크롬 디버깅 javascript_javascript 기술에 대한 자세한 설명
1. 콘솔 API
Console.assert()
첫 번째 매개변수가 true인지 확인합니다. false인 경우 예외가 발생하고 해당 정보가 콘솔에 출력됩니다.
Console.count()
ID로 매개변수를 사용하여 호출 횟수를 기록하고, 호출 시 콘솔에 ID와 호출 횟수를 인쇄합니다.
Console.debug()
console.log 메소드의 별칭으로 사용법은 Console.log()를 참조하세요
Console.dir()
삼각형 기호로 시작하는 문장을 인쇄하세요. 삼각형을 클릭하면 확장되어 개체의 속성을 볼 수 있습니다.
Console.error()
오류 메시지를 인쇄하세요. 사용법은 문자열 대체를 참고하세요.
Console._Exception()
오류 메소드의 다른 이름으로 사용법은 Console.error()를 참조하세요
Console.group()
groupCollapsed 및 groupEnd 메소드를 사용하여 트리 구조 인쇄
Console.groupCollapsed()
사용 방법은 그룹과 동일합니다. 차이점은 groupCollapsed로 인쇄되는 내용은 기본적으로 축소됩니다.
Console.groupEnd()
현재 트리 종료
Console.info()
느낌표로 시작하는 정보를 출력하며, 사용방법은 로그와 동일합니다
Console.log()
문자열을 인쇄하는 경우 사용법은 C의 printf 형식 출력과 유사합니다
Console.profile()
첫 번째 매개변수를 식별자로 사용하여 JavaScript 실행 프로세스 중에 데이터 수집을 시작할 수 있습니다. 크롬 콘솔 옵션에서 프로필을 여는 것과 유사합니다. 자세한 내용은 크롬 프로필을 참조하세요
Console.profileEnd()
데이터 수집이 끝나면 프로필 방식으로 협조해 주세요.
Console.table()
데이터를 표로 인쇄합니다. Console.table [ko-KR]
Console.time()
타이머는 매개변수를 식별자로 받아들입니다.
Console.timeEnd()
특정 타이머를 종료하는 플래그로 매개변수를 허용합니다.
Console.trace()
스택 추적을 인쇄합니다.
Console.warn()
경고 메시지를 인쇄하여 사용하려면 문자열 대체를 참조하세요.
2. 사용법
1. Console.log
이전 버전 호환
if(!window.console){ window.console = {log: function(){} }; }출력 객체
var someObject = { str: "Some text", id: 5 };
console.log(someObject);
//Object {str: "Some text", id: 5}포맷 중
%s 형식 문자열
%d 또는 %i 형식 int
%f 형식 부동
%o 형식 개체 개체
%O 형식 객체 객체
%c 형식 CSS
출력 객체
console.log("%o",document.body);
console.log("%O",document.body);
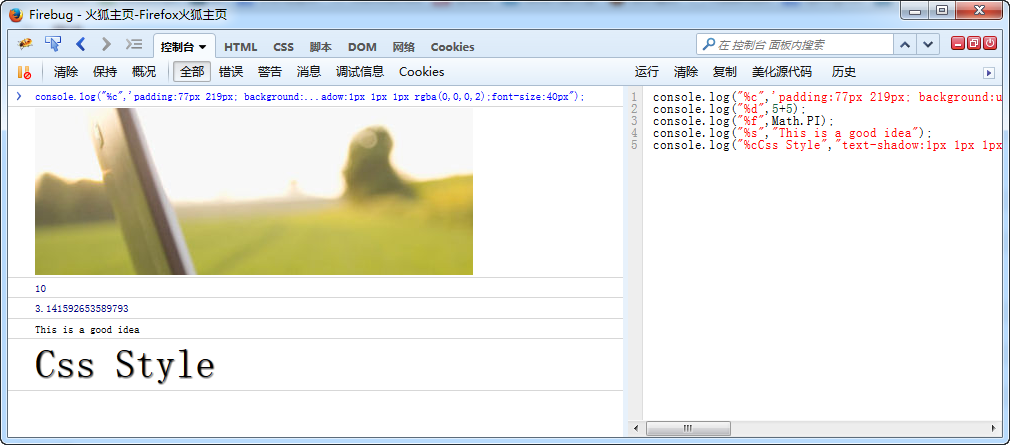
console.log("%c",'padding:77px 219px; background:url(http://www.erongtu.com/application/uploads/ask/2015-10-20/5625a690f0ddd.jpg) no-repeat;line-height:166px;height:166px;');
console.log("%d",5+5);
console.log("%f",Math.PI);
console.log("%s","This is a good idea");
console.log("%cCss Style","text-shadow:1px 1px 1px rgba(0,0,0,2);font-size:40px");Google chrome 46.0.2490.71 m 上图片出不来

