시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
이 기사에는 개발 효율성을 높이고 개발 시간을 절약하는 데 도움이 되는 50개의 Chrome 확장 프로그램과 웹 애플리케이션이 나열되어 있습니다. 이전 규칙은 다시 게시하고 좋아요를 누른 다음 세 번 읽고 마지막으로 즐겨찾기에 먼지가 쌓이지 않도록 하는 것입니다.
1. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
버튼 클릭만으로 웹사이트에서 현재 사용되는 기술을 식별하는 데 도움이 되는 무료 브라우저 확장 프로그램입니다.
공식 웹사이트: https://www.whatruns.com/

2. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
개발자 전용 브라우저. 시간을 절약하고 개발 프로세스 속도를 높이는 데 도움이 될 수 있습니다.
공식 웹사이트: https://sizzy.co/

3. Log Rocket
LogRocket을 사용하면 사이트에서 사용자가 수행한 작업을 재생할 수 있습니다. , 이를 통해 오류를 재현하고 문제를 더 빠르게 해결할 수 있습니다.
공식 웹사이트: https://logrocket.com/

4. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)의 애플리케이션 모니터링 플랫폼은 거의 모든 개발자에게 도움이 될 수 있습니다.
공식 홈페이지 : https://sentry.io/

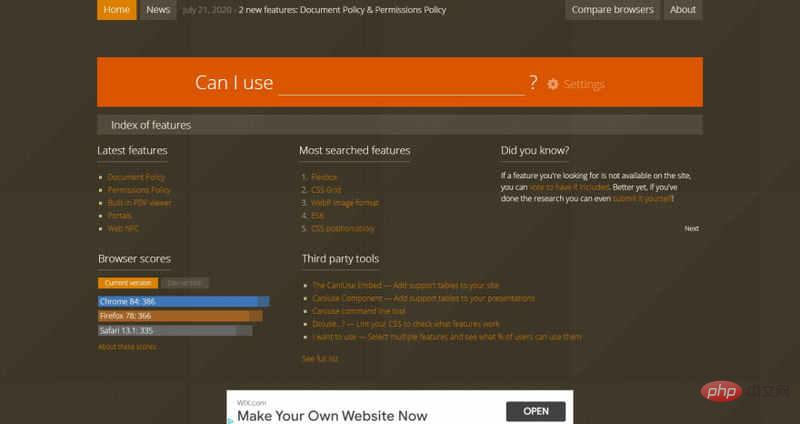
5. Can I Use?
"Can I use"는 데스크톱 및 모바일 웹 브라우징에 대한 지원을 확인할 수 있도록 최신 브라우저 지원 표를 제공합니다. 서버에서 웹 기술을 종료합니다.
공식 웹사이트: https://caniuse.com/

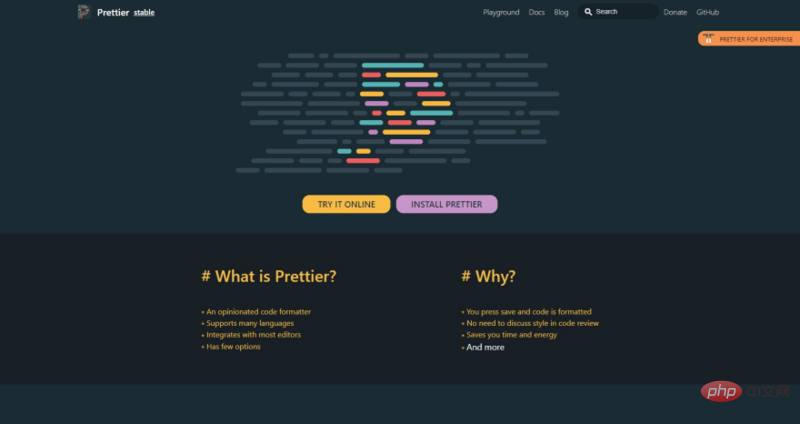
6. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
다양한 언어를 지원하고 대부분의 편집기와 통합할 수 있는 코드 포맷터입니다.
공식 웹사이트: https://prettier.io/

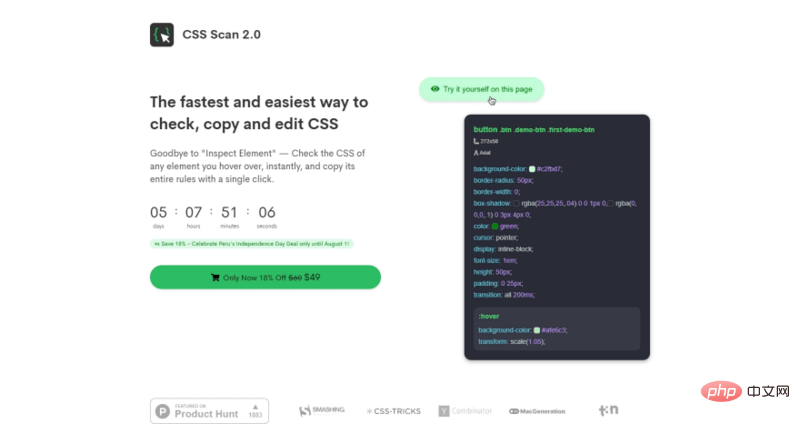
7. CSS Scan
을 사용하면 "검사 요소"에 작별을 고할 수 있습니다. 마우스를 가져가는 모든 요소의 CSS를 즉시 확인하고 단 한 번의 클릭으로 전체 규칙을 복사합니다.
공식 웹사이트: https://getcssscan.com/

8. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
는 npm 패키지를 번들 패키지에 추가하는 비용을 확인하는 데 도움이 됩니다.
공식 웹사이트: https://bundlephobia.com/

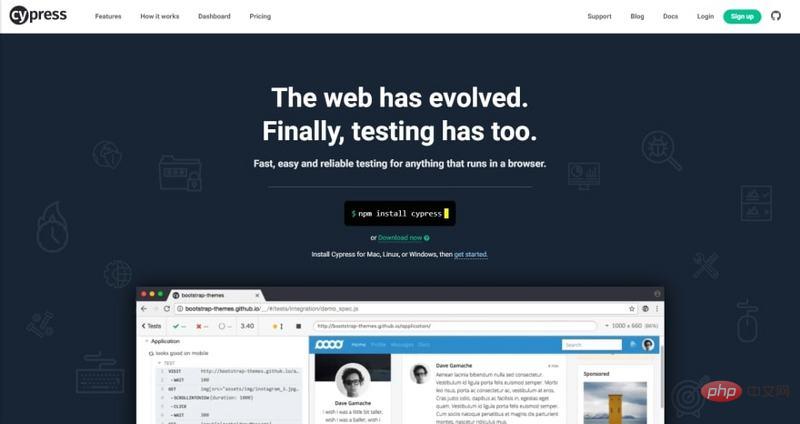
9. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
브라우저에서 실행되는 모든 것을 빠르고 쉽고 안정적으로 테스트합니다.
공식 웹사이트: https://www.cypress.io/

