JavaScript 캐싱에 대해 자세히 알아보기

애플리케이션이 계속해서 성장하고 복잡한 계산을 수행하기 시작함에 따라 속도에 대한 요구가 점점 더 높아지므로 프로세스 최적화가 필수적입니다. 이 문제를 무시하면 프로그램 실행 중에 시간이 많이 걸리고 시스템 리소스를 많이 소모하게 됩니다.
추천 튜토리얼: "JavaScript 비디오 튜토리얼"
캐싱은 비용이 많이 드는 함수 실행 결과를 저장하고 동일한 입력이 다시 나타날 때 캐시된 결과를 반환하여 애플리케이션 속도를 높이는 최적화 기술입니다.
이것이 당신에게 별 의미가 없다면 괜찮습니다. 이 문서에서는 캐싱이 필요한 이유, 캐싱이 무엇인지, 구현 방법 및 캐싱을 사용해야 하는 경우에 대해 자세히 설명합니다.
캐싱이란
캐싱은 비용이 많이 드는 함수 실행 결과를 저장하고 동일한 입력이 다시 발생할 때 캐시된 결과를 반환하여 애플리케이션 속도를 높이는 최적화 기술입니다.
이 시점에서 우리는 캐싱의 목적이 "비용이 많이 드는 함수 호출"을 수행하는 데 소요되는 시간과 리소스를 줄이는 것임을 분명히 했습니다.
비용이 많이 드는 함수 호출이 무엇인가요? 혼동하지 마세요. 여기서는 돈을 쓰지 않습니다. 컴퓨터 프로그램의 맥락에서 우리가 가지고 있는 두 가지 주요 자원은 시간과 기억입니다. 따라서 고가의 함수 호출이란 계산량이 많아 실행 시 컴퓨터 자원과 시간을 많이 차지하는 함수 호출을 의미한다.
하지만 돈과 마찬가지로 저축도 해야 합니다. 이를 위해 캐시는 나중에 빠르고 쉽게 액세스할 수 있도록 함수 호출 결과를 저장하는 데 사용됩니다.
캐시는 단순히 해당 데이터에 대한 향후 요청이 더 빠르게 처리될 수 있도록 데이터를 저장하는 임시 데이터 저장소입니다.
그래서 값비싼 함수가 한 번 호출되면 결과가 캐시에 저장되므로 애플리케이션에서 함수가 다시 호출될 때마다 다시 계산할 필요 없이 매우 빠르게 캐시에서 결과를 가져옵니다.
캐싱이 왜 중요한가요?
다음은 캐싱의 중요성을 보여주는 예입니다.
공원에서 표지가 매력적인 새 소설을 읽고 있다고 상상해 보세요. 사람이 지나갈 때마다 표지에 끌려서 제목과 작가에 대해 물어본다. 처음 이 질문을 받으면 책을 펴고 제목과 저자 이름을 읽습니다. 이제 점점 더 많은 사람들이 여기에 와서 같은 질문을 하고 있습니다. 당신은 매우 좋은 사람이어서 모든 질문에 대답합니다.
표지를 뒤집어서 책 제목과 작가 이름을 하나씩 말해줄래, 아니면 외워서 대답해 줄래?
니모닉을 사용했니? 함수에 입력이 제공되면 필요한 계산을 수행하고 값을 반환하기 전에 결과를 캐시에 저장합니다. 나중에 동일한 입력이 수신되면 이를 반복해서 반복할 필요가 없고 캐시(메모리)에서 응답을 제공하기만 하면 됩니다.
캐싱 작동 방식
JavaScript의 캐싱 개념은 주로 다음 두 가지 개념을 기반으로 합니다.
클로저는 함수와 함수가 선언되는 어휘 환경의 조합입니다.- 저도 그렇게 생각해요.
