
z-index 속성은 요소의 스택 순서를 설정합니다. 더 높은 스택 순서를 가진 요소는 항상 더 낮은 스택 순서를 가진 요소 앞에 나타납니다. (추천 튜토리얼: CSS 비디오 튜토리얼)

계층적 관계 비교
1. 형제 요소의 경우 기본적으로(또는 위치:정적) 문서 흐름의 뒷부분에 있는 요소가 이전 요소를 덮어씁니다. 것들.
2. 동일한 레벨의 요소에 대해 위치가 정적이지 않고 z-index가 존재하는 경우 z-index가 더 큰 요소가 z-index가 더 작은 요소를 덮습니다. 즉, z-index가 더 커집니다. 인덱스일수록 우선순위가 높습니다.
3. IE6/7에서는 위치가 정적이 아니며 z-index가 존재하지 않습니다. z-index가 없으면 z-index는 0입니다. 다른 브라우저에서는 z-index가 자동입니다.
4. z-index가 자동인 요소는 계층 관계 비교에 참여하지 않으며, z-index가 자동이 아닌 요소는 비교에 참여하지 않습니다.
순서 규칙
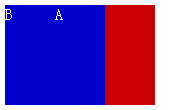
노드에 위치 속성이 설정되지 않은 경우 문서 흐름의 뒤쪽에 있는 노드가 이전 노드를 덮습니다.
<div id="a">A</div> <div id="b">B</div>

위치 지정 규칙
위치가 정적으로 설정된 경우 문서 흐름 뒤에 있는 노드는 여전히 앞에 있는 부동 노드를 덮으므로 위치:정적은 노드의 덮는 관계에 영향을 주지 않습니다.
<div id="a" style="max-width:90%">A</div> <div id="b">B</div>
위치가 상대(상대 위치), 절대(절대 위치) 또는 고정(고정 위치)으로 설정된 경우 해당 노드는 위치 속성이 설정되지 않았거나 속성 값이 정적인 노드를 덮어씁니다. 전자가 후자보다 나쁘다는 것을 나타냅니다. 사용자의 기본 레벨이 높습니다.
<div id="a" style="max-width:90%">A</div> <div id="b">B</div>
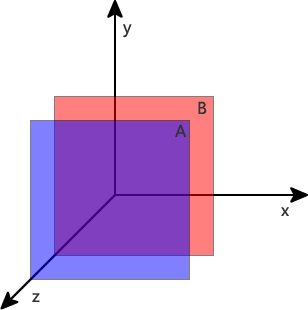
순서 규칙과 위치 지정 규칙에 따라 z-index 속성의 간섭 없이 더 복잡한 구조를 만들 수 있습니다. 여기서는 A와 B에 대한 위치를 설정하지 않고 A 자식 노드 A-에 대해 위치를 설정합니다. 1은 position:relative로 설정됩니다. 순서 규칙에 따라 B는 A를 덮고 위치 지정 규칙에 따라 A'는 B를 덮습니다. 이러한 구현은 언제 서로를 덮어쓰는 데 사용될 것 같습니까? 예를 들어, 전자상거래 웹사이트의 측면 열에 있는 카테고리 표시 목록은 이 기술을 사용하여 구현할 수 있습니다.
아래 그림은 보조 카테고리의 플로팅 레이어가 있는 웹사이트의 카테고리 표시 영역을 보여줍니다. 첫 번째 수준 범주 목록의 외부 프레임과 첫 번째 수준 범주의 노드가 두 번째 수준 범주의 부동 레이어를 덮습니다. CSS를 사용하여 표시 효과를 얻는 경우 첫 번째 수준 범주의 외부 프레임은 레벨 카테고리는 위 예시의 A와 동일하고, 1차 카테고리 노드는 A-1과 동일하며, 2차 카테고리의 플로팅 레이어는 B와 동일합니다.
<div id="a">
<div id="a-1" style="position:relative;">A-1</div>
</div>
<div id="b">B</div><div id="a" style="z-index:2;">A</div> <div id="b" style="z-index:1;">B</div> <div id="c" style="z-index:0;">C</div>
<div id="a" style="max-width:90%">A</div> <div id="b" style="position:relative;z-index:1;">B</div> <div id="c" style="position:relative;z-index:0;">C</div>
<div id="a" style="max-width:90%">A</div> <div id="b" style="position:relative;z-index:0;">B</div> <div id="c" style="position:relative;">C</div> <div id="d" style="position:relative;z-index:0;">D</div>
모든 노드가 position:relative로 정의되면 노드 A의 z-index는 노드 B의 z-index와 동일하지만 순서 규칙으로 인해 노드 B가 A의 앞을 덮습니다. node.A의 자식 노드의 z-index 값이 B의 자식 노드보다 크더라도 B의 자식 노드는 여전히 A의 자식 노드를 덮습니다.
많은 사람들이 z-index를 설정합니다. 매우 크네요, 9999 다 나왔습니다. 상위 노드의 영향력을 고려하지 않으면 아무리 커도 무용지물이 됩니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 CSS의 Z-색인에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!