); //39px console.log(getElementTop(test)); // 39px function getElementLeft(ele){ var actualLeft = ele.offsetLeft; var parent = ele.offsetParent; while (parent != null){ actualLeft = actualLeft + parent.offsetLeft + parent.clientLeft; parent = parent.offsetParent; } return actualLeft + 'px'; } function getElementTop(ele){ var actualTop = ele.offsetTop; var parent = ele.offsetParent; while (parent != null){ actualTop = actualTop + parent.offsetTop + parent.clientTop; parent = parent.offsetParent; } return actualTop + 'px'; }</script>复制代码로그인 후 복사client家族
关于元素尺寸,一般地,有偏移大小offset、客户端大小client和滚动大小scroll。前文已经介绍过偏移属性,后文将介绍scroll滚动大小,本文主要介绍客户区大小client。

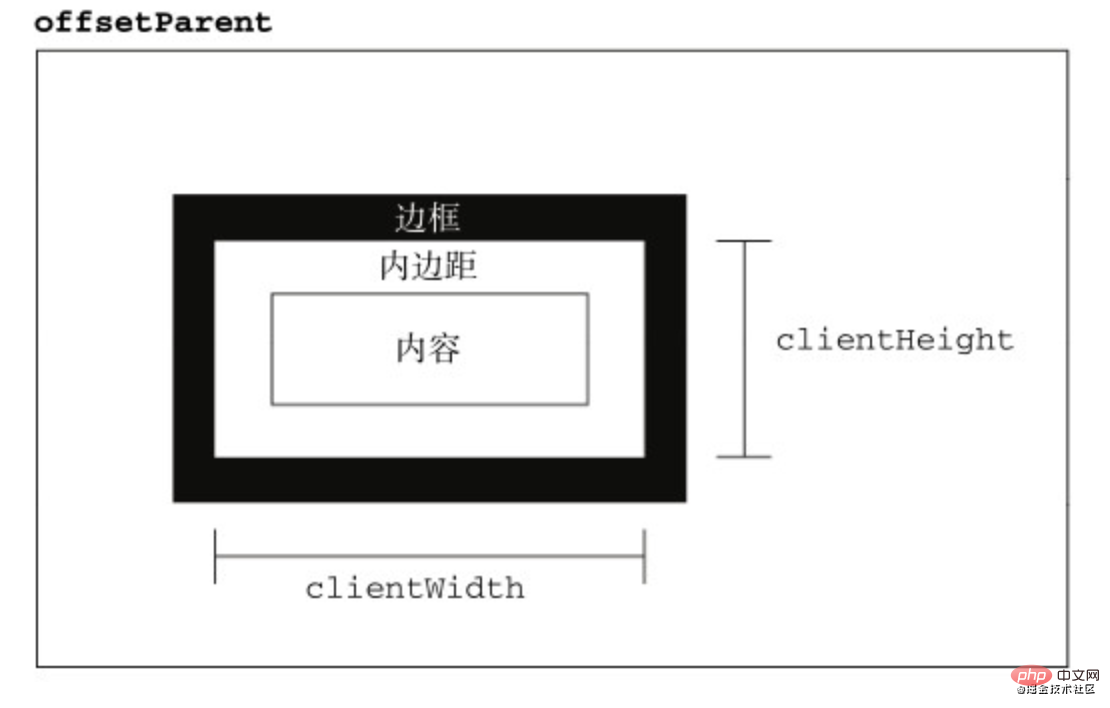
客户区大小
客户区大小client指的是元素内容及其内边距所占据的空间大小
clientWidth
clientHeight属性返回元素节点的客户区高度
clientHeight = padding-top + height + padding-bottom复制代码
로그인 후 복사clientHeight
clientWidth属性返回元素节点的客户区宽度
clientWidth = padding-left + width + padding-right复制代码
로그인 후 복사clientLeft
clientLeft属性返回左边框的宽度复制代码
로그인 후 복사clientTop
clientTop属性返回上边框的宽度 复制代码
로그인 후 복사验证
<p id="box" style="width: 200px;height: 200px;background-color: red; padding: 20px;border: 1px solid orange;"></p><script type="text/javascript"> var box = document.getElementById('box'); console.log(box.clientWidth);// 200+ 20+ 20 = 240 console.log(box.clientHeight); //200 + 20 + 20 = 240 console.log(box.clientLeft);//1 console.log(box.clientTop);//1</script>复制代码로그인 후 복사页面大小
常用document.documentElement的client属性来表示页面大小(不包含滚动条宽度)
document.documentElement.clientWidth;document.documentElement.clientHeight;复制代码
로그인 후 복사注意
1.所有的client属性都是只读的
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></p><script> var test = document.getElementById('test'); console.log(test.clientHeight); //静态失败了 test.clientHeight = 10; console.log(test.clientHeight);</script>复制代码로그인 후 복사2.如果给元素设置了display:none,则客户区client属性都为0
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;display:none;"></p><script> var test = document.getElementById('test'); console.log(test.clientHeight);//0 console.log(test.clientTop);//0</script>复制代码로그인 후 복사3.每次访问客户区client属性都需要重新计算,重复访问需要耗费大量的性能,所以要尽量避免重复访问这些属性。如果需要重复访问,则把它们的值保存在变量中,以提高性能
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></p> <script> var test = document.getElementById('test'); console.time("time"); for(var i = 0; i < 100000; i++){ var a = test.clientHeight; } console.timeEnd('time');//66.798ms</script>复制代码로그인 후 복사<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></p> <script> var test = document.getElementById('test'); console.time("time"); var a = test.clientHeight; for(var i = 0; i < 100000; i++){ var b = a; } console.timeEnd('time');//1.705ms </script>复制代码로그인 후 복사scroll家族
滚动宽高
scrollHeight
scrollHeight表示元素的总高度,包括由于溢出而无法展示在网页的不可见部分
scrollWidth
scrollWidth表示元素的总宽度,包括由于溢出而无法展示在网页的不可见部分
-
没有滚动条时,scrollHeight与clientHeight属性结果相等,scrollWidth与clientWidth属性结果相等
