vue.js 프로젝트를 실행하는 방법
vue.js 프로젝트 실행 방법: 먼저 노드를 다운로드하여 설치하고 관련 명령을 실행한 다음 디렉터리를 선택하고 새 프로젝트를 저장할 데스크톱을 선택합니다. 마지막으로 데스크톱 디렉터리에서 명령을 실행합니다. 프로젝트를 초기화하는 라인.

【추천 관련 글: vue.js】
vue.js 프로젝트 운영 방법:
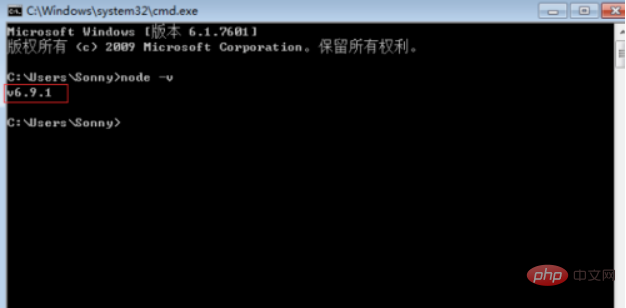
1 설치 과정은 매우 간단합니다. 설치가 완료되면 아래와 같이 명령줄 도구를 열고 node -v를 입력하면 설치가 성공한 것입니다.

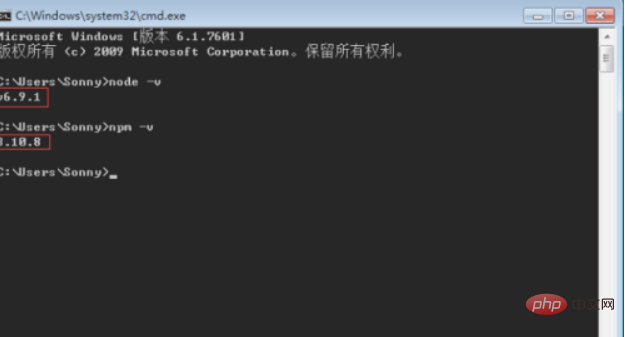
2. npm 패키지 관리자가 node에 통합되어 있으므로 npm -v를 직접 입력하면 아래와 같이 npm 버전 정보가 표시됩니다.

3. 명령줄에 npm install -g cnpm --registry=http://registry.npm.taobao.org를 입력하고 기다립니다.

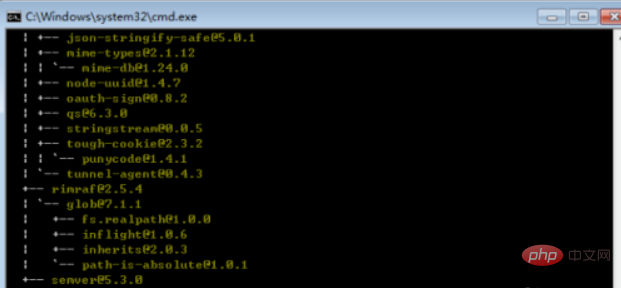
4. 명령줄에서 cnpm install -g vue-cli 명령을 실행한 다음 설치가 완료될 때까지 기다립니다. 위의 세 단계를 통해 준비해야 할 환경과 도구가 준비되면 vue-cli를 사용하여 프로젝트 빌드를 시작할 수 있습니다.


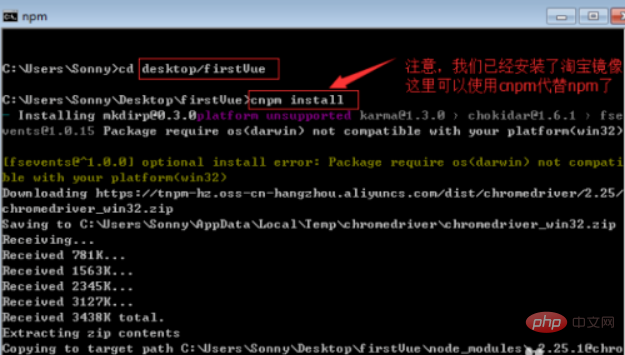
5. 프로젝트를 생성하려면 먼저 디렉터리를 선택한 다음 명령줄에서 해당 디렉터리를 선택한 디렉터리로 변경해야 합니다. 여기에서는 새 프로젝트를 저장할 데스크탑을 선택하므로 먼저 디렉토리를 데스크탑에 저장해야 합니다.