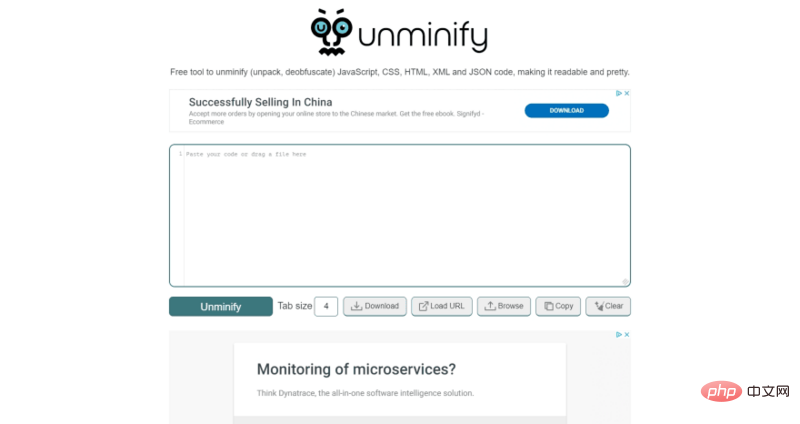
10. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
는 JavaScript, CSS, HTML, XML 및 JSON 코드를 압축, 압축 해제, 난독 해제하고 가독성을 높이는 데 사용됩니다. 무료 도구입니다.
공식 웹사이트: https://unminify.com/

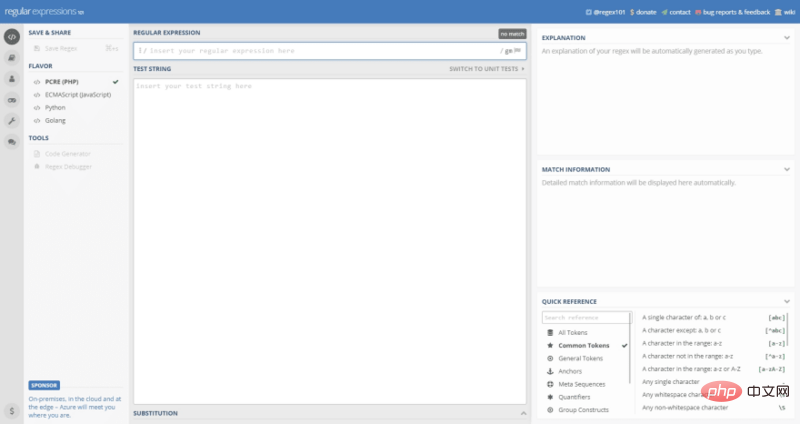
11. RegEx 101
실시간 설명, 오류 감지 및 강조 기능을 갖춘 PCRE 기반의 무료 정규식 디버거입니다.
공식 웹사이트: https://regex101.com/

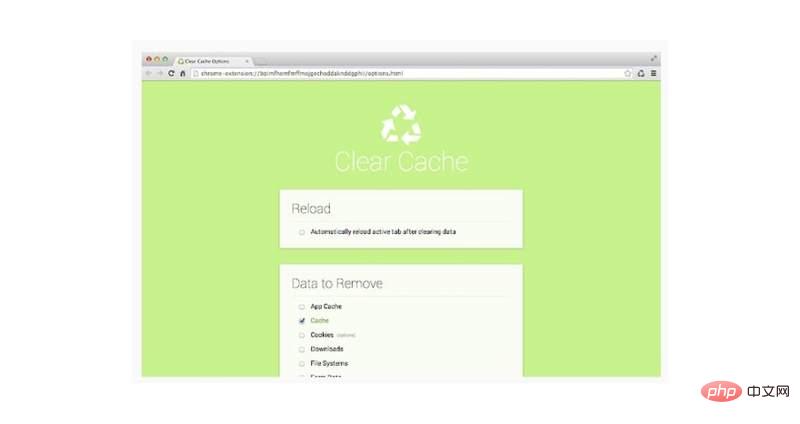
12. 캐시 지우기
버튼 한 번만 클릭하면 캐시를 지우고 데이터를 탐색할 수 있습니다.
공식 웹사이트: https://chrome.google.com/web...

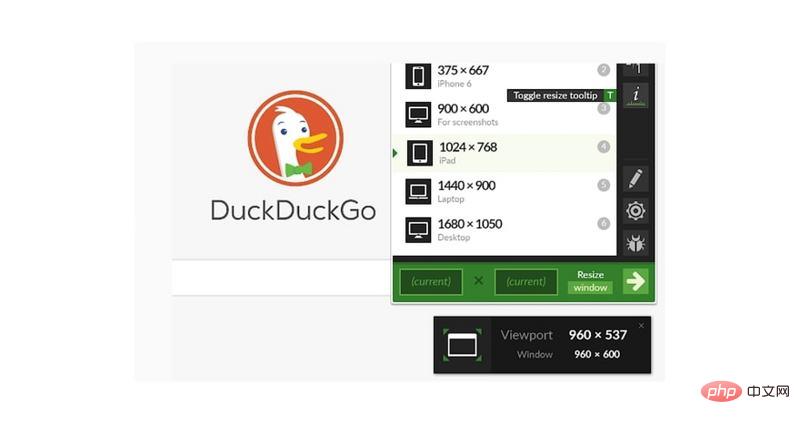
13. Window Resizer
는 브라우저 창 크기를 조정하여 다양한 화면 해상도를 시뮬레이션합니다.
공식 홈페이지: https://chrome.google.com/web...