Firefox 41.0.2 下测试

不过网上有一个有趣的东西 console.image,chrome自带的有扩展 https://github.com/jffry/console.image-chrome-extension
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
源代码地址:https://github.com/adriancooney/console.image
2、console.info/console.log
var car = "Dodge Charger";
var someObject = {str:"Some text", id:5};
console.info("My first car was a", car, ". The object is: ", someObject);
for (var i=0; i<5; i++) {
console.log("Hello, %s. You've called me %d times.", "Bob", i+1);
}
console.log("I want to print a number:%d","string")

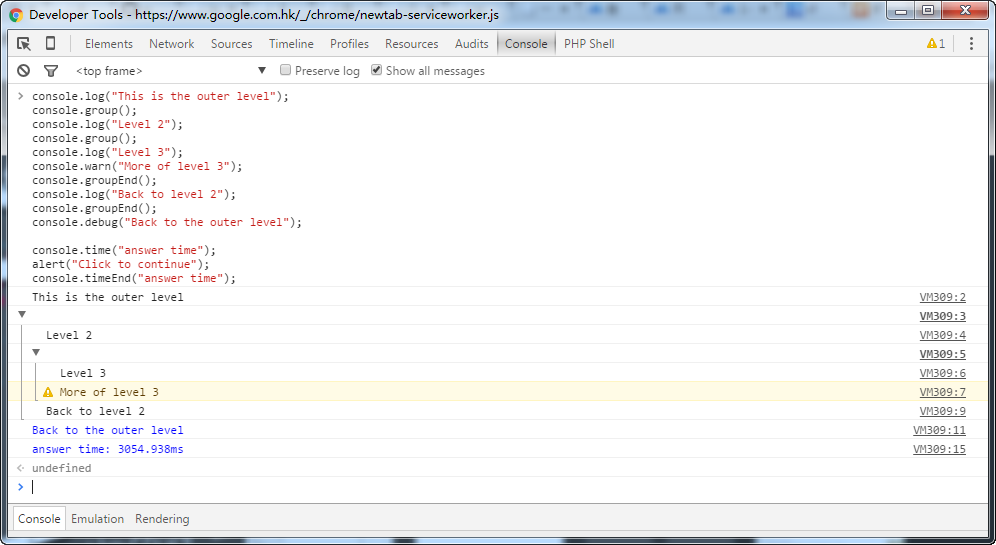
3、console.group/console.warn/console.time/console.debug
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.debug("Back to the outer level");
console.time("answer time");
alert("Click to continue");
console.timeEnd("answer time");

4、console.trace 在页面console文档中查看堆栈跟踪的详细介绍和示例.这个比较好用
foo();
function foo() {
function bar() {
console.trace();
}
bar();
}
5、console.assert/console.count/console.dirxml/console.dir/console.error
var list = document.querySelectorAll('div.rtmarg');
console.assert(list[0].childNodes.length > 10 , "Oops,this is small");
function login(user) {
console.count("Login called for user '" + user + "'");
}
login("join");
login("join");
login("join");
login("chen");
console.dir(document.body);
function connectToServer() {
var errorCode = 1;
if (errorCode) {
console.error("Error: %s (%i)", "Server is not responding", 500);
}
}
connectToServer();
var list = document.querySelectorAll("div.rtmarg");
console.dirxml(list[0]);
6、Other Command Line API
inspect(document.body.firstChild);
getEventListeners(document);
var player1 = { "name": "Ted", "level": 42}
keys(player1);
function sum(x, y) { return x + y;}
monitor(sum);
monitorEvents(window, "resize");
7、debugger 非常好用的一个工具
brightness = function() {
debugger;
var r = Math.floor(this.red*255);
var g = Math.floor(this.green*255);
var b = Math.floor(this.blue*255);
return (r * 77 + g * 150 + b * 29) >> 8;
}
brightness();
调试的时候还可以加断点什么的……
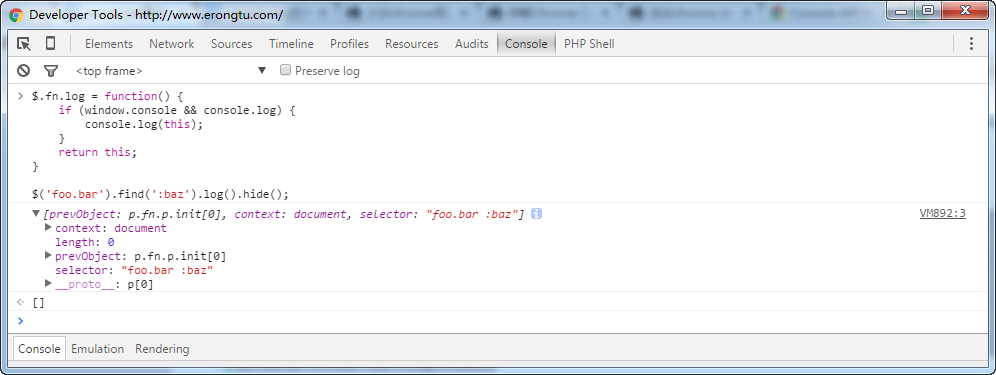
8、jquery相关 firequery
$.fn.log = function() {
if (window.console && console.log) {
console.log(this);
}
return this;
}
$('foo.bar').find(':baz').log().hide();这样就可以 jQuery 체인 내부를 쉽게 확인할 수 있습니다.

