JavaScript의 노드 미들웨어 원리를 간단한 용어로 이해합니다.
오늘의 javascript 칼럼에서는 노드 미들웨어의 원리를 소개합니다.

관련 무료 학습 추천: javascript(동영상)
Foreword
미들웨어는 시스템 소프트웨어를 사용하는 소프트웨어의 일종입니다. 기능) 제공은 응용 프로그램 시스템의 다양한 부분이나 네트워크의 다양한 응용 프로그램을 연결하고 리소스 공유 및 기능 공유 목적을 달성할 수 있습니다.
NodeJS에서 middleware는 주로 http 요청 세부정보를 캡슐화하는 방법을 말합니다. 우리 모두는 http 요청에 다음과 같은 많은 작업이 관련된다는 것을 알고 있습니다.
- IP 필터링
- 쿼리 문자열 전달
- 요청 본문 구문 분석
- 쿠키 정보 처리
- 권한 확인
- 로깅
- 세션 관리 미들웨어(세션)
- gzip 압축 미들웨어(예: 압축)
- 오류 처리
물론 Web 애플리케이션의 경우 모든 세부 처리 작업을 알고 싶지는 않지만, 희망합니다. 개발 효율성을 높이기 위해 비즈니스 개발에 집중하기 위해 이러한 기본 논리 처리 세부 사항을 단순화하고 캡슐화하기 위해 노드 미들웨어가 도입되었습니다.
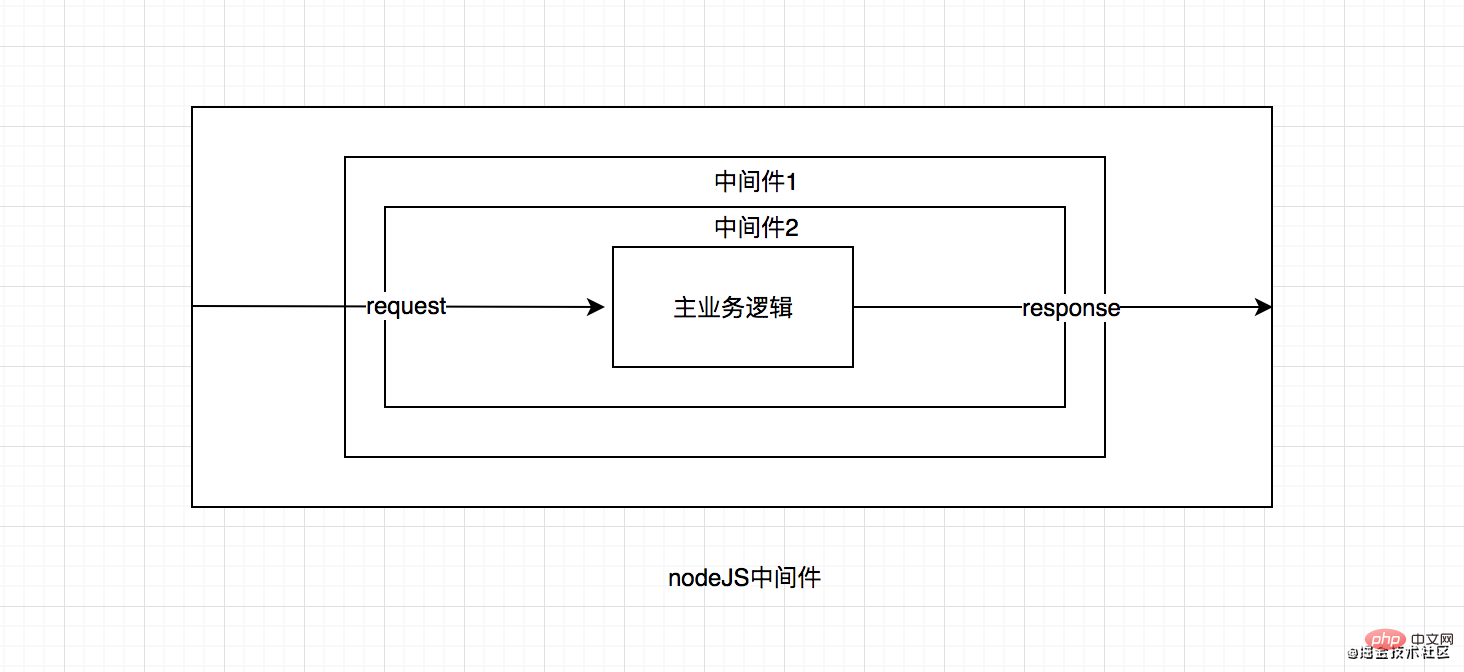
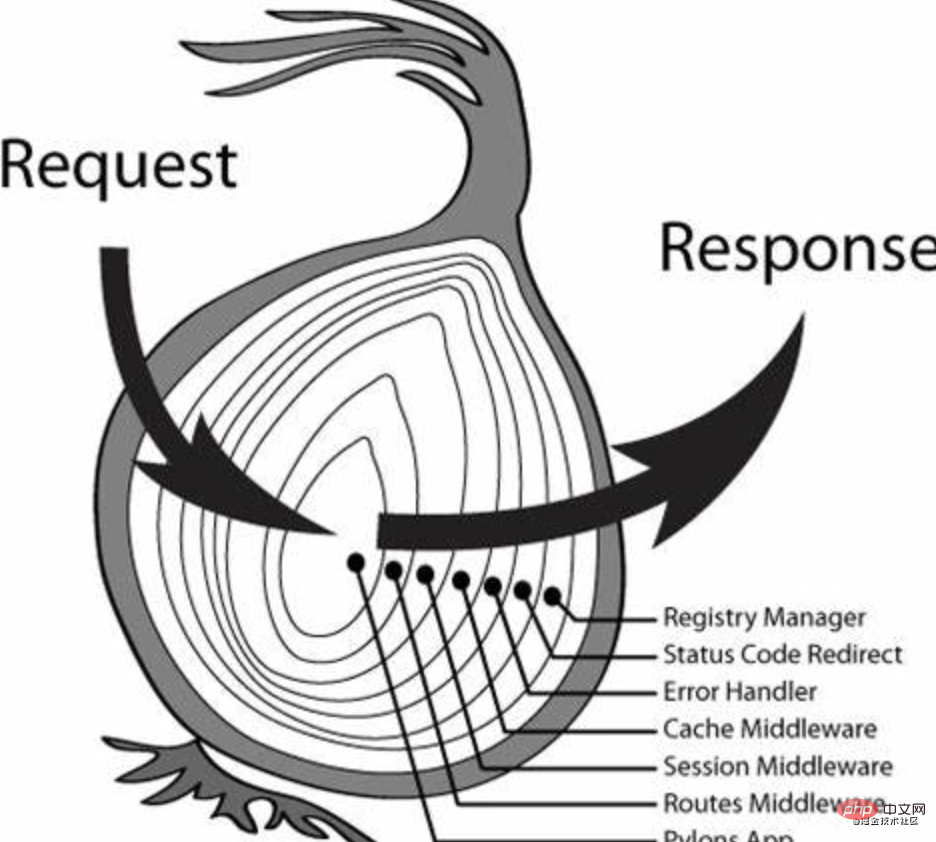
노드 미들웨어 기본적으로 특정 비즈니스 처리에 들어가기 전에 특정 필터를 처리하도록 합니다. 그것. 아래 그림과 같이: 
