js에서 window.name의 특징과 기능에 대한 자세한 설명

창에 이름 속성이 있다는 것은 오랫동안 알고 있었지만 그것이 어떤 용도로 사용되는지는 전혀 몰랐습니다. 오늘 시간을 내어 조사하고 테스트한 결과 흥미로운 JS API 속성이라는 것을 알게 되었습니다.
추천 튜토리얼: "JavaScript 비디오 튜토리얼"
모든 브라우저에는 window.name이 있습니다
window.name은 모든 브라우저가 가지고 있는 속성으로, 브라우저를 나타냅니다. window는 기본적으로 빈 문자열이며 모든 브라우저에서 빈 문자열입니다. window.name是一个所有浏览器都有的属性,表示浏览器窗口的名称,默认是一个空字符串,所有浏览器都是个空字符串。

这是一个可读可写的属性,语法如下:
string = window.name; window.name = string;
例如:
window.name = 'zhangxinxu';
window.name的跨页面特性
window.name有个很有意思的跨页面特性,具体描述为:页面如果设置了window.name,即使进行了页面跳转到了其他页面,这个window.name还是会保留。
例如后面这个demo,您可以狠狠地点击这里:window.name与链接地址测试demo
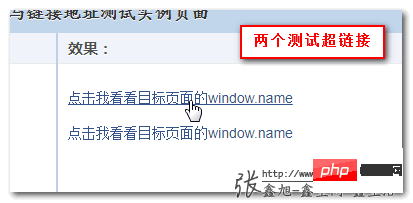
其中,页面上有两个超链接,点击超链接的时候会给当前页面的window设置name属性值:

HTML代码示意如下:
<a href="./window-name.html" onClick="window.name='zhangxinxu-1';">点击我看看目标页面的window.name</a> <a href="./window-name.html" onClick="window.name='zhangxinxu-2';">点击我看看目标页面的window.name</a>
然后window-name.html这个页面做的事情很简单(见下面代码),就是页面加载完毕后输出此时的window.name值。
<!-- window-name.html页面中的代码 --> <p>window.name值是:<output id="output"></output></p> <script>output.textContent = window.name;</script>
最后的效果如下:
点击第一个链接,会设置当前页面
window.name='zhangxinxu-1',此时window-name.html这个目标页面提示的信息如下图所示:
显示的
window.name值是'zhangxinxu-1'。此时,我们返回到来源页:
再点击第二个链接:
会发现此时目标页显示
window.name值是'zhangxinxu-2'。
这个特性很有意思,居然能够记忆来源页面设置的window.name值,这个可比document.referrer还要好用,毕竟可以直接指定任意字符,而document.referrer还需要对URL进行处理。
例如上面例子,window-name.html这个页面就可以知道是从哪个链接过来的,然后根据来源不同做不同的事情,比通过URL传参要更干净更灵活也更隐秘。
新窗口打开的window.name无效
window就是窗口的意思,所以上面的<a>链接如果我们设置了target="_blank"新窗口打开,则目标页面的window.name就是空字符串'',因为是新的窗口,不是那个设置了window.name的窗口。
因此,window.name跨页面传递数据还是有一定限制的。
window.name与跨域与没什么卵用了
window.name的值是跟着浏览器窗体走的,因此,只要在一个窗体中,就可以共享一个值,于是可以实现跨域数据获取,这个在以前还是挺有名的一个跨域方法,名叫“window.name Transport”,有兴趣可以参考这个2008年的老文,这里不展开,这个跨域方法要比JSONP要安全些。
然后,我要讲下问什么不展开了,因为现在使用window.name
window.name = '{ "foo": "bar" }';window.name에는 매우 흥미로운 페이지 간 기능이 있습니다. 구체적인 설명은 다음과 같습니다. 페이지가 window.name으로 설정된 경우 페이지가 다른 페이지로 이동하더라도 마찬가지입니다. 페이지에서 이 < code>window.name은 계속 유지됩니다. 🎜🎜예를 들어 다음 데모를 보려면 여기를 클릭하세요: window.name 및 링크 주소 테스트 데모🎜🎜🎜페이지에 하이퍼링크가 2개 있습니다. 하이퍼링크를 클릭하면 현재 페이지의 창이 이름<으로 설정됩니다. /code >속성값:🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/991/972/549/1604396487428658.png" class="lazy" title="1604396487428658.png" alt="js에서 window.name의 특징과 기능에 대한 자세한 설명 "/ >🎜🎜HTML 코드는 다음과 같습니다. 🎜rrreee🎜그러면 window-name.html 페이지가 수행하는 작업은 매우 간단합니다(아래 코드 참조). <code>window.name을 출력하는 것입니다. 페이지가 로드된 후 이 시점의 값입니다. 🎜rrreee🎜최종 효과는 다음과 같습니다: 🎜- 🎜첫 번째 링크를 클릭하면 현재 페이지가 설정됩니다
window.name='zhangxinxu-1 '이때 window-name.html 대상 페이지에서 표시되는 정보는 아래와 같습니다. 🎜
 🎜
🎜- 🎜표시된
window.name의 값은'zhangxinxu-1'입니다.
🎜 - 🎜이 시점에서 소스 페이지로 돌아갑니다: 🎜
 🎜
🎜- 🎜클릭 다시 두 개의 링크: 🎜
 🎜
🎜- 🎜대상 페이지에
window.name</code의 값이 표시되는 것을 확인할 수 있습니다. >은 <code>'zhangxinxu-2'입니다. 🎜
 🎜🎜이 기능은 매우 흥미롭습니다. 실제로 소스 페이지에 설정된
🎜🎜이 기능은 매우 흥미롭습니다. 실제로 소스 페이지에 설정된 window.name 값을 기억할 수 있습니다. 이는 document.referrer🎜는 사용하기가 훨씬 쉽습니다. 결국, 원하는 항목을 직접 지정할 수 있습니다. 문자 및 document.referrerURL도 처리해야 합니다. 🎜🎜예를 들어 위의 예에서 window-name.html 페이지는 해당 링크가 어떤 링크에서 왔는지 알 수 있으며, 다른 소스에 따라 다른 작업을 수행합니다. 이는 URL을 통해 매개변수를 전달하는 것보다 더 깔끔하고 유연하며 더 비공개적입니다. . 🎜🎜새 창에서 열린 window.name이 유효하지 않습니다🎜🎜🎜window는 창을 의미하므로 >target 위에 <a> 링크를 설정하면 ="_blank" 새 창이 열리면 대상 페이지의 window.name은 새 창이므로 빈 문자열 ''입니다. window.name이 설정된 창은 아닙니다. 🎜🎜따라서 window.name에는 페이지 간 데이터 전송에 여전히 특정 제한 사항이 있습니다. 🎜🎜window.name 및 크로스 도메인은 쓸모가 없습니다🎜🎜🎜window.name의 값은 다음과 같습니다. 브라우저 양식을 사용하므로 양식에 있는 한 값을 공유할 수 있으므로 크로스 도메인 데이터 수집을 달성할 수 있습니다. 이는 과거에 "창"이라고 불리는 잘 알려진 크로스 도메인 방법이었습니다. .name Transport", 관심이 있으시면 2008년 이전 내용을 참조하세요. 기사🎜는 여기에서 확장되지 않습니다. 이 교차 도메인 방법은 JSONP보다 안전합니다. 🎜🎜그럼 질문이 확장되지 않는 이유에 대해 이야기하고 싶습니다. 이제 window.name을 사용하여 도메인 간 통신을 달성하는 것은 쓸모없는 방법이기 때문입니다. 🎜postMessage 크로스 도메인 및 크로스-도메인을 사용하세요. 문서통신🎜 대신, 더 사용하기 쉽고, 더 안전하고, 더 강력합니다. 🎜有此看来,现在window.name这个属性已经没什么卵用了,除了上面提到了偶尔可以用来在同一窗口前后页面之间做简单的数据传递,包括JSON字符串数据。
window.name = '{ "foo": "bar" }';最后总结一下
1. window.name可读可写,指支持字符串;
2. window.name的值跟着浏览器窗口走的,不是跟着页面走的;
3. window.name没什么卵用,知道他没用就是很有用的知识。
好,就这么多,让我搞清楚了传说中的window.name到底是个什么鬼,我表示很满足。
原文地址:https://www.zhangxinxu.com/wordpress/?p=8947
更多编程相关知识,请访问:编程入门!!
위 내용은 js에서 window.name의 특징과 기능에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 100
100
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.