사상关资源
파이어폭스
http://getfirebug.com/
(이제 Firefox에 내장된 개발자 도구 Ctrl Shift J(도구 > 웹 개발자 > 오류 콘솔)를 사용할 수도 있지만 Firebug가 훨씬 더 좋습니다. Firebug를 사용하세요)
사파리와 크롬
기본적으로는 같습니다.
https://developer.chrome.com/devtools/index
https://developer.apple.com/technologies/safari/developer-tools.html
인터넷 익스플로러
IE9 또는 IE10에서 IE7 및 IE8을 디버깅하기 위해 호환성 모드를 사용할 수 있다는 것을 잊지 마십시오
http://msdn.microsoft.com/en-us/library/ie/gg589507(v=vs.85).aspx
http://msdn.microsoft.com/en-us/library/dd565628(v=vs.85).aspx
IE7용 IE6에서 콘솔에 액세스해야 하는 경우 Firebug Lite 북마크를 사용하세요
http://getfirebug.com/firebuglite/ 안정적인 북마크릿 찾기
http://en.wikipedia.org/wiki/Bookmarklet
오페라
http://www.opera.com/dragonfly/
iOS
모든 iPhone, iPod touch 및 iPad에서 작동합니다.
http://developer.apple.com/library/ios/ipad/#DOCUMENTATION/AppleApplications/Reference/SafariWebContent/DebuggingSafarioniPhoneContent/DebuggingSafarioniPhoneContent.html
이제 iOS 6에서는 장치를 연결하면 OS X의 Safari를 통해 콘솔을 볼 수 있습니다. 또는 에뮬레이터를 사용하여 그렇게 할 수도 있습니다. Safari 브라우저 창을 열고 "개발" 탭으로 이동하면 됩니다. 여기에서 Safari 검사기가 장치와 통신하도록 하는 옵션을 찾을 수 있습니다.
윈도우폰, 안드로이드
둘 다 콘솔이 내장되어 있지 않으며 북마크릿 기능도 없습니다. 따라서 http://jsconsole.com/type :listen을 사용하면 HTML에 배치할 스크립트 태그가 제공됩니다. 그러면 jsconsole 웹사이트에서 콘솔을 볼 수 있습니다.
iOS 및 안드로이드
또한 http://html.adobe.com/edge/inspect/에서 편리한 브라우저 플러그인을 사용하여 모든 기기에서 웹 검사기 도구 및 콘솔에 액세스할 수 있습니다.
오래된 브라우저 문제
마지막으로 코드에서 console.log를 사용하고 동시에 개발자 도구를 열지 않으면 이전 브라우저(Microsoft에게 다시 한번 감사드립니다)가 중단됩니다. 다행히도 쉽게 고칠 수 있습니다. 코드 상단에 있는 아래 코드 조각을 사용하면 기존의 IE가 그대로 유지됩니다.
if(!window.console){ window.console = {log: function(){} }; }
이는 콘솔이 있는지 확인하고, 그렇지 않은 경우 log라는 빈 함수가 있는 객체로 설정합니다. 이런 방식으로 window.console 및 window.console.log는 결코 정의되지 않은 상태가 아닙니다.
http://stackoverflow.com/questions/4539253/what-is-console-log
https://developer.chrome.com/devtools/docs/console-api#consolelogobject-object
https://developers.google.com/chrome-developer-tools/docs/console-api
http://getfirebug.com/wiki/index.php/Console_API
https://developer.chrome.com/devtools/docs/console-api
https://developer.apple.com/library/safari/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Console/Console.html
https://developer.mozilla.org/zh-CN/docs/Web/API/Console

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7396
7396
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
이 튜토리얼은 Ajax를 통해로드 된 동적 페이지 상자를 작성하여 전체 페이지 재 장전없이 인스턴트 새로 고침을 가능하게합니다. jQuery 및 JavaScript를 활용합니다. 맞춤형 Facebook 스타일 컨텐츠 박스 로더로 생각하십시오. 주요 개념 : Ajax와 JQuery
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
이 JavaScript 라이브러리는 Window.Name 속성을 활용하여 쿠키에 의존하지 않고 세션 데이터를 관리합니다. 브라우저에 세션 변수를 저장하고 검색하기위한 강력한 솔루션을 제공합니다. 라이브러리는 세 가지 핵심 방법을 제공합니다 : 세션
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드