현재 우리가 볼 수 있는 connect, koa, express, egg, nest 등과 같은 주류 nodejs 프레임워크는 모두 디자인 컨셉에서 분리될 수 없습니다. 그래서 모두에게 nodejs의 세계를 좀 더 깊게 들여다볼 수 있도록 미들웨어의 구현 원리를 비교 연구하겠습니다.
Text
노드 미들웨어의 개념을 이해한 후, 마지막으로 미들웨어를 수동으로 구현해 보겠습니다. koa의 미들웨어 구현 아이디어를 간단하게 분석해 보겠습니다. 기사의 개요는 다음과 같습니다.
- 노드 미들웨어 핵심 원리 구현
- koa 미들 키 구현 방법
- koa 미들웨어 메커니즘을 사용하여 자신만의 koa 미들웨어 구현
노드 미들웨어 핵심 원칙 구현
위의 소개에서 미들웨어는 http 요청의 시작부터 응답 끝까지의 처리 논리임을 알 수 있습니다. 일반적으로 요청과 응답을 처리해야 합니다. 노드 미들웨어 모드를 구현할 때 고려해야 할 점은 여러 미들웨어의 공존과 관련하여 여러 미들웨어의 실행을 자동화하는 방법에 대해 생각해야 합니다. 그렇지 않으면 요청에서 응답까지의 과정에서 초기 미들웨어만 실행되므로 우리는 기본 미들웨어 형태는 다음과 같습니다.
const middleware = (req, res, next) => { // 请求处理逻辑
next()
}复制代码Connect 먼저 미들웨어가 어떻게 구현되는지 간단한 사례를 작성해 보겠습니다.