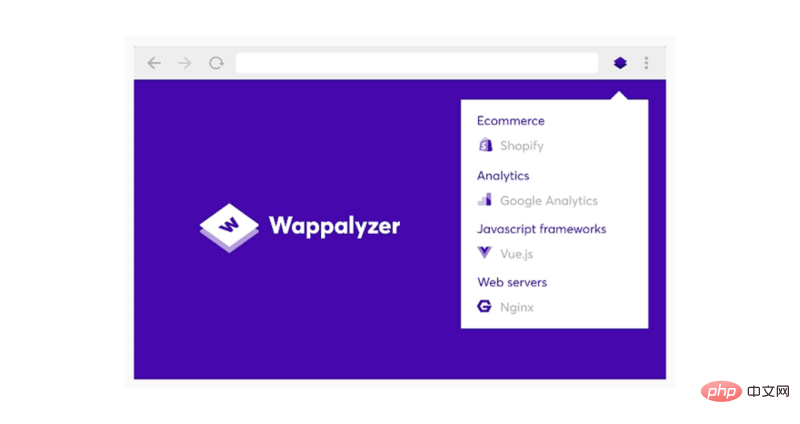
14. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)는 웹사이트에서 사용되는 기술을 구현할 수 있는 유틸리티 프로그램입니다. 콘텐츠 관리 시스템, 전자상거래 플랫폼, 웹 프레임워크, 서버 소프트웨어, 분석 도구 등을 탐지할 수 있습니다.
공식 홈페이지: https://chrome.google.com/web...

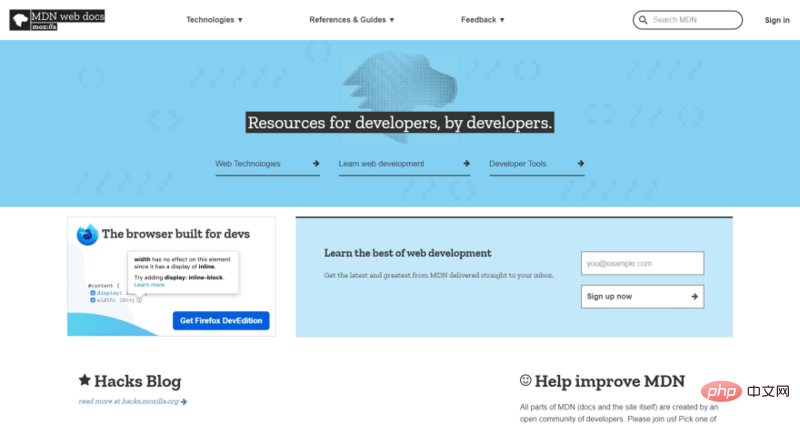
15. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음) 웹 문서 사이트는 웹 사이트 및 프로그레시브 웹 애플리케이션을 위한 HTML, CSS, API와 같은 기술을 포함한 개방형 웹 기술에 대한 정보를 제공합니다.
공식 웹사이트: https://developer.mozilla.org...)

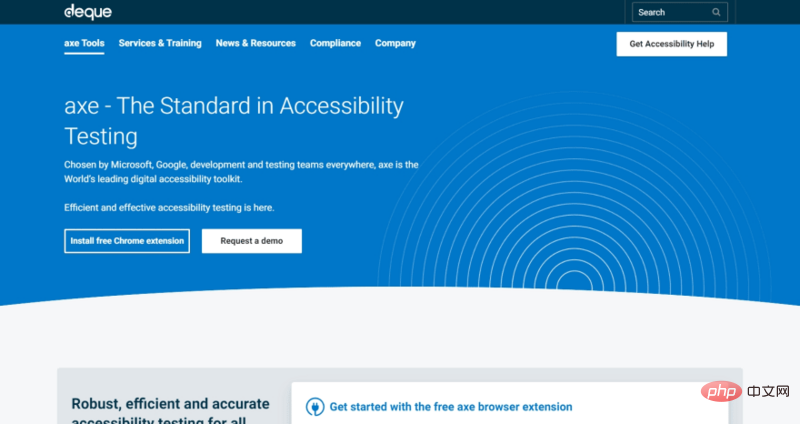
16. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
접근성 테스트 표준. Microsoft, Google 및 수많은 개발 및 테스트 팀이 선택한 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)는 세계 최고의 접근성 도구 키트입니다.
공식 웹사이트: https://www.deque.com/axe/

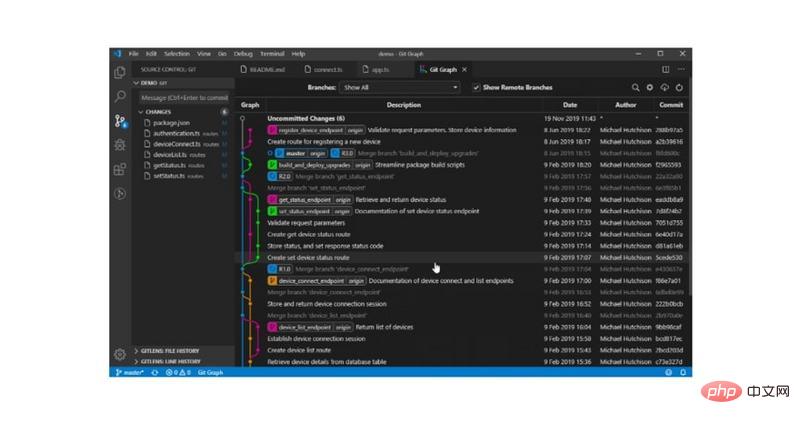
17. Git Graph
Visual Studio Code용 Git 그래프 확장. 리포지토리에서 Git 그래프를 보고 보기에서 Git 작업을 쉽게 수행할 수 있도록 도와줍니다. 원하는 대로 구성할 수 있어요!
공식 웹사이트: https://marketplace.visualstu...

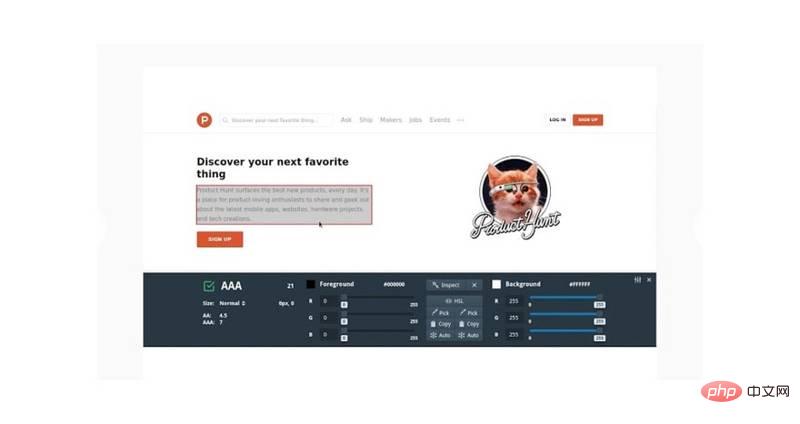
18. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)-WCAG Contrast Checker
WCAG 2.1 요구 사항을 충족하기 위해 브라우저에서 실시간으로 대비를 빠르게 확인하고 조정할 수 있습니다. .
공식 웹사이트: https://chrome.google.com/web...