- 더 나은 이해를 위해 JavaScript의 어휘 범위 개념을 빠르게 살펴보겠습니다. 어휘 범위는 단순히 코드를 작성하는 동안 프로그래머가 지정한 변수 및 블록의 물리적 위치를 나타냅니다. 다음 코드:
function foo(a) {
var b = a + 2;
function bar(c) {
console.log(a, b, c);
}
bar(b * 2);
}
foo(3); // 3, 5, 10
전역 범위(고유 식별자로 foo 포함)
foo범위 , 식별자a,b및bar
bar 범위(c 포함)가 있음 code> 식별자
foo 함수가 foo에 중첩되어 있기 때문에 변수 a와 b에 액세스할 수 있다는 것을 알 수 있습니다. bar 함수와 해당 실행 환경을 성공적으로 저장했습니다. 따라서 bar에는 foo의 범위에 대한 클로저가 있다고 말합니다. 개인이 현재 환경 밖에서도 유전적 특성을 획득하고 표현할 수 있는 기회를 갖는 유전학의 맥락에서 이를 이해할 수 있습니다. 이 논리는 폐쇄의 또 다른 요소를 강조하여 두 가지 주요 개념으로 이어집니다. -
foo作为唯一标识符) -
foo作用域,它有标识符a、b和bar -
bar作用域,包含c标识符
仔细查看上面的代码,我们注意到函数 foo 可以访问变量 a 和 b,因为它嵌套在 foo 中。注意,我们成功地存储了函数 bar 及其运行环境。因此,我们说 bar 在 foo함수에서 함수 반환
클로저는 둘러싸는 함수의 어휘 범위에 대한 액세스를 유지하면서 둘러싸는 함수 외부에서 내부 함수를 호출할 수 있게 해줍니다.
이를 설명하기 위해 이전 예제의 코드를 일부 조정해 보겠습니다.function foo(){ var a = 2; function bar() { console.log(a); } return bar; } var baz = foo(); baz();//2로그인 후 복사注意函数
foo如何返回另一个函数bar。这里我们执行函数foo并将返回值赋给baz。但是在本例中,我们有一个返回函数,因此,baz现在持有对foo中定义的bar函数的引用。最有趣的是,当我们在
foo的词法作用域之外执行函数baz时,仍然会得到a的值,这怎么可能呢?请记住,由于闭包的存在,
bar总是可以访问foo中的变量(继承的特性),即使它是在foo的作用域之外执行的。案例研究:斐波那契数列
斐波那契数列是什么?
斐波那契数列是一组数字,以1 或 0 开头,后面跟着1,然后根据每个数字等于前两个数字之和规则进行。如
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, …로그인 후 복사或者
1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, …로그인 후 복사挑战:编写一个函数返回斐波那契数列中的 n 元素,其中的序列是:
[1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, …]로그인 후 복사知道每个值都是前两个值的和,这个问题的递归解是:
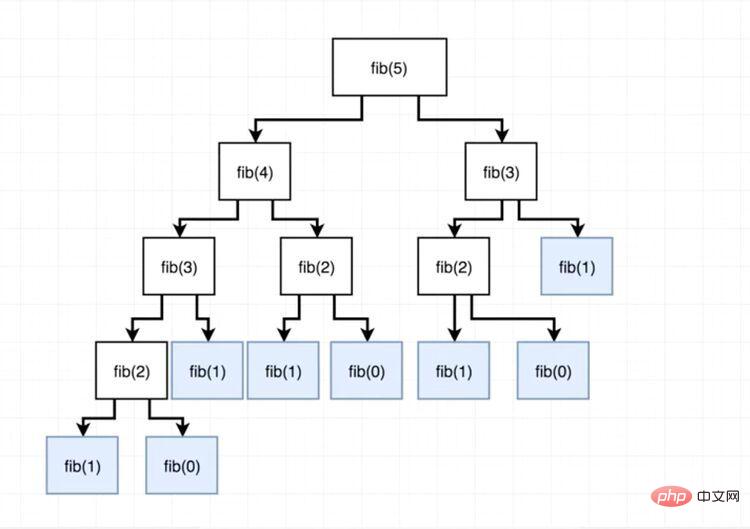
function fibonacci(n) { if (n <p>确实简洁准确!但是,有一个问题。请注意,当 <code>n</code> 的值到终止递归之前,需要做大量的工作和时间,因为序列中存在对某些值的重复求值。</p><p>看看下面的图表,当我们试图计算 <code>fib(5)</code>时,我们注意到我们反复地尝试在不同分支的下标 <code>0,1,2,3</code> 处找到 Fibonacci 数,这就是所谓的冗余计算,而这正是缓存所要消除的。</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/136/162/211/1604656285576117.jpg" class="lazy" title="1604656285576117.jpg" alt="JavaScript 캐싱에 대해 자세히 알아보기"></p><pre class="brush:php;toolbar:false">function fibonacci(n, memo) { memo = memo || {} if (memo[n]) { return memo[n] } if (n <p>在上面的代码片段中,我们调整函数以接受一个可选参数 <code>memo</code>。我们使用 <code>memo</code> 对象作为缓存来存储斐波那契数列,并将其各自的索引作为键,以便在执行过程中稍后需要时检索它们。</p><pre class="brush:php;toolbar:false">memo = memo || {}로그인 후 복사在这里,检查是否在调用函数时将
