
(推荐教程:html教程)
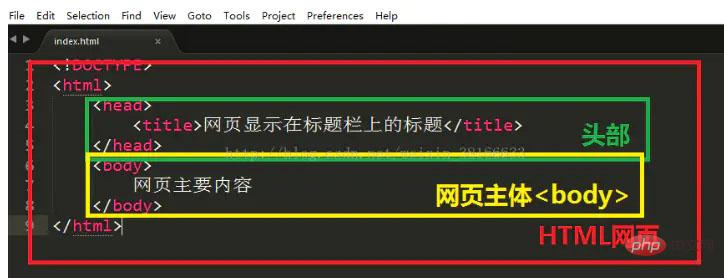
HTML页面的基本代码结构
<!DOCTYPE html>
<html>
<head>
<title>标题</title>
</head>
<body>
内容
</body>
</html>这些由(左尖角号)、内容以及<code>>(右尖角号)组成的叫做标签(tag),三者缺一不可。在 HTML 中,使用包围标签的目的是方便将它们与普通文本进行区分。
上述代码描述的是 HTML 的基本结构,主要使用了 、<code>>、<code>、<title></title> 以及 等标签。我们来分别看一下:
是 Document Type Declaration 的简称,用来声明文档,也就是告知 web 浏览器当前页面使用了哪种 HTML 版本编写代码,此处使用的是 HTML 5 的版本。声明文档必不可少,而且必须位于 HTML 文档的第一行;
表示页面编写的代码都是 HTML 代码。它是成对出现的标签,直到 结束。除了声明文档外的所有代码都必须写在 中间;
表示页面的"头部",页面的 title(标题)一般写在 中间;
<title></title> 表示页面的标题;
表示页面的"身体",页面中的绝大部分内容都可以写在 之间。
可分为几层:

第一层:
------!文档类型,它的目的是要告诉标准通用标记语言解析器,它应该使用什么样的文档类型定义(DTD)来解析文档,在html5文档中,一般写为 ;值得注意的是,不属于html标签。
-------html标签,是html文档的根标签,所有的网页标签都放在这对标签中,是所有html标签的祖先容器。
第二层:
-------头部标签,代表着html文档的头信息,是所有头部元素的容器,内部一般包含:<title></title> <script></script><style></style><meta><link>这些头部元素。
-------网页主体标签,其内部主要包含着构成网页内容的一些元素,如<p></p>,<span></span>,<div></div>,<table></table>
<code><table></table>etc. 이러한 요소는 웹페이지의 콘텐츠 부분에 표시됩니다.
3. 태그의 속성
사람에게 키, 몸무게, 나이 등과 같은 속성이 있는 것처럼 html 태그에도 글꼴 색상, 너비, 높이, 배경 등과 같은 고유한 속성이 있습니다. 이러한 속성은 일반적으로 키-값 쌍의 형태로 태그에서 언로드되며 태그의 일부이며, 각 태그의 속성은 완전히 동일하지 않습니다. 아래 그림과 같이:

4. HTML 주석
실제 개발에서는 향후 코드 유지 관리 및 수정을 용이하게 하고 다른 프로그래머가 쉽게 이해할 수 있도록 html 문서에 몇 가지 표시를 해야 합니다. 우리 코드. HTML 문서에서 주석 형식은 다음과 같습니다.

HTML 2의 태그 차이점
HTML의 태그는 닫는 상태에 따라 단일 닫는 태그와 자체 닫는 태그의 두 가지 유형으로 나눌 수 있습니다. 이들 사이의 차이점을 살펴보겠습니다.
1. 기본 구조에
,
<title></title> 및 HTML /body> 태그는 단일 닫는 태그입니다. , ,2. 자체 닫는 합계 태그
자체 닫는 합계 태그와 단일 닫는 태그의 차이점은 끝 태그를 /(끝 슬래시)로 대체할 수 있고 시작 태그 끝에 직접 쓸 수 있다는 점입니다. 예를 들어, 이미지 태그 는
로 작성될 수 있으며, 줄바꿈 태그
는
로 작성될 수 있습니다. 다음 설명에서 태그와
에 대해 설명하겠지만 여기서는 이해하기만 하면 됩니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오 코스를 방문하세요! !
위 내용은 HTML 페이지의 기본 코드 구조는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