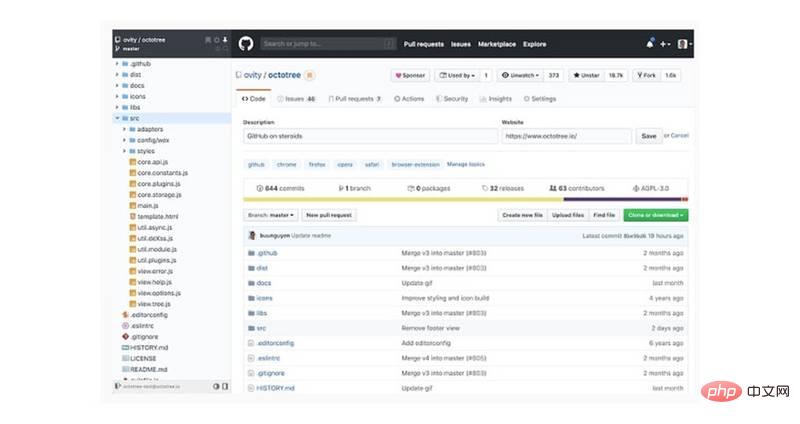
19. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
GitHub 코드의 검사 및 탐색 기능을 향상시킬 수 있는 브라우저 확장입니다.
공식 웹사이트: https://chrome.google.com/web...

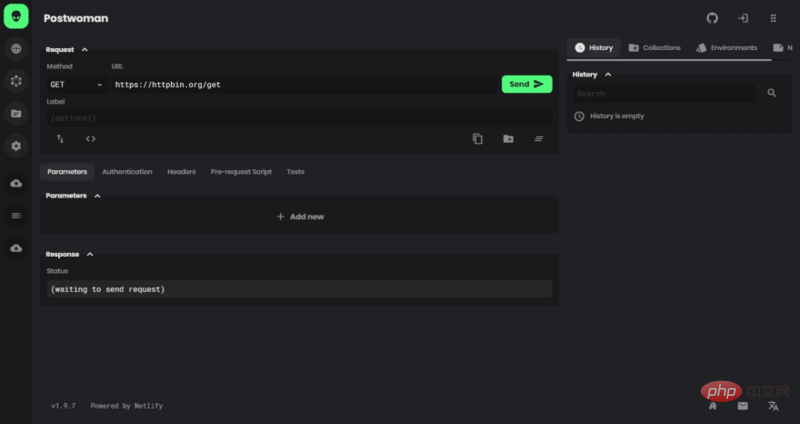
20. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
HTTP 요청을 더 빠르게 생성하고 귀중한 개발 시간을 절약하는 데 도움이 되는 Postman 대체품
공식 웹사이트: https://postwoman.io/)

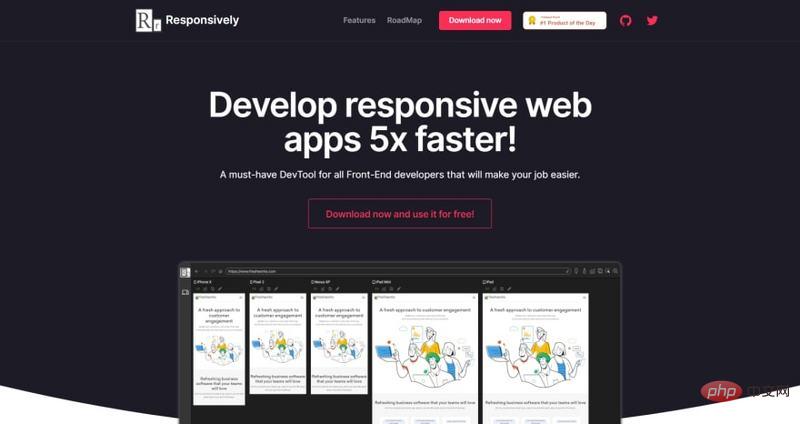
21. 반응형 앱
은 반응형 웹 애플리케이션 개발 속도를 5배 향상시킵니다! 모든 프런트엔드 개발자가 작업을 더 쉽게 만들어주는 필수 개발 도구입니다.
공식 웹사이트: https://sensitively.app/

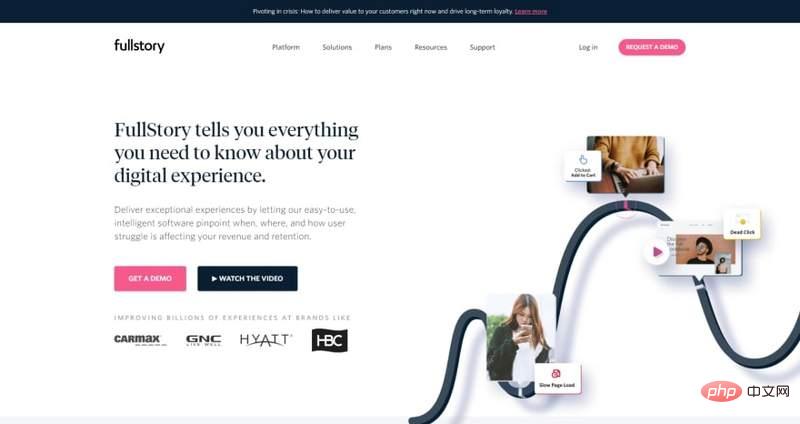
22. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
는 사용자가 언제 어디서 얽히게 되는지, 이것이 수익과 유지율에 어떤 영향을 미치는지 알아내는 데 도움이 됩니다.
공식 웹사이트: https://www.fullstory.com/

23.시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
당신의 프로젝트를 위한 .gitignore 파일을 쉽게 생성할 수 있도록 도와드립니다
공식 웹사이트: https://www.toptal .com/develo…

24.시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
206 단 한 줄의 코드로 구현할 수 있는 JavaScript 유틸리티입니다.
공식 홈페이지: https://1loc.dev/