memo作为参数接收。如果有,则初始化它以供使用;如果没有,则将其设置为空对象。if (memo[n]) { return memo[n] }로그인 후 복사接下来,检查当前键
n是否有缓存值,如果有,则返回其值。和之前的解一样,我们指定了
n小于等于1时的终止递归。最后,我们递归地调用n值较小的函数,同时将缓存值(
memo)传递给每个函数,以便在计算期间使用。这确保了在以前计算并缓存值时,我们不会第二次执行如此昂贵的计算。我们只是从memo中取回值。注意,我们在返回缓存之前将最终结果添加到缓存中。
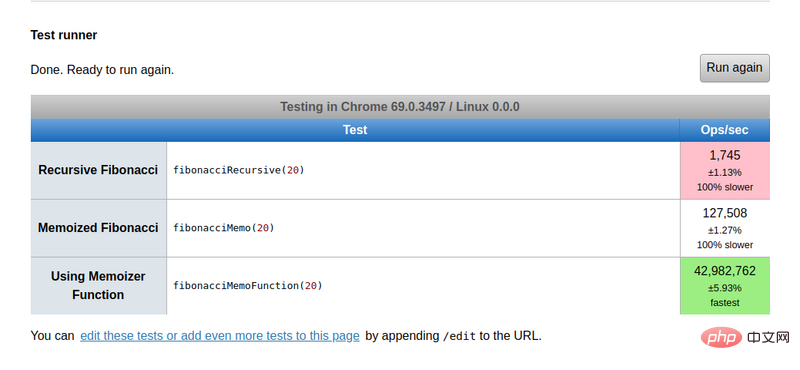
使用 JSPerf 测试性能
可以使用些链接来性能测试。在那里,我们运行一个测试来评估使用这两种方法执行
fibonacci(20)所需的时间。结果如下:
哇! ! !这让人很惊讶,使用缓存的 fibonacci 函数是最快的。然而,这一数字相当惊人。它执行 126,762 ops/sec,这远远大于执行
1,751 ops/sec的纯递归解决方案,并且比较没有缓存的递归速度大约快 99%。注:“ops/sec”表示每秒的操作次数,就是一秒钟内预计要执行的测试次数。现在我们已经看到了缓存在函数级别上对应用程序的性能有多大的影响。这是否意味着对于应用程序中的每个昂贵函数,我们都必须创建一个修改后的变量来维护内部缓存?
不,回想一下,我们通过从函数返回函数来了解到,即使在外部执行它们,它们也会导致它们继承父函数的范围,这使得可以将某些特征和属性从封闭函数传递到返回的函数。
使用函数的方式
在下面的代码片段中,我们创建了一个高阶的函数
memoizer。有了这个函数,将能够轻松地将缓存应用到任何函数。function memoizer(fun) { let cache = {} return function (n) { if (cache[n] != undefined) { return cache[n] } else { let result = fun(n) cache[n] = result return result } } }로그인 후 복사上面,我们简单地创建一个名为
memoizer的新函数,它接受将函数fun作为参数进行缓存。在函数中,我们创建一个缓存对象来存储函数执行的结果,以便将来使用。从
memoizer函数中,我们返回一个新函数,根据上面讨论的闭包原则,这个函数无论在哪里执行都可以访问cache。在返回的函数中,我们使用
if..else语句检查是否已经有指定键(参数)n的缓存值。如果有,则取出并返回它。如果没有,我们使用函数来计算结果,以便缓存。然后,我们使用适当的键n将结果添加到缓存中,以便以后可以从那里访问它。最后,我们返回了计算结果。很顺利!
要将 memoizer 函数应用于最初递归的
fibonacci函数,我们调用memoizer函数,将fibonacci函数作为参数传递进去。const fibonacciMemoFunction = memoizer(fibonacciRecursive)로그인 후 복사测试 memoizer 函数
当我们将
memoizer函数与上面的例子进行比较时,结果如下:
memoizer函数以 42,982,762 ops/sec 的速度提供了最快的解决方案,比之前考虑的解决方案速度要快 100%。关于缓存,我们已经说明什么是缓存 、为什么要有缓存和如何实现缓存。现在我们来看看什么时候使用缓存。
何时使用缓存
当然,使用缓存效率是级高的,你现在可能想要缓存所有的函数,这可能会变得非常无益。以下几种情况下,适合使用缓存:
- 对于昂贵的函数调用,执行复杂计算的函数。
- 对于具有有限且高度重复输入范围的函数。
- 用于具有重复输入值的递归函数。
- 对于纯函数,即每次使用特定输入调用时返回相同输出的函数。
缓存库
总结
使用缓存方法 ,我们可以防止函数调用函数来反复计算相同的结果,现在是你把这些知识付诸实践的时候了。
更多编程相关知识,请访问:编程入门!!