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></p><script> var test = document.getElementById('test'); //120 120 console.log(test.scrollHeight,test.scrollWidth); //120 120 console.log(test.clientHeight,test.clientWidth);</script>复制代码로그인 후 복사로그인 후 복사 -
存在滚动条时,但元素设置宽高大于等于元素内容宽高时,scroll和client属性的结果相等
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></p><script> var test = document.getElementById('test'); //120 120 console.log(test.scrollHeight,test.scrollWidth); //120 120 console.log(test.clientHeight,test.clientWidth);</script>复制代码로그인 후 복사로그인 후 복사
滚动长度
scrollTop
scrollTop属性表示被隐藏在内容区域上方的像素数。元素未滚动时,scrollTop的值为0,如果元素被垂直滚动了,scrollTop的值大于0,表示元素上方不可见内容的像素高度
scrollLeft
scrollLeft属性表示被隐藏在内容区域左侧的像素数。元素未滚动时,scrollLeft的值为0,如果元素被水平滚动了,scrollLeft的值大于0,且表示元素左侧不可见内容的像素宽度
当滚动条滚动到内容底部时,符合以下等式
scrollHeight = scrollTop + clientHight复制代码
로그인 후 복사与scrollHeight和scrollWidth属性不同的是,scrollLeft和scrollTop是可写的
<p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;overflow:scroll;font-size:20px;line-height:200px;"> 内容<br>内容<br></p><button id="btn1">向下滚动</button><button id="btn2">向上滚动</button><script type="text/javascript"> // scrollLeft和scrollTop是可读写的 var btn1 = document.getElementById('btn1'); var btn2 = document.getElementById('btn2'); btn1.onclick = function (){ test.scrollTop += 10; } btn2.onclick = function (){ test.scrollTop -= 10; }</script>复制代码로그인 후 복사页面滚动
理论上,大部分的浏览器通过document.documentElement.scrollTop和scrollLeft可以反映和控制页面的滚动;safari浏览器是通过document.body.scrollTop和scrollLeft来控制的
<body style="height: 2000px;width: 2000px;"> <p id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;overflow:scroll;font-size:20px;line-height:200px;"> 内容<br>内容<br> </p> <script type="text/javascript"> // 页面滚动 window.onscroll = function (){ console.log(document.documentElement.scrollTop,document.documentElement.scrollLeft); console.log(document.body.scrollTop,document.body.scrollLeft); } </script></body>复制代码로그인 후 복사所以,页面的滚动高度兼容写法是
var docScrollTop = document.documentElement.scrollTop || document.body.scrollTop复制代码
로그인 후 복사回到顶部
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> </head> <body style="height: 2000px;"> <button id="backTop" style="position: fixed;">回到顶部</button> <script type="text/javascript"> var backTop = document.getElementById('backTop'); backTop.onclick = scrollTop; function scrollTop(){ //兼容性写法 if(document.documentElement.scrollTop || document.body.scrollTop){ document.documentElement.scrollTop = document.body.scrollTop = 0; } } </script> </body></html>复制代码로그인 후 복사滚动方法
scrollTo(x,y)
scrollTo(x,y)方法滚动当前window中显示的文档,让文档中由坐标x和y指定的点位于显示区域的左上角
<body style="height: 2000px;"> <button id="backTop" style="position: fixed;">回到顶部</button> <script src="scrollTop.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var backTop = document.getElementById('backTop'); backTop.onclick = scrollTop; function scrollTop(){ scrollTo(0,0); } </script></body>复制代码로그인 후 복사相关免费学习推荐:javascript(视频)
-
-
위 내용은 JavaScript의 오프셋, 클라이언트 및 스크롤 계열 속성 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.