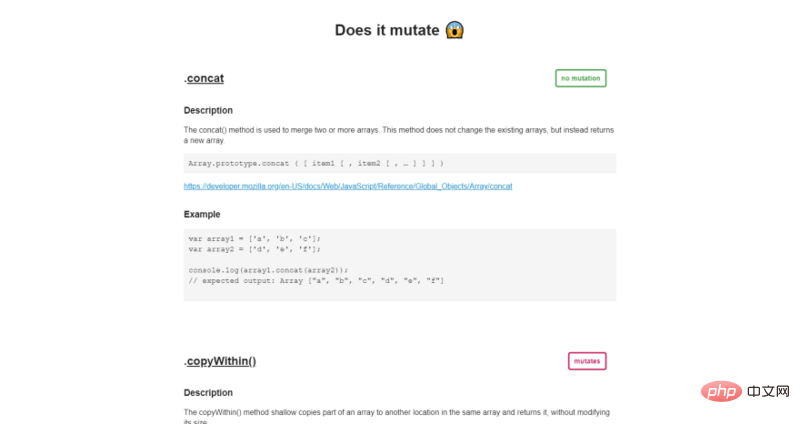
25. 변이되나요?
변이되나요?
공식 웹사이트: https://doesitmutate.xyz/)

26. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
모든 키의 JavaScript 이벤트 키코드 받기
공식 웹사이트: https://keycode.info/

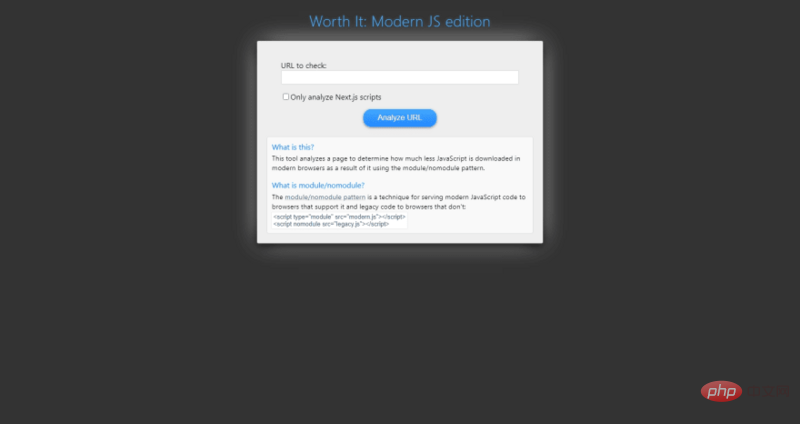
27 가치: 최신 JS 버전
모듈 및 모듈 없는 모드를 사용할 때 최신 브라우저에서 다운로드되는 JavaScript의 양이 얼마나 적은지 확인하는 데 도움이 되는 페이지 분석 도구입니다.
공식 홈페이지: https://module-nomodule-calcu...

28 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
npm 패키지 파일을 볼 수 있는 웹 애플리케이션입니다.
공식 웹사이트: https://시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음).now.sh/

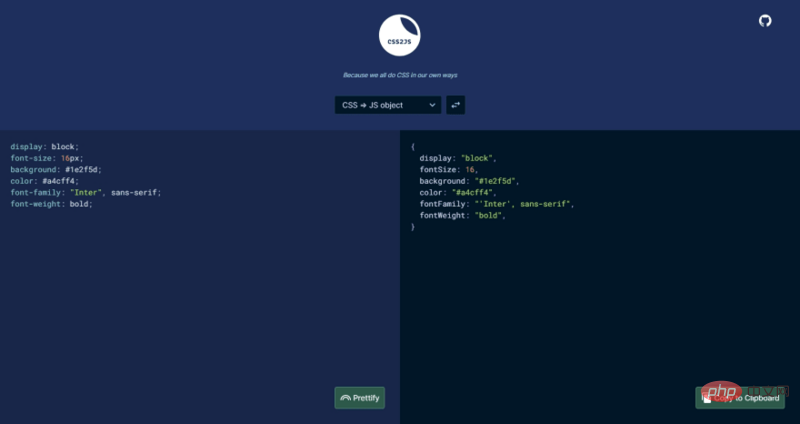
29. CSS를 JS로
CSS, JS 개체 및 JSX 소품 간에 변환합니다.
공식 웹사이트: https://css2js.dotenv.dev/

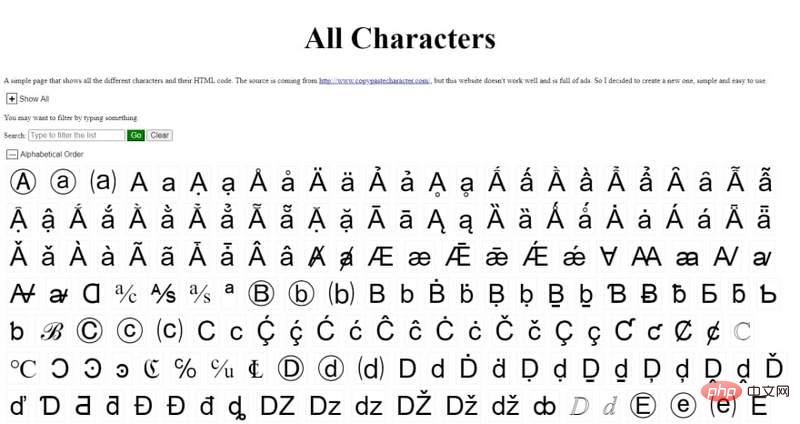
30. 모든 캐릭터
다양한 캐릭터와 해당 HTML 코드를 보여주는 간단한 페이지입니다.
공식 홈페이지: https://aymkdn.github.io/char...

