부트스트랩에서 둥근 모서리를 얻는 방법
부트스트랩으로 둥근 모서리를 구현하는 방법: 먼저 해당 코드 파일을 연 다음 클래스 스타일 "
"을 추가하세요. 그냥 수업 중이야.

권장: "부트스트랩 튜토리얼"
이 튜토리얼의 운영 환경: Windows 10 시스템, 부트스트랩 버전 3.0 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
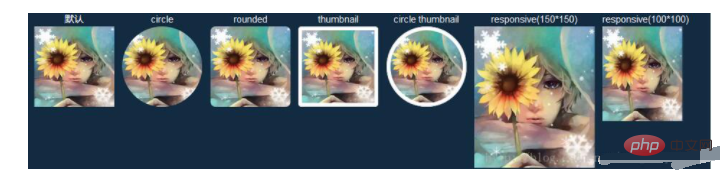
Bootstrap은 둥근 모서리, 둥근 아바타 및 반응형 이미지를 구현합니다.
Bootstrap은 <img class="img-circle lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="부트스트랩에서 둥근 모서리를 얻는 방법" > 클래스에 다음과 같은 네 가지 스타일을 제공합니다. border-radius:6px 이미지의 둥근 모서리를 얻으려면
.img-circle: Circular(IE8에서는 지원되지 않음), 전체 이미지를 원형으로 만들려면 border-radius:50%를 추가하세요.
.img-thumbnail: 썸네일 기능, 패딩과 회색 테두리를 추가합니다.
.img-반응형: 이미지 반응형(상위 요소에 맞게 확장됨).
사용법:
클래스 스타일을 클래스에 직접 추가:
<img class="img-circle lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="부트스트랩에서 둥근 모서리를 얻는 방법" >
효과는 다음과 같습니다.
다양한 스타일을 사용한 효과를 사진에서 확인할 수 있습니다. 처리가 매우 쉽습니다. 간단하고 편리합니다. 예를 들어 필요에 따라 내부 여백과 회색 테두리가 있는 원형 아바타를 사용해야 하는 경우 원과 썸네일의 두 가지 스타일을 겹쳐서 표시할 수 있습니다. 효과는 위의 원 썸네일 그림과 같습니다.
<figure style="max-width:90%"> <figcaption>responsive(150*150)</figcaption> <img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="头像"/> </figure> <figure style="width: 100px;height: 100px;"> <figcaption>responsive(100*100)</figcaption> <img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="头像"/> </figure>
img-responsive여기에서는 이미지의 크기를 설정하지 않고 이를 감싸는 요소인 그림의 크기를 설정합니다. 그림은 150px*입니다. 150px 또는 100px*100px의 이미지는 상위 요소 그림에 대한 멋진 확장일 수 있습니다. 위 내용은 부트스트랩에서 둥근 모서리를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7531
7531
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 77
77
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.




 "을 추가하세요. 그냥 수업 중이야.
"을 추가하세요. 그냥 수업 중이야. 