// 定义几个中间间函数const m1 = (req, res, next) => { console.log('m1 run')
next()
}const m2 = (req, res, next) => { console.log('m2 run')
next()
}const m3 = (req, res, next) => { console.log('m3 run')
next()
}// 中间件集合const middlewares = [m1, m2, m3]function useApp (req, res) { const next = () => { // 获取第一个中间件
const middleware = middlewares.shift() if (middleware) {
middleware(req, res, next)
}
}
next()
}// 第一次请求流进入useApp()复制代码위 코드에서 핵심 매개변수인 next의 역할을 찾는 것은 어렵지 않습니다. 다음과 같이 결과를 인쇄합니다.
m1 run m2 run m3 run复制代码
위에서는 기본 미들웨어 실행 모드를 구현했지만 미들웨어도 타사 모듈의 지원에 의존하는 경우 비동기성 문제도 고려해야 합니다. 또는 확인, 식별 및 기타 서비스와 같은 API가 필요합니다. 다음 코드에 표시된 것처럼 비동기 미들웨어의 콜백에서 다음을 실행해야만 호출 실행의 정상적인 순서가 보장될 수 있습니다.
const m2 = (req, res, next) => {
fetch('/xxxxx').then(res => {
next()
})
}复制代码미들웨어도 있습니다. 로깅 미들웨어, 요청 모니터링 미들웨어 등 비즈니스 처리 전에 해당 로직이 실행될 예정입니다. 이때 next 함수에 대한 2차 처리를 수행할 수 있어야 합니다. next의 반환 값을 promise에 넣어 비즈니스 처리가 완료된 후 then을 통해 다시 호출할 수 있도록 다음과 같이 미들웨어 로직을 계속 처리합니다.
function useApp (req, res) { const next = () => { const middleware = middlewares.shift() if (middleware) { // 将返回值包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("end")
}
}
next()
}复制代码이때 호출할 수 있습니다.
const m1 = (req, res, next) => { console.log('m1 start') return next().then(() => { console.log('m1 end')
})
}复制代码위에서 우리는 기본 미들웨어 디자인 패턴을 구현했습니다. 물론 async를 사용하고 이를 구현하기 위해 기다릴 수도 있습니다. 작성 방법은 더 우아하고 간단합니다. 다음은 저자의 간단한 예입니다.
const m1 = async (req, res, next) => { // something...
let result = await next();
}
const m2 = async (req, res, next) => { // something...
let result = await next();
} const m3 = async (req, res, next) => { // something...
let result = await next(); return result;
}const middlewares = [m1, m2, m3];function useApp (req, res) { const next = () => { const middleware = middlewares.shift() if (middleware) { return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("end")
}
}
next()
}// 启动中间件useApp()复制代码
function compose (middleware) { // 提前判断中间件类型,防止后续错误
if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!') for (const fn of middleware) { // 中间件必须为函数类型
if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
} return function (context, next) { // 采用闭包将索引缓存,来实现调用计数
let index = -1
return dispatch(0) function dispatch (i) { // 防止next()方法重复调用
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i let fn = middleware[i] if (i === middleware.length) fn = next if (!fn) return Promise.resolve() try { // 包装next()返回值为Promise对象
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) { // 异常处理
return Promise.reject(err)
}
}
}
}复制代码利用koa中间件机制实现一个自己的koa中间件
学习了中间件的设计机制和原理, 我们是不是想马上写一个中间件呢? 笔者这里给大家举一个例子. 在H5-Dooring项目的服务端代码中, 我们需要对用户登录权限进行分发, 此时我们提供统一个中间件来处理, 如下代码所示:
// 模拟数据库操作const token = db.user();// router或者koa的中间件一定要用await处理next,否则将不能正常响应数据export default async (ctx, next) => { const t = ctx.request.header.authorization let uid = ctx.request.header['x-requested-with'] let uidArr = uid.split(',') if(uidArr.length > 1) {
uid = uidArr.pop().trim()
} if(token[uid] && token[uid][1] === t) { await next()
}else {
ctx.status = 403;
ctx.body = { state: 403, msg: '你没有权限操作'
}
}
}复制代码以上代码即实现用户登录态处理, 如果用户在没有登录的情况下防问任何需要登录的接口, 都将返回权限不足或则在请求库中让其重定向到登录页面.
所以, 今天你又博学了吗?
위 내용은 JavaScript의 노드 미들웨어 원리를 간단한 용어로 이해합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