위 내용은 JavaScript 캐싱에 대해 자세히 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 82
82
 비디오 파일은 브라우저 캐시의 어디에 저장됩니까?
Feb 19, 2024 pm 05:09 PM
비디오 파일은 브라우저 캐시의 어디에 저장됩니까?
Feb 19, 2024 pm 05:09 PM
브라우저는 어떤 폴더에 동영상을 캐시하나요? 우리는 매일 인터넷 브라우저를 사용하다 보면 유튜브에서 뮤직비디오를 보거나 넷플릭스에서 영화를 보는 등 다양한 온라인 동영상을 자주 보게 됩니다. 이러한 비디오는 나중에 다시 재생할 때 빠르게 로드할 수 있도록 로드 프로세스 중에 브라우저에 의해 캐시됩니다. 그렇다면 문제는 캐시된 동영상이 실제로 어느 폴더에 저장되어 있느냐는 것입니다. 브라우저마다 캐시된 비디오 폴더를 다른 위치에 저장합니다. 아래에서는 몇 가지 일반적인 브라우저와 해당 브라우저를 소개합니다.
 Linux에서 DNS 캐시를 보고 새로 고치는 방법
Mar 07, 2024 am 08:43 AM
Linux에서 DNS 캐시를 보고 새로 고치는 방법
Mar 07, 2024 am 08:43 AM
DNS(DomainNameSystem)는 인터넷에서 도메인 이름을 해당 IP 주소로 변환하는 데 사용되는 시스템입니다. Linux 시스템에서 DNS 캐싱은 도메인 이름과 IP 주소 간의 매핑 관계를 로컬로 저장하는 메커니즘으로, 도메인 이름 확인 속도를 높이고 DNS 서버의 부담을 줄일 수 있습니다. DNS 캐싱을 사용하면 시스템이 매번 DNS 서버에 쿼리 요청을 보낼 필요 없이 이후에 동일한 도메인 이름에 액세스할 때 IP 주소를 신속하게 검색할 수 있으므로 네트워크 성능과 효율성이 향상됩니다. 이 문서에서는 Linux에서 DNS 캐시를 보고 새로 고치는 방법과 관련 세부 정보 및 샘플 코드에 대해 설명합니다. DNS 캐싱의 중요성 Linux 시스템에서 DNS 캐싱은 중요한 역할을 합니다. 그 존재
 애플리케이션 속도 향상: Guava 캐싱에 대한 간단한 가이드
Jan 31, 2024 pm 09:11 PM
애플리케이션 속도 향상: Guava 캐싱에 대한 간단한 가이드
Jan 31, 2024 pm 09:11 PM
Guava Cache 시작하기: 애플리케이션 속도 향상 Guava Cache는 애플리케이션 성능을 크게 향상시킬 수 있는 고성능 인메모리 캐싱 라이브러리입니다. LRU(최근에 사용됨), LFU(최근에 사용됨), TTL(Time to Live)을 포함한 다양한 캐싱 전략을 제공합니다. 1. Guava 캐시를 설치하고 프로젝트에 Guava 캐시 라이브러리의 종속성을 추가합니다. com.goog
 HTML 파일이 캐시되나요?
Feb 19, 2024 pm 01:51 PM
HTML 파일이 캐시되나요?