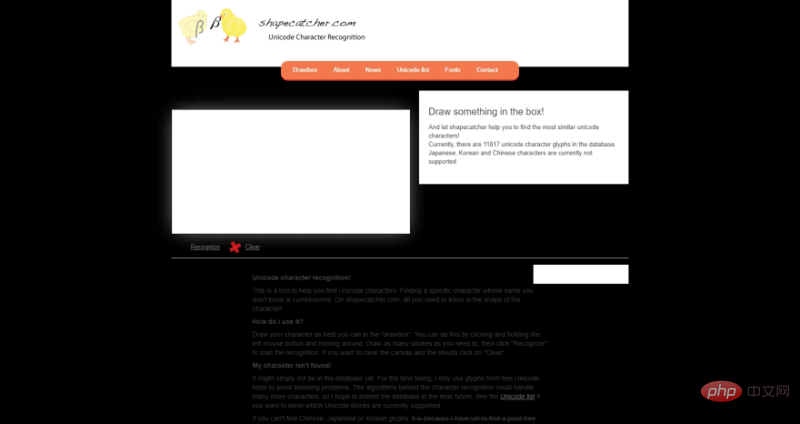
31. Shape Catcher
유니코드 문자를 찾는 데 도움이 되는 도구입니다. 이름을 모르는 특정 캐릭터를 찾고 싶을 때 매우 번거로운 작업입니다. Shapecatcher.com에서는 일반적인 모양만 알면 됩니다!
공식 홈페이지: https://shapecatcher.com/

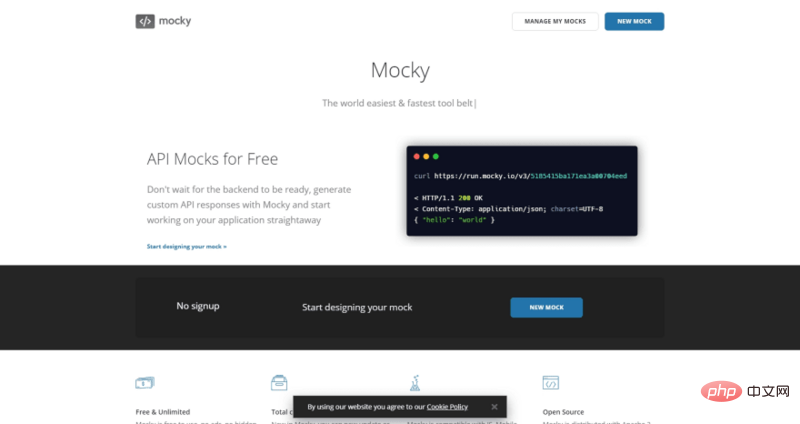
32. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
개발 중에 백엔드 코드가 준비될 때까지 기다릴 필요 없이 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)를 사용하여 생성할 수 있습니다. 사용자 정의 API 응답.
공식 웹사이트: https://designer.mocky.io/

33. explain Shell
명령줄을 작성하고 각 매개변수와 일치하는 도움말 텍스트를 확인하세요
공식 웹사이트: https://explainshell .com/

34.Base64 Image
이미지를 Base64로 변환
공식 웹사이트: https://www.base64-image.de/)

35.
소셜 네트워크에서 콘텐츠를 공유할 때 타겟 그룹에 맞춰 최적화된 미리보기를 통해 클릭률을 크게 높일 수 있습니다. Opengraphcheck.com은 귀하가 최선을 다할 수 있도록 도와드립니다. 무엇보다도 Open Graph Check는 무료입니다. 공식 웹사이트: https://opengraphcheck.com/
36. Brotli pro는 더 높은 압축률을 얻는 데 도움이 됩니다.공식 웹사이트: https://www.brotli.pro/

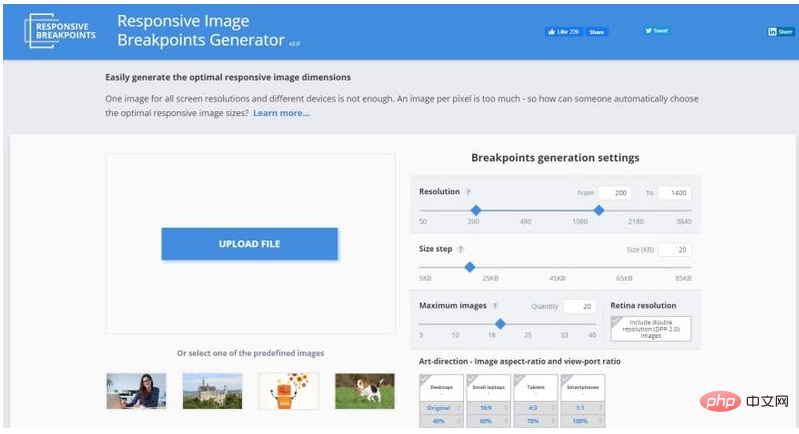
37. 반응형 중단점최고의 반응형 이미지 크기를 쉽게 생성하세요공식 웹사이트: https://www.sensitivebreakpoi...

38. 내 호스트가 아직 빠르나요?. 사용자가 웹을 탐색하는 동안 경험한 실제 서버 응답 대기 시간입니다. 공식 웹사이트: https://ismyhostfastyet.com/)

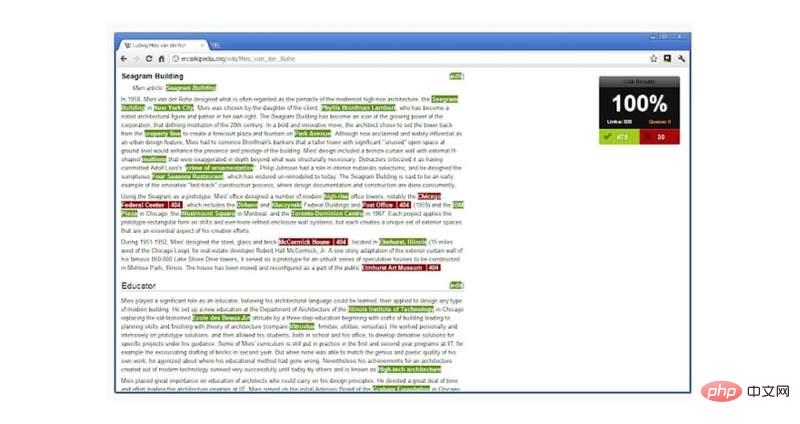
39. Check My Links "Check My Links"는 웹 페이지를 크롤링하여 잘못된 링크를 찾는 링크 검사기입니다. 공식 웹사이트: https://chrome.google.com/web...

