다음 Vue.js 튜토리얼 칼럼에서는 vue-cli를 express와 결합하여 mongodb에서 데이터를 얻는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

최근에 노드 관련 내용을 읽었습니다. 여가 시간에 Movie Paradise의 데이터를 크롤링하여 코드 주소: https://github.com/에 작성하는 작은 크롤러를 만들었습니다. fangming666 /dianyingtiantang/blob/master/nodeServer/index.js
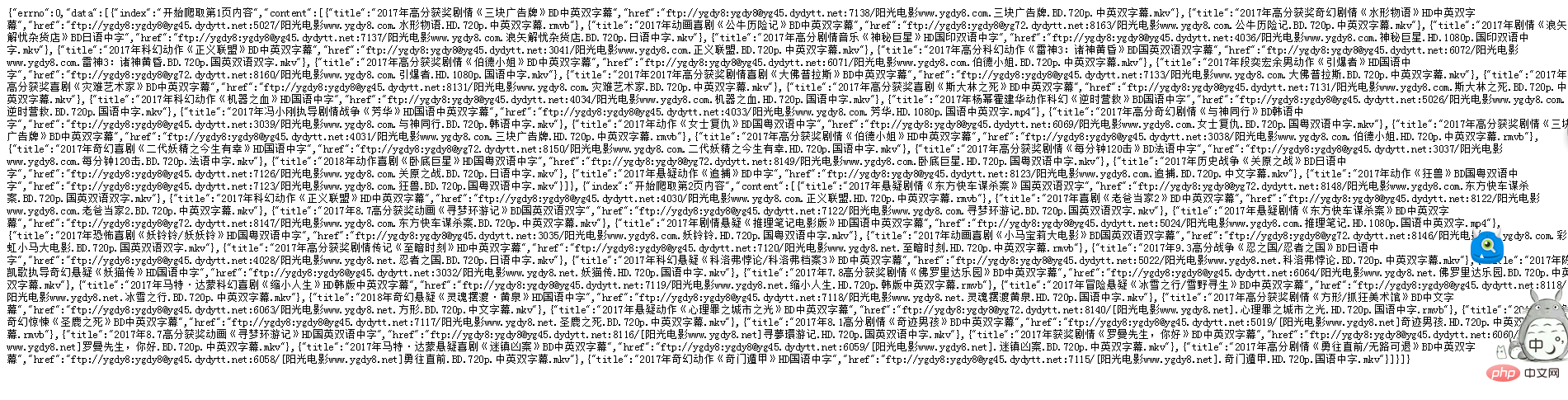
그러면 얻은 mongodb 데이터는 다음과 같습니다.

데이터에서 데이터만 가져오면 됩니다. 그러면 어떻게 얻을 수 있을까요? 제 생각은 vue-cli에서 node의 express를 사용한 다음 데이터베이스를 쿼리하는 작업을 수행하는 것입니다.
먼저 mongodb를 설치해야 합니다. 그리고 express:
cnpm install mongodb express --save-dev
그런 다음 webpack.dev.confis.js에서 설정해야 합니다. 파일 경로는 다음과 같습니다:

자, 코드 여행을 시작하겠습니다:
1. express 구성:
//配置express服务器
let express = require("express");
let apiServer = express();
let bodyParser = require("body-parser");
apiServer.use(bodyParser.urlencoded({extended: true}));
apiServer.use(bodyParser.json());
let apiRouter = express.Router(); //配置路由
apiServer.use("/api", apiRouter);두 번째, mongodb에서 데이터 쿼리:
let MongoClient = require('mongodb').MongoClient;
let DB_CONN_STR = 'mongodb://localhost:27017/test';
let dataS = {};
let movie = () => {
let selectData = function (db, callback) {
//连接数据库
let dbS = db.db("test");
//连接到表
let collection = dbS.collection('dytt');
collection.find({}).toArray(function (err, result) {
if (err) {
console.log('Error:' + err);
return;
}
callback(result);
});
};
MongoClient.connect(DB_CONN_STR, function (err, db) {
console.log("连接成功!");
selectData(db, function (result) {
db.close();
console.log(result[0]);
dataS = result[0];
});
});
return dataS;
};여기서 문법을 이해하지 못한다면 초보자 튜토리얼에서 node의 mongodb 구문을 살펴볼 수 있습니다. Baidu를 직접 살펴보세요.
셋,找到devServer,在里面添加:
before(app){
app.get("/api/giveData", (req, res) => {
res.json({
errno: 0,
data: movie().data
})
});
}
관련 권장 사항:더 많은 프로그래밍 관련 지식을 보려면
프로그래밍 코스를 방문하세요! !
위 내용은 vue-cli+express를 사용하여 mongodb 데이터를 얻는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!