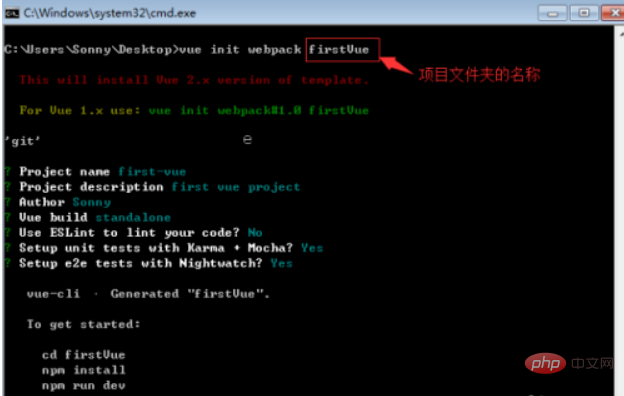
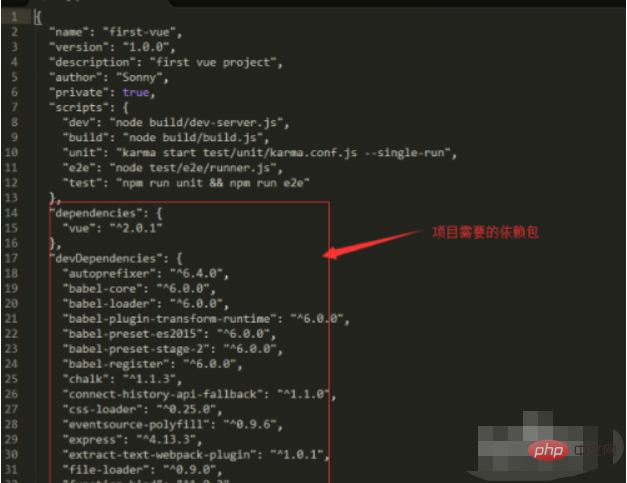
6 데스크탑 디렉토리의 명령줄에서 vue init webpack firstVue 명령을 실행합니다. 이 명령은 webpack이 빌드 도구인 프로젝트, 즉 전체 프로젝트가 webpack을 기반으로 하는 프로젝트를 초기화한다는 의미입니다. 여기서 firstVue는 전체 프로젝트 폴더의 이름이며, 지정한 디렉터리에 자동으로 생성됩니다.


관련 무료 학습 권장 사항: javascript(동영상)
위 내용은 vue.js 프로젝트를 실행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7748
7748
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 vue.js 문자열을 물체로 변환하는 방법은 무엇입니까?
Apr 07, 2025 pm 09:18 PM
vue.js 문자열을 물체로 변환하는 방법은 무엇입니까?
Apr 07, 2025 pm 09:18 PM
json.parse () String을 개체에 사용하는 것이 가장 안전하고 효율적입니다. 문자열이 JSON 사양을 준수하고 일반적인 오류를 피하십시오. 코드 견고성을 향상시키기 위해 예외를 처리하려면 시도해보십시오. 보안 위험이있는 Eval () 메소드를 사용하지 마십시오. 거대한 JSON 줄의 경우 성능을 최적화하기 위해 청크 파싱 또는 비동기 구문 분석을 고려할 수 있습니다.
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 vue.js는 배우기가 어렵습니까?
Apr 04, 2025 am 12:02 AM
vue.js는 배우기가 어렵습니까?
Apr 04, 2025 am 12:02 AM
vue.js는 특히 JavaScript Foundation을 가진 개발자에게는 배우기가 어렵지 않습니다. 1) 진보적 인 설계와 반응 형 시스템은 개발 프로세스를 단순화합니다. 2) 구성 요소 기반 개발은 코드 관리를보다 효율적으로 만듭니다. 3) 사용 예제는 기본 및 고급 사용을 보여줍니다. 4) vuedevtools를 통해 일반적인 오류를 디버깅 할 수 있습니다. 5) V-IF/V- 쇼 및 주요 속성 사용과 같은 성능 최적화 및 모범 사례는 애플리케이션 효율성을 향상시킬 수 있습니다.
 Vue는 프론트 엔드 또는 백엔드에 사용됩니까?
Apr 03, 2025 am 12:07 AM
Vue는 프론트 엔드 또는 백엔드에 사용됩니까?
Apr 03, 2025 am 12:07 AM
vue.js는 주로 프론트 엔드 개발에 사용됩니다. 1) 사용자 인터페이스 및 단일 페이지 응용 프로그램 구축에 중점을 둔 가볍고 유연한 JavaScript 프레임 워크입니다. 2) vue.js의 핵심은 반응 형 데이터 시스템이며, 데이터가 변경되면 뷰가 자동으로 업데이트됩니다. 3) 구성 요소 개발을 지원하고 UI는 독립적이고 재사용 가능한 구성 요소로 분할 될 수 있습니다.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.