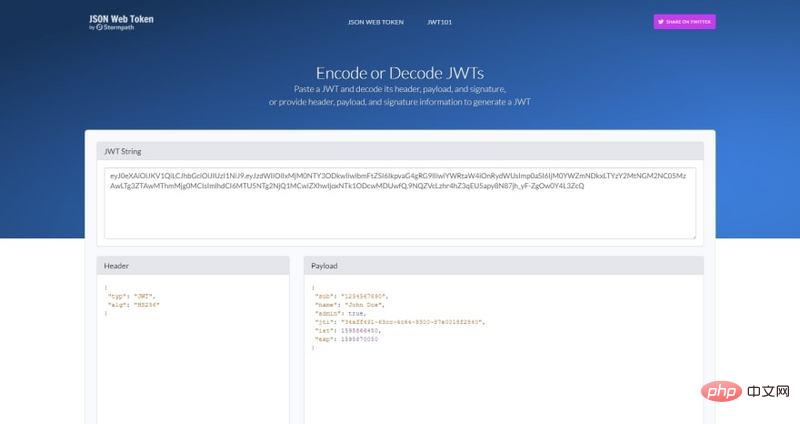
40. JSON 웹 토큰JWT 인코딩 또는 디코딩공식 웹사이트: https://www.jsonwebtoken.io /

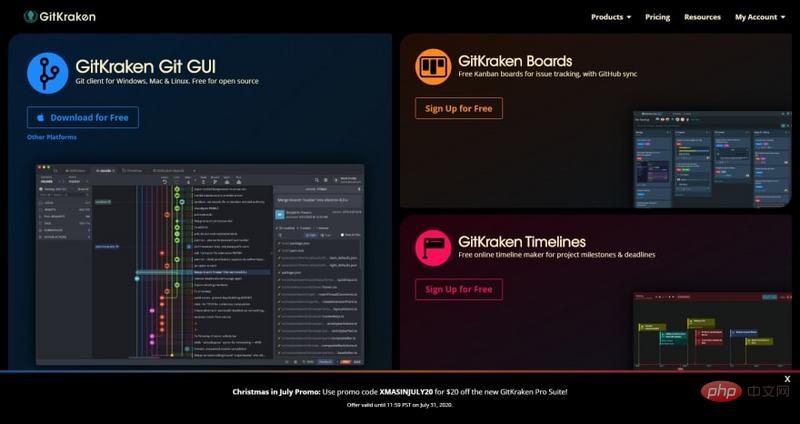
41.Git KrakenWindows, Mac, Linux용 Git 클라이언트, 무료 오픈 소스. 공식 웹사이트: https://www.gitkraken.com/

42.BEM Cheat Sheet가장 숙련된 CSS 개발자라도 항상 정확한 클래스 이름을 즉시 찾는 것은 아닙니다. 절망하다. 이 도구는 가장 일반적인 웹 구성 요소에 대한 이름 지정 제안을 제공하여 BEM 세계에서 길을 잃지 않도록 도와줍니다. 공식 홈페이지: https://9elements.com/bem-che...

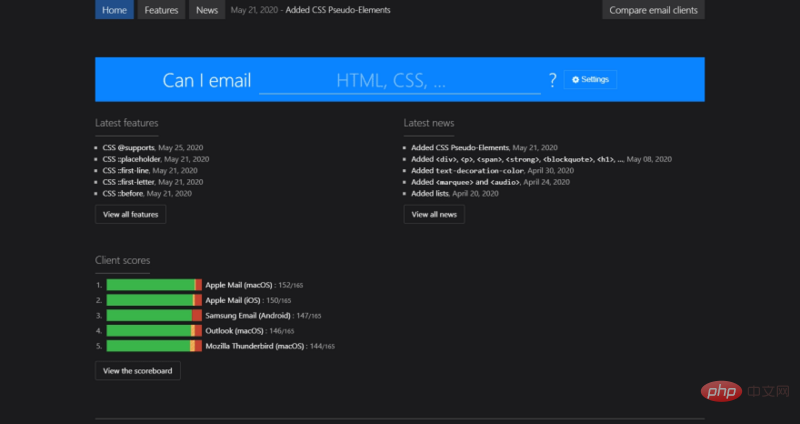
43. 이메일 보내도 될까요공식 홈페이지: https://www.caniemail.com/

44 . CSS 그리드 생성기 열과 행의 숫자와 단위만 설정하면 CSS 그리드가 생성됩니다! 상자 내에서 드래그하여 그리드 내에 배치된 p를 만들 수 있습니다. 공식 웹사이트: https://cssgrid-generator.net...

45. 화면 크기 맵기기 독립적인 픽셀 화면 크기 비교공식 웹사이트: https://screensizemap.com/

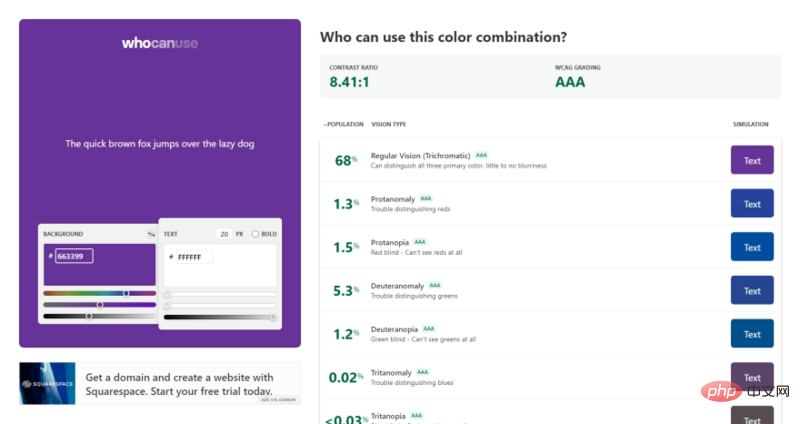
46. 누가 쓸 수 있나요?이 색상 조합은 누가 쓸 수 있나요? 공식 홈페이지: https://whocanuse.com/

47. CORS가 될까요?
이 놀라운 CORS 기계에 원하는 것을 말하면 무엇을 해야 할지 정확하게 알려줄 것입니다.
공식 웹사이트: https://httptoolkit.tech/will...)

48.시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
HTML에서 CSS 추출
공식 웹사이트: http://extractcss.com/

49. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
코드가 공식적으로 프로덕션에 적용되기 전에 코드의 보안 문제와 취약점을 자동으로 식별하고 수정합니다.
공식 웹사이트: https://shieldfy.io/

50. YAML Checker
YAML Checker는 YAML을 확인하는 빠르고 쉬운 방법을 제공합니다. 아름다운 구문 강조 표시 및 오류 메시지로 YAML을 검증하세요.
공식 홈페이지: https://yamlchecker.com/