Feb 19, 2024 pm 01:51 PM
제목: HTML 파일의 캐싱 메커니즘 및 코드 예제 소개: 웹 페이지를 작성할 때 브라우저 캐싱 문제에 자주 직면합니다. 이 기사에서는 HTML 파일의 캐싱 메커니즘을 자세히 소개하고 독자가 이 메커니즘을 더 잘 이해하고 적용할 수 있도록 몇 가지 특정 코드 예제를 제공합니다. 1. 브라우저 캐싱 원리 브라우저에서는 웹페이지에 액세스할 때마다 먼저 캐시에 웹페이지 복사본이 있는지 확인합니다. 있는 경우 웹페이지 콘텐츠를 캐시에서 직접 가져옵니다. 이것이 브라우저 캐싱의 기본 원칙입니다. 브라우저 캐싱 메커니즘의 이점
 브라우저 캐시에서 로컬로 비디오 파일을 저장하는 방법
Feb 23, 2024 pm 06:45 PM
브라우저 캐시에서 로컬로 비디오 파일을 저장하는 방법
Feb 23, 2024 pm 06:45 PM
브라우저 캐시 동영상을 내보내는 방법 인터넷의 급속한 발전으로 동영상은 사람들의 일상생활에서 없어서는 안 될 부분이 되었습니다. 웹을 탐색할 때 저장하거나 공유하고 싶은 비디오 콘텐츠를 자주 접하지만 비디오 파일이 브라우저의 캐시에만 존재할 수 있기 때문에 비디오 파일의 소스를 찾을 수 없는 경우가 있습니다. 그렇다면 브라우저 캐시에서 비디오를 어떻게 내보내나요? 이 기사에서는 몇 가지 일반적인 방법을 소개합니다. 먼저 브라우저 캐시라는 개념을 명확히 해야 합니다. 브라우저 캐시는 브라우저에서 사용자 경험을 개선하는 데 사용됩니다.
 PHP APCu의 고급 활용: 숨겨진 힘의 잠금 해제
Mar 01, 2024 pm 09:10 PM
PHP APCu의 고급 활용: 숨겨진 힘의 잠금 해제
Mar 01, 2024 pm 09:10 PM
PHPAPCu(php 캐시 대체)는 PHP 애플리케이션을 가속화하는 opcode 캐시 및 데이터 캐시 모듈입니다. 잠재력을 최대한 활용하려면 고급 기능을 이해하는 것이 중요합니다. 1. 일괄 작업: APCu는 동시에 많은 수의 키-값 쌍을 처리할 수 있는 일괄 작업 방법을 제공합니다. 이는 대규모 캐시 삭제 또는 업데이트에 유용합니다. //일괄적으로 캐시 키 가져오기 $values=apcu_fetch(["key1","key2","key3"]) //일괄적으로 캐시 키 지우기 apcu_delete(["key1","key2","key3"]) ;2 .캐시 만료 시간 설정: APCu를 사용하면 캐시 항목의 만료 시간을 설정하여 지정된 시간 후에 자동으로 만료되도록 할 수 있습니다.
 PHP 개발의 캐싱 메커니즘 및 응용 실습
May 09, 2024 pm 01:30 PM
PHP 개발의 캐싱 메커니즘 및 응용 실습
May 09, 2024 pm 01:30 PM
PHP 개발에서 캐싱 메커니즘은 자주 액세스하는 데이터를 메모리나 디스크에 임시 저장하여 데이터베이스 액세스 횟수를 줄여 성능을 향상시킵니다. 캐시 유형에는 주로 메모리, 파일 및 데이터베이스 캐시가 포함됩니다. 캐싱은 내장 함수나 캐시_get() 및 Memcache와 같은 타사 라이브러리를 사용하여 PHP에서 구현할 수 있습니다. 일반적인 실제 응용 프로그램에는 쿼리 성능을 최적화하기 위한 데이터베이스 쿼리 결과 캐싱과 렌더링 속도를 높이기 위한 페이지 출력 캐싱이 포함됩니다. 캐싱 메커니즘은 웹사이트 응답 속도를 효과적으로 향상시키고, 사용자 경험을 향상시키며, 서버 부하를 줄입니다.
 APCu 모범 사례: 애플리케이션 효율성 향상
Mar 01, 2024 pm 10:58 PM
APCu 모범 사례: 애플리케이션 효율성 향상
Mar 01, 2024 pm 10:58 PM
캐시 크기 및 정리 전략 최적화 APCu에 적절한 캐시 크기를 할당하는 것이 중요합니다. 캐시가 너무 작으면 데이터를 효과적으로 캐시할 수 없고, 캐시가 너무 크면 메모리가 낭비됩니다. 일반적으로 캐시 크기를 사용 가능한 메모리의 1/4~1/2로 설정하는 것이 합리적인 범위입니다. 또한 효과적인 정리 전략을 사용하면 오래되거나 유효하지 않은 데이터가 캐시에 저장되지 않습니다. APCu의 자동 청소 기능을 사용하거나 사용자 정의 청소 메커니즘을 구현할 수 있습니다. 샘플 코드: //캐시 크기를 256MB로 설정 apcu_add("cache_size",268435456) //60분마다 캐시 지우기 apcu_add("cache_ttl",60*60);