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 Go 언어 개발 도구란 무엇입니까?
Dec 11, 2023 pm 03:56 PM
Go 언어 개발 도구란 무엇입니까?
Dec 11, 2023 pm 03:56 PM
Go 언어 개발 도구: 1. GoLand; 3. Vim; 6. GoClipse; 10. GoSublime; Go 놀이터; 12. GoDocBrowser 13. Go-Ethereum;
 Microsoft는 ChatGPT 관련 AI 기술을 더 많은 개발 도구에 통합합니다.
Apr 12, 2023 pm 09:43 PM
Microsoft는 ChatGPT 관련 AI 기술을 더 많은 개발 도구에 통합합니다.
Apr 12, 2023 pm 09:43 PM
3월 7일(월) 미국 현지 시간 뉴스에 따르면 마이크로소프트는 인기 챗봇인 ChatGPT의 이면에 있는 AI 기술을 사용자가 새로운 애플리케이션을 만들 수 있는 파워 플랫폼(Power Platform)과 같은 더 많은 개발 도구에 통합할 것이라고 발표했습니다. 코딩이 거의 또는 전혀 없는 것은 AI 기술을 자사 제품에 통합하려는 Microsoft의 최근 움직임입니다. 마이크로소프트는 파워 플랫폼 내 파워 가상 에이전트(Power Virtual Agent), AI 빌더(AI Builder) 등 일련의 비즈니스 인텔리전스 및 애플리케이션 개발 도구에 새로운 기능이 추가됐다고 밝혔다. 그중 Power Virtual Agent는 기업이 내부 회사 리소스에 연결할 수 있는 챗봇을 구축할 수 있는 도구입니다.
 귀하에게 적합한 Java 개발 도구 선택: 리뷰 및 권장 사항
Feb 18, 2024 pm 10:18 PM
귀하에게 적합한 Java 개발 도구 선택: 리뷰 및 권장 사항
Feb 18, 2024 pm 10:18 PM
Java 개발 도구 평가: 귀하에게 가장 적합한 선택은 무엇입니까? 오늘날 가장 인기 있는 프로그래밍 언어 중 하나인 Java는 소프트웨어 개발 분야에서 중요한 역할을 합니다. Java 개발 과정에서는 자신에게 맞는 개발 도구를 선택하는 것이 중요합니다. 이 기사에서는 몇 가지 일반적인 Java 개발 도구를 평가하고 적용 가능한 시나리오에 대한 제안을 제공합니다. EclipseEclipse는 Java 프로젝트 개발에 널리 사용되는 오픈 소스 크로스 플랫폼 Java 통합 개발 환경(IDE)입니다. 그것은 언급한다
![[편집 및 공유] 업무 효율성을 높이고 다시는 야근을 하지 않는 8가지 개발 도구!](https://img.php.cn/upload/article/000/000/024/632296cfa53a6244.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [편집 및 공유] 업무 효율성을 높이고 다시는 야근을 하지 않는 8가지 개발 도구!
Sep 15, 2022 am 11:10 AM
[편집 및 공유] 업무 효율성을 높이고 다시는 야근을 하지 않는 8가지 개발 도구!
Sep 15, 2022 am 11:10 AM
야근과 밤샘으로 인해 아직도 대머리이신가요? 아직도 이상한 요구에 맞게 바퀴를 만들고 있습니까? 그렇다면 당신은 딱 맞는 사람을 찾았습니다! ! 이 글은 프로그래머들의 고통을 직접 경험하고, 모든 분들께 도움이 될 수 있도록 글을 정리했습니다. 가, 가, 가! !
 사용하기 쉬운 Java 개발 도구는 무엇입니까?
Dec 22, 2023 pm 04:16 PM
사용하기 쉬운 Java 개발 도구는 무엇입니까?
Dec 22, 2023 pm 04:16 PM
유용한 Java 개발 도구는 다음과 같습니다. 1. IntelliJ IDEA, 4. Visual Studio Code, 6. BlueJ, 8. DrJava 등 자세한 소개: 1. Eclipse는 Java 등을 포함한 여러 프로그래밍 언어를 지원하는 강력한 오픈 소스 통합 개발 환경입니다.
 소프트웨어 개발 도구란 무엇입니까?
Oct 20, 2023 am 11:20 AM
소프트웨어 개발 도구란 무엇입니까?
Oct 20, 2023 am 11:20 AM
소프트웨어 개발 도구에는 코딩 및 프로그래밍 도구, 버전 제어 도구, 통합 개발 환경, 모델링 및 설계 도구, 테스트 및 디버깅 도구, 프로젝트 관리 도구, 배포 및 운영 및 유지 관리 도구 등이 포함됩니다. 자세한 소개: 1. 코드 작성, 편집 및 디버깅을 위한 코딩 및 프로그래밍 도구. 예를 들어 Visual Studio, Eclipse, IntelliJ IDEA, PyCharm 등 2. 코드 버전을 추적하고 관리하는 데 사용되는 버전 제어 도구. 예를 들어 Git, SVN, Mercurial 등 3. 통합 개발 환경 등
 어떤 개발 도구가 있나요?
Aug 02, 2023 pm 04:24 PM
어떤 개발 도구가 있나요?
Aug 02, 2023 pm 04:24 PM
개발 도구에는 다음이 포함됩니다. 1. 통합 개발 환경 IDE(일반적인 것에는 Eclipse, Visual Studio 및 IntelliJ IDEA가 포함됨) 2. 버전 제어 시스템 VCS, 일반적인 것에는 Git 및 Subversion이 포함됨 3. 자동화된 빌드 도구, 일반적인 것에는 Maven 및 Gradle 등이 포함됨 4. 테스트 도구에는 JUnit 및 Selenium 등이 포함됩니다. 5. 코드 분석 도구에는 SonarQube 및 Checkstyle 등이 포함됩니다.
 PHP 8.3 업데이트: 더 많은 개발 도구 및 함수 라이브러리 제공
Nov 27, 2023 pm 12:09 PM
PHP 8.3 업데이트: 더 많은 개발 도구 및 함수 라이브러리 제공
Nov 27, 2023 pm 12:09 PM
PHP는 웹 개발 분야에서 중요한 역할을 하는 널리 사용되는 프로그래밍 언어입니다. PHP의 장점은 유연성과 사용 용이성으로 개발자가 강력한 웹 애플리케이션을 신속하게 만들 수 있다는 것입니다. 매년 PHP는 변화하는 요구 사항을 충족하기 위해 업데이트되고 개선됩니다. 최근에는 개발자에게 더 많은 개발 도구와 기능 라이브러리를 제공하는 PHP8.3 업데이트가 출시되었습니다. 이 기사에서는 PHP 8.3의 중요한 업데이트 중 일부를 살펴보겠습니다. 첫째, PHP8.3에는 더 많은 개발이 도입되었습니다.



